5 kostenlose Font-Manager, mit denen ihr Schriften im Browser vergleichen könnt

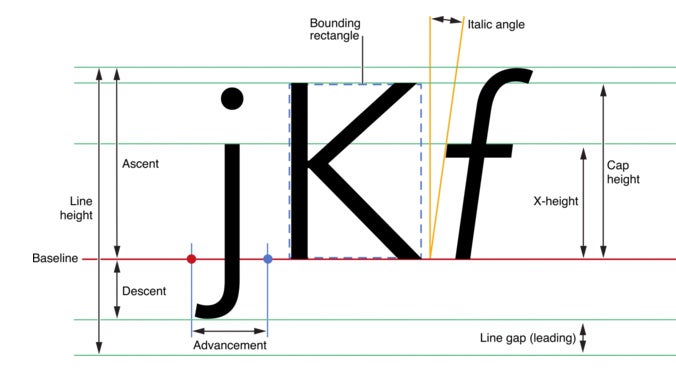
(Screenshot: Text Programming Guide for iOS)
Web-Designer aufgepasst! Wir vergleichen 5 Font-Manager für euch
Sogenannte Font-Manager sind nützliche Helfer, um sich an ein perfektes Design heranzuarbeiten. Sie helfen unter anderem dabei, verschiedene Schriften auszuwählen und sie zu vergleichen.
Wir haben uns fünf kostenlose Tools für euch angeguckt, mit denen ihr diese Aufgaben im Browser erledigen könnt: FlippingTypical, Wordmark, FontFlame, Font-Combinator und Typetester. Ergänzungen in den Kommentaren sind ausdrücklich erwünscht.
1. FlippingTypical.com

Font-Manager für den Browser: FlippingTypical.com.
FlippingTypical.com ist der simpelste Font-Manager in unserer Liste. Web-Desigern und Frontend-Entwickler können hier nur Texte eingeben und sie in den auf dem Rechner installierten Fonts ausgeben lassen. Weitere Funktionen sind vorerst nicht enthalten. Wer sich einfach nur inspirieren lassen will, kann mit dem Tool ein bisschen rumspielen.
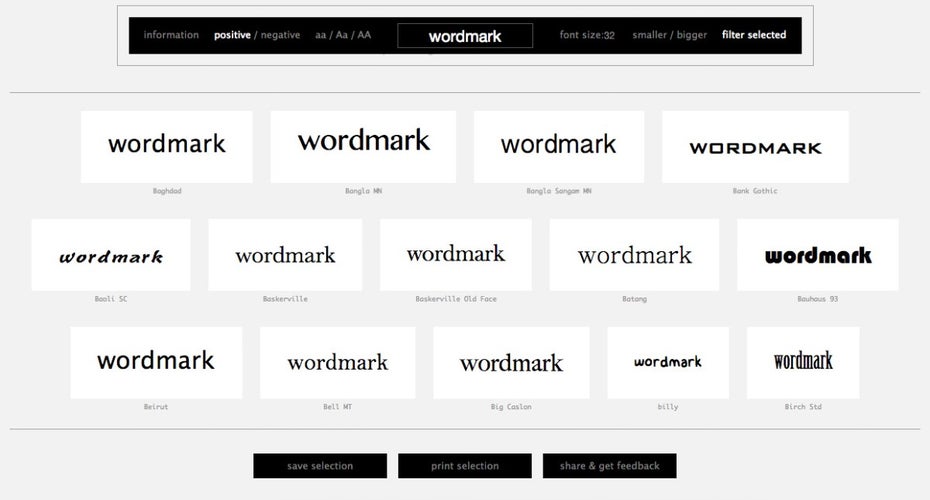
2. Wordmark.it

Font-Manager für den Browser: Wordmark.it.
Auch Wordmark.it greift auf installierte Schriften deines Rechners zu und lässt sie dich vergleichen. Nutzer brauchen dafür nur ein Wort in die Text-Box tippen und die präsentierten Schriften auswählen. Anwender können die Schriftzüge nachträglich auch noch bezüglich der Größe, der Farbe (weiß auf schwarz oder schwarz auf weiß) sowie der Zusammensetzung aus Klein- und Großbuchstaben editieren. Mit der Druck- oder Share-Funktionen könnt ihr die Auswahl für euer nächstes Meeting aus der Maske ziehen beziehungsweise direkt an Kollegen verschicken.
3. FontFlame.com

Font-Manager für den Browser: FontFlame.com.
FontFlame.com fühlt sich wie ein Tinder für Schriftarten an. Anwender bekommen im Cards-Style bestimmte Fonts präsentiert und können durch ein „Love“ oder „Hate“ entscheiden, ob ihnen eine Schriftart gefällt. Im „My-Type“-Bereich können die verschiedenen Schriften dann noch mal zusammen betrachtet werden. FontFlame.com greift auf die Google-Web-Fonts zurück. Vor einigen Monaten haben wir uns auf t3n.de etwas ausführlicher mit dem Tool beschäftigt, in unserem Artikel „Schriftarten vergleichen: Mit dem Font-Flame-Tool geht das jetzt super schnell“.
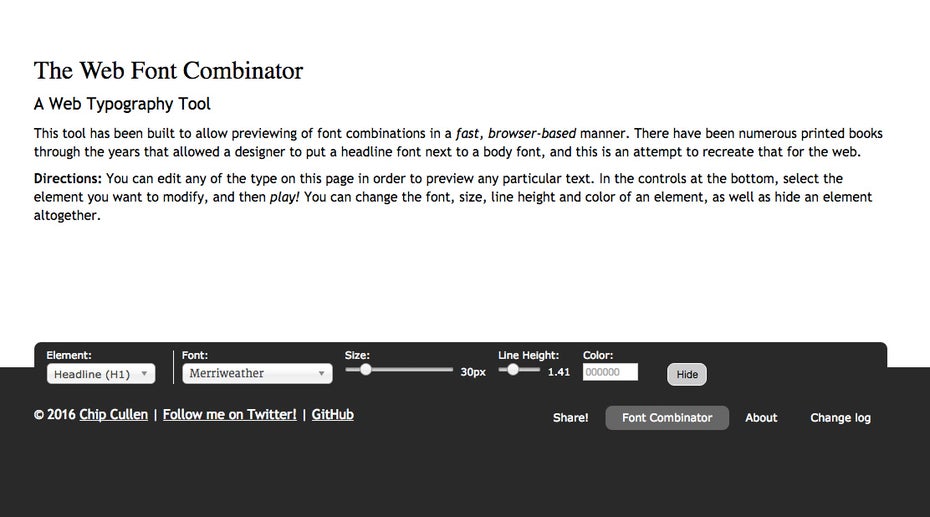
4. Font-Combinator.com

Font-Manager für den Browser: Font-Combinator.com.
Der Font-Combinator bietet in einer einfachen Browser-Version die Möglichkeit, verschiedene Schriftarten im Rahmen der Headline, Sub-Headline und im Body zu vergleichen. Für jeden einzelnen Bereich kann ein individueller Font gewählt und der Text entsprechend angepasst werden – beispielsweise durch Veränderung der Schriftgröße und -farbe sowie der Zeilenabstände. Web-Designer und Frontend-Developer können in der Maske somit die jeweiligen Textpassagen einzeln gestalten. Auch dieses Tool greift dabei auf die Google-Web-Fonts-Sammlung zurück.
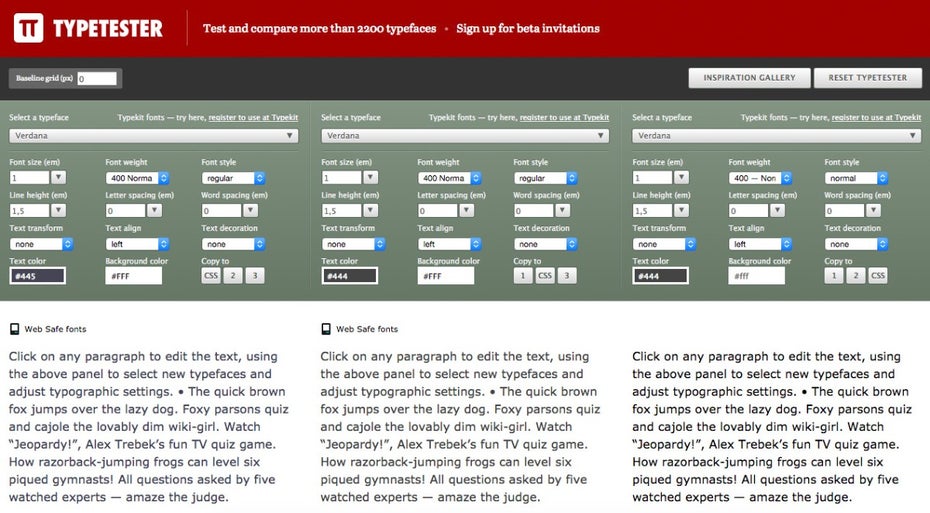
5. Typetester.org

Font-Manager für den Browser: Typetester.org.
Typetester.org ist das umfangreichste Tool, um Texte mit individuellen Fonts miteinander zu vergleichen. Anwender können drei Textblöcke editieren und gegenüberstellen. Dafür lassen sich unter anderem Attribute wie „Font-Size“, „Font-Weigth“, „Font-Style“ oder auch „Letter-Spacing“ und „Word-Spacing“ bearbeiten. Außerdem gibt es auch eine „Inspiration-Gallery“, in der Web-Designer und Frontend-Developer verschiedene Beispiele durchklicken können. Typetester unterstützt über 2.200 Fonts aus unterschiedlichen Quellen.
Übrigens, Typografie-Fans dürften unseren Artikel „Unbeliebt, aber interessant: Die Geschichten hinter den unpopulärsten Schriftarten der Welt“ lieben. Schaut auch da mal rein!


Also ich benutze ja sehr gerne Typecast. Man kann sowohl mit Free Fonts als auch mit gekauften Webfonts im Browser das Erscheinungsbild testen. Außerdem besteht die Möglichkeit für Grundlinienraster und CSS Export.