
Tooltips: Was es zu beachten gibt. (Foto: frederikloewer / Shutterstock)
Am Ende machen die Mikrointeraktionen den Unterschied zwischen einer guten und einer weniger guten Website. In Zeiten, in denen sich das grundlegende Design mehr und mehr ähnelt, findet Abgrenzung zunehmend über Details statt. Ist deine Website kompliziert zu bedienen, kann das der entscheidende Faktor dafür sein, dass dein potenzieller Kunde beim Wettbewerber kauft, der das gleiche Angebot hat wie du, es aber bequemer zugänglich macht. Einen ausführlichen t3n-Beitrag zu Mikrointeraktionen im Allgemeinen findest du an dieser Stelle.
Karl Klammer und Co.: Woher stammen Tooltips?
Auch Tooltips gehören zur Gruppe der Mikrointeraktionen, wenn sie auch im Vergleich nur einen sehr reduzierten und abgegrenzten Anwendungsbereich haben. Die Wikipedia definiert einen „Tooltip als ein kleines Popup-Fenster in Anwendungsprogrammen oder Webseiten, das eine Beschreibung zu einem Element der grafischen Benutzungsoberfläche zeigt.”
Als erste Version der heutigen Tooltips darf wohl die 1991 von Apple entwickelte und noch heute im Einsatz befindliche „Balloon Help” gelten. Bei dieser, auch als „Mouse Over” bekannten, Form der Nutzerunterstützung werden kurze Texte in Sprechblasenoptik beim Überqueren so ausgestatteter Elemente mit der Maus angezeigt. Ein weiterer geläufiger Begriff für diese Art der Informationsvermittlung lautet „Quick Info”.

Windows: Gefürchtete Balloon Help vor einigen Jahren. (Screenshot: Microsoft)
Microsoft erfand Mitte der Neunziger einen nicht so populären Helfer namens Karl Klammer, der die Funktion der Tooltips für Microsofts Office-Programme übernehmen sollte. Allerdings gehörte es bei jedem mir bekannten Office-Nutzer zu einer der ersten Amtshandlungen, Karl Klammer in den Optionen abzuschalten. Lass dich von dem Kerlchen bloß nicht inspirieren.
Tooltips im Webdesign
Im Webdesign gab es lange keinen Anwendungsfall für derlei Mikrointeraktionen. Erst der Aufstieg der Web-Apps in den letzten zehn Jahren legte den Einsatz von Tooltips nahe. Heutzutage besteht weitgehend Einigkeit darüber, dass Tooltips im Onboarding-Prozess neuer Nutzer oder bei der Einführung neuer Features in bekannten Seiten von großer Wichtigkeit sind, im weiteren Nutzungsverlauf indes nur noch sparsam eingesetzt werden sollten.
Wo bringen Tooltips den größten Nutzen?
Generell sind die kleinen Info-Elemente ausschließlich dazu gedacht, die UX, also die Benutzererfahrung, zu verbessern. Sie dürfen nicht zum Selbstzweck geraten oder vorsichtshalber an allen möglichen Stellen platziert werden. Bei der Konzeptionierung von Tooltips solltest du deshalb so restriktiv wie möglich vorgehen und sehr genau überlegen, ob eine bestimmte Funktionalität durch den Tooltipp-Einsatz wirklich gewinnen kann.
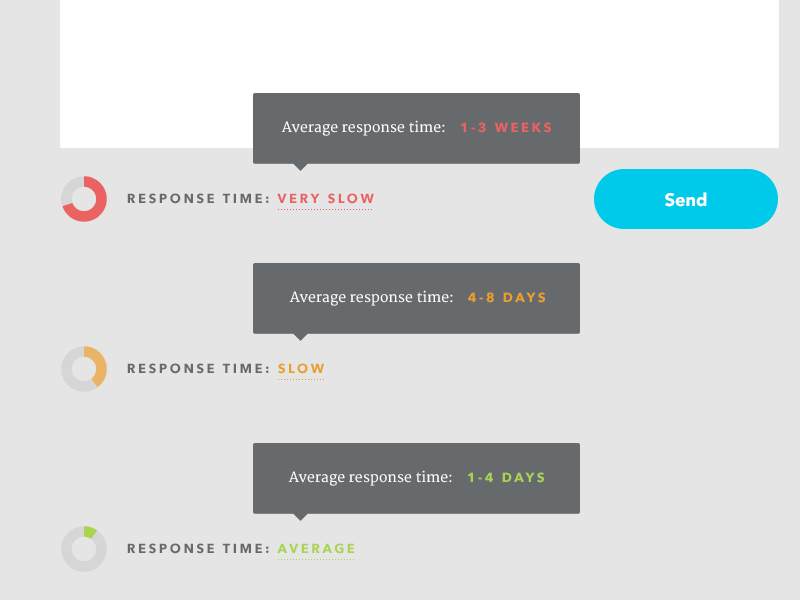
Vor dem Tooltip nämlich steht das Design des Elements, für das du über einen Tooltip nachdenkst. Das bedeutet, dass du, wenn du ein Element selbsterklärend gestalten kannst, das lieber auch tun solltest, anstatt es dir einfach zu machen und einen Tooltip anzubringen. Andererseits kann es durchaus Elemente geben, die sich zwar erklären, aber dennoch einen Tooltip gebrauchen können. Wie dieses hier:

(Konzept: Kerem Suer auf Dribbble)
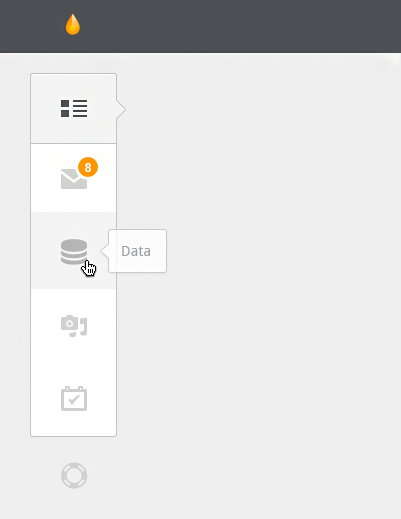
Dennoch gibt es in modernen App-Oberfläche mit ihrem geringen Bildschirmplatz stets das Erfordernis, die kürzestmögliche Beschriftung eines Features zu wählen. Das kann in manchen Fällen zu potenzieller Verwirrung beim Benutzer führen. In diesen Fällen ist es vollkommen gerechtfertigt, eine kleine Sprechblase am Element einzublenden, die über die Funktionalität aufklärt. Das gilt auch, wenn du etwa ein Interface ausschließlich aus Icons baust und dabei auf nicht ganz eindeutige Piktogramme zurückgreifen musst.

Icons per Tooltip erklären. (Konzept: Oykun Yilmaz auf Dribbble)
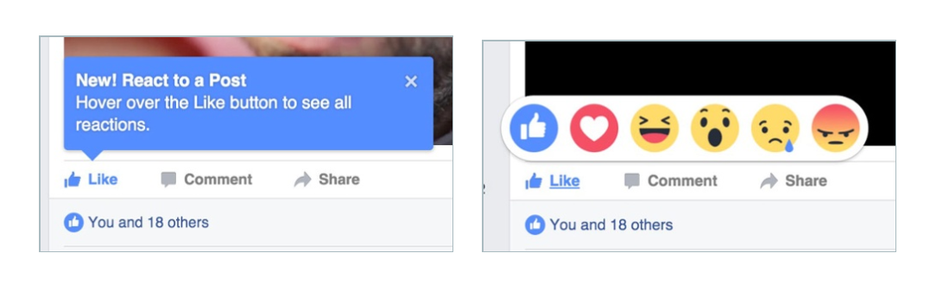
Den größten Nutzen indes bringen Tooltips in zwei durchaus gängigen Situationen. Einmal benötigen Neulinge in der Benutzung deiner Web-App sicherlich Hilfe. Durch gezielt eingesetzte Schnellinfos kannst du deren Lernkurve maßgeblich verkürzen, was die Loyalität deinem Angebot gegenüber sicherlich stärken dürfte. Zum anderen sind Tooltips da besonders hilfreich, wo du deine Web-App maßgeblich erweitert oder verändert hast. Selbst eingefleischte Nutzer können in dem Falle Hilfe gebrauchen, weil sie anderenfalls möglicherweise deine tollen neuen Features gar nicht sehen und demzufolge auch nicht nutzen. Betriebsblindheit ist ein nicht zu unterschätzendes Problem.

Facebook zeigt die zusätzlichen Möglichkeiten des Like-Buttons. (Screenshot: t3n)
Spezifische Anwendungen
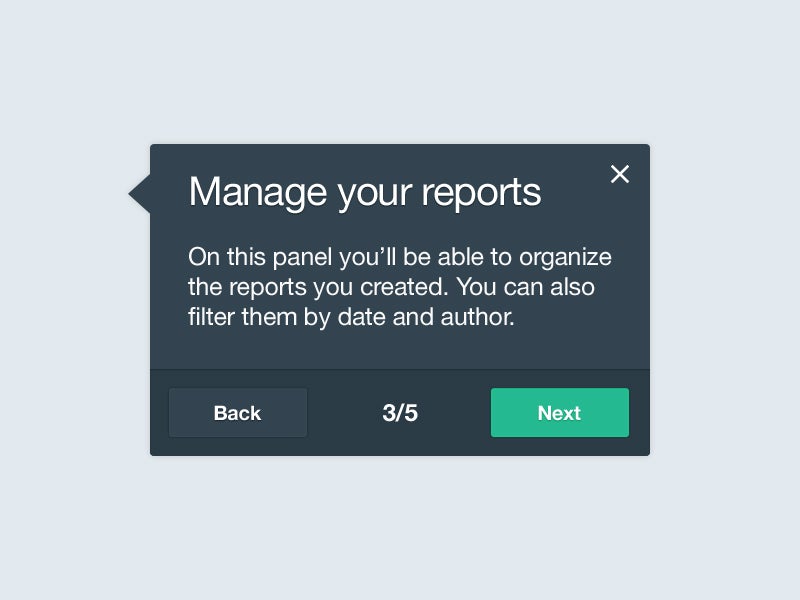
In manchen Fällen willst du vielleicht einen virtuellen Walkthrough durch eine spezifische Anwendungssituation machen. Hier kommt den Tooltips eine regelrecht schulende Funktion zu. In diesem Fall wirst du weit obstruktiver gestalten wollen und etwa dafür sorgen, dass der Benutzer einen Tooltip erst dann schließen kann, wenn er die darin vorgegebene Aufgabe (beipielsweise klicke XYZ an) erledigt hat. Bei dieser Form von Tooltips empfiehlt es sich zudem, innerhalb der kleinen Infoboxen anzuzeigen, an welchem Punkt der Tour der User sich gerade befindet.

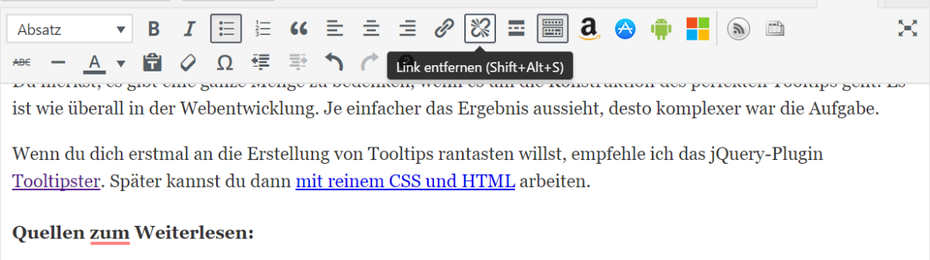
Gängige Tooltips zeigen sich in Formatierungsleisten. (Screenshot: t3n)
Auf der anderen Seite gibt es Situationen, bei denen On-Hover am besten funktioniert. Das ist etwa da der Fall, wo der Tooltip lediglich eine Funktion erklären soll, die durch ein Icon schon hinreichend erklärt wird. Als Beispiel können die Formatierungswerkzeuge des TinyMCE gelten.
Auch der Marketer kann mal einen legitimen Anspruch auf die Einbindung eines Tooltips erheben. So wäre es etwa möglich, einen Sonderrabatt oder eine besondere Aktion mit Hilfe eines Tooltips zu verstärken.
Wozu du Tooltips nicht verwenden solltest
Wie bereits erwähnt, sind Tooltips weder als Selbstzweck noch zur Kaschierung eines nachlässigen Designs geeignet. Es ist falsch, vorsichtshalber überall Tooltips zu hinterlegen.
Ebenso ist es nicht empfehlenswert, Tooltips in sich wieder mit Interaktionsmöglichkeiten zu versehen, sie also zu Bedienelementen anderer Art umzufunktionieren. Bei sehr komplexen Problemstellungen kann es mal sinnvoll sein, innerhalb eines Tooltips einen Link à la „Weitere Informationen finden Sie hier” unterzubringen. Die Regel sollte das aber nicht sein. Bedarf dein Userinterface wirklich derart vieler Informationen, hast du es noch nicht hinreichend durchdacht. Eine Ausnahme stellen die weiter oben genannten Produkt-Touren oder virtuelle Walkthroughs dar. Hier ist es sogar sinnvoll, in den jeweiligen Tooltips eine Möglichkeit vorzusehen, per Klick zum nächsten Halt der Tour zu gelangen.

Tooltips in einer Produkt-Tour. (Jason Li, Dribbble)
Tooltips sollten stets ausschließlich zur Unterstützung hinterlegt sein. Sobald ein Tooltip zwingend erforderlich wird, weil dein Benutzer sonst nicht weiterkommt, hast du etwa falsch gemacht. Dein Interface muss auch ohne Tooltips bedienbar sein. Zudem legst du die kleinen Helfer so aus, dass sie sich spätestens ab der zweiten Benutzung selbst überflüssig machen. Sie sollen keine dauerhaft erforderliche Hilfestellung sein.
Was ist beim Design deiner Tooltips zu beachten?
Befassen wir uns mit dem Design im engeren Sinne. Tooltips sind kein Selbstzweck, also gestalten wir sie auch nicht so. Es gibt Scriptlösungen, die es uns erlauben, sogar Medien in den Tooltip einzubinden. Das ist in 99,9 Prozent aller Fälle keine gute Idee.

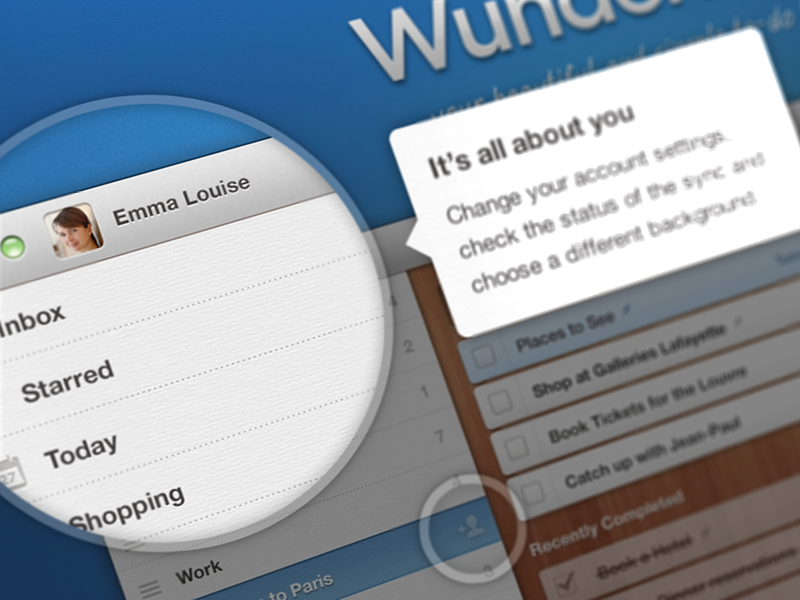
So begrüßte Wunderlist neue Benutzer und half beim Onboarding. (Komposition: Wunderkinder auf Dribbble)
Tooltips müssen minimalistisch gehalten werden. Sie sollen nicht von etwas ablenken, sondern auf etwas hinweisen. Gleichzeitig dürfen sie aber auch nicht dermaßen gut versteckt sein, dass man sie gar nicht erst finden kann. Um das zu erreichen, zeigst du Tooltips nicht nur beim Hovern oder beim Klicken an, sondern in Abhängigkeit sinnvoller Zustände deiner Web-App im Allgemeinen. Das einfachste Beispiel dafür dürfte das Betreten der Landing Page sein.
Textlich gestaltest du Tooltips so knapp und präzise wie möglich. An dieser Stelle ist auch nicht der richtige Ort für Humor. Du schreibst in maximal zwei Zeilen hin, was es zu der Funktion, für die der Tooltip gilt, zu wissen gibt. Orientiere dich ruhig am Twitter-Style. Prägnante Formulierungen in 140 Zeichen können nicht schaden.
Achte darauf, dass deine Tooltips keine anderen Elemente auf dem Bildschirm überlagern. Zumindest gilt das für andere wichtige Elemente. Am besten sind die Infoboxen so positioniert, dass sie einen ansonsten freien Bereich des Bildschirms besetzen. Wenn es hierfür erforderlich ist, sie etwas weiter weg vom zu erklärenden Element zu platzieren, mache grafisch klar, dass der Tooltip X zum Element Y gehört, etwa mit einem Pfeil oder einer kleinen Animation. Günstiger ist es, wenn diese Vorgehensweise nicht erforderlich wird.
Fazit: Je gelungener der Tooltip, desto komplexer die Vorüberlegung
Du merkst, es gibt eine ganze Menge zu bedenken, wenn es um die Konstruktion des perfekten Tooltips geht. Es ist wie überall in der Webentwicklung: Je einfacher das Ergebnis aussieht, desto komplexer war die Aufgabe.
Wenn du dich erstmal an die Erstellung von Tooltips rantasten willst, empfehle ich das jQuery-Plugin Tooltipster. Später kannst du dann mit reinem CSS und HTML arbeiten.
Quellen zum Weiterlesen:
- How Facebook, Twitter, and Linkedin Use Tooltips for Feature Discovery | Ty Magnin, Appcues
- How to Use Tooltips As Microinteractions | Marc Schenker, Webdesigner Depot
- HINT.css – Tooltipps ganz ohne JavaScript, nur mit reinem CSS3 und HTML5 | Dieter Petereit, Dr. Web
- Warum Microinteractions über den Erfolg deiner Web-App entscheiden | Dieter Petereit, t3n
- Tooltips: How to Design the Small But Powerful UI Pattern | Julia Chen, Appcues


Der Link für Tooltips mit „reinem CSS und HTML“ im letzten Satz des Artikels führt ins Leere (404).