
Ohne das Canvas-Element geht es nicht
Das in HTML5 definierte Canvas-Element ist eine auflösungsabhängige Bitmap-Leinwand, die für das Rendering von Graphen, Spielegrafiken oder andere Visualisierungen genutzt werden kann. Derzeit enthält die Spezifikation lediglich einen zweidimensionalen Kontext, 3D-Spiele lassen sich entsprechend derzeit nicht innerhalb des Standards entwickeln. Die ganz konventionell mittels Width und Height in Pixeln definierte Leinwand (Canvas) stellt ein Koordinatensystem mit X- und Y-Achse bereit. Dieses Koordinatensystem wird nun für die Platzierung verwendeter Elemente, sowie die Bewegungssteuerung benutzt. So lassen sich Bewegungspfade vom Prinzip her ähnlich wie in Flash, jedoch wesentlich einfacher definieren.
Innerhalb des Canvas lassen sich Linien zeichnen, Texte präsentieren, Verläufe initiieren und Grafiken platzieren. Alle Zeichenfunktionen werden innerhalb des einmal definierten HTML-Canvas-Elements mit Javascript ausgeführt. Erwähnenswert für alle, die es noch nicht wissen und all die, die stets über die Firma mit dem angebissenen Apfel schimpfen: Das Canvas-Element wurde ursprünglich von Apple für das OS X Dashboard und den Onboardbrowser Safari erfunden. Gewissenlose Innovationstreiber, die…
Das Canvas-Element ist in allen modernen Browsern verwendbar, vor allem auch auf den mobilen Plattformen iOS und Android 2.x. Nutzer von Android 1.x bleiben außen vor und im Prinzip auch alle Nutzer des IE. Erst der IE 9 wird das Canvas-Element voll unterstützen, für ältere Versionen gibt es allerdings eine Javascript Library namens ExplorerCanvas, die viele, aber nicht alle Funktionalitäten des Originalelements auch für IE-User verfügbar macht und – wie üblich – über einen Conditional Comment eingebunden wird. Frameworks bilden in der Regel etwa erforderliche Besonderheiten automatisch ab.
Eine schöne Übersicht der Möglichkeiten des Canvas-Element findet sich auf der Website CanvasDemos.
Aber die Open Web Platform kann noch mehr
Sicherlich ist das Canvas-Element unter Verwendung von Javascript ein ganz essentieller Baustein in HTML5. Aber auch andere HTML5-Elemente, sowie andere Bausteine der Open Web Platform spielen bei der Entwicklung moderner Browserspiele eine bedeutende Rolle. Wesentliche Elemente sind das Video- und das Audio-Element, die es erlauben , eben Video und Audio ohne proprietäte Plugins rein über den Browser abzuspielen. Beide Elemente kommen in modernen Spielen typischerweise vor. Unter Verwendung von WebGL lassen sich in Verbindung mit dem Canvas-Element 3D-Inhalte programmieren, die mit dem Canvas allein so nicht möglich wären. WebStorage (auch DOM Storage) bietet Möglichkeiten der lokalen Speicherung von Daten, im einfachsten Falle von Spielständen an und WebSockets ermöglicht den Aufbau eines bidirektionalen Kommunikationskanals.
Nachteilig bei der Entwicklung von Spielen, die möglichst überall laufen sollen, ist die Tatsache, dass das Canvas-Element eben auflösungsabhängig ist und dementsprechend definiert wird. Speziell für den Standard-Desktop optimierte Spiele finden auf mobilen Plattform schlicht keinen ausreichenden Platz. Es ist daher üblich, entweder mehrere Versionen eines Spiels bereit zu stellen oder sich gleich klar auf bestimmte Plattformen, etwa 3,5″ Touchscreens zu fokussieren.
Folgende Frameworks könnten Euch interessieren, wenn Ihr ernsthaft in die Programmierung von HTML5-Games einsteigen wollt. Vielleicht sehen wir ja bald das nächste Zynga. (Wobei Zynga immer noch auch stark auf Flash setzt.)
Stichwort Zynga: Facebook jedenfalls hat ermittelt, dass bereits zum jetzigen Zeitpunkt über 125 Millionen Menschen mit HTML5-kompatiblen Mobilbrowsern (!) auf das soziale Netzwerk zugreifen. Würde man für diese massive Gruppe potenzieller Neukunden Flash nicht in den Abfalleimer der Geschichte kehren, wofür dann?
Auf der nächsten Seite geht es weiter mit einzelnen Frameworks.
Frameworks für die Entwicklung von Browserspielen
Wie aus der stark verkürzten Darstellung der Zusammenhänge bei der Entwicklung von Spielen unter Verwendung der Open Web Platform klar geworden sein dürfte, ist ein professionelles Ergebnis alles andere als leicht zu erreichen. Naheliegenderweise versuchen auch auf diesem Feld einige Hersteller, den Entwicklungsprozess zu verkürzen, indem Frameworks bereit gestellt werden, die wesentliche und ständig verwendete Module des Gamedesign komfortabel verfügbar machen. Dennoch sollte man sich darüber klar sein, dass trotz der Vereinfachungen, die grundsätzlich jedes Framework bietet, stets ein profundes Fachwissen, kombiniert mit einer Bereitschaft zu einem hohen Einarbeitungsaufwand vorhanden sein sollte.
Die folgende Übersicht soll keine vollständige Auflistung sein, sondern stellt lediglich die aus Sicht des Autors interessantesten Frameworks kurz vor.
LimeJS HTML5 Game Framework
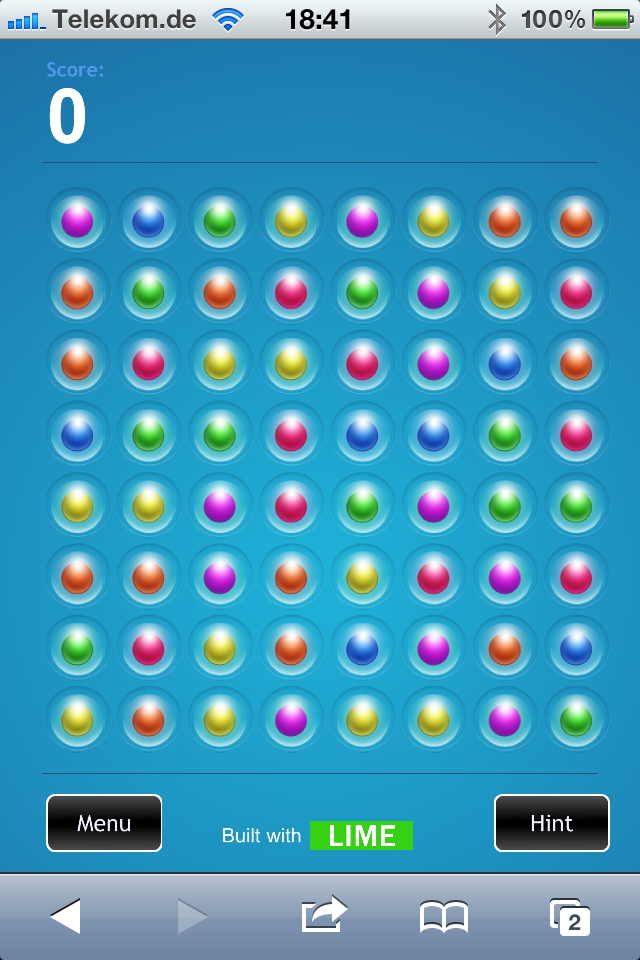
Das unter der Apache Lizenz stehende Javascript Framework LimeJS ist ein absoluter Newcomer. Der Fokus liegt auf der Entwicklung für mobile Browser, wobei technikbedingt natürlich auch die Entwicklung für den Desktop möglich ist. Erst Anfang Februar 2011 erblickte LimeJS das Licht der Welt. Mit RoundBall als Beispielanwendung für Mobilbrowser zeigt das Framework, dass es sich jedenfalls nicht zu verstecken braucht. LimeJS selber basiert wiederum auf der Closure Library von Google, die auch bei so populären Produkten wie Google Mail oder Text & Tabellen im Einsatz ist.

LimeJS: Beispiel – RoundBall auf dem iPhone
ImpactJS – Kostenpflichtiger Vertreter für 2D-Game-Entwickler
Das für 99 USD erhältliche Framework ImpactJS beschränkt sich auf die Unterstützung der Entwicklung von 2D-Games mit 8-Bit-Pixelgrafik. Dabei bietet es aber anhand des Beispielprojektes Biolab Disaster tiefe Einblicke in die Realisierung dieser Art von Spielen. Allein der Erkenntnisfaktor, der sich beim Studium der diversen Source Codes ergibt, ist Geld wert. Ob es sich dabei um genau 99 Dollar handelt, muss jeder für sich selbst entscheiden.

ImpactJS: Beispiel – Biolab Disaster in 8 Bit
CraftyJS – Leistungsfähiges Framework mit verständlicher Syntax
CraftyJS beeindruckt mich vor allem mit seiner fast schon natürlich-sprachlichen Syntax. So kann, anders als bei vielen anderen Frameworks, stets nahezu intuitiv verstanden werden, was sich hinter welchem Funktionsaufruf verbirgt. Die mit CraftyJS zu erstellenden Spiele können grafisch hoch komplex werden. Die Dokumentation ist sehr ausführlich für ein gerade mal drei Monate altes Projekt. Crafty steht unter der GPL-Lizenz kostenlos zur Verfügung. Erwähnenswert ist noch die geringe Größe des Framework. Mit unkomprimierten 60 Kilobyte gehört es zu den absoluten Leichtgewichten.

CraftyJS: Beispiel – Gridshock mit beeindruckender Grafik
GammaJS – Für die WebGL-Entwicklung
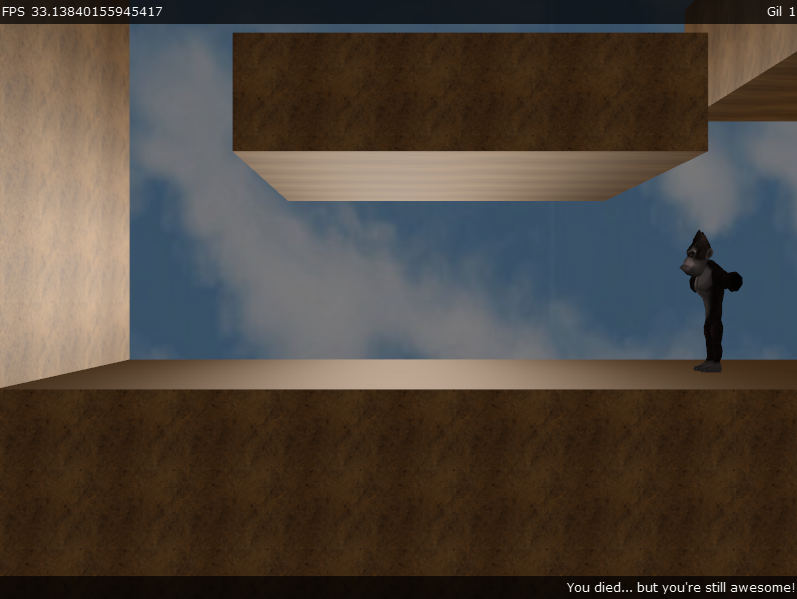
GammaJS fokussiert sich auf die Entwicklung von Spielen in 2,5D. Will heißen, mit dem Framework kann unter Verwendung von WebGL im Canvas eine gewisse Räumlichkeit in der Optik erreicht werden. Bewegen lassen sich die Sprites aber dennoch nur nach rechts oder links, nicht in die Tiefe. Die Website kommt relativ schmucklos daher, bietet dem Interessierten aber dennoch alle Anlaufstellen, die zum Einstieg erforderlich sind. Auch wenn mich die präsentierten Beispiele nicht vom Stuhl hauen, ist GammaJS schon aufgrund der Möglichkeit, so in WebGL einzusteiegen, definitiv mehr als einen kurzen Blick wert. Das Framework steht unter der MIT Lizenz.

GammaJS: Beispiel – WebGL in der zweieinhalbten Dimension
Akihabara – Arcadegames der Achtziger wiederbelebt
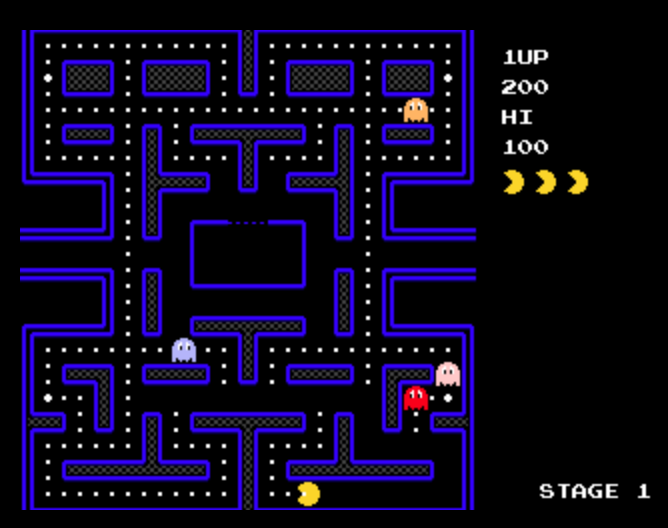
Akihabara ist eigentlich ein Tokyoter Einkaufszentrum. Dort stehen die Arcadegames der Computerfrühzeit noch heute zur Verfügung. Das Javascript Framework des gleichen Namens hat damit im Grunde nichts zu tun, auch ist der Programmierer kein Japaner. Da Akihabara besonders für die Entwicklung von Browsergames mit 8 oder 16 Bit Grafik entwickelt wurde, ist der Name als Reminiszenz zu verstehen.Akihabara besteht aus einem Portfolio von Bibliotheken und Modulen, darunter mit dem Modul Iphopad auch eines zur Unterstützung der Gameentwicklung für iOS und Android. Das Framework steht unter der MIT Lizenz.

Akihabara: Beispiel – Pacman-Clone in 8 Bit


Kollege Seer berichtete soeben, dass Rocket Pack von Disney gekauft wurde: https://t3n.de/news/disney-kauft-html5-basiertes-gaming-engine-startup-299791/
Werter Dieter Petereit,
warum kommen von t3n-Redakteuren immer wieder so unqualifizierte Kommentare wie „Würde man für diese massive Gruppe potenzieller Neukunden Flash nicht in den Abfalleimer der Geschichte kehren, wofür dann?“.
Warum so eine Abneigung gegen Flash? Ich verstehe es nicht.
Ich bin selbst Webentwickler, unter anderem entwickle ich auch in as3, Javascript und HTML. Wenn ich für einen Kunden ein Projekt umsetzten soll, bei dem pixelgenaue Darstellung nötig ist, und das ganze in jedem Browser funktionieren und identisch aussehen soll, dann verwende ich definitv Flash und würde nicht auf die Idee kommen, das ganze mit Javascriptweichen und CSS so lange anzupassen bis das der Fall ist. Tagelange Diskussionen und Nacharbeiten mit dem Designer wären die Folge bis jede Grafik in jedem Browser an der gewünschten Pixelposition wäre… gefolgt von einem enorm hohen Kostenaufwand. Diese praktische Seite der Webentwicklung scheint Ihnen wohl fremd zu sein.
Nochmal zu ihrem Kommentar: 125 Millionen Menschen mit HTML5-kompatiblen Browsern. Aha. Was heisst kompatibel? Dass diese auch alles voll unterstützen? Wieviele Nutzer sind allein mit IE6-IE8 auf Facebook? Selbst der kommende IE9 wird HTML5 nicht zu 100% unterstützen.
Wenn ich Ihnen noch weitere Punkte aufzählen soll warum HTML5 keine 100%ige Alternative zu Flash sein wird, kann ich das auch gerne machen. Ich freue mich schon sehr auf die Möglichkeiten die mir HTML5 bringen wird, aber Anwendung wird sie in meinem beruflichen Bereich nur in speziellen Fällen finden. Und zwar wenn es wirklich Sinn macht.
Ach… Wenn jemand glaubt blinkende Werbebanner würden mit Flash verschwinden… ich hätte jetzt schon ein paar Ideen wie man Werbebanner mit HTML5 so auf den Internetseiten platziert dass sie dem Benutzer direkt vor die Nase gesetzt werden, ohne dass er die Möglichkeit hätte sich vor diesen durch z.B. AddBlock zu schützen. Und blinken lassen kann ich sie ja jetzt durch ein Canvas noch viel einfacher.