
Macbook im t3n-Style. (Foto: t3n)
Wer Programmieren lernen will, ist mit Tutorials gut beraten. Lernplattformen wie Thefreecodecamp und Web-Editoren wie Codepen bieten eine Umgebung, in der Lernende sich voll und ganz auf die Konzepte konzentrieren können. Um die ganze Software drumherum müsst ihr euch damit zunächst keine Gedanken machen. Das ist hilfreich für den Anfang, weil es verhindert, dass euch die technischen Voraussetzungen vom Wesentlichen, dem Coden, abhalten. Aber was, wenn ihr darüber die wichtigsten Konzepte verstanden und verinnerlicht habt und jetzt euer erstes eigenes Projekt starten wollt? Wer es ernst meint, wird schließlich in seinem ersten Praktikum/Traineeship/Job nicht in Codepen arbeiten – gut also, früh mit den gängigsten Werkzeugen vertraut zu werden.
Aber wo anfangen?
Ein guter Start ist euer Macbook selbst. Bevor ihr irgendetwas anderes macht, solltet ihr euren Computer auf den neuesten Stand bringen. Alles, was ihr dafür braucht, findet ihr auf Apples Support-Seiten.
Das Terminal
Dann solltet ihr eine Terminal-App aussuchen. Die vorinstallierte App auf eurem Mac erreicht ihr über die Spotlight-Suche – die wiederum ruft ihr über cmd + Leertaste auf. Andere Optionen sind Hyper oder iTerm2. Wir bevorzugen iTerm2; in der App könnt ihr ganz einfach über die Pfeiltasten rauf und runter navigieren, nach Commands filtern und markierter Text wird per Default in die Zwischenablage kopiert. iTerm2 hat noch eine Menge weiterer Funktionalitäten, die ihr zum Beispiel über den Tip of the Day kennenlernen könnt.
Homebrew
Homebrew ist der fehlende Paketmanager für euer Macbook. Ihr braucht es, um Software über die Kommandozeile auf eurem Mac zu installieren. Damit müsst ihr ab jetzt nicht mehr auf die Website eines Tools gehen, dort den Download-Link klicken, die Dateien entpacken und die Installation ausführen – ein einzelner Command wird zukünftig reichen. Über brew cask gilt das in Zukunft auch für macOS-Apps, Plugins, Schriftarten und Non-Open-Source-Software. Der Command brew install --cask firefox reicht zum Beispiel aus, um Firefox zu installieren.
Zuerst solltet ihr allerdings überprüfen, ob Homebrew vielleicht schon installiert ist. Das geht mit dem Command brew --version. Wenn das Terminal keine Versionsnummer ausspuckt, könnt ihr Homebrew über folgenden Command installieren.
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
Ob ihr Homebrew erfolgreich installiert habt, überprüft ihr dann wieder mit dem Command brew --version.
Zsh
Upgraden könnt ihr eure Terminal-App mit Oh my Zsh – damit wird das Ganze schön bunt und kommt mit einer Menge cooler Features, die ihr im entsprechenden Repo auf GitHub nachlesen könnt. Dafür braucht ihr aber zunächst Zsh. Überprüfen, ob Zsh bereits installiert ist – neuere Macbooks kommen per Default mit Zsh –, könnt ihr über zsh –-version. Wenn nicht – über brew install zsh könnt ihr Zsh installieren. Zsh sollte außerdem die Default Shell sein. Ob das der Fall ist, überprüft ihr über echo $SHELL – rauskommen sollte sowas wie /usr/bin/zsh. Wenn nicht, müsst ihr Zsh zur Standardshell machen – das geht über chsh -s $(which zsh). Am Besten loggt ihr euch einmal ein und wieder aus und nutzt noch einmal den Command echo $SHELL, um zu checken, ob das geklappt hat. Rauskommen sollte sowas wie /bin/zsh. Dann könnt ihr euch über $SHELL --version anzeigen lassen, welche Version ihr habt – etwa zsh 5.3.
Git
Natürlich braucht ihr auch Git. Git ist ein Version-Control-System, mit dem ihr eure Projekte auf Plattformen wie GitLab, GitHub oder Bitbucket versionieren könnt. Installieren könnt ihr Git über den Command $brew install git. Was ihr mit Git alles machen könnt, soll nicht Thema dieses Artikels sein, einen guten Einstieg bekommt ihr über diesen Ratgeber.
Oh my Zsh
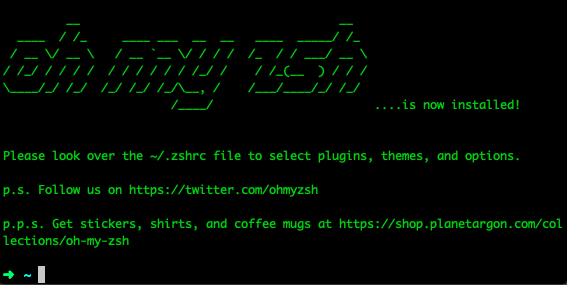
Wenn das alles soweit erledigt ist, könnt ihr Oh my Zsh installieren. Oh my Zsh macht euer Terminal farbig – ihr könnt wählen aus zig verschiedenen Themes, darunter beispielsweise das Theme Robbyrussell. Nach erfolgreicher Installation sieht euer Terminal so aus:

(Screenshot: t3n)
Außerdem erscheint zum Beispiel ein gelbes X links von eurem Cursor immer dann, wenn Changes noch nicht committed sind – Git soll zwar wie gesagt nicht das Thema des Artikels sein, aber glaubt mir, das hilft, um den Überblick zu behalten.
npm und Node
Node.js ist ein Tool, mit dem euer Mac JS-Code außerhalb des Browsers ausführen kann. Wenn ihr ein JS-Framework oder eine Library wie Vue, React oder Svelte nutzen wollt, braucht ihr Node. Node kommt mit npm, das steht für Node Package Manager und ist ein Paketregister, über das ihr Code downloaden und in euren Projekten nutzen könnt.
Zuerst solltet ihr checken, ob Node vielleicht schon installiert ist. Das geht über node --version. Wenn nicht, könnt ihr es über Homebrew installieren: brew install node. Dann überprüft ihr über node --version und npm --version noch einmal, ob das geklappt hat.
Alles einmal neu, bitte!
Ein nützlicher Command, mit dem ihr alles, was ihr über Homebrew installiert habt, auf einmal updaten könnt, ist brew update && brew upgrade && brew cleanup && brew doctor – um alles auf dem neuesten Stand zu halten, ist es eine gute Idee, den Command ab und an auszuführen. Zum Beispiel immer dann, wenn ihr ein neues Projekt startet.
Das sind die Basics, die ihr braucht, um über das Terminal vernünftig arbeiten zu können. Das könnt ihr zwar im Fall von Oh my Zsh auch ohne, mit diesen Tools und Tipps wird’s aber –aus eigener Erfahrung – eine bessere Experience.
Code-Editoren
Code könnt ihr in jedem Editor schreiben, die Wahl hängt sehr von persönlichen Präferenzen ab. Ob ihr euch für Visual Studio Code, Atom oder Sublime entscheidet – sie alle sind eine gute Wahl und sie alle bieten eine Fülle an Extensions. Orientierungshilfe bietet dieser Vergleich zwischen Atom und Visual Studio Code. Wer mit Codesandbox bereits vertraut ist, entscheidet sich wahrscheinlich für Visual Studio Code, die Web-App ist dem Editor aus dem Hause Microsoft nachempfunden.
Browser
Generell sind Google Chrome und Mozilla Firefox eine gute Wahl. Beide bieten Developer-Tools und eine Reihe von Tools und Extensions, die euch beim Inspizieren und Debuggen eures Codes unterstützen.
Das war’s für den Anfang. Natürlich gibt es noch unendliche Liste weiterer Tools und Extensions, die euch euer Entwicklerleben einfacher machen. Diese Punkte sind aber mit Sicherheit hilfreich, damit ihr überhaupt loslegen könnt – viele Coding-Tutorials auf Youtube und Co. setzen voraus, dass ihr über eine leistungsfähige Terminal-App verfügt, npm installiert und euch mit der Wahl eures Code-Editors und den verschiedenen Browsern auseinandergesetzt habt.


Da manchmal projektbezogen zwischen Node Versionen gewechselt werden muss, empfehle ich Node via „n“ zu installieren, da das ein bequemes, schnelles wechseln der Versionen ermöglicht:
https://github.com/tj/n
danke für den tipp :)
nvm tut das gleiche https://github.com/nvm-sh/nvm
sudo apt install zsh
Sollte auf einem Linux gehen. Ein Mac hat damit denke ich Probleme.
stimmt. vielen dank für den hinweis! der richtige command ist brew install zsh. sudo apt install zsh hatte ich zuerst erfolglos probiert – irgendwie muss der command es dann in den artikel geschafft haben.
Als Editor kann ich noch CodeRunner empfehlen, wer bereit ist, ein bisschen Geld auszugeben. Einzig, dass der macOS Darkmode nicht vollständig unterstützt wird, nervt ein bisschen (man muss das Theme manuell umstellen). Aber sonst ist er schlank, schnell und hat einige IDE Features.
Coding am Mac ist ein einziger großer Workaround. Viele kleine praktische Hilfsprogramme gibt es einfach nicht. Hab es leider lange ausprobieren müssen und würde jedem empfehlen ein anderes OS zu verwenden.