HTML-Formulare sind langweilig? Mit diesen 5 grandiosen Javascript-Libs bringen wir Schwung in eure Webseite

HTML-Formulare sehen in den Browsern leider oft unterschiedlich aus und es ist kaum möglich, mit CSS allen Elementen den gleichen visuellen Look zu verpassen. Besonders Check-, Radio- und Select-Boxen können stark abweichen und visuell, aber auch funktional, für das Projekt unzureichend sein. Mit den folgenden Javascript-Libs könnt ihr die verschiedenen Elemente auf eine visuelle Ebene bringen und zusätzlich noch die Möglichkeiten und Funktionalitäten eures HTML-Formulars erweitern.
iCheck verwandelt eure Check- und Radioboxen in hübsche UI-Elemente

Hübsche Check- und Radioboxen mit iCheck. (Screenshot: iCheck)
Das jQuery-Plugin iCheck gibt euren Check- und Radioboxen ein ganz neuen Look. Automatisch kann mit jQuery überprüft werden, welche Boxen aktiviert sind und welche nicht. Zudem gibt es mehrere verschiedene Skins zur Auswahl, diese können nach Belieben eingesetzt und verwendet werden. Events dürfen natürlich auch nicht fehlen und stehen für jegliche Callbacks zur Verfügung. iCheck ist keine große Lib, aber was sie kann, kann sie richtig.
Zeiten mühsam per Hand eingeben war gestern: Der Date- und Timedropper erspart dir jede Menge Arbeit

Time- und Datedropper machen die Auswahl zum Kinderspiel. (Screenshot: Timedropper)
Date- und Timepicker sind meist umständlich und wenig benutzerfreundlich in der Bedienung. Besonders den veralteten jQuery-Datepicker will niemand mehr wirklich verwenden. Es ist Zeit für eine neue Alternative, die uns mit dem Datedropper und Timedropper geboten wird. Diese sehen nicht nur schön aus, sondern lassen auch die User-Experience steigen. Verschiedene Animationen und Einstellungen ermöglichen die einfache Auswahl einer Zeit oder eines Datums. Rechteckig. Praktisch. Gut – das ist der neue Date- und Timedropper.
Der NoUISlider erweitert eure HTML-Formulare mit einem praktischen Range-Slider

Range-Slider im HTML-Formular verwenden. (Screenshot: NoUISlider)
Einen normalen Range-Slider gibt es natürlich auch in der standardisierten HTML-Fassung. Nur leider wurde keine Möglichkeit bereitgestellt, diesen mit jeweils einem Min- und Max-Schieber zu versehen. Zudem gestaltet sich die optische Anpassung als eher schwierig. Hier kommt jetzt der NoUISlider ins Spiel. Mit dieser Standalone-Lib könnt ihr kurzerhand einen funktionsfähigen Slider erstellen, der mit CSS angepasst werden kann. Event-Handling und die nötige Smartphone-Kompatibilität dürfen natürlich auch nicht fehlen und runden den umfangreichen Range-Slider ab.
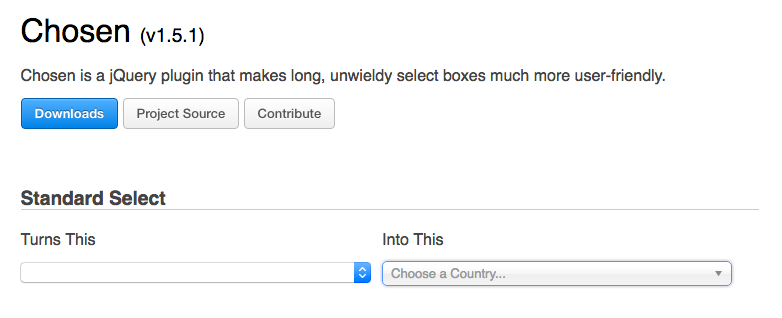
Dropdown mit Suchfunktion? Kein Problem für das jQuery-Plugin Chosen

Chosen lässt dich deine Dropdowns durchsuchen. (Screenshot: Chosen)
Wem die normalen Dropdown-Boxen, oder auch Select-Boxen, nicht ausreichen, sollte sich einmal Chosen von Harvest anschauen. Mit diesem jQuery-Plugin könnt ihr im Handumdrehen lange und umfangreiche Select-Boxen schnell und einfach durchsuchen. Das lange Scrollen ist hiermit offiziell beendet – Suchbegriff eingeben und automatisch werden alle Options gefiltert und neu aufgelistet. Nicht nur die normalen Select-Boxen werden damit um ein tolles Feature erweitert, sondern auch die Multiple-Select-Boxen können jetzt einfacher ausgewählt werden. Diese erscheinen nach der Auswahl als Tag und können auch wieder abgewählt werden – „Alt“ drücken war gestern.
HTML-Formulare validieren ist wichtig und richtig: Validate.js lässt keinen Fehler durch

HTML-Formulare richtig validieren. (Screenshot: Validate.js)
Natürlich muss ein gutes HTML-Formular auch vernünftig validiert werden. Damit dies nicht nur serverseitig passiert, sondern ihr schon im Frontend dynamisch Fehler erkennen und verwalten können, ist eine Validierungs-Lib ratsam. Validate.js übernimmt diesen Job super und ihr könnt alle eure Regeln direkt erstellen oder kombinieren. Somit rutscht definitiv kein Fehler mehr durch und es können unnötige Server-Requests gespart werden.
Mit welchen Erweiterungen bügelt ihr über eure HTML-Formulare rüber?

