Progressive-Web-Apps unter iOS 11.3: Apple macht es Entwicklern nicht einfach

(Foto: Shutterstock)
Allerdings verhält sich Apples Implementation an einigen wichtigen Stellen leider nicht so, wie wir es von Android kennen. Die Probleme fangen schon bei den Service Workers an. Die sind das Herzstück einer PWA und geben den Apps die Möglichkeit, Javascript im Hintergrund auszuführen. Also auch dann, wenn die App nicht geöffnet ist.
Das Problem: Apple löscht den Cache einer PWA, wenn sie eine bestimmte Zeit lang nicht benutzt wurde. Unter Chrome, Firefox oder Samsung Internet passiert genau das aber nicht. Zu Recht, denn die App soll unter Umständen auch offline funktionieren. Bei der Implementation von Apple gibt es jedoch keine Garantie dafür, dass das dann funktioniert. Die Verfügbarkeit einer auf dem Homescreen abgelegten PWA wird damit zum Glücksspiel.

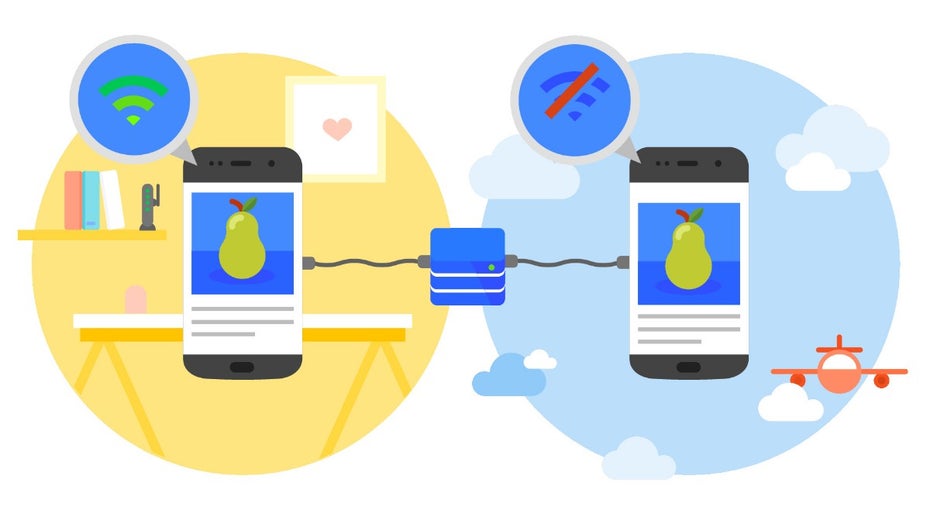
Einer der großen Vorteile von Progressive-Web-Apps liegt darin, dass sie auch offline funktionieren. (Grafik: Google)
PWA unter Safari, Web.app, Web View und dem Safari View Controller
Der Webentwickler und Autor Maximiliano Firtman weist in einem Blog-Beitrag auf Medium auf ein weiteres schwerwiegendes Problem hin: iOS verfügt über voneinander unabhängige Komponenten zur Darstellung von Webinhalten. Neben dem eigentlichen Safari-Browser gibt es die Web-View-Komponente, die Webinhalte beispielsweise in den iOS-Versionen von Chrome oder Firefox darstellt, Web.app zur Darstellung von auf dem Homescreen abgelegten Webapps und den Safari View Controller.
Sie alle unterstützen in der iOS 11.3 Beta-Version zwar Service Workers – allerdings jeder nur für sich. Sprich: Öffnet ihr eine PWA mit der iOS-Version von Chrome, dann habt ihr eine Instanz der App. Legt ihr sie als Icon auf den Homescreen ab, wird ein Klick darauf eine Zweite öffnen. Klickt ihr jetzt beispielsweise noch auf einen Link zu der PWA, die euch per Mail geschickt wurde, dann wird der Safari-Browser die dritte Instanz öffnen.
Apples Unterstützung des Web App Manifest
Wie eingangs erwähnt unterstützt iOS 11.3 auch das Web App Manifest. Dabei handelt es sich um eine JSON-Datei, in der verschiedene Informationen zu der PWA hinterlegt sind. Leider interpretiert Apple die aber nicht so, wie die anderen PWA-fähigen Browser das machen. So wird beispielsweise nicht das im Manifest angegeben Icon verwendet und auch die Vorgabe zur Bildschirmausrichtung wird ignoriert.
Ein weiteres Problem: Wie alle auf dem Homescreen abgelegten Web-Apps werden auch PWAs bei jedem Aufruf neu geladen. Schon das dürfte PWAs aus Nutzersicht eher uninteressant unter iOS machen. Derzeit fehlen außerdem auch wichtige Komponenten wie Web Push Notification und Background Sync. Weniger problematisch aber unschön: iOS unterstützt keine transparenten Icons. Die betreffenden Bildelemente werden stattdessen in Schwarz auf dem Homescreen dargestellt.
Fazit
Grundsätzlich ist es erfreulich, dass Apple erste Schritte hin zur Unterstützung von PWAs macht. Zumal das Konzept letztlich auch dazu führen könnte, dass wir deutlich weniger native Mobileapps nutzen. Genau an denen verdient Apple aber eine Menge Geld. Allerdings lässt die jetzige Implementation doch etwas zu wünschen übrig. Es bleibt zu hoffen, dass Apple hier noch nachbessern wird.
Weiterlesen: Kein Buzzword-Bingo – Was sind Progressive Web Apps?

Wir testen jetzt schon eine weile Service Worker unter Safari und stoßen auf verschiedenste Probleme, die es im Chrome und Firefox nicht gibt. Bspw. schickt der Safari bei bestimmten CORS Requests aus dem Service Worker keinen Origin Header mit.