Fluent Design: Video zeigt Microsofts neue Designsprache in Aktion
Fluent Design: Microsofts neue Designsprache im Video
Ursprünglich unter dem Namen „Project Neon“ bekannt, hat Microsoft im Mai 2017 erstmals offizielle die neue Designsprache Fluent Design vorgestellt. Die Designsprache soll vor allem in Windows 10 zum Einsatz kommen und setzt neben der von Googles Material-Design bekannten Stoffmetapher auch stark auf Bewegung und Tiefe. In einem neuen Video zeigt Microsoft jetzt, wie sich die Prinzipien der Designsprache in Form von Apps darstellen.
Microsoft nennt fünf Kernbestandteile des Fluent Designs: Licht, Tiefe, Bewegung, Material und Skalierungsmöglichkeiten. Mit Licht ist die Erhellung aktiver Bedienelemente zur gezielten Hervorhebung gemeint. Tiefe wiederum meint den Einsatz verschiedener Ebenen, die sichtbar voneinander abgehoben werden. Mit Material ist die physische Beschaffenheit einzelner Elemente gemeint. Wie bereits erwähnt bedient sich Microsoft hier der Stoffmetapher, die wir aus Googles Material-Design kennen.
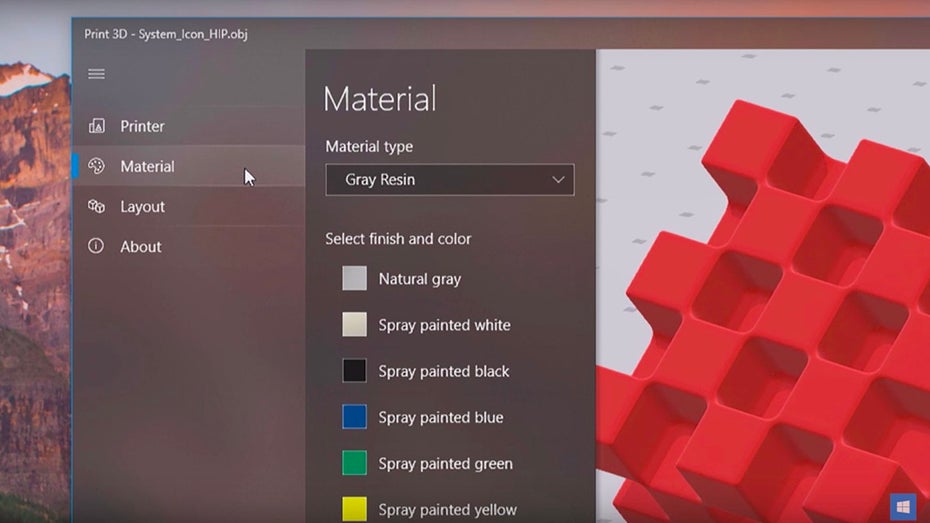
Bewegung bezieht sich im Kontext von Fluent Design auf den Einsatz von Animationen. Der praktische Nutzen: Designer sollen die Nutzerführung mithilfe von Animationen klarer herausstellen und den Nutzer so leiten können. Skalierbarkeit bedeutet, dass Microsoft seine Designsprache nicht nur für den klassischen zweidimensionalen Desktop, sondern auch für den Einsatz in 3D-Oberflächen konzipiert hat.
1 von 4
Mehr zum Thema Fluent Design
Wer sich für das Thema interessiert, der sollte zunächst auf der offiziellen Fluent-Design-Website von Microsoft vorbeischauen. Weitere Informationen stellt euch der Software-Konzern auf seiner Entwickler-Website zur Verfügung.
Ebenfalls interessant:
- Formen im Webdesign: Gestaltung mit schrägen Linien und Flächen
- Wie dir Toiletten gutes UX-Design beibringen
- UX-Design leicht verständlich: Die Bananen-Analogie