Sharing-Plugins: Skriptfreie Alternativen für mehr Performance

Social-Sharing-Plugins können schlecht für die Performance sein.
Es gibt kaum eine Seite, die heute ohne soziale Interaktion auskommt. Hierfür kommen of so genannte Social Plugins zum Einsatz, zumeist JavaScript-Bibliotheken, die von fremden Servern abgerufen werden. Hierbei werden zahlreiche Anfragen an unterschiedliche Server abgesetzt, was im Live-Einsatz zu einem wahren Performance-Killer werden kann (die Datenschutzbedenken klammern wir in diesem Fall mal aus).
Warum Social-Sharing-Plugins problematisch sind
Neben dem zusätzlichen Skripten, die bei solchen Social-Sharing-Plugins übertragen werden müssen, sind die zusätzlichen „Requests“ ein Problem, da sie meist an unterschiedlichste Server abgesetzt werden müssen und somit zusätzliche Wartezeiten für das Auflösen der jeweiligen IP-Adressen benötigen (Mehr zum Thema Requests und Webseiten-Performance erfährst du übrigens in unserer Performance-Serie).
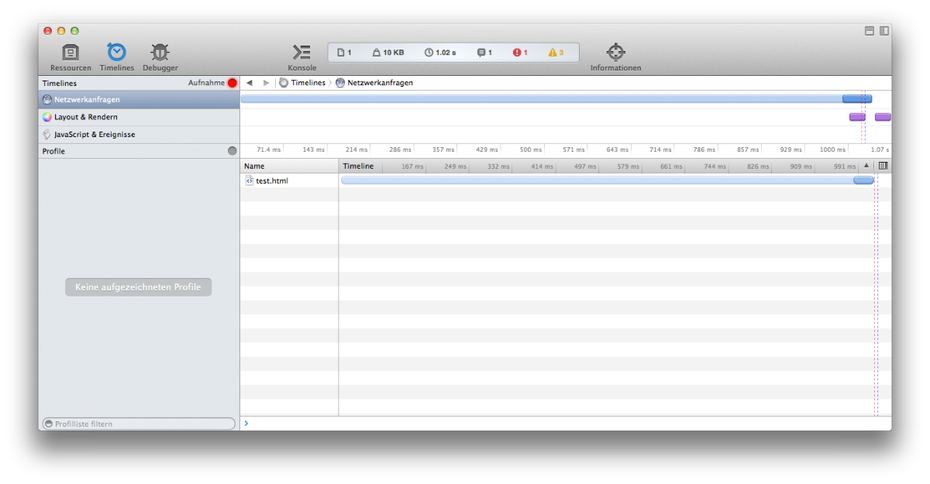
Der nachfolgende Screenshot zeigt eine rein textbasierte Testseite, die ohne Social Plugins nur zehn Kilobit auf die Wage bringt und bei einer simulierten EDGE-Verbindung nur eine Sekunde zum Laden benötigt.

Textbasierte Webseite mit hoher Performance. (Screenshot: t3n)
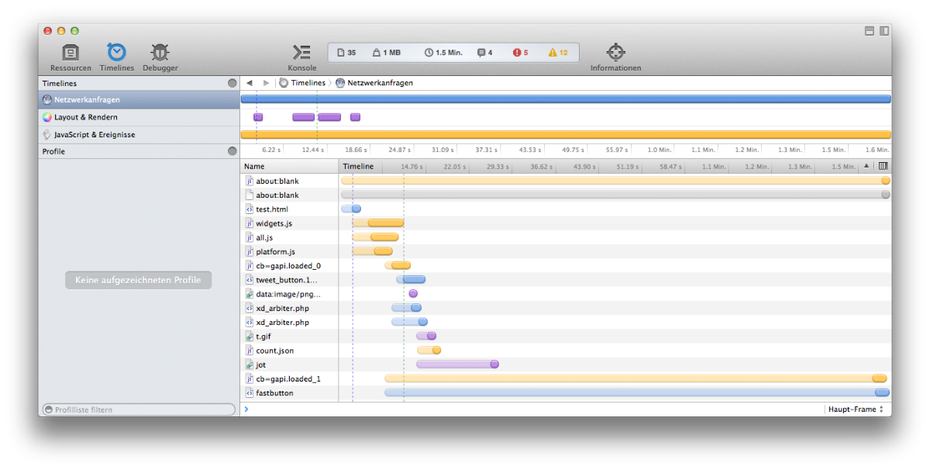
Werden dieser Seite Social-Share-Buttons, wie sie beispielsweise von den Generatoren der Netzwerke zur Verfügung gestellt werden, hinzugefügt (in diesem Beispiel ein Twitter-, Facebook- und Google+-Button), bläht sich die gesamte Datenmenge auf ein Megabyte und eine Gesamtübertragungszeit über das EDGE-Netzwerk von über anderthalb Minuten aus. Zwar wird der Inhalt durch „Inlining“ des Social-Share-Codes und dem verzögert erfolgenden Nachladen der Skripte schon vorher dargestellt – die Datenmenge steht jedoch in keinem Verhältnis zum Inhalt der Seite.

Social-Sharing-Plugins bringen unnötiges Gewicht auf die Waage. (Screenshot: t3n)
Die verlorene Performance gewinnt doppelt an Bedeutung, wenn die Social-Media-Elemente einer Seite nur unterdurchschnittlich oft genutzt werden. Das nämlich würde bedeuten, dass wir bei jedem Seitenaufruf die Wartezeit unserer Nutzer erhöhen, um Funktionen zu realisieren, die kaum oder gar nicht benutzt werden.
Doch müssen wir deshalb noch lange nicht auf die Social-Media-Elemente auf unserer Webseite verzichten. Zumindest für den Aspekt des Teilens von Inhalten gibt es Lösungen, die uns eine ausgewogene Balance zwischen Performance und Nutzen ermöglichen.
Zwei-Klick-Methode
Mit der so genannten „Zwei-Klick-Methode“ kann der unnötige Overhead beim Aufruf der Webseite eingespart werden. Hierbei werden zunächst Platzhalter für die jeweiligen Social-Share-Elemente ausgeliefert. Mit Hilfe eines Skripts beziehungsweise Klicks können diese dann „aktiviert“ werden. Hierbei werden die jeweiligen Anfragen erst nach bewusster Interaktion durch den Benutzer durchgeführt, sodass die Einflüsse auf die Performance minimal sind.
Eine solche Zwei-Klick-Social-Sharing-Lösung wird von den Kollegen von Heise zum freien Download angeboten.
Skriptfreies Sharing
Social Sharing kann aber auch komplett ohne JavaScript implementiert werden. Hierbei benutzt du speziell „codierte“ Links zu den Sharing-Diensten deiner Wahl. In dem Link werden alle benötigten Informationen, die du zum Teilen deiner Inhalte benötigst, untergebracht.
Skriptfreies Sharing mit Twitter
Für Twitter können unter anderem Texte, eine URL und der „Via-Benutzer“ mit der URL übergeben werden, um so mit einem Twitter-eigenen Dialog Inhalte zu teilen. Es reicht jedoch die Angabe des „text“-Parameters, um einen voll ausgestatteten Tweet abzusetzen.
<a target="_blank" href="https://twitter.com/intent/tweet?text=YOUR-TITLE&url=YOUR-URL&via=TWITTER-HANDLE">Tweet</a>Skriptfreies Sharing mit Facebook
Für Facebook reicht die Übergabe der URL zu deiner Webseite. Die benötigten Informationen wie Titel, Beschreibung und Thumbnail holt sich das Soziale Netzwerk dann selbstständig aus deiner Webseite:
<a target="_blank" href="http://www.facebook.com/sharer/sharer.php?u=YOUR-URL">Share on Facebook</a>
Da die automatische Erkennung von Facebook nicht immer die gewünschten Ergebnisse liefern wird, sollten die jeweiligen Metainformationen im <head>-Bereich der Webseite hinterlegt werden.
<meta name="title" content="The Title Of The Link" />
<meta name="description" content="A description of the link would go here." />
<link rel="image_src" type="image/jpeg" href="http://www.domain.com/path/my_picture.jpg" />Skriptfreies Sharing mit Google+
Ähnlich wie bei Facebook funktioniert auch das Teilen bei Google+. Die Übergabe einer URL unter Zuhilfenahme zusätzlicher Metadaten – beispielsweise gemäß Open-Graph-Protokoll im Quellcode – reichen aus, um einen funktionierenden +1-Link zu erstellen:
<a target="_blank" href="https://plus.google.com/share?url=YOUR-URL">Plus on Google+</a>
<meta property="og:title" content="..." />
<meta property="og:image" content="..." />
<meta property="og:description" content="..." />Weitere Skriptlose Sharing-Ansätze
Auch andere Soziale Netzwerke wie LinkedIn, Pinterest und Xing bieten die Möglichkeit, Inhalte über eine URL zu teilen. Bei LinkedIn kannst du neben der URL auch einen Titel, eine Zusammenfassung und eine Quelle angeben:
<a target="_blank" href="http://www.linkedin.com/shareArticle?mini=true&url=YOUR-URL&title=YOUR-TITLE&summary=YOUR-SUMMARY&source=YOUR-URL">Share on LinkedIn</a>Für Pinterest übergibst du die URL zur Seite, eine Beschreibung und ein Vorschaubild problemlos direkt über den Share Link:
<a target="_blank" href="http://pinterest.com/pin/create/button/?url=YOUR-URL&description=YOUR-DESCRIPTION&media=YOUR-IMAGE-SRC">Pin on Pinterest</a>Für XING steht lediglich die URL als Parameter zur Verfügung. Die nötigen Informationen für Beschreibung und Vorschaubild nimmt sich das Netzwerk direkt aus den Metadaten deiner Seite:
<a target="_blank" href="https://www.xing-share.com/app/user?op=share;sc_p=xing-share;url=YOUR-URL">Share on Xing</a>XING fragt hierbei ein Bild, den Titel, den Autor und die Beschreibung der Seite ab. Hierfür sollten optimalerweise Daten wie im Google+-Beispiel gemäß Open-Graph-Protokoll in der Seite angelegt werden.
Nachteile der Performance-Lösungen
Nachteil der Zwei-Klick-Methode und des skriptfreien Sharings ist die Tatsache, dass durch das Verzichten auf eine Kommunikation zwischen den Servern der Sozialen Netzwerke und dem Client des Benutzers keine aktuellen Daten wie beispielsweise die Anzahl von „Shares“ angegeben werden können. Bei der Zwei-Klick-Methode wird diese Information nach dem Aktivieren des jeweiligen Elements eingeholt. Bei der skriptfreien Methode ist das in der Grundausführung gar nicht möglich.
Aktuelle Daten ohne Performance-Einbußen
Hier müsste serverseitig nachgesteuert werden. Alle Sozialen Netzwerke stellen ihre APIs nicht nur für JavaScript zur Verfügung, sodass beispielsweise über die Twitter-, Google+- und Facebook-API problemlos die benötigten Informationen abgerufen und zwischengespeichert werden können und die Last vom User an den Server übertragen werden kann. So können relativ aktuelle Informationen ausgeliefert werden, ohne die Frontend-Performance zu beeinträchtigen.
Und mit welcher Social-Sharing-Lösung arbeitest du auf deiner eigenen Webseite?


Durch den heise Beitrag hab ich mich schon vor einem halben Jahr mit der Doppel-Klick-Methode angefreundet. Aber die weitern Ansätze in diesem Beitrag find ich auch sehr viel versprechend.
Gibt es ein Plugin für WordPress, welches Skriptfreies Sharing realisiert (die von Heise mal ausgenommen)?
Im Falle von werkenntwen geht die Skriptfreie Variante so:
Teilen auf werkenntwen
Die HEISE-Lösung ist eigentlich nicht zur Performance-Steigerung gedacht, vielmehr hilft sie, die deutschen Datenschutzbestimmungen einzuhalten (keine Nutzerdatenübertragung an facebook und Co. durch bloßes Aufrufen der Seite). Ich hab‘ die seit ca. einem Jahr laufen und hab‘ den Aspekt der Requests hierbei noch gar nicht bedacht.
Die Aussage bezüglich der API’s zum Abruf der Zählerstände ist so nicht korrekt. Einzig Facebook bietet dies offiziell an. Bei Twitter handelt es sich um eine undokumentierte Schnittstelle und der Zugriff ist von Twitter auch nicht gewollt. Bei Google+ gibt es ebenfalls keine offiziell dokumentierte Schnittstelle und Google macht es auch deutlich aufwendiger, an die Daten heranzukommen. Bei Twitter und Google+ gilt also, dass diese Methode sich ohne jegliche Ankündigung ändern und entsprechend ausfallen können. Diese Dienste wollen also unbedingt, dass ihr nur ihre Scripte einbindet – damit sie selbst mehr Kontrolle haben. Facebook scheint das noch/mittlerweile etwas entspannter zu sehen. Hier kann man auch gleich Stapelweise Urls abfragen und das Ausgabeformat (JSON, XML) bestimmen.
@Olaf Ohne mich mit Twitter auszukennen – zumindest für G+ gibt es eine sehr gut dokumentierte API: https://developers.google.com/+/api/?hl=de
@Simon Klar gibt es eine API bei G+, aber es gibt keine offiziell dokumentierte API um die +1, um die es ja hier im Absatz ging, direkt für eine (beliebige) Url abzurufen.
Wie wärs mit dem Ghostery-Plugin für fast alle Browser?
Für WordPress gibt es die heise-Entwicklung als Plugin unter dem Namen 2-Click Social Media Buttons. Ich arbeite seit knapp einem Jahr damit.
http://granaton.com/das-plugin-2-click-social-media-buttons-gestalten/
Es funktioniert nicht in allen Punkten einwandfrei, doch es ist die beste Alternative zu offenen Social Sharing Plugins. Um das Aussehen des Plugins zu verbessern, habe ich eigene Buttons gestaltet und mithilfe von CSS integriert.
Ghostery unterdrückt tatsächlich die Sharing-Funktionen. Wenn man Ghostery installiert und Social Plugins deaktiviert hat, funktionieren die APIs nicht mehr.
Vielen Dank für die Aufklärung. Da wir regelmäßig versuchen, die Performance unsere Seiten zu optimieren, waren uns diese Plugins schon immer ein Dorn im Auge. Sie bremsen wirklich sehr und wir wussten nie wie wir das schneller hinbekommen können. Wir werden jetzt auf jeden Fall die scriptfreien Codes testen.
Setze auf meinen Websites ausschließlich Script-lose Buttons ein. Datenschutz und Performance danken.
Die Methode von Heise ist nach meinem Kenntnisstand deprecated und funktioniert mit den neueren Version von jQuery nicht mehr.
gern würde ich Scriptfreie Buttons einsetzen. Gibt es dafür irgendwo eine Anleitung wie ich dafür auch jeweils einen Share Counter anzeigen lassen kann?
Für WordPress gibt es ein Plugin, welches serverseitig die APIs anspricht: https://github.com/pabloroman/TNW-Social-Count
Gruß
Hallo,
toller Bericht, der mir einige Scriptfehler von der Homepage verbannt hat.
Probleme habe ich allerdings noch mit der richtigen Übergabe vor allem der Bilder nach pinterest.
Das scheint wohl noch mit dem „/“ in der URL zusammenzuhängen.
Gruß
Michael
Hallo,
super Artikel.
Heise hat mittlerweile noch einen nachgelegt und bietet nun Shariff: Social-Media-Buttons mit Datenschutz an, welche serverseitig (Backends) mit Zählern ausgestattet werden können.
Gruß
moortaube
Würde gern meine Lösung hier vorstellen. https://github.com/s-a/look-at-this. Man könnte es sehr leicht in word press implementieren.
Habe auf meinen Projekten eine Lösung von einem bekannten Anbieter genutzt, bis ich irgendwann gemerkt habe, dass die Website einfach sehr langsam geworden sind.
Danke für den Tipp. Werde versuchen jetzt die scriptlose Variante zu implementieren.