Die nativen Design-Richtlinien von iOS und Android im Vergleich

(Bild: Shutterstock/Lukmanazis)
Android und iOS sind verschieden. Ja, bei beiden Systemen wird hin und wieder die eine oder andere Funktion kopiert. Dennoch sind sie nicht gleich. Das gilt auch für das Design der darauf laufenden Apps. Die Benutzer sind mit der Navigation, den Gesten und dem Design ihres mobilen Betriebssystems vertraut. Deswegen sollte das Design sich auch nach den Gewohnheiten seiner Benutzer richten. Die sollte der Entwickler oder Designer bei seiner Arbeit kennen und sie auch berücksichtigen.
Seit Android 5 (Lollipop) wurde das System an die Google-Design-Richtlinien Material Design angepasst. Seitdem folgen die allermeisten Android-Apps den Vorgaben. Auch wenn das Material Design zusätzlich iOS-, Flutter- und Web-Anwendungen ansprechen soll, wird es bislang überwiegend für Android genutzt. Aus dem Grund bezieht sich der folgende Vergleich der Design-Unterschiede bei Android auch auf die Material-Design-Richtlinien.

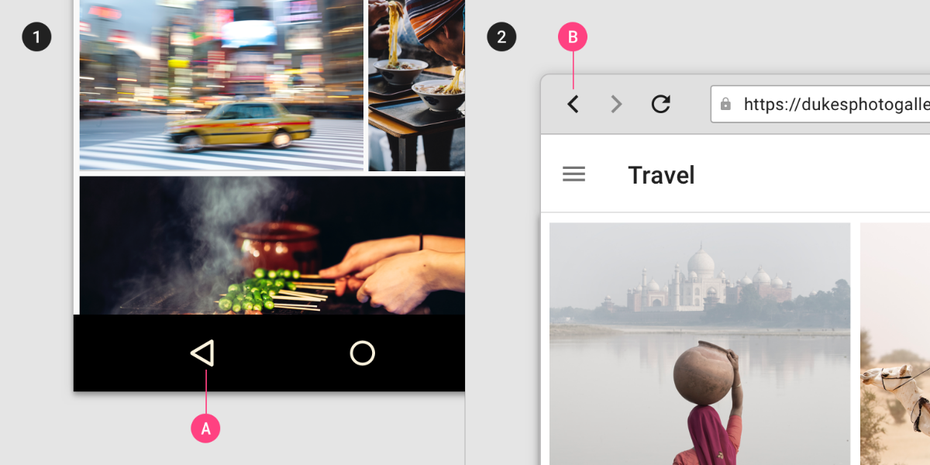
Der Zurück-Button der Navigationsleiste (A) funktioniert ähnlich wie der eines Browsers (B): Chronologisch in umgekehrter Reihenfolge. (Grafik: Google)
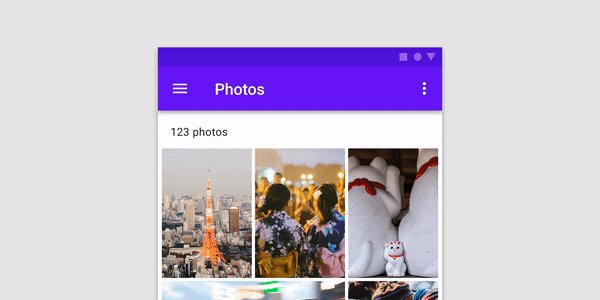
Der offensichtlichste Unterschied besteht wohl in der Navigation. Bei Android gibt es eine globale Navigationsleiste. Auch wenn sie sich bei Android Pie verändert hat, besitzt sie weiterhin den klassischen Zurück-Button. Der Knopf sollte den Benutzer in jeder Situation zum vorherigen Bildschirm führen. Ausgenommen hiervon sind zum Beispiel Spiele, die in der Regel im Vollbild-Modus laufen, weshalb kein komfortabler Zugang nur Navigationsleiste gewährt ist. Bei Android ist es außerdem üblich, die Zurück- beziehungsweise die Schließen-Funktion zusätzlich über einen entsprechenden Button in der Top-Bar zu ermöglichen.

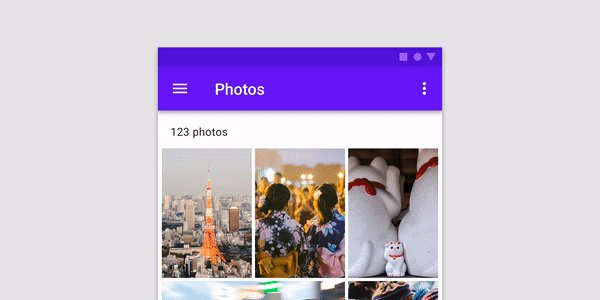
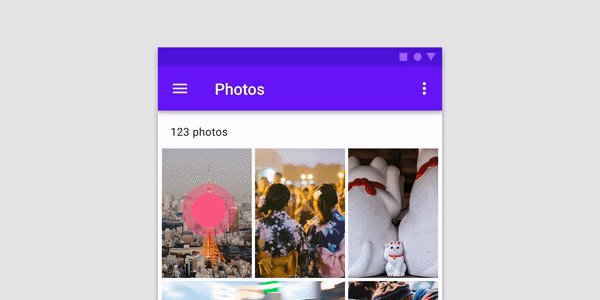
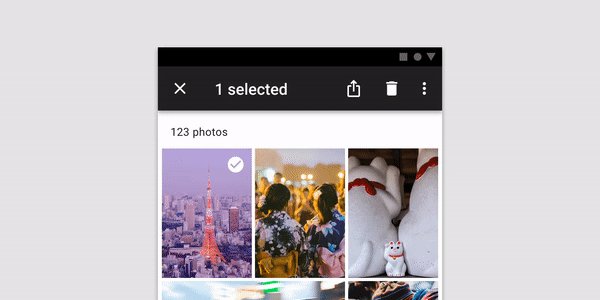
Bei Android ist auch eine Zurück- oder Schließen-Navigation über die Top-Bar üblich. (Grafik: Google)
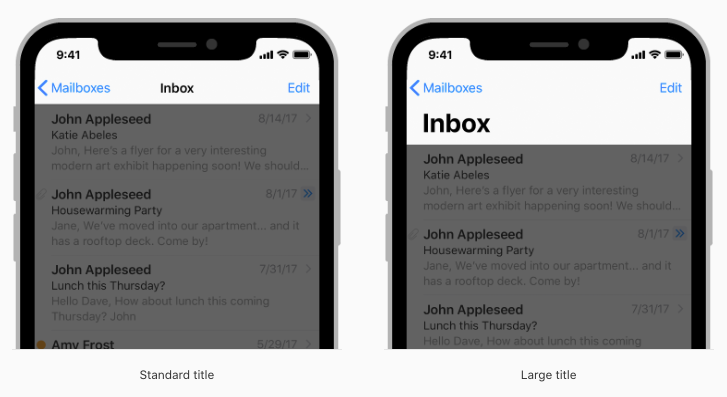
Bei iOS fehlt eine globale Navigationsleiste komplett. Aus dem Grund sollten Apps in der oberen linken Ecke des Bildschirms einen entsprechenden Zurück-Button besitzen, der zudem den Titel des vorherigen Bildschirms trägt. Auch die klassische Zurück-Geste sollte funktionieren. Um sie auszuführen, wird vom linken Display-Rand aus nach rechts gewischt.

Im Gegensatz dazu findet die Zurück-Navigation bei iOS innerhalb der App am oberen Bildschirmrand statt. (Grafik: Apple)
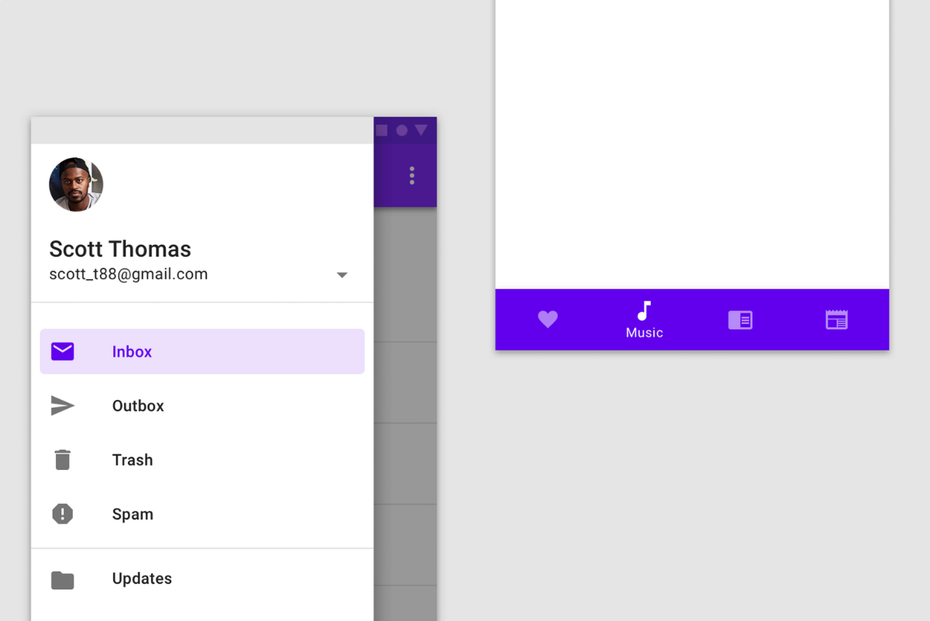
Auch bei der weiteren Navigation innerhalb der App gibt es ein paar Unterschiede. Bei Android gibt es gleich mehrere Lösungen, zwischen Seiten zu navigieren. Eine weitverbreitete Möglichkeit ist das Hamburger- beziehungsweise Drawer-Menü. Über einen entsprechenden Button am oberen linken Bildschirmrand öffnet sich das Menü. Auch eine Wischgeste vom linken Display-Rand nach rechts öffnet es. Hier überschneidet sich die Android-Geste mit der Zurück-Geste von iOS, weswegen das Hamburger-Menü auch nicht in eine für Apples Betriebssystem geschriebene App gehört. Viele Cross-Plattform-Frameworks berücksichtigen das nicht und so gibt es einige Apps mit dem Android-typischen Drawer-Menü.

Zwei typische Menüs unter Android. Das Drawer-Menü (links) und die Bottom-Navigation-Bar (rechts). (Grafik: Google/t3n)
Gibt es jedoch nicht mehr als fünf unterschiedliche Menü-Punkte, so kann statt dem Drawer-Menü auch eine sogenannte Bottom-Navigation-Bar verwendet werden. Die befindet sich, wie der Name schon sagt, am unteren Bildschirmrand. Der Vorteil: Jede Hauptseite kann, ohne ein weiteres Menü öffnen zu müssen, direkt erreicht werden. Gibt es jedoch zu viele Seiten, sollte auf das Drawer-Menü zurückgegriffen werden. Eine weitere Möglichkeit bei Android sind Tabs, die sich dann aber oben befinden. Die sind jedoch nur für maximal zwei Menü-Punkte geeignet.

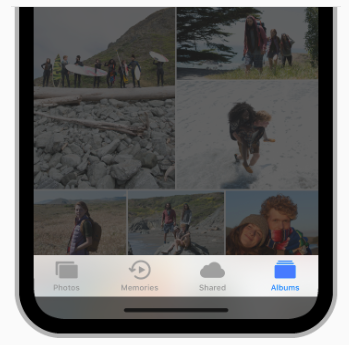
Bei iOS kommt hauptsächlich die Tab-Bar zum Einsatz. (Grafik: Apple)
Bei iOS kommt auch eine Art Bottom-Navigation-Bar zum Einsatz. Bei Apple heißt sie zwar Tab-Bar, funktioniert aber im Wesentlichen genauso. Gibt es zu viele Menü-Punkte, hilft ein Mehr-Button ganz rechts, über den die zusätzlichen Ziele erreicht werden können. Die Lösung vermeidet die Überschneidung mit der Zurück-Geste.
Auch native Buttons haben unterschiedliche Designs

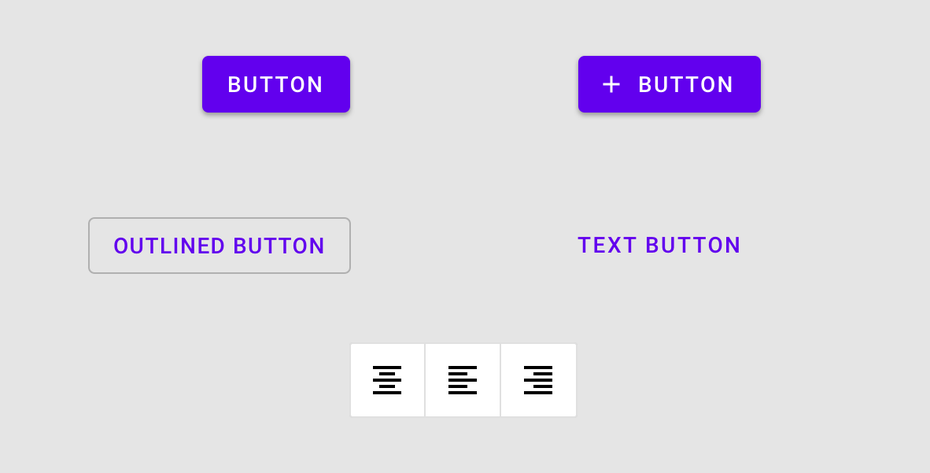
Im Material Design sind verschiedene Buttons definiert. Je nach Gewichtung der Aktion werden bestimmte Buttons verwendet. (Grafik: Google/t3n)
Neben dem klassischen Floating-Action-Button gibt es in den Design-Richtlinien des Material Designs noch einige weitere Buttons: gefüllt mit oder ohne Icon, outlined, nur Text sowie Toggle-Buttons. Je nach Gewichtung der Aktion wird einer der Buttons verwendet. Bei absteigender Gewichtung sollten erst Floating-Action-, danach ausgefüllte, dann Outlined- und zuletzt Text-Buttons genutzt werden.

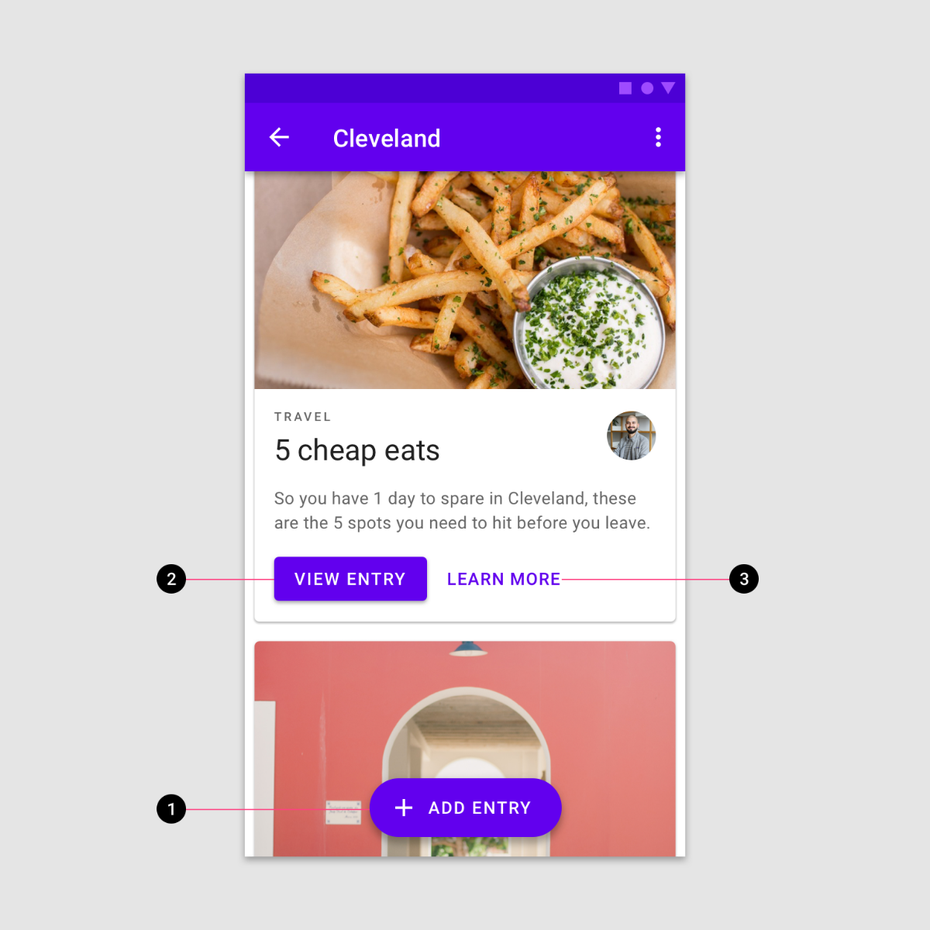
Je nach Gewichtung der Aktion sollten verschiedene Button-Typen genutzt werden. Die höchste Gewichtung (1) über hohe Gewichtung (2) bis hin zur niedrigsten Gewichtung (3). (Grafik: Google)
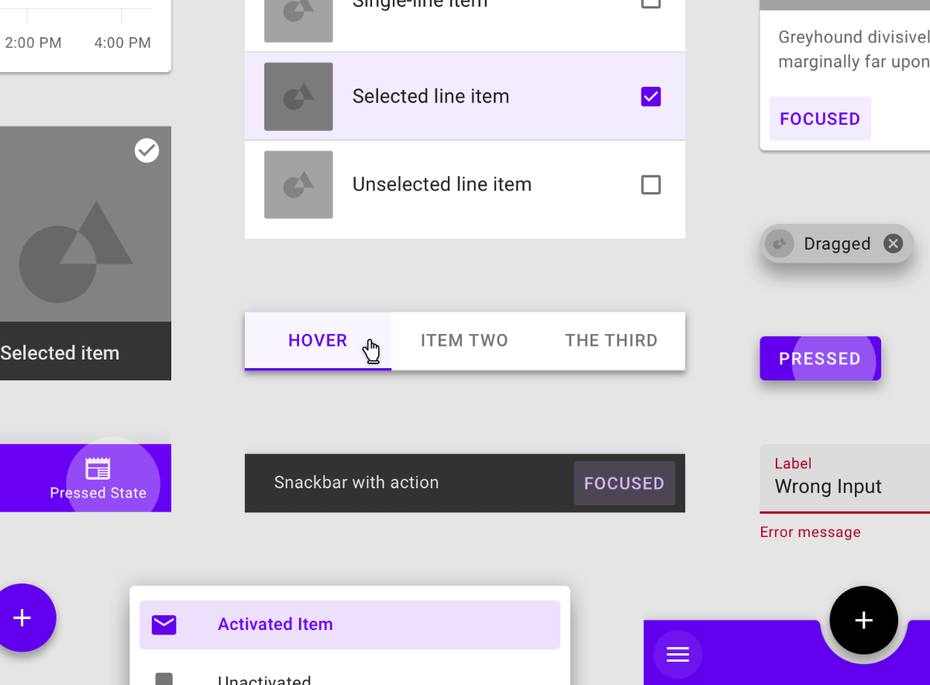
Die Button-Definition geht bei Material Design sogar noch weiter. Je nach Status des Buttons oder Elements verändert sich die Hintergrundfarbe, häufig mit der typischen kreisförmigen Animation. Vergleicht man die Buttons und die Animation mit iOS, so ist das ein gutes Beispiel dafür, dass Android im Design deutlich verspielter und bunter ist. Jedoch trotzdem mit einem roten Faden, da genau definiert ist, welches Element welche Farbe erhalten soll. Denn in Android gibt es immer primäre und sekundäre Farben, die dann bestimmte View-Elemente und Texte erhalten sollten.

Je nach Status des Buttons oder Elements kommen unterschiedliche Farben und Animationen zum Einsatz. (Grafik: Google)
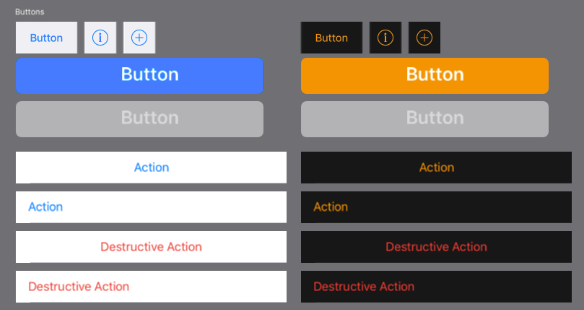
Eine derart ausführliche Definition von Buttons kann in den Human-Interface-Guidelines von Apple gar nicht gefunden werden. Der System-Button ist ein Typ, der optisch am ehesten mit den Text-Buttons von Android vergleichbar ist. Er wird häufig in der Navigation- oder Toolbar genutzt. Auch der Detail- beziehungsweise Info-Button ist weit verbreitet. Er besteht lediglich aus einem Icon ohne weiteren Text. Ein Blick in die Design-Ressourcen offenbart jedoch noch die unter iOS üblichen blau oder weiß ausgefüllten Buttons. Für den Dark-Mode gibt es natürlich andere Farben.

Buttons sind in den Human-Interface-Guidelines nicht so ausführlich definiert wie bei Material Design. In der Design-Ressource finden sich jedoch weitere Button-Typen. (Grafik: Apple)
Unterschiede einiger nativer View-Elemente
Für Android und auch iOS stehen dem Entwickler einige Standard-View-Elemente zur Verfügung. Genau die sollten auch verwendet werden. Es ist nicht sinnvoll, das Aussehen von Elementen wie Checkboxes, Eingabefeldern, Buttons oder Pickern komplett anzupassen. Wie eingangs erwähnt, hat der Benutzer Gewohnheiten und ist mit den nativen View-Elementen vertraut. Verändert man diese, fühlt sich das für den Nutzer ungewöhnlich und falsch an.

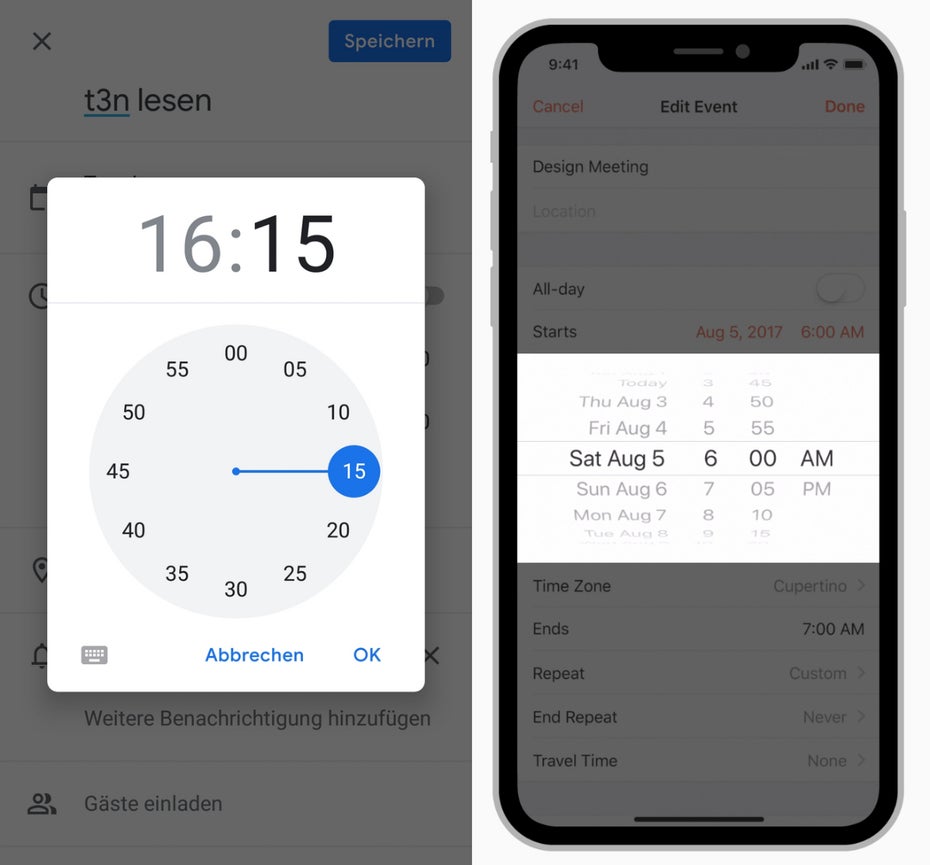
Android (links) und iOS (rechts) haben grundverschiedene Date-Picker. Hier sollte keine eigene Lösung gestaltet oder der Picker des anderen Systems kopiert werden. (Grafik: Apple/t3n)
Selbst solche Kleinigkeiten wie Switches würden sich bei Android im iOS-Design falsch anfühlen. Die jeweiligen Elemente fügen sich in das Gesamtbild des mobilen Betriebssystems ein. Behält man das Design bei, so fügt sich am Ende eben auch die App in dieses Gesamtbild ein.

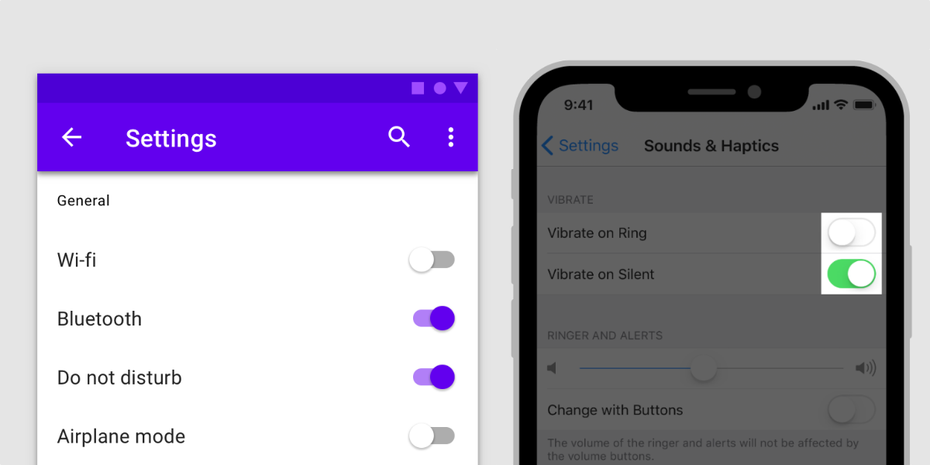
Auch Kleinigkeiten sind wichtig. Der Unterschied eines Android-Swichtes (links) zu einem iOS-Switch. (Grafik: Google/Apple)
Ähnliche Typographie bei Android und iOS

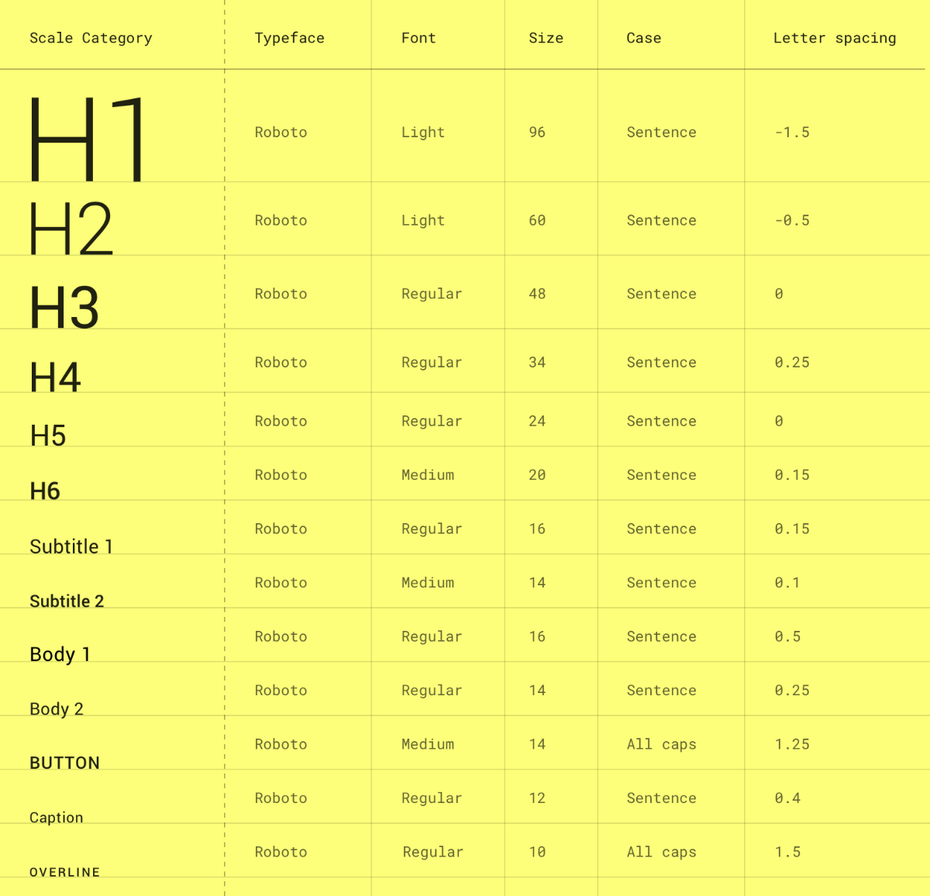
Robot ist die unter Android verwendete Schriftart, die für die verschiedenen Textsorten haarklein definiert ist. (Grafik: Google)
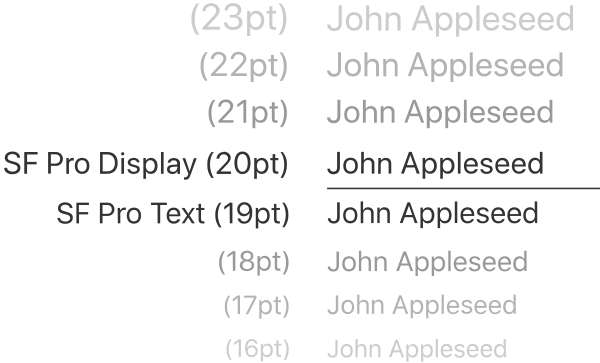
Auch bei der Typographie gibt es Unterschiede. Die Human-Interface-Guidelines für iOS schreiben die Schriftart San Francisco vor. Roboto hingegen ist die übliche Schriftart für Android. Beide Fonts sind einander ziemlich ähnlich und wurden so gestaltet, dass sie auch auf kleinen Smartphone-Displays gut zu lesen sind. Um diese Lesbarkeit zu gewährleisten, sind bei beiden Systemen auch die genauen Schriftgrößen für Überschriften und Inhaltstext definiert.

Die verwendete Schriftart unter iOS ist San Francisco. (Grafik: Apple)
Fazit
Für Designer ist es wichtig, die Gewohnheiten der Nutzer zu beherzigen. Dazu gehört eben auch das Erstellen eines nativen Designs für Android und iOS. Die Unterschiede mögen manchmal gering erscheinen. Dennoch sind sie dadurch nicht weniger wichtig. Android beziehungsweise das Material Design wirkt häufig verspielter in den Animationen und bunter in den Farben als iOS. Das ist rein objektiv weder negativ noch positiv zu bewerten, sondern einfach Geschmacksache und – ja, was auch sonst – Gewohnheit. Leider halten sich selbst weitverbreitete Apps teilweise nicht an die nativen Richtlinien der jeweiligen Plattformen. So erinnert die Gmail-App unter iOS sehr stark an Android und die Instagram-App unter Android sieht nach iOS aus. Das ist gut, wenn Benutzer das System wechseln, weil sich die App dann vertraut anfühlt. Doch wie oft kommt das vor? Viel öfter fühlt es sich für die Benutzer eher unvertraut an, weil die nativen Design-Richtlinien ihres aktuellen Systems nicht eingehalten wurden.
Passend dazu:
- Flutter: Die Google-Alternative um native Cross-Plattform-Apps zu entwickeln
- Kotlin: Eine neue Ära für Multiplattform-Projekte
