Usability optimieren: So bringst du deine App auf Vordermann

(Foto: t3n/dunnnk.com)
Geld verdienen mit Apps? Es könnte so einfach sein – wären da nicht die Nutzer, die immer ungeduldiger, gesättigter und anspruchsvoller werden. Apps wurden nie schneller wieder deinstalliert, wenn sie nicht gefallen, unnütz oder fehlerhaft sind. Ein Grund dafür: schlechte Usability. Das scheint insbesondere bei deutschen Nutzern häufig der Fall zu sein. App-Entwickler brauchen mehr Bewusstsein für die Anforderungen der Kunden, meint auch Martin Schröter, Experte für Usability von Apps und Webseiten.
Apps gibt es wie Sand am Meer. Über 2,3 Millionen Apps finden sich aktuell im Google-Play-Store. Die Anzahl der erhältlichen Apps in Apples App-Store stieg allein zwischen 2015 und 2016 um 500.000 auf knapp 2 Millionen. Gefühlt gibt es für fast jede Befindlichkeit und jedes Bedürfnis eine App. Und der Markt scheint noch nicht gesättigt zu sein.
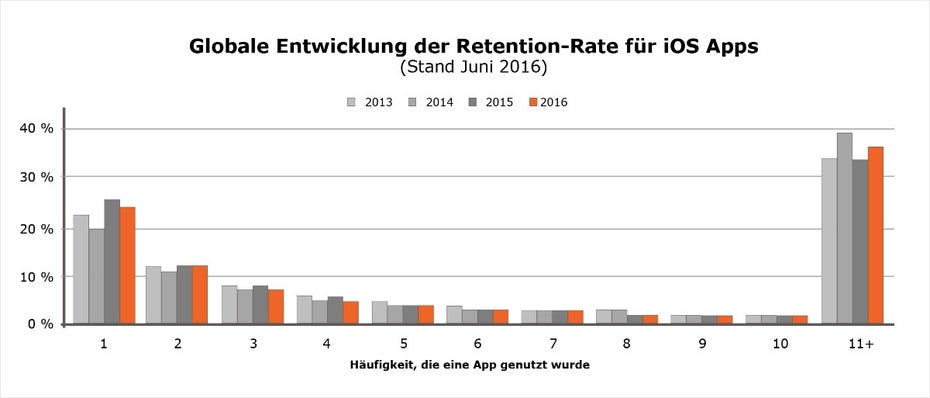
Dennoch: Nur 25 Prozent aller Apps schaffen es über die ersten 90 Tage nach der Installation. Die meisten werden nach der ersten Nutzung wieder deinstalliert. Laut einer Studie der Analysefirma SensorTower bewerten Deutsche ihre Apps dabei besonders kritisch. Diese Ergebnisse bedeuten einen Paradigmenwechsel. Wo sich bisher App-Entwickler auf die Vermarktung der App konzentrierten, rücken nun das Ersterlebnis (Onboarding) und die Langzeitnutzung (Retention) in den Fokus. Nur mit einer hohen Retention-Rate lässt sich eine Monetarisierung durch In-App-Käufe, Upgrades, weiterführende Permissions, Werbeeinnahmen und Folgekäufe (z. B. weiterer Apps desselben Entwicklers) erreichen.
Das kann auch Martin Schröter, App-Experte der Usability-Agentur Userlutions bestätigen. „Die Rate der aktiven Nutzer ist der eigentliche App-KPI. Neben der Nützlichkeit zählt vor allem die Usability. Die Usability ist dabei sehr App-spezifisch. Kurz gesagt zeichnen sich gute Apps durch Verständlichkeit, intuitive Bedienung in verschiedenen Nutzungskontexten, den richtigen Fokus sowie eine kurze Onboarding-Phase aus.“

Retention-Rate-Apps-2013-2016 (Bild: Jens Pacholsky / Localystics)
Der Nutzer ist König
Es klingt wie ein altbackenes Mantra, aber es bleibt die wichtigste Prämisse der Produktentwicklung: Hört auf eure Nutzer und versetzt euch in ihre Situation. In diesem Zusammenhang solltet ihr die 10/30-Regel im Hinterkopf behalten. Demnach entscheiden Smartphone-Nutzer binnen zehn Sekunden, ob eine App installiert wird und binnen der ersten 30 Sekunden der Nutzung, ob sie weiterhin genutzt wird. Wenn ihr binnen der ersten vierzig Sekunden eure Nutzer nicht wieder verliert, habt ihr die Chance auf eine langzeitige Nutzung und somit eine Monetarisierung deutlich erhöht.
Was genau steckt jedoch hinter den einzelnen Aspekten der Kundenorientierung?
1. Der App-Store: Aller Anfang ist das AIDA-Gefühl
Hier geht es nicht auf die Kreuzfahrt, aber doch auf eine Reise. AIDA steht im Marketing für Attention (Aufmerksamkeit), Interest (Interesse), Desire (Verlangen) und Action (Aktion, also Kauf oder Download). Das Kürzel bildet die Reise eurer Zielgruppe vom potentiellen Nutzer zum Kunden ab. Und die Reise beginnt im App-Store. Eure Präsentation im App-Store sollte klar und ansprechend sein und den Mehrwert für die Nutzer eindeutig, kurz und knapp herausstellen. Dazu gehören aussagekräftige Bilder und Videos genauso wie eine verständliche und klar formulierte Beschreibung. Bei den Produktbeschreibungen solltet ihr weder auf gute Texter, noch auf gute Übersetzer verzichten.
Clickbait-artige Versprechungen mögen zwar die Download-Rate in die Höhe treiben und für einen kurzen Boost sorgen. Die Rechnung erhaltet ihr jedoch spätestens mit der Retention-Rate. Denn eine App, die aufgrund falscher oder übertriebener Versprechungen vielfach heruntergeladen wurde, bringt nichts, wenn sie gleich wieder von enttäuschten oder gar wütenden Nutzern deinstalliert wird.
Dabei solltet ihr im Hinterkopf behalten: 65 % aller enttäuschten Nutzer schreiben eine negative Bewertung, während nur 49 % aller zufriedenen Nutzer ihr Feedback im App-Store hinterlassen. Enttäuschte Nutzer kosten euch somit mehr. So verlockend es erscheint, beim Marketing zu brüllen: Am Ende geht der Schuss meist nach hinten los.
2. Das Onboarding: Jeder will Cookies
Das Onboarding umfasst die Erstnutzung und Einführung des Nutzers in die App. Sie sind die 30 Sekunden der 10/30-Regel, in der ihr die Nutzer überzeugt müsst, eure App auch weiterhin zu nutzen. Das Onboarding solltet ihr grundsätzlich so einfach und willkommenheißend wie möglich gestalten. Das gleiche gilt im weiteren Verlauf auch bei Updates, wenn zum Beispiel Funktionen geändert oder hinzugefügt werden.
Google hat das für seine App Google Maps sehr gut gelöst. Neue Nutzer erhalten eine kurze und bildlich ansprechende Einführung in die App. Sobald es neue Features gibt, werden diese beim nächsten Öffnen kurz und knapp mit allen Vorteilen und technischen Anforderungen erläutert. Die Nutzer fühlen sich willkommen und immer auf dem Laufenden.
Alternativ sind kurze Tutorials in Form einer Slideshow mit maximal vier Screens eine gute Möglichkeit der ersten Einführung. Zudem solltet ihr auf zusätzliche Registrierungen verzichten, soweit sie keinen Mehrwert für die Nutzer haben (z. B. Community-Gedanken mit Social Media Anmeldungen).
Neben dem Onboarding fallen bei der ersten Nutzung einer App weitere Faktoren ins Gewicht, die auch im weiteren Verlauf der Nutzung unberührt bleiben.
Zu den Anforderungen an ein interaktives Oberflächendesign einer App gibt es mittlerweile sehr detaillierte Anweisungen. Daher sollen hier nur die Basispunkte angerissen werden.
Stellt sicher, dass:
- die Schrift auch auf einem Smartphone in 40 cm Entfernung entziffert werden kann.
- die klickbaren Elemente ausreichend groß sind, um auch mit dem Daumen aktiviert werden zu können.
- die klickbaren Elemente als solche erkennbar sind und sich vom restlichen Design abheben.
- wichtige Elemente bei normaler Gerätehaltung nicht von anderen Fingern verdeckt werden.
- die Oberfläche und einzelnen Elemente auch bei wechselnden Lichtverhältnissen und Sonnenlicht gut erkennbar bleibt.
- ihr etablierte Zeichen- und Farbkodizes verwendet. Das vereinfacht das Onboarding und z. B. auch den Übergang von der Desktopversion zur App. Letzteres haben die Projektsoftware Trello und der Apple-Kalender sehr gut umgesetzt.
Intuitive Bedienung: Mobil denken
Mobile Endgeräte haben sehr spezifische Navigations- und Bedienfunktionen, die ein Desktop nicht erlaubt. Dazu gehören zum Beispiel Swipe, Zoom, Tap aber auch Kamera und GPS. Mobil wird auch weit weniger gern geklickt als gescrollt. Diese Funktionalität solltet ihr auch in euren Apps integrieren. Es macht die Bedienung einfacher, dynamischer und erhöht den Spaßfaktor.
Stellt deshalb sicher, dass:
- bereits während der Entwicklungsphase entsprechende Navigations- und Bedienfunktionen im Konzept berücksichtigt werden.
- ihr die Funktion konsistent in der App umsetzt, sie also nicht plötzlich ändert.
- die Funktionalität ausreichend durch Zielgruppen getestet wird.
- bestimmte Funktionen mobil anders gehandhabt werden müssen. Das beste Beispiel sind Filterfunktionen in Shops. Während auf dem Desktop vielleicht noch ein Auge zugedrückt wird, wenn die Suchergebnisse bei jeder weiteren Filterauswahl neu lädt, solltet ihr mobil ein ständiges Neuladen verhindern. Es empfiehlt sich, dass eure Nutzer erst ihre Filter auswählen können und dann abschließend bestätigen. Erst nach dieser Bestätigung werden die Suchergebnisse neu geladen.
Die kicker-App zum Beispiel schafft es durch ihre intuitive Bedienung, sehr viel Content auf vielen kleinen Seiten übersichtlich bereitzustellen. Eigentlich ein fast unmögliches Unterfangen. Bei den Filterfunktionen zeigt booking.com, wie es gemacht wird.
Bei der Erstnutzung solltet ihr eure Nutzer an die Hand nehmen und auf Basis einer reellen User Journey durch die App führen. Wenn der Mehrwert der App in den ersten 30 Sekunden erkannt und erlebt wird, ist der schwerste Schritt getan. Martin Schröter: „Die Entwickler sollten sich selbst in die Situation denken, eine neue App zu öffnen und sofort die erste Aufgabe erledigen zu wollen – immer mit dem Versprechen von Einmaligkeit, Spaß, Einfachheit etc. im Hinterkopf, das im App-Store gegeben wurde. Die Nutzer erwarten stets schnelle Erfolge mit der Anwendung. Diese sollte man den Nutzern geben und sich auch nicht vor Lob und Anerkennung scheuen. Die direkte, persönliche Nutzeransprache ist mittlerweile das Zünglein an der Waage.“
Deshalb lohnt es sich, das Oberflächendesign und das Onboarding der App noch vor der Veröffentlichung an potentiellen Kunden zu testen. Die gewonnenen Erkenntnisse helfen euch massiv, die Verständlichkeit des Onboardings zu verbessern. Durch Usability-Tests prüft ihr direkt an eurer Zielgruppe, wie eure App bei der Erstnutzung wirkt und wie ihr eure Nutzer bestmöglich willkommen heißen könnt.
Die Retention-Rate: Nach dem Onboarding ist vor der Monetarisierung
Apps gibt es wie Sand am Meer. Nutzer laden sich deshalb nicht selten mehrere Alternativprodukte auf ihr mobiles Gerät, um sie im alltäglichen Gebrauch gegeneinander zu vergleichen.
Welche Anforderungen solltet ihr also an eure eigenen Apps stellen?
Mehrwert: Seid halt besser
Copycats versinken meist früher als später auf dem Friedhof der ungenutzten Apps. Denn mal ehrlich: Wie viele Kopien der Bubble Witch Saga gibt es heute? Und welche spielt ihr immer noch am liebsten?
Wenn eure App auf einen echten Mehrwert ausgelegt ist, stellt deshalb sicher, dass:
- sie sich von den Konkurrenten abhebt. Es lohnt sich auf jeden Fall, die Bewertungen zu Konkurrenz-Apps zu studieren, um Best Practise und Verbesserungspotential zu identifizieren. Zusätzlich könnt ihr über Crowdtesting nicht nur eure eigene App-Idee sondern auch die Konkurrenz-Apps testen lassen.
- eure App ein persönliches Erlebnis wird. Neben einer persönlichen Ansprache werden aktuell Personalisierungsoptionen immer wichtiger. Nicht ohne Grund stieg der Absatz von Personalisierungs-Apps in den letzten Jahren am stärksten von allen Segmenten.
- disruptiv nicht „komplizierter als vorher“ bedeutet. Neue Funktionen und Designs müssen die Abläufe noch einfacher und noch spaßiger machen.
- Google Maps hat diesen disruptiven Schritt perfekt geschafft. Die App hat quasi alle Navigationssysteme obsolet gemacht, weil es die Nutzung vereinfacht und durch semantische Anreicherung der Daten sogar noch Zusatzinformationen bereitstellt.
Datenrate, Stromverbrauch und Schnelligkeit: Immer schön schlank bleiben
Wir hätten alle gerne das Datenvolumen, das uns die Mobilfunkunternehmen versprochen haben. Auch ein selbst aufladender Akku wäre schön. Die Realität ist jedoch ernüchternder.
Stellt bei euren Apps sicher, dass:
- der Datentransfer und Stromverbrauch möglichst gering bleiben. Apps werden zum großen Teil mobil verwendet, also in Umgebungen, wo es weder eine Steckdose, noch schnelles WLAN oder LTE gibt. Nicht ohne Grund werden zum Beispiel Apps zu 36 Prozent deinstalliert, weil die Akkubelastung zu hoch war.
- die App schnell bleibt. Langsame Ladezeiten – ob beim Starten oder während der Benutzung – testen die Geduld der Nutzer und führen schnell zur Suche nach Alternativen.
Was Schlankheit bei großem Funktionsumfang betrifft, findet sich Whatsapp sicherlich auf den vorderen Plätzen. Obwohl die App eine Vielzahl an Nachrichten, persönlichen Daten, Fotos und Videos speichert, sind die Ladezeiten aller Elemente extrem schnell.
Sicherheit geben: Einstellungen, Notifications und Permissions
Leider wird gerade an dieser Stelle bei fast allen Apps geschludert. Die blinde Verheißung von Big Data führt teilweise zu gruseligen Auswüchsen an Permissions und Datenzugriffen. Wirklich gute Beispiele gibt es dementsprechend wenige. Bislang scheint das Thema noch kein ausschlaggebendes Argument für das Deinstallieren von Apps zu sein, doch das Bewusstsein für Datenschutz und Privatsphäre wächst.
Stellt bei euren Apps sicher, dass:
- die Permissions entsprechend der Funktion der App nachvollziehbar sind.
- die Einstellungen einfach zu finden, klar strukturiert und bedienbar sind.
- eure Nutzer die Notifications schnell und unkompliziert ändern können.
- ihr für die Kommunikation mit euren Nutzern In-App Messaging verwendet. Laut Localytics konnten Apps mit dieser Funktion die langfristige Retentionrate von 36 Prozent auf 46 Prozent steigern.
Gerade die großen Datenkraken XING und Facebook bieten zumindest bei den Notifications eine sehr differenzierte und zugleich einfache Konfigurierung. Jedoch hat Facebook noch immer sehr viel Potential, was die Struktur und Übersichtlichkeit seiner Einstellungen betrifft.
Martin Schröter: „Wie schon beim Onboarding spielt bei der Retention-Rate vor allem die Usability einer App die herausragende Rolle. Und diese lässt sich nur erreichen, wenn die Bedürfnisse der Nutzer ernst genommen und von Anfang an berücksichtigt werden. Am Ende möchten die Nutzer vor allem Spaß, ein einzigartiges Nutzungserlebnis und die Vereinfachung ihrer alltäglichen Aufgaben und Probleme.“
Wie erfüllt ihr die Anforderungen?
Die entscheidende Frage bleibt natürlich, was diese Anforderungen für eure App bedeuten. Das kann, wie so häufig, nicht pauschal beantwortet werden. Welchen Farben, Oberflächendesigns und Funktionen eure Apps brauchen, hängt von Faktoren wie Nutzung, Ziel und Zielgruppe ab.
Es gibt jedoch zwei Methoden, mit denen ihr sicherstellen könnt, dass ihr auf dem richtigen Weg seid. Beide Methoden solltet ihr in eurem Entwicklungsprozess integrieren.
1. Nutzungsszenarien erstellen
Die App-Entwicklung sollte mit der Definition von Nutzungsszenarien starten. Versetzt euch vorbehaltlos, selbstkritisch und realistisch in die Situation, in der eure potentiellen Nutzer stecken, wenn sie eure App nutzen.
Um den Mehrwert für eure Nutzer zu verstehen, müsst ihr die anfängliche Idee für eure App mit den Antworten zu den folgenden Fragen vorbehaltlos abgleichen:
Wer nutzt die App? „Alle“ oder andere generische Zielgruppendefinitionen sind übrigens keine Antwort auf diese Frage! Überlegt euch:
- wie diese einzelnen Nutzergruppen ticken,
- welche Vorlieben sie haben,
- welche anderen Apps sie verwenden,
- wie vertraut sie mit der digitalen Welt sind usw. usf.
- Was sollen die Nutzer mit eurer App erreichen? Hier geht es ganz konkret darum, welchen Wert die App für eure Nutzer haben soll und weshalb sie auf eure App zurückgreifen werden. Wird ihr Leben erleichtert? Wird ein unlösbares Problem gelöst? Geht es einfach um Entertainment?
- In welcher Situation wird die App genutzt? Die Nutzungssituation entscheidet darüber, wie eine App genau genutzt wird und was sie in genau diesem Augenblick leisten muss. Einzelfragen umfassen:
- Wo befinden sich die Nutzer gerade (draußen, im Auto, auf dem Fahrrad, in der Bahn, zu Hause auf dem Sofa?)
Wie sind die Lichtverhältnisse (hell, dunkel, wechselnd, blendend)?
In welcher mentalen Verfassung sind die Nutzer (entspannt, gestresst, genervt, abgelenkt)?
Alle Annahmen und Designs vorab bei den Nutzern testen
Natürlich bleiben die ganzen Antworten vorerst Annahmen. Die beste Möglichkeit für deren Beweis bieten Versuchsläufe bei der Zielgruppe. Verschiedene Anbieter ermöglichen hierfür das Testen über Crowdtesting. Dabei wird die App oder ein Prototyp für ausgesuchte Testpersonen eurer Zielgruppe freigeschaltet und im wahren Leben getestet.
So könnt ihr sehr schnell – je nach Anbieter zwischen 24 Stunden und ca. einer Woche – unkompliziert und konkret überprüfen, ob ihr mit eurer App-Idee auf dem richtigen Weg seid. Es empfiehlt sich, für die einzelnen Entwicklungsschritte einer App (Idee, Prototyp, Minimum Viable Product, Updates) diese Tests wiederholt einzuplanen.
Martin Schröter: „Die eigene Betriebsblindheit sollte wirklich nicht unterschätzt werden. Die Unternehmen schicken ihre Apps sehr selbstbewusst in Tests und sind dann überrascht über die Probleme, die sich bei den Nutzern zeigen. Im Durchschnitt zählen wir bei unseren Testern 50 bis 60 Rückmeldungen pro App, die auf eine schlechte Usability verweisen. Davor sind auch große, bekannte Apps nicht gefeit.“
Fazit
Ein immer härter umkämpfter App-Markt in Verbindung mit immer kritischeren und ungeduldigeren Nutzern stellt App-Entwickler vor die Herausforderung, ihre Apps sehr genau an den Anforderungen und Wünschen der potentiellen Nutzer auszurichten. Dabei muss die gesamte User Journey vom App-Store über die Erstnutzung bis zur dauerhaften Nutzung berücksichtigt werden. Das Schlüsselwort bleibt: Mehrwert.
Als App-Entwickler solltet ihr deshalb eure Apps an Nutzungsszenarien ausrichten, die ganz konkret auf die Situation eingehen, in der sich eure Nutzer bei der Suche, dem ersten Öffnen und während der Verwendung der App befinden. Sowohl die Szenarien, als auch die jeweiligen Lösungen und App-Designs solltet ihr dann mittels Crowdtesting kontinuierlich auf Herz und Niere prüfen.
