Flourish: Interaktive Geo-Datenvisualisierungen für überregionales Marketing

Visualisierung von Geodaten. (Bild: Slava Wagner)
Bevor Unternehmen im überregionalen oder internationalen Marketing vorstoßen, fragen sie sich oft, welche Zielmärkte sie als erstes ansteuern sollen – schließlich ist die Auswahl riesig.
Manchmal wird die Auswahl auf Basis vordefinierter Kriterien getroffen, zum Beispiel wenn bereits ein Unternehmenspartner im Zielort vorhanden ist. Wenn die Ausdehnung des Geschäfts jedoch in der Ausgestaltung völlig offen ist, lohnt sich eine kleine Trendanalyse im Online-Marketing.
Grundsätzlich lassen sich alle möglichen Daten vergleichen und visualisieren, jeweils segmentiert nach Einzugsgebieten: Google-Suchvolumen, Google-Ads-CPC, SEO-Mitbewerberdichte in bestimmten Zielsprachen, Facebook- und Instagram-Zielgruppengrößen und vielleicht sogar Amazon-Keyword-Suchvolumen – letzteres geht allerdings nur in Ländern mit lokalisiertem Amazon-Standort.
Für allgemeine Themen-Trends kann auch eine Pageview-Analyse von Wikipedia-Artikeln der jeweiligen Landessprache hilfreich sein.
Visualisierungen mit Flourish
Es gibt eine ganze Reihe von Visualisierungstools für Geodaten. Die meisten sind insbesondere darauf zugeschnitten, die Arbeit im Datenjournalismus zu erleichtern: Statt aufwendiger Programmierung lassen sich die Zahlen in einer Tabelle eintragen und die Kartendarstellung praktisch in einer Website einbetten, sodass die Website-Besucher sich durchklicken können. Ziemlich bekannt ist beispielsweise Datawrapper, ein Tool, das in vielen Redaktionshäusern Verwendung findet.
Viele setzen jedoch auch auf Flourish. Die Software ist vor allem aus der Google-News-Initiative für Datenjournalismus bekannt. Bereits in der kostenfreien Basic-Version bietet sie eine riesige Bandbreite an Gestaltungsmöglichkeiten, den Export von Karten und die Einbettung in Websites. Neben den interaktiven Karten gibt es aber auch sogenannte Storys – eine Präsentationsfunktion, die es ermöglicht, Datenveränderungen in den Landkarten im Zeitverlauf abzuspielen. Damit lassen sich Online-Marketing-Daten in geografischen Einzugsgebieten für Unternehmenspräsentationen spannender und aussagekräftiger aufbereiten als in einfachen Tabellen.
Karten erstellen in Flourish
Schon die kostenfreie Basic-Version von Flourish liefert eigentlich alle relevanten Funktionen: Ihr könnt eigene Daten hochladen, auf alle Visualisierungsarten zugreifen, die Karte herunterladen und in Websites einbetten. Außerdem könnt ihr die 2D- und 3D-Karten mit interaktiven Mouseover-Effekten auf Websites einbetten. In der kostenfreien Basic-Version erscheint dann ein kleines Flourish-Logo am unteren Rand der Darstellung. Interessanter Fakt: Dafür gibt es einen kleinen Trick (Stand März 2022): Wer das umgehen will, kann die Einbettung per O-Embed vornehmen, zum Beispiel kostenlos mit Iframely. Dann wird nur die reine Darstellung als Embed-Code generiert.
Schritt 1: Kartentyp wählen – 2D-Karten
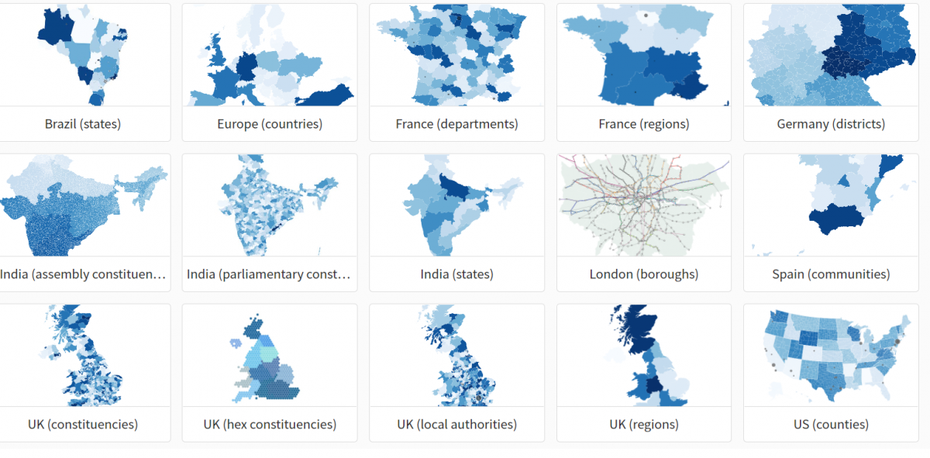
Sobald ihr euch angemeldet habt, könnt ihr direkt ein neues Projekt anlegen, wo euch zahlreiche Visualisierungsarten als Template zur Auswahl angezeigt werden. Speziell für Karten verfügt Flourish über mehrere Module. Das erste Karten-Modul besteht aus 2D-Karten, die man interaktiv mit Mouseover-Effekten bedienen kann. Diese lassen sich in eine Präsentation einfügen oder auf einer Website einbetten. Hier gibt es bereits eine kleine Kartenvorlagen-Bibliothek.
Sollte eine gewünschte Karte nicht vorhanden sein, kann sie bei GitHub im GeoJSON-Format recherchiert, kostenlos ZIP-komprimiert heruntergeladen, entpackt und anschließend in den Map-Daten bei Flourish hochgeladen werden. Das gilt insbesondere, wenn ihr einen Staat nach Landkreisen aufschlüsseln möchtet. In den Kartendaten bei GitHub gibt es üblicherweise Aufschlüsselungen in mehreren Detailstufen. Ziel ist, die Kartenkoordinaten für die einzelnen Subjekte als Raster in die Flourish-Tabellen zu importieren.

Auszug aus der 2D-Kartenbibliothek von Flourish. (Screenshot: Slava Wagner)

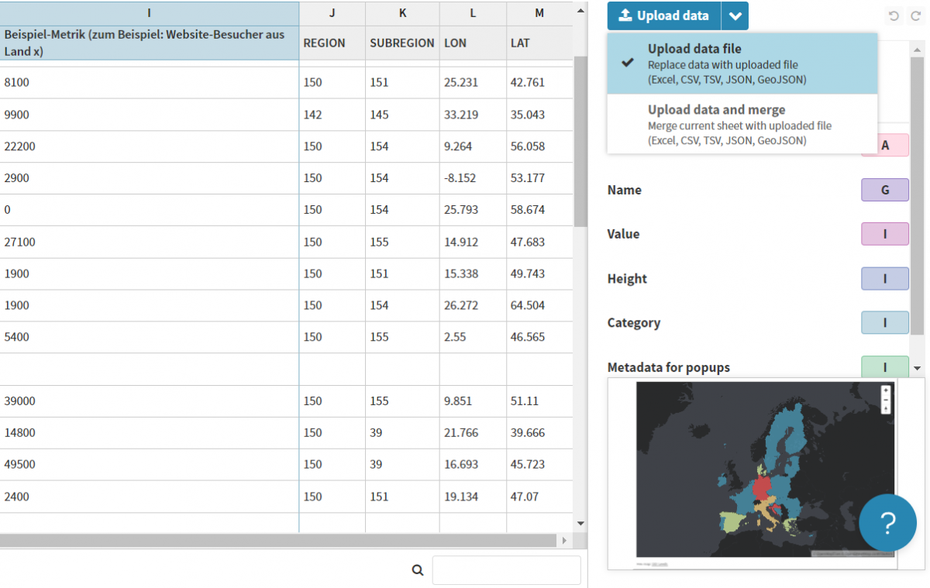
Upload-Funktion für GeoJSON oben rechts in der Tabellenansicht. GeoJSON-Rasterdaten für Karten lassen sich kostenfrei herunterladen bei GitHub. Einfach googeln, entpacken und hochladen. (Screenshot: Slava Wagner)

Beispiel für eine ganz normale 2D-Karte mit Mouseover-Effekt. Hier: Vergleich des Google-Suchvolumens eines Beispiel-Keywords im Monat in jeweiligen Landessprachen zur Ermittlung eines Interesses am Thema. (Screenshot: Slava Wagner)
Kartentyp wählen – 3D-Karten
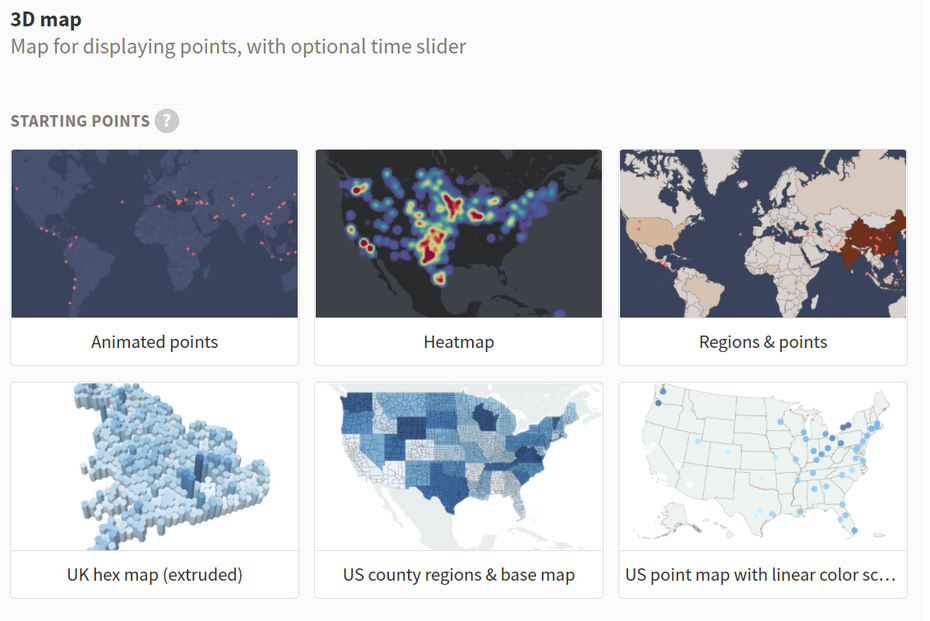
Nun kommen wir zu einem Darstellungstyp, der auf Präsentationen und Websites außergewöhnlicher daherkommt als eine normale Karte: die 3D-Map. Besonders spannend daran ist, dass ihr in der Kartenansicht den 3D-Betrachtungswinkel selbst festlegen könnt, was das Durchklicken, Durchgleiten und Zoomen noch interaktiver gestaltet.
Gerade für 3D-Karten ist standardmäßig kaum ein Land als Kartentyp vordefiniert. Das bedeutet: Ihr müsst eine gewünschte Kartenvisualisierung auswählen und in der Tabelle eine eigene Karte im GeoJSON-Format aus GitHub hochladen. Keine Sorge: Die Kartenkoordinaten sind für 2D und 3D immer dieselben, es unterscheidet sich lediglich die Flourish-interne Visualisierung.

Auszug aus der 3D-Karten-Bibliothek von Flourish. (Screenshot: Slava Wagner)

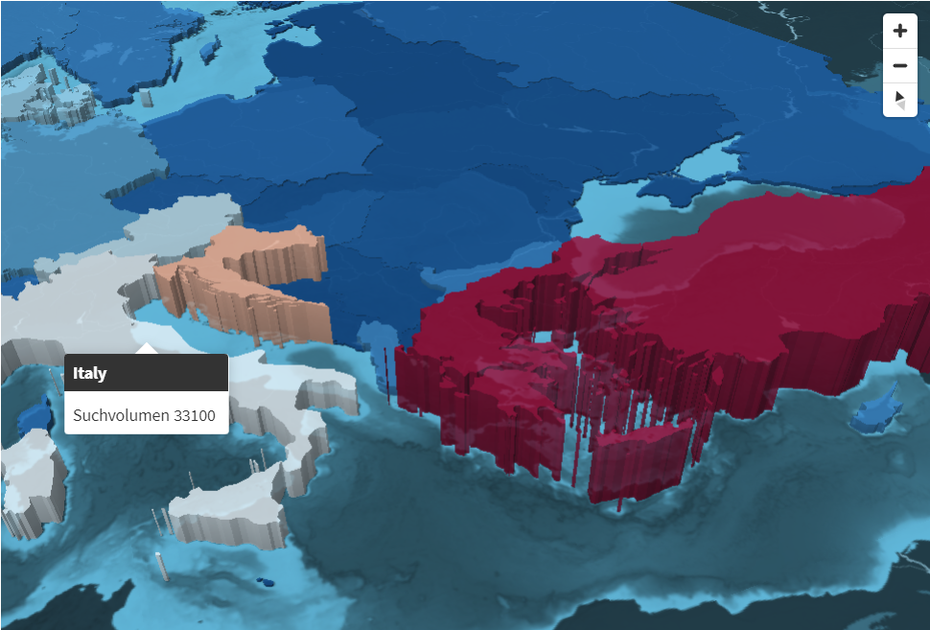
Je größer die Höhe der 3D-Darstellung, desto höher das Beispiel-Suchvolumen zu einem Beispiel-Keyword. (Screenshot: Slava Wagner)
Schritt 2: Daten hinterlegen
Auf diese Weise könnt ihr verschiedene Produkte und Angebote auf ihr Interesse oder ihre Nachfrage hin analysieren. Die Kartendarstellung macht es definitiv spannender und übersichtlicher für alle Entscheidungsinstanzen, die Relevanz einer bestimmten Nachfrage auf einen Blick zu erkennen, statt sich Excel-Sheets anzuschauen.
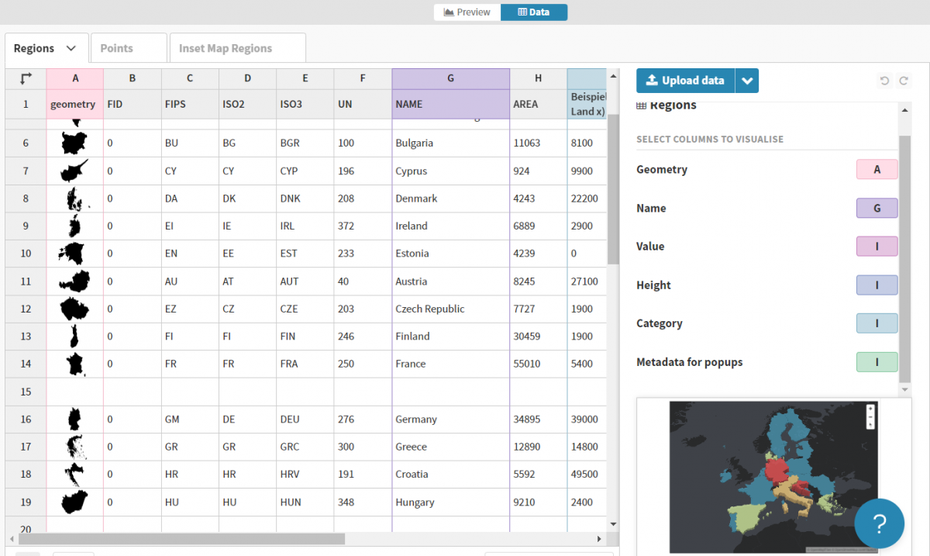
Für ein Unternehmen, das europaweit Website-Zugriffe verzeichnet, könnt ihr hier die absoluten Zugriffsdaten hinterlegen. Dazu klickt ihr in der Karte ganz oben auf Data. Es erscheint eine Tabelle, in der ganz links die Polygone der einzelnen Gebiets-Koordinaten zu sehen sind, die ihr hochgeladen habt oder die vordefiniert waren. Die Tabelle funktioniert wie eine sehr vereinfachte Excel-Tabelle: Ihr könnt Spalten hinzufügen oder entfernen, Werte eintragen, aber keine Kalkulationen zwischen den Tabellenfeldern vornehmen. Ganz rechts gibt es ein Fenster, in dem ihr festlegt, welche Tabellenspalte welche Funktion in der Visualisierung erfüllen soll.

Eingabe der Werte für die Datengrundlage der Karte. Ganz links sind die einzelnen Polygone der Gebiets-Subjekte (entweder vordefiniert, oder wir haben sie über die Upload-Funktion aus GitHub im GeoJSON-Format hochgeladen). Rechts legen wir die Spalten-Funktionen fest. (Screenshot: Slava Wagner)
Schritt 3: Karte gestalten
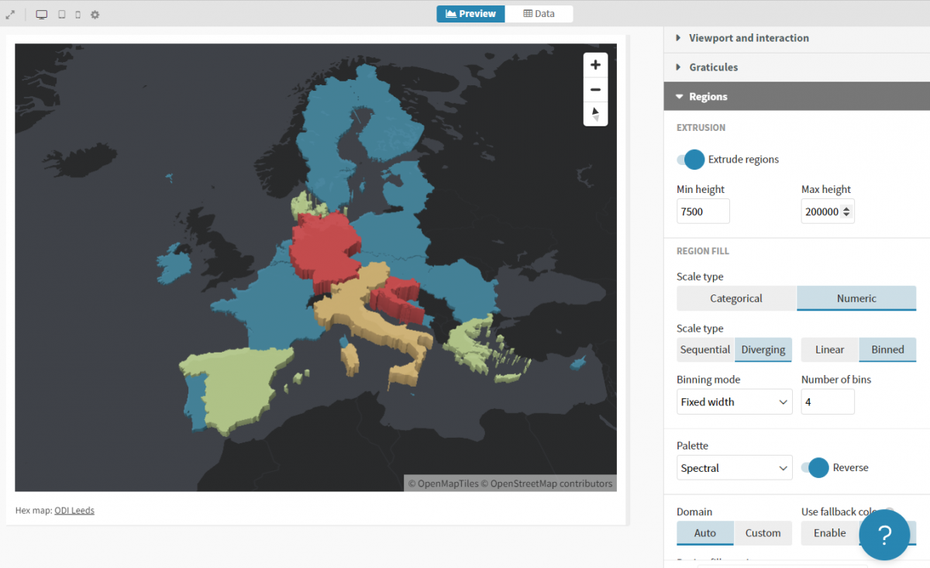
Oben im Menüpunkt Preview wartet der letzte Schritt, bevor ihr die Karte exportieren, herunterladen oder einbetten könnt: das Design. Im Kern könnt ihr hier das Farb-Template und eine der Karten-Projektionen festlegen sowie die Darstellung der Diagrammdaten konfigurieren (Höhen, Farbgebung oder Farbsättigung einzelner Gebiete je nach Wertgröße).

Im rechten Fenster können wir die Daten zur Kartengestaltung eingeben: Höhen, Diagrammdarstellungswerte, Farben oder den Karten-Hintergrund. (Screenshot: Slava Wagner)
Auf diese Weise könnt ihr auf einen Blick absolute und relative Trend-Vergleiche vornehmen. Ein absoluter Trendvergleich wäre, zum Beispiel das Suchvolumen eines Google-Keywords nominell nach Bundesländern aufzustellen. Da die Bundesländer sich aber in der Einwohnerzahl stark unterscheiden, ließe sich der relative Trendvergleich anwenden: Keyword-Suchvolumen geteilt durch die Einwohnerzahl. Dadurch hättet ihr einen Indikator für die Durchdringung in einem Gebiet. Das lässt sich für beliebige Produkte, Dienstleistungen und Angebote errechnen.

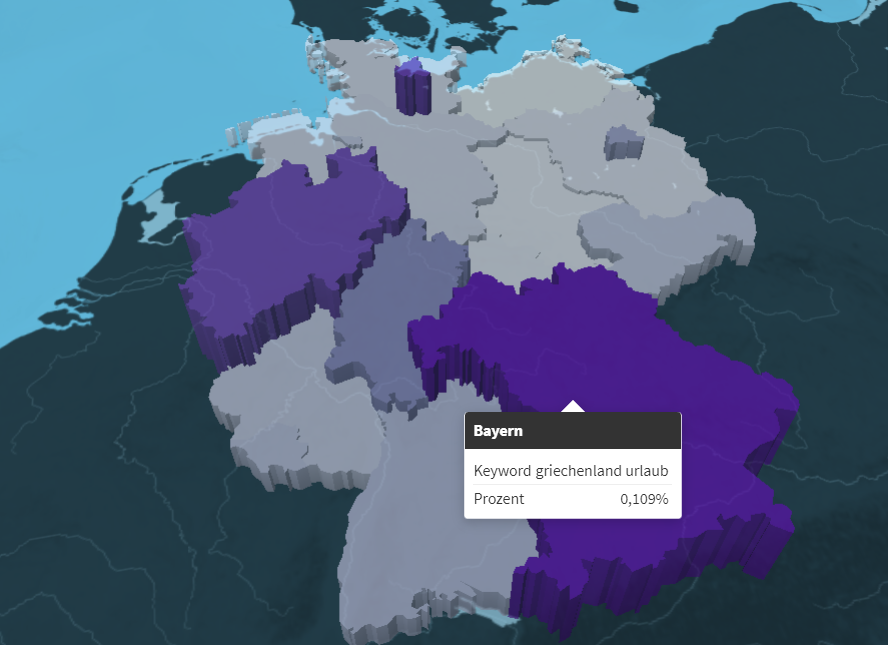
Wie viel Prozent der Einwohner interessieren sich für das Keyword-Thema „griechenland urlaub“? Keyword-Suchvolumen geteilt durch die Einwohnerzahl. Als Anbieter für Urlaubsreisen nach Griechenland hätten wir hiermit ein interessantes Präsentationschart, das uns anzeigt, dass indikatorenartig in Bayern, Nordrhein-Westfalen und Hamburg die Nachfrage für das Thema auf die Bevölkerung hochgerechnet höher ist als zum Beispiel in Brandenburg. (Screenshot: Slava Wagner)
Features in der Gestaltung für Präsentationen
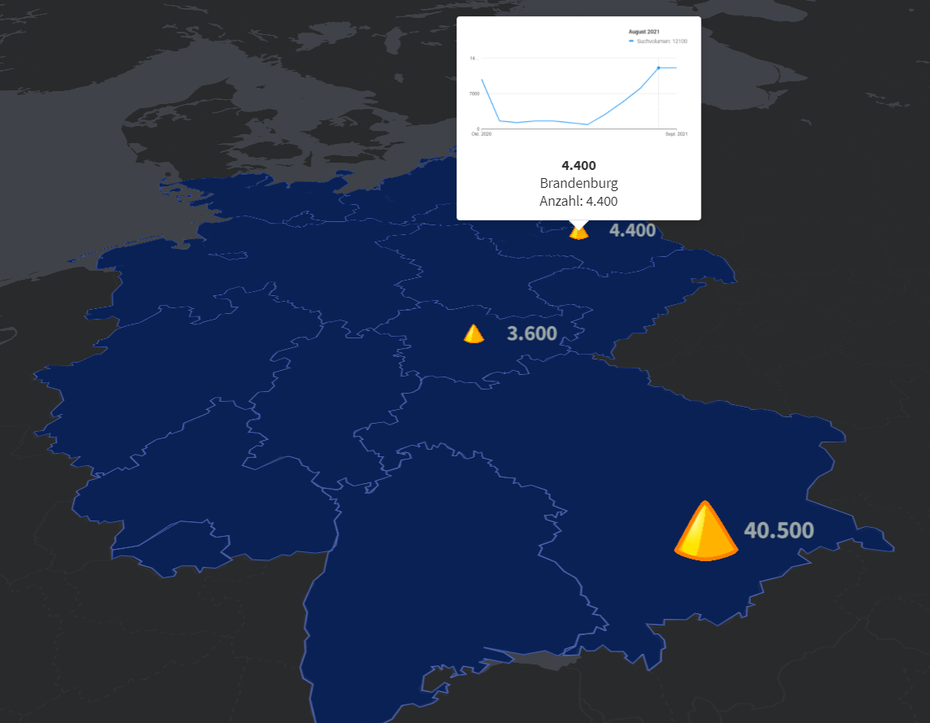
Wenn ihr mehr Detailreichtum mit benutzerdefinierten Informationen in den Charts einbauen wollt, gibt es auch dafür Funktionen. So lassen sich Marker verwenden, wenn spannende Insights zu einzelnen Koordinaten hinterlegt werden sollen. Das geht wahlweise mit Pop-ups, die für weitere Informationen und Bilder genutzt werden können. Ideal also, wenn ein Unternehmen mehrere Standorte und Klienten hat, und eine etwas spannendere, klick- und zoombare Präsentationsform haben möchte.
Das Hinterlegen von Bildern und Beschriftungen in Pop-ups funktioniert über die Tabelle. Dort lassen sich unter „Metadata for popups“ Beschreibungstexte eintragen und für Bilder eine URL einsetzen.

Wenn wir eine Wellnesshotel-Kette hätten, könnten wir hier das jeweilige Google-Suchvolumen für „wellnesshotel bayern“, „wellnesshotel thüringen“ oder „wellnesshotel brandenburg“ mit Pop-up-Funktion eintragen. (Screenshot: Slava Wagner)

Ebenfalls nutzbar für die visuelle Einordnung der Position von Geo-Markern: Metropolregionen und Verkehrsrouten als Kartengrundlage. (Screenshot: Slava Wagner)
Fazit: Interaktive Daten-Cockpits für Präsentationen
Mit diesen Kartenvisualisierungen verwandelt ihr eure Präsentationen im überregionalen Marketing in richtige Daten-Cockpits: Ihr könnt hinein- und herauszoomen, Punkte anklicken und euch durch die Karte navigieren. Das ist wesentlich intuitiver und haptischer im Gebrauch als nacheinanderfolgende Text-Bild-Folien.
Je nach Anwendungsfall könnt ihr außer 2D-Maps mit interaktivem Mouseover auch Heatmaps, animierte Punkte und 3D-Karten verwenden und in Folien und Websites einbinden. Sofern also sowieso schon spannende und überzeugende Daten für die Präsentation vorliegen, könnt ihr mit diesen Karten das i-Tüpfelchen draufsetzen und eine ganze Datenwelt zum Erkunden bereitstellen.

