
(Foto: Shutterstock)
Die Checkliste für akribische Frontend-Entwickler
Mit dieser Frontend-Checkliste bekommen Entwickler ein einfaches Instrument an die Hand, um den Fortschritt ihres Projekts festzuhalten. Sortiert nach verschiedenen Kategorien lassen sich alle wichtigen Aspekte nacheinander abhaken. So sollen akribische Naturen jederzeit einen genauen Überblick darüber haben, welche Element bereits integriert beziehungsweise getestet wurden.

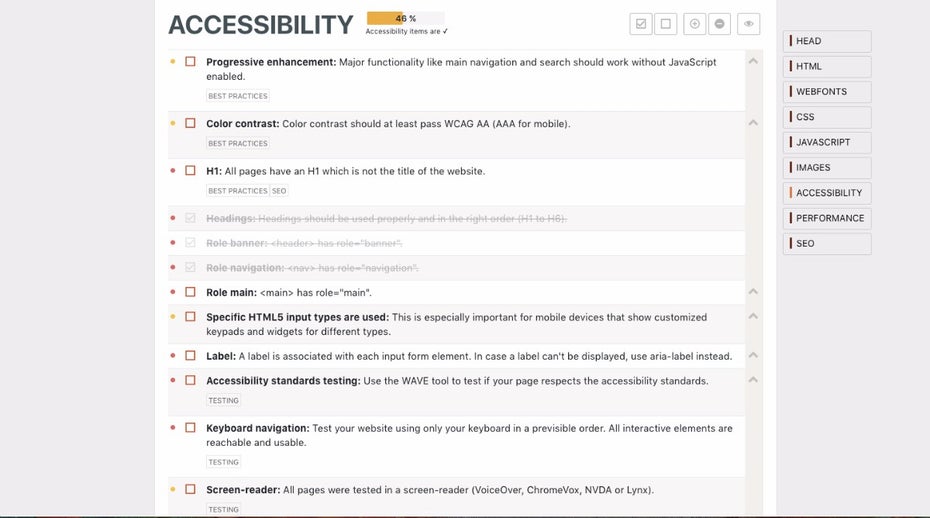
Die Frontend-Checkliste soll für den perfekten Überblick sorgen. (Screenshot: frontendchecklist.io)
Jeder Aspekt wurde von den Machern der Checkliste außerdem in eine von drei Prioritätsstufen einsortiert. So sollt ihr schnell sehen können, ob zumindest die wichtigsten Seitenelemente bereits integriert wurden und korrekt funktionieren. Die Checkliste kann online ausgefüllt und dann als PDF exportiert oder direkt ausgedruckt werden.
Frontend-Checkliste ist auf Github auch in deutscher Sprache verfügbar
Die Frontend-Checkliste wird als quelloffenes Projekt auf Github betrieben. Dort könnt ihr natürlich auch Änderungen und Verbesserungen einbringen. Das Repository wurde außerdem bereits in verschiedene Sprachen übersetzt. Auch einen deutschsprachigen Fork der Frontend-Checkliste gibt es.
Ebenfalls interessant: Diese Checkliste hilft dir dabei, deine Frontend-Performance zu optimieren.

