
Responsive Browser Tools erleichtern Frontend-Devs die Arbeit (Foto: Shutterstock)
Frontend-Entwickler, die für mehrere Viewport-Größen designen, sind meist mehr damit beschäftigt, das Browserfenster zu ändern, als damit, sich um den Code des UI zu kümmern. Zum Glück gibt Tools, die euch diese Aufgabe abnehmen. Das Prinzip ist folgendes: Scrollt, klickt oder tippt ihr in einer der Ansichten, wird dieses Verhalten in allen anderen Fenstern repliziert.
Responsively

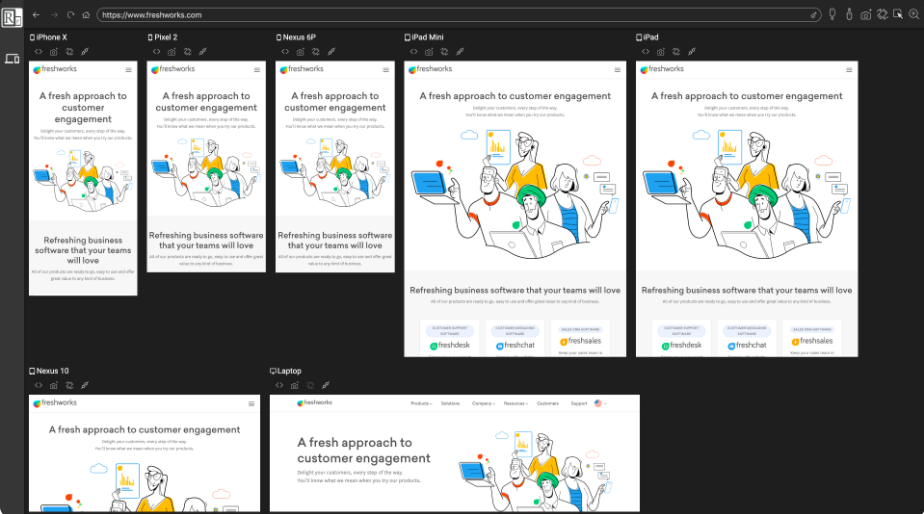
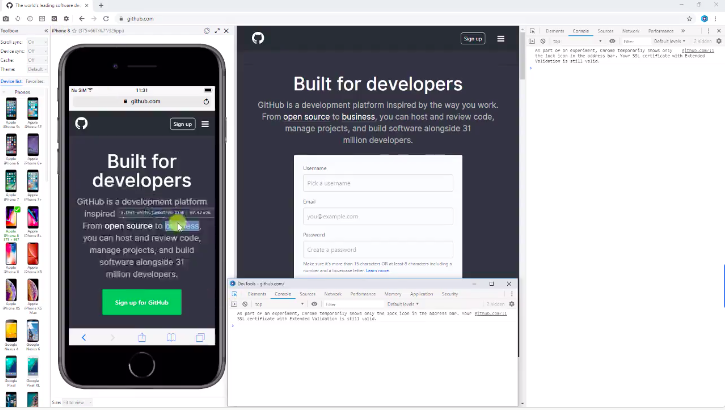
So sieht die Basis-Ansicht in Responsively aus. (Screenshot: Responsively.app/t3n)
Responsively ist ein Open-Source-Tool, das auf Linux, Mac und Windows gleichermaßen funktioniert. Es zeigt euch die User-Interaktionen auf einer Reihe gängiger Bildschirmgrößen simultan an und bietet zudem ein Vorschau-Layout, das ihr beliebig anpassen könnt. Über das Elements-Inspektor-Feature habt ihr die Möglichkeit, einzelne Elemente zu inspizieren – simultan auf allen Devices in der Vorschau. Wem die über 30 bereits vorhandenen Device-Größen nicht reichen, kann zusätzlich eigene Gerätemaße hinzufügen. Responsively bietet eine One-Click-Screenshot-Funktion und unterstützt Hot Reloading – also das Updaten nur der Komponente, die bearbeitet wurde, anstelle eines kompletten Refreshs der gesamten Applikation. Als besonderes Goodie gibt es in Responsively einen Darkmode-Toggle. Schön ist auch die „Disable SSL Validation“-Option.
Mac-User können die App über Homebrew installieren: brew cask install responsively
Windows-User respektive über choco install responsively
Das zugehörige Repository zum Open-Source-Projekt findet ihr auf GitHub.
Sizzy

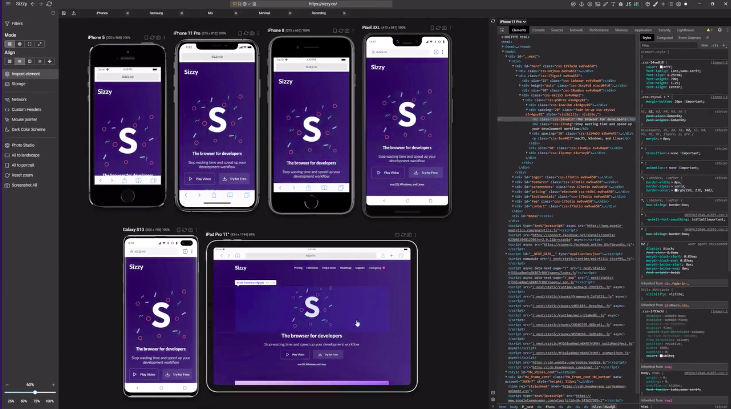
Sizzy bietet etwa einen Universal-Inspect-Element-Modus. (Screenshot: sizzy.co/t3n)
Sizzy gibt es ebenfalls für Windows, Mac und Linux, anders als Responsively ist Sizzy allerdings kostenpflichtig. Für eine Einzellizenz zahlt ihr fünf US-Dollar im Monat, Lizenzen für Teams sind entsprechend teurer. Wie die offen lizensierte Konkurrenz bietet die App verschiedene Viewport-Größen, ein Universal-Inspect-Element-Feature und mehrere nützliche Screenshot-Möglichkeiten. Zudem gibt es Goodies wie die Möglichkeit, einen Port über die Eingabe der Port-Number zu killen, JavaScript zu deaktivieren, offline zu gehen oder Fonts mit verschiedenen Google Fonts zu überschreiben. Mit einem Klick könnt ihr in Sizzy in den Design-Modus wechseln, wo ihr eure Elemente direkt in der Vorschau editieren könnt – möglich wird das über das contenteditable-Attribut. Sizzy bietet verschiedene Toggles, über die ihr zum Beispiel Bilder oder auch das komplette Styling eurer App verbergen und wieder sichtbar machen könnt.
Polypane

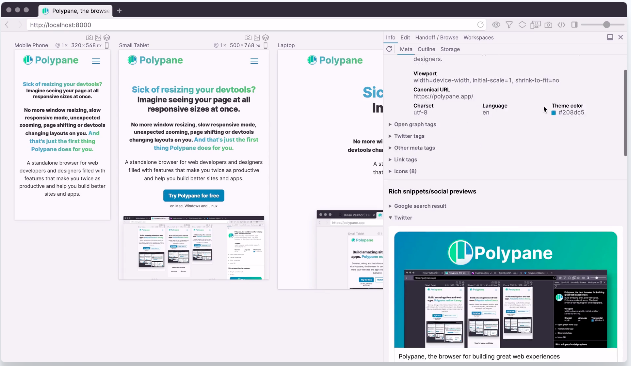
(Screenshot: Polypane.app/t3n)
Auch Polypane ist für Windows-, Mac- und Linuxnutzer gleichermaßen verfügbar. Ihr könnt das Tool 14 Tage lang kostenlos ausprobieren, danach werden 8,25 Euro für eine Einzellizenz respektive 39 Euro für eine Business-Lizenz fällig. Wie die anderen vorgestellten Tools bietet auch Polypane verschiedene Viewport-Größen und einen Universal-Inspect-Mode. Außerdem bietet das Tool die Möglichkeit, Viewports auf Basis der Breakpoints in eurem CSS anzuzeigen. Über eine Option namens Live CSS lässt sich das CSS für alle offenen Bildschirmgrößen simultan temporär ändern. Polypane bietet an die Chrome-Devtools angelehnte Debugging-Werkzeuge und unterstützt Devtool-Extensions für React, Angular, Vue und Svelte. Schön sind auch die Accessibility-Testing-Features des Responsive Browsers.
Blisk

Anstelle vieler verschiedener Viewport-Größen bietet Blisk eine aufgeräumte, reduzierte Oberfläche. (Screenshot: Blisk.io/t3n)
Blisk gibt es als einziges der vier vorgestellten Tools nur für Windows und Mac. Blisk ist in der Basisversion kostenlos zu haben, für die Premiumversion sind 9,99 Dollar pro Monat fällig. Wer sich für ein Jahresabo entscheidet, kann diesen Betrag auf 8,99 Dollar pro Monat drücken. Die Premiumversion beinhaltet Features wie erweitertes synchronisiertes Scrollen und Auto Refreshing – nützlich für Entwickler, die in Umgebungen ohne Style Injection und Hot Module Reloading arbeiten. Blisk bietet ein Inspection-Feature, über das ihr euch die Box-Model-Dimensionen eurer Elemente anzeigen lassen könnt. Einen universellen DevTools-Inspektor bietet das Tool hingegen nicht. Blisk verfügt über einen eigenen Screen für die Ausgabe von Fehlermeldungen und die Möglichkeit, von der Multi-Device-Ansicht zu einer „normalen“ Browseransicht zu toggeln.
Fazit
Sizzy und Polypane verfügen beide über ein relativ ähnliches Feature-Set, das Interface von Polypane wirkt dabei übersichtlicher als jenes von Sizzy. Sizzy punktet dafür mit einem etwas günstigeren Preis. Übersichtlichkeit ist auch ein Selling Point von Blisk: Anstelle von zig Viewportgrößen mit geringfügig unterschiedlichen Maßen zeigt euch das Tool eine einzelne mobile Ansicht – der restliche Screen wird einfach mit einer größeren „Desktop“-View ausgefüllt. Großer Nachteil des Tools: Linux-Nutzer gehen leer aus.
Für Responsively spricht, dass das Tool Open Source und damit kostenlos ist. Das bringt auch den Vorteil, dass ihr euch an der Weiterentwicklung beteiligen und über Issues und Pull-Requests aktiv Einfluss auf die weitere Entwicklung nehmen könnt. Ein eindeutiger Sieger lässt sich hier schwer bestimmen, am Ende ist die Entscheidung für einen der Responsive Browser wohl vor allem eine Geschmacksfrage.


Gibt es eigentlich auch eine Möglichkeit LOKAL die Bildschirmauflösung höher zu schalten? Mein Notebook kann nur 1280px aber ich würde gerne mal sehen wie meine Seite in 1920px aussieht. Allerdings möchte ich auch mit der Seite dabei interagieren, also z.B. Login machen, Knöpfe drücken etc. Das geht mit den Onlinetools ja nicht (oder hab ich was übersehen?) Auch mein Browserfenster kann ich maximal auf Bildschirmgröße ziehen (Windows 7), nicht breiter. Irgendwelche Ideen?
Hier kannst du dir deine Seite mit 1920px oder auch in 2560px ansehen:
http://www.infobyip.com/testwebsiteresolution.php
@Ich Lokal fällt mir da gerade nichts Vernünftiges ein. Bei manchen Online-Tools, wie z.B. responsivepx kann man aber zumindest eine Breite von 1920px einstellen, muss dann allerdings horizontal scrollen – klar ;) Vielleicht reicht es ja zum Testen von Bedienelementen?
@Monika, prima, sowas hab ich gesucht, das hilft mir schon mal, vielen Dank! Leider hat die Seite einige Probleme wenn auf der aufzurufenden Seite JavaScript verwendet wird, aber um das grundsätzliche Design zu sehen reicht das schon mal. Vielen Dank!
Interessant sind auch das Media Query Bookmarklet von Frederic Hemberger sowie von Frank Bültge der Simple Media Queries Tester und der Simple Media Queries Debugger.
@Ich:
Mit der Chrome-Extension „Window Resizer“ kannst du verschiedene Fenstergrößen definieren, welche mit einem Klick aktiviert werden können. Hier kannst du auch 3000x2000px als Fenstergröße angeben. Funktioniert einwandfrei.
@Patrick,
danke für den Tipp. Gerade ausprobiert, aber leider gehts auch hiermit nicht über meine Bildschirmbreite (1366px) hinaus. Wenn ich 1600 o.ä. auswähle bleibt es trotzdem bei 1366 :-( Ich arbeite an einem Notebook ohne externen Monitor. Obs daran liegt? Bei Dir scheints ja zu laufen.
Vielen Dank für den interessanten Artikel, ich hatte den Link dazu schon länger gespeichert und bin gerade wieder darauf gekommen und mir fällt dazu eine weitere Möglichkeit zum Testen ein.
Als vor ein paar Tagen Firefox 16 released wurde, habe ich noch eine scheinbar neue Möglichkeit entdeckt, mobile Webseiten lokal im Browser zu testen.
Dazu gibt es unter dem Menüpunkt ‚Extras‘ » ‚Web-Entwickler‘ » ‚Bildschirmgrößen testen‘ (Strg. + Umschalt + M) die Möglichkeit einen Rahmen einzublenden, der sich auch in der Größe ändern und von Hochformat auf Querformat drehen lässt.
Mit den in Google Chrome integrierten Developer Tools kann man auch ganz einfach Responsive Designs testen: http://2kit.de/news/mobile-apps/einfaches-testen-von-responsive-design-und-mobilen-webseiten-mit-google-chrome/
Noch ein Testtool:
http://www.virtualtrends.de/responsive.html
Sowas gibts es doch schon lange im Firefox oder täusche ich mich da ? !
ich hab mir zum Teste einfach ein paar Bookmarklets erstellt, um in entsprechender Größe ein Popup (iiiihhh :-) ) zu öffnen. So zB:
javascript:(function(){open(window.location,’iPad‘,’height=1024,width=768,status=no,location=no,resizable=no,menubar=no,toolbar=no,scrollbars=yes‘);})()
Lokal testen kann der Firefox auch. Einfach im Menü Extras > Web-Entwickler den Punkt ‚Bildschirmgrößen testen‘ auswählen.
Da braucht man nichts weiter.
Ich nutze dieses Bookmarklet sehr gerne:
http://lab.maltewassermann.com/viewport-resizer/
http://www.brianapps.net/sizer/ ist eigentlich besser da es keine Browser extension ist.
http://www.responsivedesigntest.net/ ist eine „Weiterentwicklung“ des „Responsive Web Design Testing Tool“ von Matt Kersley, wo man nicht horizontal scrollen muss.
Für einen Kurztest ist diese Link vielleicht auch hilfreich: http://www.cloudweb.ch/responsive-check/
Dieses Tool nutzen wir für das Responsive Webdesign:
Responsive Design Test von webongo
Responsive Design Test webongo
Leider nein! Diese Website ist nicht responsive!
http://responsive-checker.com/de/index.php#url=www.t3n.de
Aber es gibt ja ´ne tolle t3n mobile Website.. ;-)
Wie bereits im Artikel erwähnt sind die Tools zwar interessant um halbwegs ein Gefühl dafür zu bekommen, wie die Seite im Idealzustand ausschauen würde, aber wenn man das jeweilige Tablet oder Smartphone verwendet, findet man meist noch viele Dinge die in der reinen Responsive Ansicht im Browser leider gar nicht angezeigt wurden.
Hallo …,
meine Webseite ist jedenfalls NICHT ‚responsive‘ gestaltet – dass wäre zu viel Code, Aufwand, etc. … und meine Besucher nutzen eher Textbrowser und sitzen am Desktop.
Ständig neue mobile Geräte erfordern ein ‚ewiges‘ anpassen seines Codes um die Seiten dann ‚responsive‘ zu halten – dass bedeutet testen, testen, testen !
Letztlich werden dann selbst ‚responsive‘ Seiten des öfteren schlecht dargestellt – also viel Aufwand für wenig Nutzen.
Keine Lust drauf !
Ciao, Sascha.
Angebot bereit zwischen privatpersonen ernst und ehrlich.
Hallo liebe leserinnen und leser
FINANZ-AGENTUR bietet darlehen vorteilhaft und ohne gefahr für personen und unternehmen in Europa und der welt bis zu einem betrag von 3.000 bis 1.000.000€, das entspricht einer rate von 3% mit bedingungen für die rückerstattung, unter berücksichtigung ihrer finanziellen realitäten. Unternehmen oder privatpersonen mit ihren eigenen ideen und auf der suche nach finanzierung ; zögern sie nicht, beantworten sie diese ankündigung an der rezeption unseres angebots.
Informationen
Email:Jordiverna205@gmail.com
Danke
Die abgebildete Chrome Erweiterung „responsiview“ gibt es schon lange nicht mehr; sie ist auch zu dürftig. Mit „mobile browser emulator“ gibt es einen inoffiziellen Nachfolger, der einiges mehr kann.
Nice collection