Progressive-Web-Apps – die Zukunft des mobilen Onlineshoppings

Vom Responsive Webdesign (RWD) über Mobile First bis hin zum jüngsten Phänomen Mobile Only: Die Geschichte der mobilen Internetnutzung ist geprägt von vielen einschneidenden Entwicklungen. Im Vergleich zur kostenintensiven Entwicklung nativer Mobile Apps hat sich das Responsive Webdesign als eine bewährte Methode erwiesen, um Nutzern eine einwandfreie User Experience zu liefern – und das geräteübergreifend. Doch die Erwartungshaltung der Verbraucher gegenüber mobilen Weblösungen ist in den letzten Jahren deutlich angestiegen. Und genau an diesem Punkt setzen Progressive-Web-Apps an.
PW – What? Hinter dem Begriff der Progressive-Web-Apps verbergen sich mobil nutzbare Webangebote, welche die positiven Eigenschaften einer Webseite und die einer nativen App miteinander kombinieren, um dem Nutzer schlussendliche die bestmögliche Erfahrung anbieten zu können. Hinsichtlich ihrer Fähigkeiten passen sich PWA an die jeweilige Anwendungsumgebung, sprich das genutzte Endgerät und den ausführenden Browser, auf progressive Art und Weise an. Das bedeutet: Je leistungsfähiger Endgerät und Browser sind, desto leistungsfähiger ist auch die PWA. Dabei sind Progressive-Web-Apps keine Technologie an sich. Vielmehr stellen sie eine Sammlung aus den besten Anwendungsfällen der mobilen Webentwicklung dar. Schenkt man den Tech-Giganten Apple, Google und Microsoft Glauben, so sind Progressive-Web-Apps das nächste große Ding am mobilen Webhimmel.
Wovon Onlinehändler profitieren können
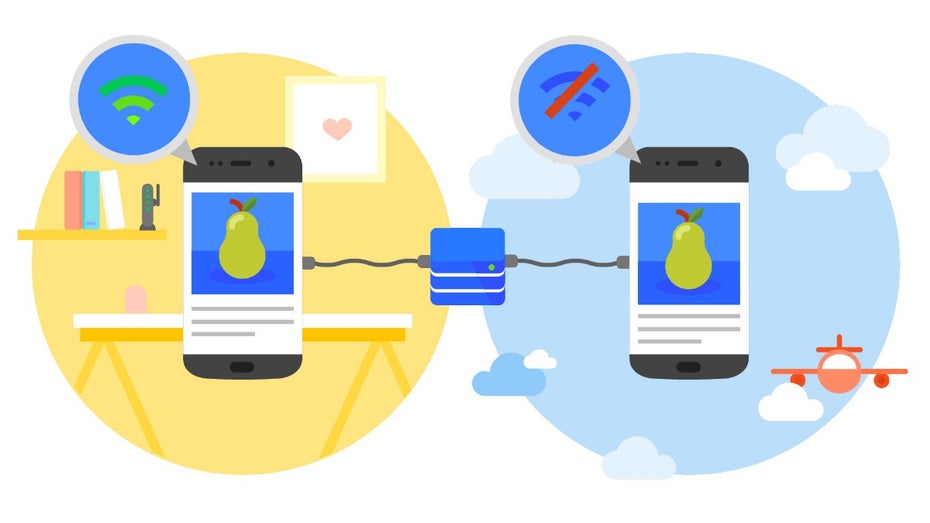
Für den E-Commerce ergeben sich mit dem Aufkommen der Progressive-Web-Apps zahlreiche Vorteile. Ein enormer Mehrwert eröffnet sich durch die Möglichkeit der Offline-Nutzung. Das bedeutet, dass Seiteninhalte wie beispielsweise Produktseiten für Nutzer auch dann verfügbar sind, wenn eine langsame oder gar keine Verbindung zum Internet besteht. Möglich machen das die sogenannten Service Worker. Durch sie fallen die letzten Grenzen, die native Anwendungen bislang von Webanwendungen unterschieden haben. Sie sind außerdem dafür verantwortlich, dass Produktseiten und Co. auch offline zur Verfügung stehen.
Volle Wunschlisten und Warenkörbe, aber dennoch wird der Check-Out-Prozess nicht erreicht? Ein Szenario, mit dem sich Onlinehändler häufig konfrontiert sehen. In Zeiten von PWA ist das bald Schnee von gestern. Dank der Möglichkeit, Push-Benachrichtigungen an Nutzer zu senden, können Kunden schnell und einfach zurückgewonnen werden. Anwender können außerdem dazu motiviert werden, die Anwendung auf dem mobilen Endgerät zu speichern – und das ganz ohne Weiterleitung zu einem App-Store. Und schon hat man die eigene Marke fest auf dem Tablet oder Smartphone des Kunden platziert.
Dank der Anpassungs- und Plattformunabhängigkeit müssen Entwickler mit iOS, Android und Web nicht mehr drei verschiedene Plattform bei der Konzeption einer Anwendung berücksichtigen, sondern nur noch eine Instanz – nämlich das Web. Auf Entwicklerseite ist dieses Vorgehen einfacher, auf Unternehmensseite können zusätzliche Kosten eingespart und die Gesamtbetriebskosten im Vergleich zur Entwicklung separater mobiler Websites bzw. nativer Apps deutlich minimiert werden.
Progressive-Web-Apps sorgen nicht nur für ein schnelles Shopping-Erlebnis und unmittelbare Aktualität, sie sind noch dazu über HTTPS gesichert und über Suchmaschinen auffindbar. Durch die Aufnahme in den Suchindex also ein absoluter Pluspunkt in Sachen SEO. Dieses große Mehrwert-Paket führt letzten Endes zu mehr Traffic, höheren Conversion-Rates und folglich mehr Umsatz.
Alles wartet auf Apple!
Auch Progressive-Web-Apps sehen sich mit etwaigen Nachteilen konfrontiert. So ist zum jetzigen Zeitpunkt noch keine vollständig abdeckende Browser- und Desktop-Unterstützung gegeben. Seit einigen Jahren treibt Google Progressive-Web-Apps enorm an. Während der Chrome-Browser in den letzten Jahren bereits stetig optimiert wurde, können die genannten Vorteile inzwischen auf allen Android-Geräten in Anspruch genommen werden, die über eine aktuelle Browserversion verfügen. Auch Mozilla und Microsoft sind mit am Start. Lediglich Apple reagierte zögerlich und zeigte sich der neuen Entwicklung zunächst nur verhalten gegenüber. Allerdings zeichnen sich inzwischen deutliche Fortschritte ab. Denn auch Apple unterstützt Service Worker und Web App Manifest auf der Safari-basierten Webkit Engine ab iOS Version 11.3. Nutzer, die auf alte Browserversionen zurückgreifen, könnten während der Anfangsphase noch gezwungen sein, mehrgleisig zu fahren. Da die Browser allerdings nach und nach aktualisiert werden müssen, löst sich dieses Problem mit der Zeit größtenteils von alleine.
Ein weiteres Manko ist der Fakt, dass PWA nicht auf alle Gerätefunktionen zugreifen können. Wie wir anfangs gelernt haben, hängt die Leistungsfähigkeit einer Progressive-Web-App maßgeblich von der des ausführenden Browsers ab. Das kann den Funktionspool also durchaus limitieren.
Letztendlich bleibt abzuwarten, ob Progressive-Web-Apps in Bezug auf ihre Funktionalitäten die, der nativen Apps schlagen können. Denn der Zugriff auf Kontakte, den Kalender oder Bluetooth ist nicht möglich. Im Rahmen der ab dem 25. Mai wirksam werdenden Datenschutz-Grundverordnung lässt sich diese Tatsache allerdings mehr als ein weiterer Vorteil von PWA identifizieren.
Schneller, höher, weiter: Die Best Practices Forbes und Lancôme
Dass Progressive-Web-Apps in Sachen Performance auf ganzer Linie punkten, beweist unter anderem Forbes. Das bekannte Wirtschaftsmagazin hatte Anfang letzten Jahres den Launch einer vollkommen neuen Weberfahrung für Forbes.com bekannt gegeben. Konzipiert als PWA setzt die Seite nicht nur in Sachen Nutzererfahrung eine Schippe oben drauf, sondern brilliert vor allem auch mit einer unvergleichbar schnellen Ladezeit. Dadurch konnte Forbes die durchschnittliche Zeit, die benötigt wird, um Inhalte zu rendern, von 6,5 auf sage und schreibe 2,5 Sekunden reduzieren. Forbes PWA-Tests ergaben außerdem, dass sich die durchschnittliche Sitzungsdauer der Nutzer im Vergleich zur vorherigen mobilen Webseite verdoppelte und die Seitenaufrufe um satte 20 Prozent anstiegen.
Dass mittels Progressive-Web-Apps auch die Conversion-Rate in die Höhe getrieben werden kann , beweist Lancôme. Die Luxus-Kosmetikmarke kann eine 17-prozentige Conversion-Steigerung sowie einen Anstieg der mobilen Sitzungen unter iOS auf 53 Prozent verzeichnen. Außerdem konnte mittels Push-Benachrichtigungen 8 Prozent der Verbraucher zu einem Kauf bewegt werden. Damit ist die erreichte Conversion-Rate höher, als die auf der Desktop-Webseite.
Willkommen in der Ära der Progressive-Web-Apps!
Progressive-Web-Apps vereinen das Beste aus den beiden Welten Web- und Native App. Online-Händlern ermöglicht das eine Vielzahl an neuen Chancen. Sie können ihren Nutzern eine App-ähnliche, kontextbezogene Erfahrung anbieten und das gesamte Einkaufserlebnis neu erfinden. Ähnlich wie es damals beim Aufkommen des Responsive Webdesigns der Fall war, werden sich Progressive-Web-Apps früher oder später als der neue Web-Standard etablieren. Mit anderen Worten sind sie also die nächste natürliche Entwicklungsstufe des mobilen Internets.

 Florian Meßner ist Senior Project Manager bei
Florian Meßner ist Senior Project Manager bei 
Bin echt gespannt wie sich die ganze PWA-Thematik entwickelt. Sehr spannend!
Mich würde Interessieren wie sich das innerhalb von Shop-Plattformen wie Shopware, WooCommerce und Magento umsetzen lässt. Hat da jemand Infos?
Hi Lukas,
Ich bin mir bei Shopware nicht zu 100% sicher, habe aber dort im Community Forum gelesen, dass „ […] Shopware ist eine Lösung mit vorhandener PHP Code Basis, was nur im Headless Ansatz mit dem SPA Konzept harmoniert. Daran wirds eben scheitern“
Den Link dazu kann ich hier nicht teilen, aber ich denke wenn du nach dem Zitat suchst findest du dazu weitere Infos. Von dem was ich dort im Forum gelesen habe, gibt es aktuell noch keine – zumindest öffentlich gemachte – Ideen dazu.
—
Magento arbeitet bereits seit einiger Zeit (> 1nem Jahr) in enger Zusammenarbeit mit Google und der Magento Developer Community Progressive Web Apps für Magento-Händler entwickelt. Das sogenannte Magento PWA Studio, eine Suite von Tools zum Aufbau von Onlineshops als Progressive Webanwendung, ermöglicht es Entwicklern, spezielle PWA-Techniken zu erlernen, PWA-Frontends zu konzipieren und PWA-Komponenten und -Erweiterungen für die Nutzung oder den Verkauf auf dem Magento Marketplace im Nu erstellen zu können. Das PWA Studio wird voraussichtlich, ab Q3/2018 zur Verfügung stehen.
—
Zu WooCommerce kann ich leider gar nichts sagen.
Hallo,
„Dank der Möglichkeit, Push-Benachrichtigungen an Nutzer zu senden, können Kunden schnell und einfach zurückgewonnen werden.“
Das wird abzuwarten sein. Es könnten auch Tools zur Unterdrückung von Pushnachrichten boomen. Halte ich im Moment für wahrscheinlicher. Die Aktualisierungs-Infos vieler Verlage (‚Startseite aktualisiert‘) nerven mich jetzt schon.
Ich hoffe sehr, dass sehr viele (wirklich ganz arg sehr viele) Menschen von dieser beginnenden/fortlaufenden Mind-Manipulation die Nase voll haben werden.
Was hier als Kundenerhalt oder Rückgewinnung alle so toll finden ist doch letzlich die fortlaufende (irgendwie auch extrem ekelhafte) Bewegung, Gehirne zu manipulieren. Alles ist ‚Markt‘. Alles ist ‚Rohstoff‘.
Hallo,
natürlich könnten auch Tools zur Unterdrückung von Push-Benachrichtigungen boomen. Das halte ich allerdings eher für unwahrscheinlich, da man die Berechtigungen für Push-Benachrichtigungen in den Systemeinstellungen von iOS oder Android einstellen kann. Für Händler ist das natürlich ein großer Vorteil, diesen direkten Kommunikationskanal zum Kunden oder potentiellen Kunden zu haben. So kann beispielsweise – falls gewünscht – der aktuelle Versandstatus oder der Status einer Rücksendung ebenfalls als Push-Nachricht verfasst werden – zusätzlich zur informierenden Message.
Den neurowissenschaftlichen Aspekt innerhalb des Marketings gibt es schon lange. Dass die große Masse der Menschen sich dessen überhaupt bewusst ist, schätze ich für eher unwahrscheinlich ein, was aber nicht heißt, dass ich diese Tatsache als positiv empfinde. Meiner Meinung nach sollte verstärkt in Medienkompetenz und Erziehung investiert werden, damit man ein Verständnis für die Dinge aufbaut, die man tagtäglich sieht und auch nutzt. Aufbau von Wissen und Bewusstsein, was passiert, ist nachhaltiger als ein einfaches Blockieren von Push-Benachrichtigungen.
Mich würde, gerade wegen der neuen DSGVO, interessieren wie es ist wenn ein Benutzer gar nichts von den Einstellungsmöglichkeiten von Push-Benachrichtigungen weiß und in den Systemeinstellungen diese defaultmäßig auf erlaubt stehen. Kann dann der Benutzer den Online-Händler gerichtlich belangen für nicht genehmigtes Senden von Benachrichtigungen?