
Bildkompressions-Tools als Website haben einen großen Vorteil. Sie sind überall verfügbar, wo Zugang zu einem Browser besteht. So kann der Webentwickler schnell mal ein Bild von unterwegs komprimieren, ebenso können Redakteure ihre Beiträge on-the-go mit Footage ausstatten, die den Leser-Browser nicht mit mehreren Megabyte großen Bilder überfrachtet.
Online-Kompressoren und das Datenschutzproblem
Bildkompressions-Tools als Website haben aber auch einen großen Nachteil. Sie arbeiten typischerweise serverseitig. Deshalb müssen Bilder zunächst auf den Server des Betreibers hochgeladen und dann dort verarbeitet werden. Per Download-Link stellt der Betreiber das Bild dann zu Herunterladen zur Verfügung. Was mit den Bildern passiert, regeln Betreiber zwar vordergründig. Ob und wann die hochgeladenen Bilder tatsächlich gelöscht werden, ist aber eine Frage des Vertrauens.
Unter dem Eindruck der Europäischen Datenschutzgrundverordnung (DSGVO) verbietet sich daher die Nutzung solcher Dienste mindestens dann, wenn die hochgeladenen Bilder nicht dem eigenen Urheber- oder Persönlichkeitsrecht unterliegen. Damit begäbe man sich auf dünnes Eis.
Dennoch müssen wir nicht auf Web-Apps für den Zweck der Kompression verzichten. Denn es gibt sie – die Tools, die Bilder auf dem Rechner des Nutzers bearbeiten können. Die clientseitige Bearbeitung von Bildern ist mit der Standardisierung von Webassembly (WASM) als vierte Sprache neben HTML, CSS und JavaScript performant möglich geworden.
Webassembly und Mozjpeg machen Jpeg.rocks offline-fähig
Im Fall unseres heutigen Tool-Tipps Jpeg.rocks setzt der italienische Entwickler Tommaso Pifferi Webassembly ein, um die Mozilla-Kompression-Bibliothek Mozjpeg zu integrieren. Mozjpeg ist die Bibliothek, die Facebook und vor allem Instagram zur automatischen Komprimierung der in den Dienst hochgeladenen Bilder einsetzen.
Mozjpeg ist ein Open-Source-Tool aus dem Hause Mozilla und basiert auf der Bibliothek Libjpeg-Turbo, ebenfalls ein Open-Source-Projekt. Mozilla hatte das eigene Projekt schon im Jahr 2014 als Fork von der Basis abgetrennt, um einen etwas anderen Ansatz zu verfolgen.
So ist Mozjpeg auf eine maximal mögliche Kompression zulasten der Performance ausgelegt, während Libjpeg-Turbo kompromisslos auf maximale Leistung setzt, also so viele Bilder wie möglich so schnell wie möglich komprimieren will. Das geht dann zulasten der bestmöglichen Kompression.
Mozjpeg war als C-Bibliothek zunächst nicht direkt für die Webnutzung geeignet. Mit dem relativ neuen Webstandard Webassembly, also einer Interpretationsumgebung für andere Sprache neben JavaScript, allen voran die verschiedenen C-Dialekte, aber auch Go oder Rust, kann Mozjpeg für die Webnutzung fit gemacht werden.
So einfach komprimierst du Bilder mit Jpeg.rocks
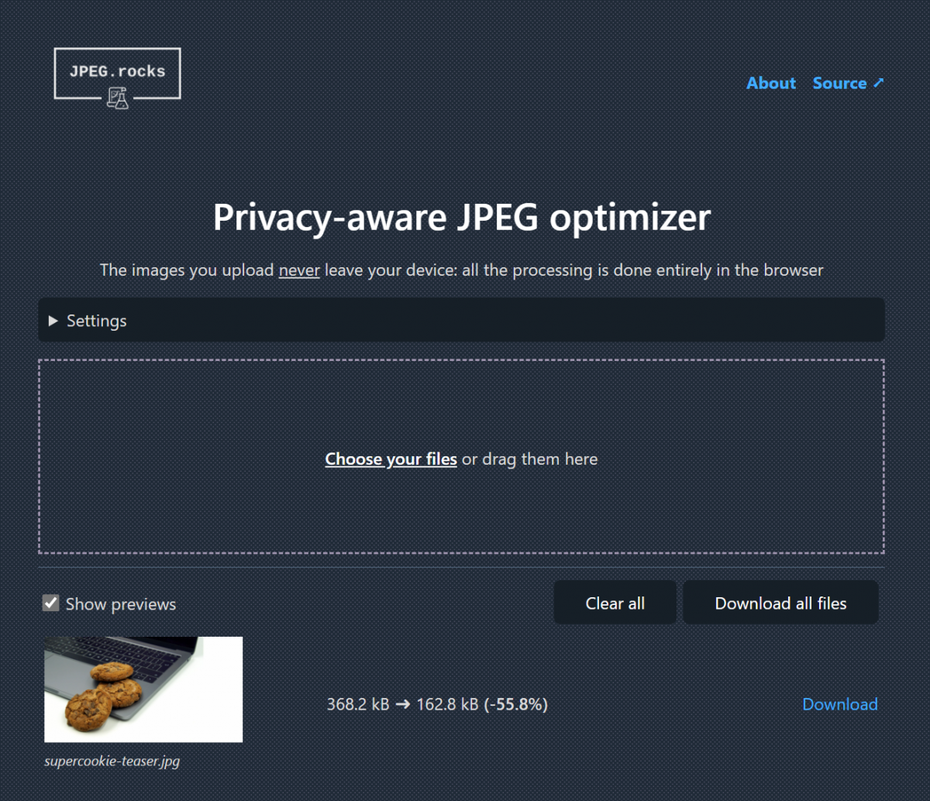
Jpeg.rocks ist das Ergebnis dieser Integrationsarbeit. Die Web-App stellt eine sehr schlanke UI bereit, in die Bilder einzeln oder im Stapel per Drag & Drop oder per Öffnen-Dialog gezogen werden können.

Jpeg.rocks. (Screenshot: t3n)
Oberhalb der Drop-Target findet sich ein Einstellungs-Dialog namens Settings. Hier kann im Vorfeld des Hochladens eine Qualitätsvorgabe per Slider getätigt werden. Im Standard hat Pifferi hier 75 Prozent eingestellt, was sicherlich für die meisten Anwendungsfälle eine sinnvolle Einstellung sein dürfte, aber jederzeit verändert werden kann.
Ist die Kompression der Bilder erledigt, stellt Jpeg.rocks sie als Download-Links unterhalb der Drop-Target zur Verfügung. Vorschauen können aktiviert werden, um etwa schnell das wichtigste Bild aus einem Batch wählen zu können. Ebenso ist es möglich, alle Dateien auf einen Schlag zu speichern.
Per Klick auf einen individuellen oder den Sammel-Download-Link wird das Standard-Downloadverzeichnis des benutzten Browsers angesprochen und das Bild oder die Bilder dort gespeichert. Der ganze Vorgang spielt sich trotz des Wordings komplett lokal ab.
Überprüfen lässt sich das, wenn ihr nach dem vollständigen Laden der Web-App die Internetverbindung kappt und versucht, eines oder mehrere Bilder zu komprimieren. Das wird funktionieren.
In der aktuellen Iteration beherrscht Jpeg.rocks ausschließlich die sogenannte Lossy-Kompression, also die verlustbehaftete Komprimierung, bei der zuerst Bildelemente, die vom Auge nicht wahrgenommen werden, entfernt werden. Eine verlustlose Variante will Pifferi in der Zukunft hinzufügen.
Wir waren mit den Ergebnissen überaus zufrieden. Unser bereits zuvor bearbeitetes Bild konnte mit Jpeg.rocks noch mal um über 50 Prozent verkleinert werden, ohne dass wir einen optischen Unterschied erkennen konnten. Insofern gehört Jpeg.rocks in den Werkzeugkasten eines jeden Webworkers, der mit Bildern umgehen muss.
Weitere Tools mit Mozjpeg-Integration

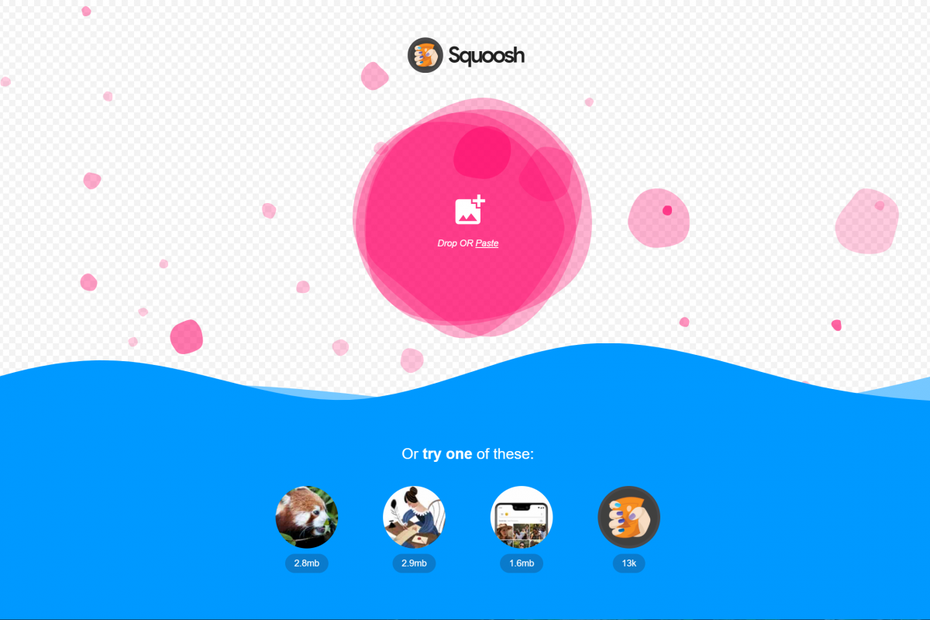
Googles Squoosh hat noch mehr zu bieten. (Screenshot: t3n)
Jpeg.rocks ist nicht das einzige Tool, das auf Mozjpeg setzt. Wer also etwa Googles Squoosh-App, ebenfalls ein Web-Tool, einsetzen will, kann auch dort Mozjpeg als Kompressionsmethode wählen. Squoosh unterstützt aber noch eine ganze Reihe weiterer Methoden und hat auch verschiedene Tools für das PNG-Format an Bord. Charmant: Squoosh blendet ein Popup ein, wenn alle wichtigen Elemente geladen sind, sodass die App offline genutzt werden kann.
Interessant ist auch der Imagecompressor. Der setzt ebenso auf Mozjpeg, hat aber mit der Funktion „Compress to Exact Size“ insofern ein Alleinstellungsmerkmal an Bord, als es damit möglich ist, eine Gewichtsvorgabe für das Bild zu machen. Würden wir also einstellen, dass ein Bild maximal 50 Kilobyte groß werden darf, würde der Imagecompressor die Kompression dynamisch so anpassen, dass am Ende ein Bild mit 50 Kilobyte herauskommt.


Für Mach ist die App „imageoptim“ immer noch absolut unschlagbar. Es werden so viele Formate unterstützt und man hat enorme Einstellmöglichkeiten wie z.B. die verlustfreie und verlustbehaftete Komprimierung mit Einstellung der Qualität. Das Auge erkennt keinen Unterschied aber Bilder werden zB. bei 80% Verlustbehaftet nochmal enorm viel kleiner.
Guter Beitrag!
Die Offline Nutzung ist eine gute Idee