Pure CSS: Diese 3D-Kunstgalerie besteht nur aus HTML und CSS

Ben Evans ist ein Tüftler, der aus reinem CSS bereits Kunstwerke wie ein Stil-Leben, ein Kindesporträt und eine Sonnenuntergangsszene erschaffen hat. Um seine CSS-Kunst entsprechend zu präsentieren, hat er nun eine Kunstgalerie um sie herum gebaut.
Kunstgalerie wie aus dem 3D-Spiel
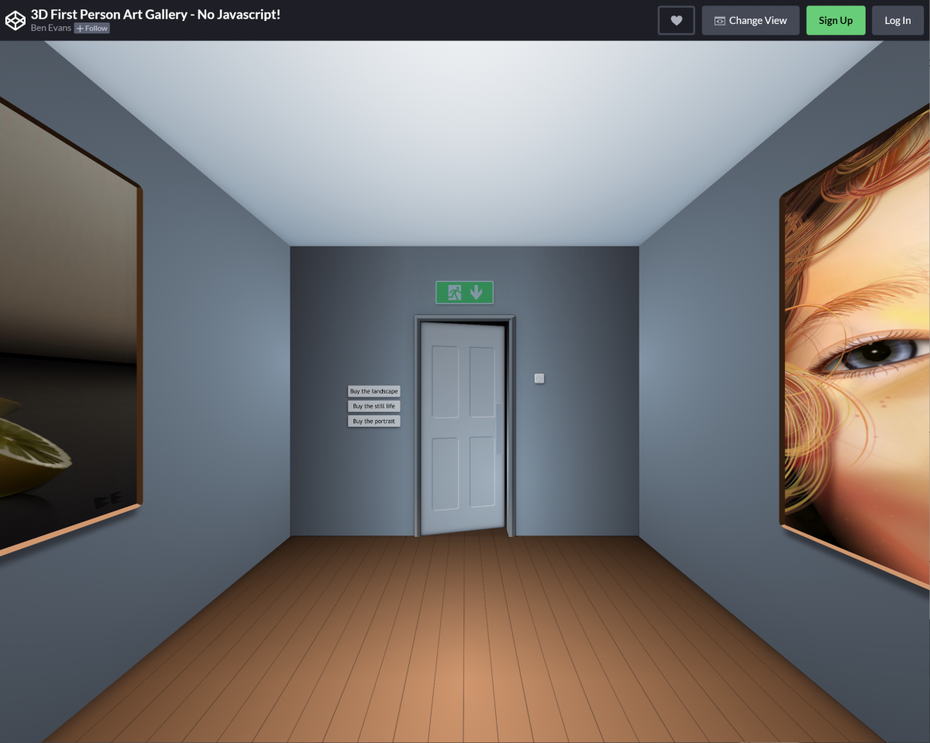
In einem dreidimensional angelegten Raum dreht sich der Betrachter mit Maus oder Fingertap um die eigene Achse und sieht so die einzelnen Exponate. Ein Klick auf das entsprechende Ausstellungsstück führt zum Codepen des jeweiligen Exponats. Beim Bau der 3D-Galerie hat sich Evans selbst über die Schulter geschaut und den Prozess in einem kurzen Video auf YouTube dokumentiert.
Für die Galerie hat Evans ausschließlich HTML und CSS verwendet. Selbst für die Animationen griff er nicht auf Javascript zurück. Inwieweit das ein Vorteil ist, bleibt fraglich. Immerhin hätte eine gute Javascript-Bibliothek sanftere Animationen produziert. So ist die Benutzung doch etwas abrupt geraten.
Aber, sei es drum, Evans wollte eben zeigen, was auch ohne Javascript möglich ist. Wer mag, kann Evans CSS-Kunst als Drucke aus der Galerie heraus käuflich erwerben. Kleine Spielereien wie ein Lichtschalter, der den Raum in Dämmerlicht taucht oder wieder erhellt, sollen den Besuch interessanter machen. Evans will einige sogenannte Easter Eggs in seiner Installation versteckt haben. Klickt euch halt mal durch.

Ben Evans wollte seine CSS-Kunst in einem passenden Rahmen zeigen. (Screenshot: t3n)
Die Bilder in der Galerie sind allesamt aus reinem CSS entstanden. Für die räumliche Darstellung in der virtuellen Galerie hat Evans allerdings Bilder der Exponate verwendet, um – wie er sagt – zu vermeiden, dass die Computer der Betrachter „schmelzen“.
Diese CSS-Kunstwerke zeigt Evans in seiner Galerie.

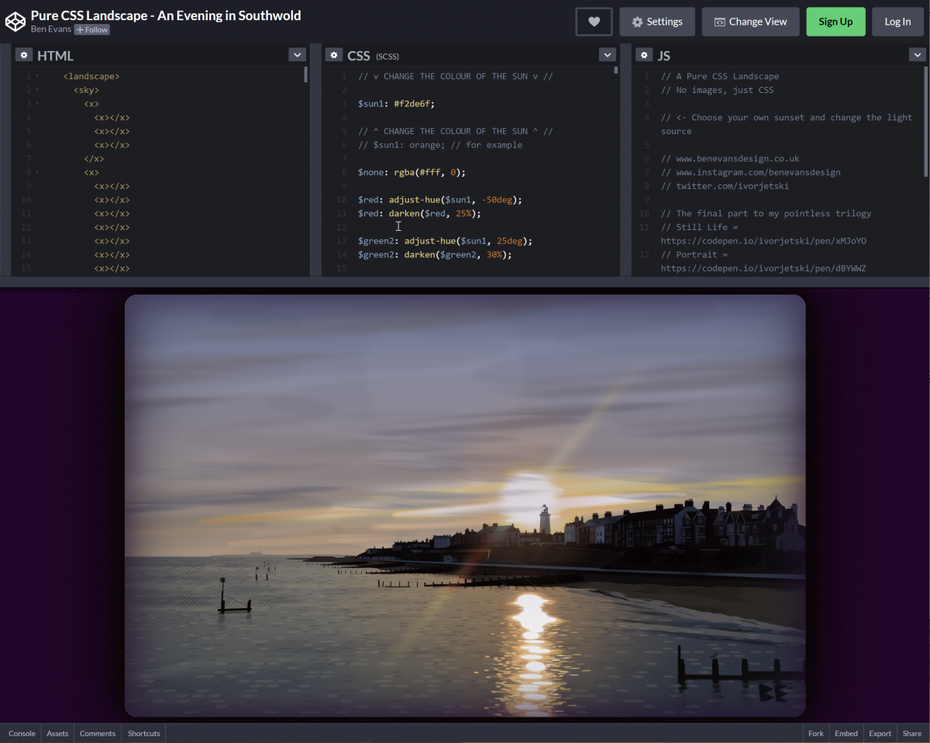
Pure CSS: An Evening in Southwold. (Screenshot: t3n)

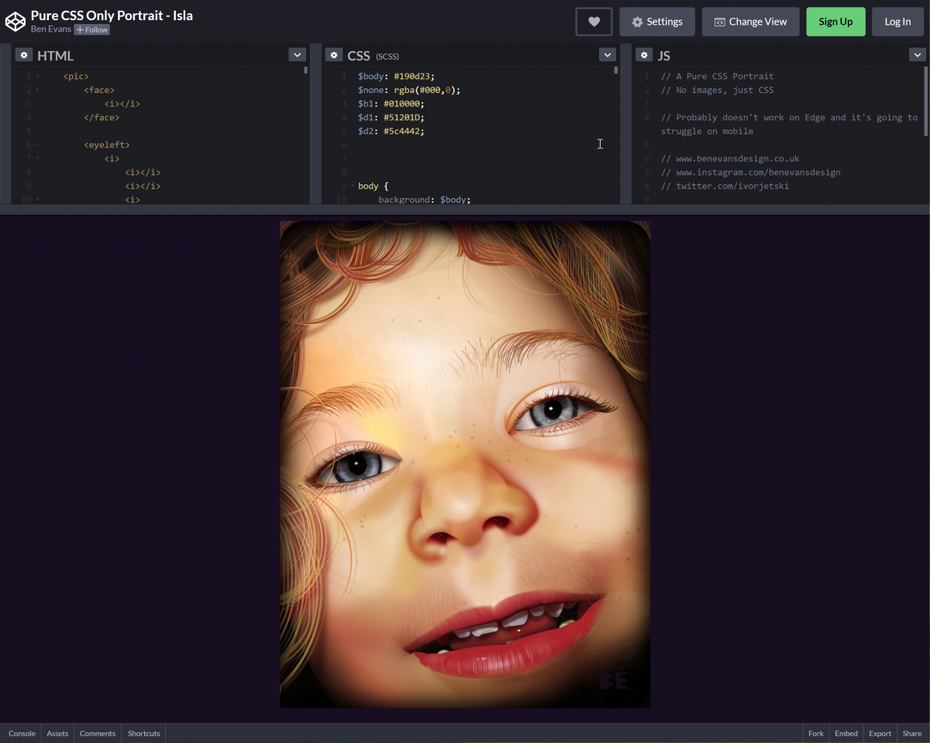
Pure CSS: Isla. (Screenshot: t3n)
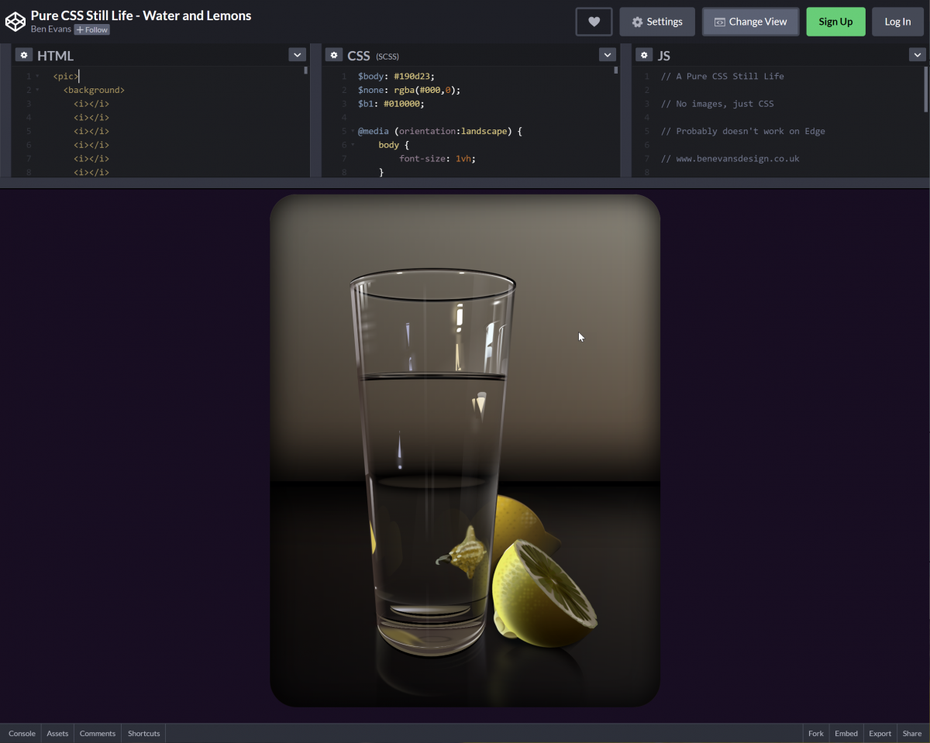
Still Life – Water and Lemons

Still Life. (Screenshot: t3n)
Ben Evans ist neben der Frontendentwicklerin Diana Adrianne Smith, deren Werke wir euch in diesem Beitrag vorgestellt haben, einer der aktivsten CSS-Künstler im Netz.
