Debuggen lernen: 5 Kniffe für die Chrome-Dev-Tools, die ihr kennen solltet

(Foto: Shutterstock)
Chrome ist der meistgenutzte Browser der Welt – aus diesem Grund entscheidet sich immer noch ein großer Teil der Webentwickler für den Google-Browser. Es gibt aber auch so einige gute Gründe, ihn in die eigene Entwicklungsumgebung aufzunehmen. Die mächtigen Developer-Tools des Browsers sind einer davon. In diesem Listicle zeigen wir euch, wie ihr mehr aus den Chrome-eigenen Debugging-Werkzeugen herausholt.
Grundlegend: So öffnet ihr die Developer-Tools
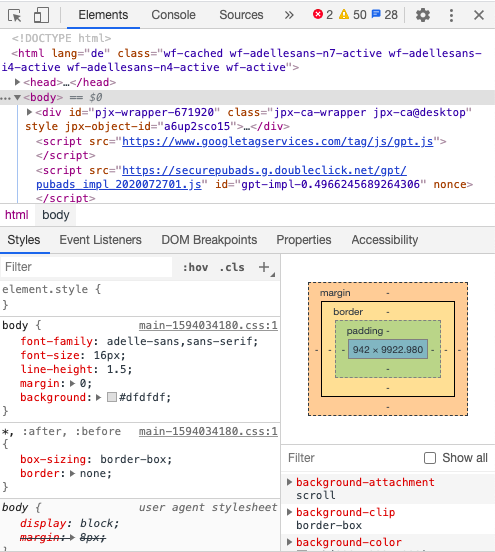
Öffnen könnt ihr die Dev-Tools über den Shortcut alt + cmd + i, dann landet ihr direkt im Elemente Panel, wo ihr euch zum Beispiel das CSS eurer DOM-Elemente genauer anschauen könnt.

(Screenshot: t3n)
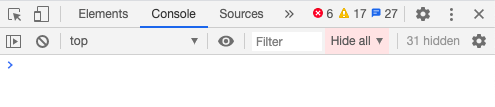
Über alt + cmd + j könnt ihr direkt das Console-Panel öffnen.

(Screenshot: t3n)
Wer sich noch nie wirklich mit den Chrome-Dev-Tools auseinandergesetzt hat, nutzt sie möglicherweise bislang kaum über diese beiden Funktionen hinaus – dabei verbergen sich hinter dem puristischen Interface einige Goodies, die auch für Nicht-Entwickler interessant sein dürften.
Das Command-Menü
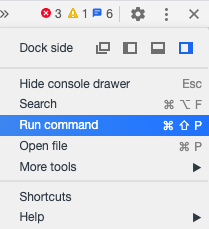
Das Command-Menü der Chrome-Dev-Tools ist quasi die Kommandozeile des Browsers, die ihr nutzen könnt, um einige nützliche Commands auszuführen. Öffnen könnt ihr sie – bei geöffneten Dev-Tools – über cmd + shift + P. Oder alternativ, indem ihr hier klickt:

(Screenshot: t3n)
Auch für Nicht-Devs nützlich: Screenshot-Optionen
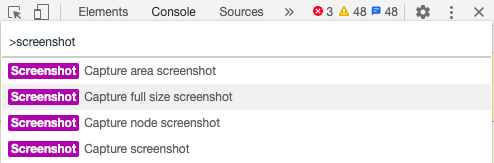
Ihr wisst, wie man einen Screenshot macht. Aber wisst ihr auch, wie man einen Screenshot macht, der die gesamte Page abdeckt? Also auch das, was über den aktuell sichtbaren Screen hinausgeht? Hier erweist sich das Command-Menü als nützlich. Oben in der Suchleiste könnt ihr für eine Anzeige aller Screenshot-Funktionen einfach danach suchen:

(Screenshot: t3n)
Für einen Screenshot der kompletten Page wählt ihr entsprechend „Capture Full Size Screenshot“ aus.
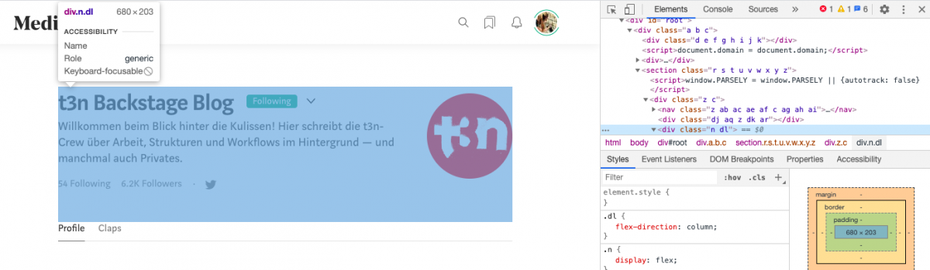
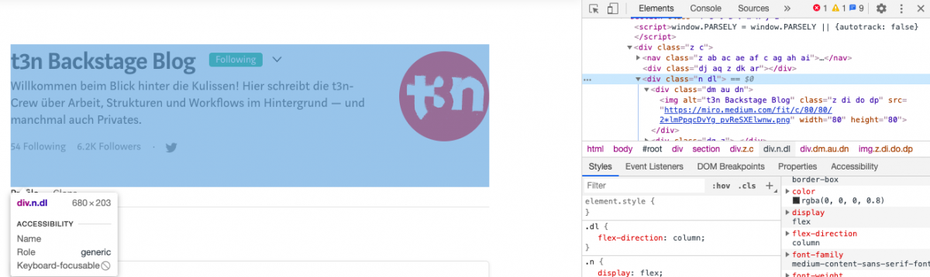
Wer zum Beispiel lediglich einen Screenshot eines einzelnen DOM-Elements machen will, muss dafür im Elements-Tab das betreffende Element auswählen.

(Screenshot: medium.com/t3n)
und dann im Command-Menü den entsprechenden Screenshot machen:

(Screenshot: medium.com/t3n)
Code reverse-engineeren
Ihr seid in einer Codebase auf Methoden gestoßen, die ihr nicht kennt, und wollt aufschlüsseln, was genau hinter den einzelnen Bestandteilen einer solchen Funktion steckt? Dann findet ihr über die Console zwar heraus, dass hier der String ‚ed.n3t‘ umgedreht und wieder neu zusammengesetzt wird, allerdings nicht zwangsläufig, welche Methode was dabei bewirkt.
(Screenshot: t3n)
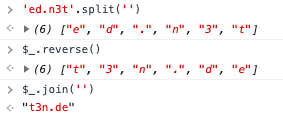
In der Konsole habt ihr jetzt natürlich die Möglichkeit, jede einzelne der Methoden auf das Ergebnis der vorherigen anzuwenden:

(Screenshot: t3n)
So könnt ihr Schritt für Schritt nachvollziehen, dass .split() den String ‚ed.n3t‘ in einen Array aufsplittet, .reverse() die Reihenfolge umdreht und .join('') – dabei dürft ihr die “ in der Klammer nicht vergessen – den in der Reihenfolge umgekehrten Array zum String „t3n.de“ zusammensetzt.
Es gibt allerdings noch einen anderen Weg, über den das einfacher geht. $_ ist eine Variable, über die ihr in der Konsole jeweils das Ergebnis des vorherigen Vorgangs referenzieren könnt:

(Screenshot: t3n)
Gerade für das Debuggen komplizierterer Code-Snippets kann sich die Variable als nützlich erweisen.
CSS debuggen: Elemente verstecken
Beim Debuggen von CSS-Styles ist es oft notwendig, ein Element zu verstecken. Das geht ganz einfach über einen Shortcut: Ihr müsst einfach nur das betreffende Element im Elements-Tab auswählen und das h auf der Tastatur drücken, so wird ein visibility hidden important! zum betreffenden Element hinzugefügt.
Elemente in der Konsole referenzieren
Wenn ihr über die Konsole auf ein Element auf einer Website zugreifen wollt, braucht ihr eine Möglichkeit, es zu referenzieren. Eine Möglichkeit wäre ein querySelector() über den ihr versucht, das betreffende Element aus der Dokumentstruktur auszuwählen. Es gibt allerdings noch eine einfachere, viel weniger komplizierte Möglichkeit: Die Variable $0 erlaubt es euch, auf ein Element zuzugreifen als wäre es eine Variable. Dafür müsst ihr es einfach über den Elements-Tab auswählen:

(Screenshot: medium.com/t3n)
Dann könnt ihr über die Konsole ganz einfach mithilfe der Variable $0 darauf zugreifen:
(Screenshot: t3n)
Layout-Experimente
Manchmal wollt ihr einfach kurz ausprobieren, wie eure Website aussähe, wenn bestimmte Elemente an einer anderen Position wären. Der Elements-Tab bietet dafür eine ganz einfach und simpel die Möglichkeit, Elemente per drag-and-drop woanders zu platzieren. Wie sich die Änderung optisch auswirkt, seht ihr simultan im Browser.
Außer dieser kleinen Auswahl bieten die Chrome-Dev-Tools natürlich noch eine Vielzahl weiterer Möglichkeiten und Debugging-Features, die zudem regelmäßig erweitert werden – auf Stand bleibt ihr zum Beispiel über den Chrome-Developers-Blog.
Passend dazu:
- Neues Macbook, erstes Coding-Projekt? Diese Tools solltest du kennen
- Programmieren lernen – die besten Quellen für den Einstieg
- Schneller debuggen: Diese kleine Extension loggt Fehler und Warnungen direkt im Browser


Danke für die Tipps! Das Meiste war mir zwar bekannt, aber dass man Screenshots eines einzelnen DOM-Elements über die Kommandozeile des Browsers machen kann, war mir neu :) Was ich noch spannend beim CSS debuggen finde ist, dass man den Hover-Zustand von Elementen untersuchen kann, dafür muss man einfach mit rechter Mauste auf das entsprechende Element klicken, und unter „Force state“ -> „:hover“ auswählen. Auch Zustände wie :active oder :visited können untersucht werden.