Von Y2K bis Metaverse: Das sind die 5 Webdesign-Trends 2023

Wie in jeder Branche auch ist das Webdesign nicht vor Trends gefeit. Oft bestimmt die jüngste Generation maßgebend den Wandel, aktuell ist das die Generation Z. Squarespace, ein Tool für Website-Building, hat fünf Trends für Websitedesign im Jahr 2023 herausgefiltert.
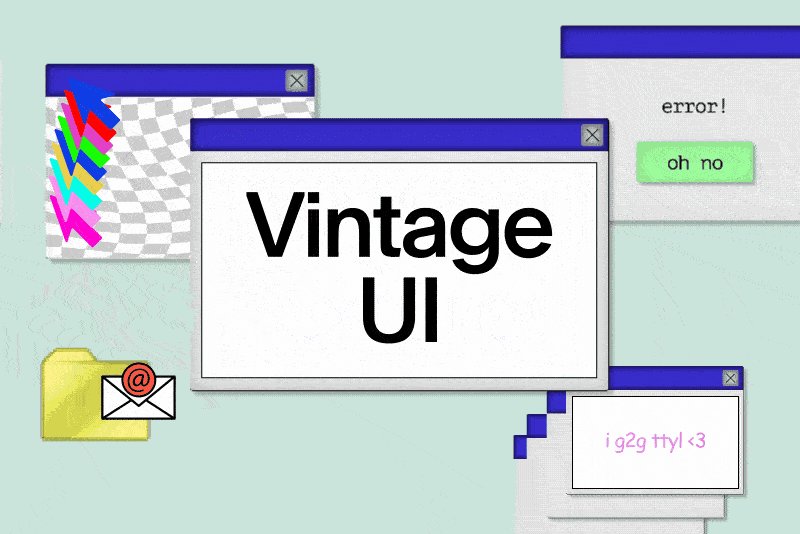
Y2K: Trash im Webdesign
Unter Y2K wird die Ästhetik, vor allem die Mode, aus den 2000ern verstanden. Y2K steht dabei für „year two thousand“ – eigentlich stand die Abkürzung für einen Bug, bei dem bei der Jahrtausendwende das Datum nicht korrekt angezeigt werden konnte. Stilikonen waren damals Britney Spears und Christina Aguilera, Paris Hilton und Justin Timberlake.

Das GIF an sich ist schon sehr Y2K. (GIF: Squarespace)
Für das Webdesign bedeutet dieser Trend die Rückkehr von Retro-Interfaces und Lo-Fi-Design, Schriftarten wie Comic Sans, Pastellfarben und fetten Schriftzügen. Dazu kommen Elemente, die man heute in der Internetkultur „Trash“ nennen würde: Sie sehen heute billig aus, finden aber aus einer wohlwollenden Nostalgie Gefallen und unterhalten. GIFs, Laufschriften und weitere dynamische Funktionen, wie sich bei verschiedenen Aktionen verändernde Icons, haben ebenfalls ein Comeback. Die Y2K-Ästhetik ist eine Hommage an den Anfang des Internet-Booms.
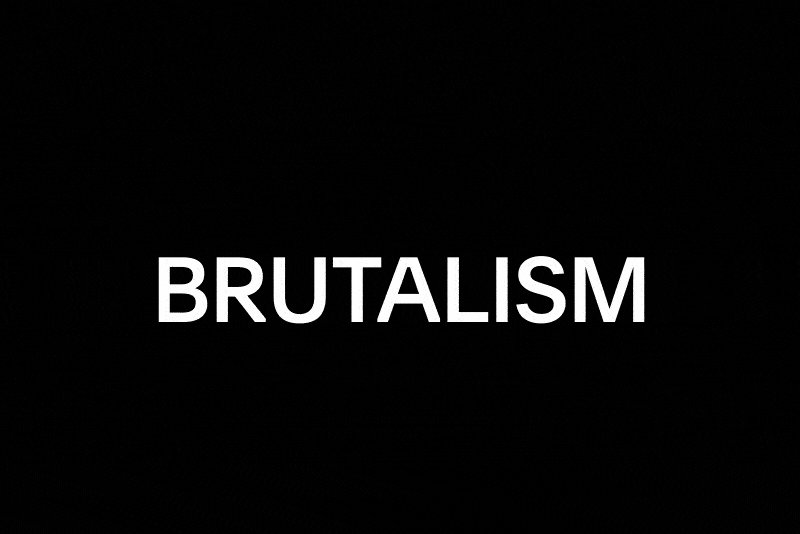
Brutalismus: Form über Funktion
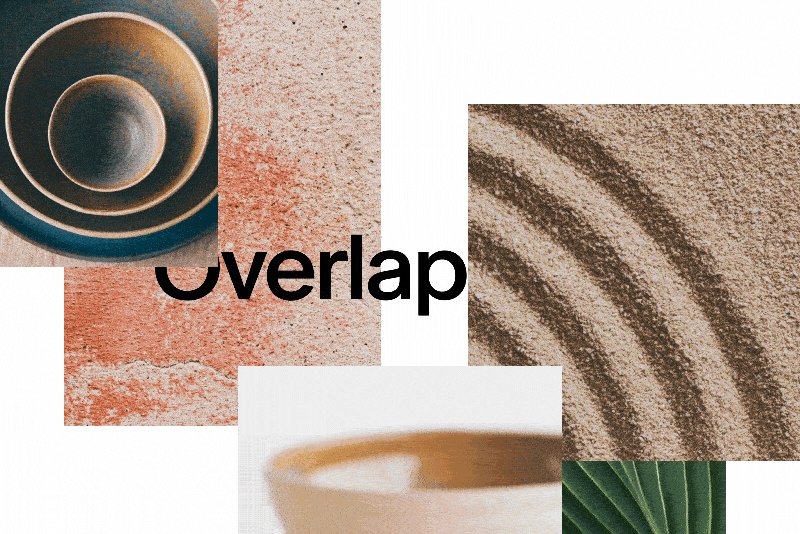
Der Brutalismus ist eigentlich ein Architekturstil: Die Konstruktion selbst wird betont, verwendet werden simple geometrische Formen und Beton ist der bevorzugte Werkstoff. Die Ästhetik gilt als unvollendet und grob. Wie die Elemente des „Trashs“ ist der Baustil aus heutiger Perspektive nicht mehr beliebt und gilt eigentlich als hässlich, kommt aber als Retro-Moment zurück ins Webdesign.

(GIF: Squarespace)
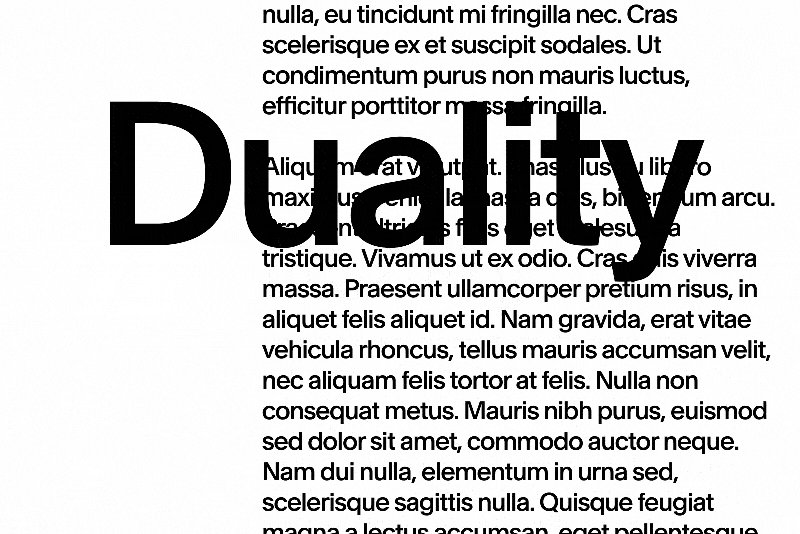
Brutalismus im Webdesign folgt dem Grundsatz „Funktion über Form“ und ist minimalistisch. Die Schwarz-Weiß-Farbpalette ist eine Art Anti-Design. Bei textlastigen Websites werden minimalistische Elemente mit überlappenden Bildern kombiniert.
90er: Nostalgie im Browser
Wie die Rückkehr der Y2K-Ästhetik treibt die Generation Z auch das Comeback der 90er-Ästhetik voran. Körnige Filmaufnahmen, Modetrends wie Hüftjeans und Tattoo-Halsketten kommen zurück – auch ins Webdesign!

(GIF: Squarespace)
Primärfarben und der Cartoon-Stil dominieren, genau wie geometrische Formen, die an erste Designs in Microsoft Paint erinnern. Überlagerungen mit Text-auf-Text-Elementen gehören ebenfalls dazu. Insgesamt erinnert der Stil an die Cover von Musikalben und Titelkarten von TV-Shows aus der Zeit.
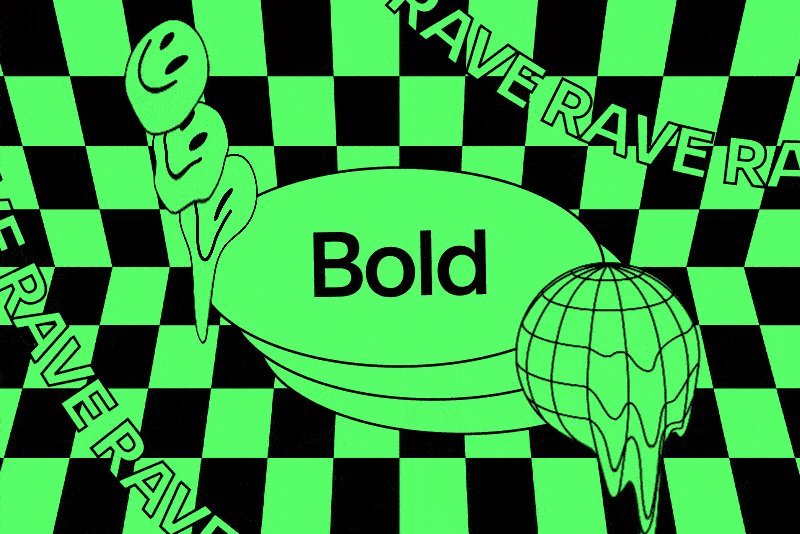
Rave: Diskothek im Webdesign
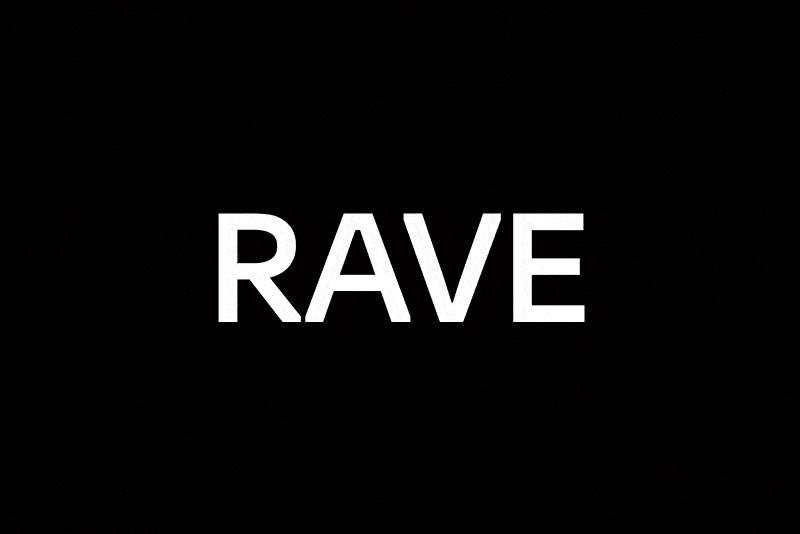
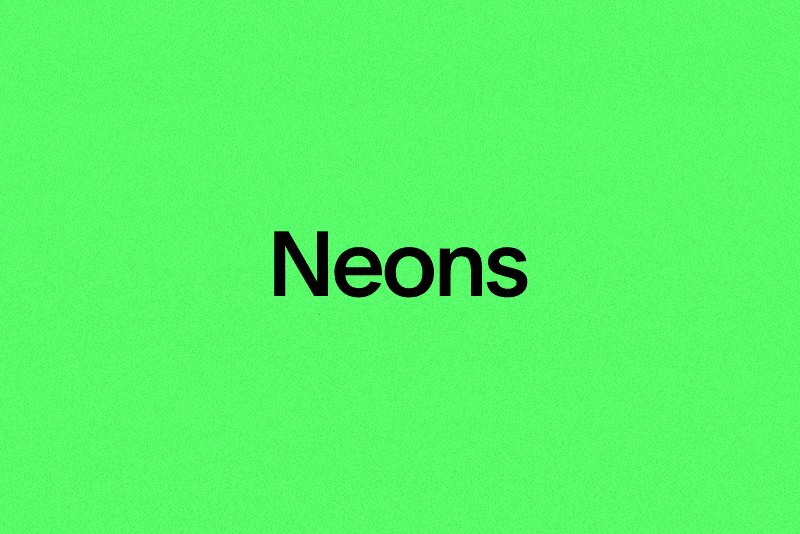
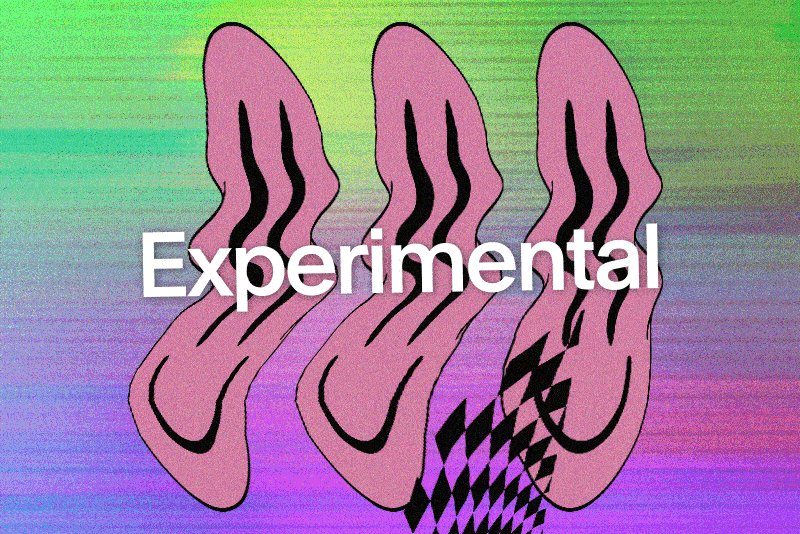
Als Raves werden einmalige Technoveranstaltungen bezeichnet, die meistens in extra vorbereiteten Locations wie eigentlich leerstehenden Lagerhallen stattfinden. Es gibt auch eine besondere Rave-Mode, die sehr freizügig, bunt und voller Details und Accessoires ist.

(GIF: Squarespace)
Rave-Webdesign fällt hauptsächlich durch Neonfarben auf, vor allem im Wechsel mit Schwarz, um den Kontrast zwischen Clublichtern und der nächtlichen Dunkelheit aufzunehmen. Glitch-Effekte werden gern benutzt, genau wie psychedelische Bilder und fette, experimentelle Schriftarten. Mit der Rave-Ästhetik soll eine retro-futuristische Wirkung erzeugt werden – also eine Art der Zukunft, wie sie sich früher vorgestellt wurde. Ein Beispiel für eine Website im Rave-Look, vereinzelt mit 90er- und Y2K-Elementen, ist die von Agentur Boomer.
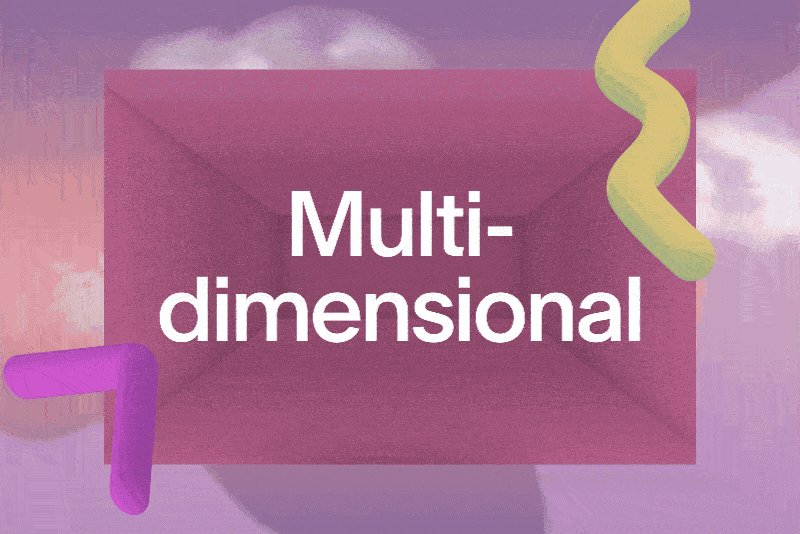
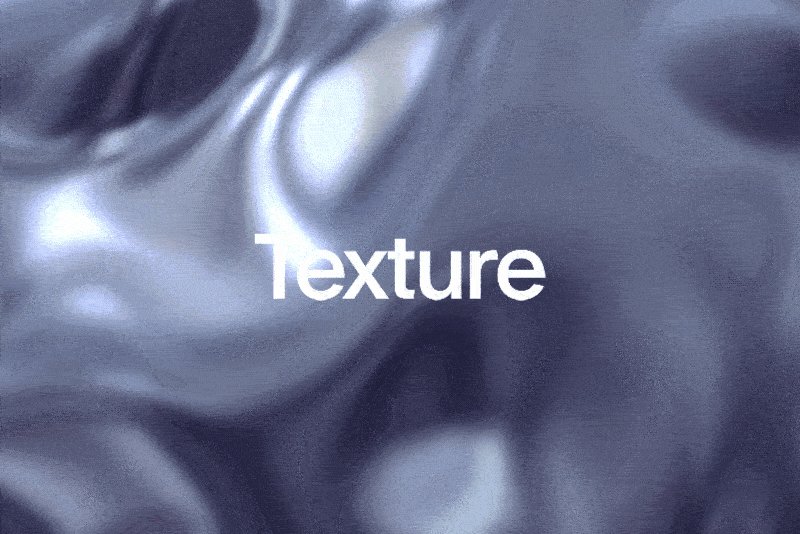
Metaverse: Die neue Zukunft
Das Metaverse ist die neue Vorstellung der digitalen Zukunft: Die virtuelle Ebene, die die Realität erweitert. Eigentlich kommt der Begriff Metaverse aus einem dystopischen Roman namens „Snow Crash“. Bisher gibt es noch keine genaue Idee, wie das Metaverse genau aussehen wird.

(GIF: Squarespace)
Ästhetische Elemente des Metaverse sind Schriften und Formen in 3D und Texturen, die an flüssiges Metall erinnern. Auch mehrdimensionale Komponenten, Mixed-Media-Elemente und verchromte Texturen gehören zum Stil. Auch die technischen Schriftarten betonen die futuristische und technologieorientierte Stimmung der Metaverse-Ästhetik.
Über die Internetkultur, die einige dieser Trends beeinflusst hat, haben Sebastian Galla und Johannes Ehrenwerth von Agentur Boomer im t3n-Interview-Podcast gesprochen.