Webdesign 2015: Diese Trends erwarten dich

Google: Material Design.
Wieder neigt sich ein Jahr voller neuer Design-Innovationen und spannender Konzepte dem Ende zu. Oder etwa doch nicht? Die letzten zwölf Monate strotzten nicht gerade vor bahnbrechenden Entwicklungen. Ehemals Everybody’s Design-Darling Apple konnte mit neuer Größe glänzen, das Interface jeglicher Software-Produkte bewegt sich jedoch in den gewohnten, am Flat Design orientierten Mustern. Auch Google führte mit Material Design einen noch stärker an Flat Design angelehnten Ansatz in seine Produkte ein. Und sonst so? Parallax Scrolling ist fast schon ein alter Hut und Ghost Buttons als neuen Trend zu bezeichnen, ist vielleicht ein wenig zu weit ausgeholt.
Was erwartet uns also nach einem vergleichsweise schwachen Design-Innovations-Jahr 2014? Zur Zeit zeichnet sich nichts bahnbrechend Neues ab, so liegt die Vermutung nahe, dass aktuelle Trends und Patterns weiter verbessert und mehr Verbreitung finden werden.
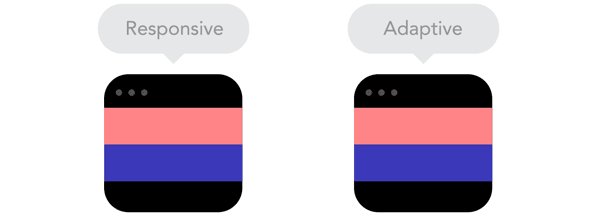
Responsive Or Go Home

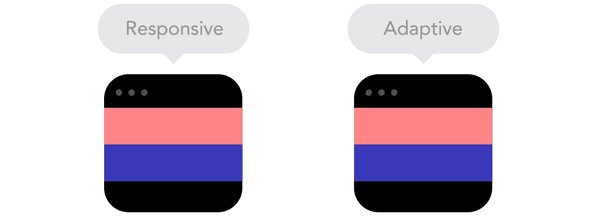
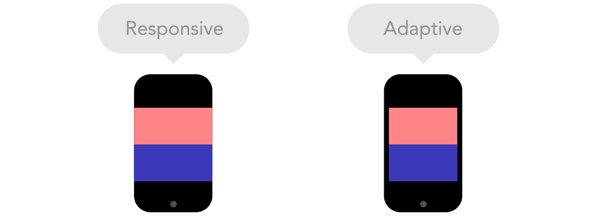
Responsive Webdesign sollte spätestens 2015 als Standard angesehen und konsequent umgesetzt werden. (Grafik: Froont)
Wer sich bis heute gegen Responsive Webdesign gewehrt hat, sollte seine Haltung spätestens 2015 noch mal überdenken. Zwar nähern sich Smartphone-Displays langsam immer mehr an Tablet-Bildschirme an, dennoch lässt sich eine für Desktop optimierte Version der Webseiten einfach nicht gut bedienen. Responsive Webdesign ist im Alltag angekommen und sollte spätestens 2015 von allen als Norm angesehen werden. Ganz so streng muss man da natürlich nicht sein: Eine Lösung mit Fallbacks für mobile Geräte hat je nach Projekt genau so eine Daseinsberechtigung.
Auch wird eine zunehmende Verschmelzung von mobilen Patterns und bewährten Desktop-Lösungen zu beobachten sein. So werden beispielsweise Navigationen wie Off-Canvas-Flyouts immer häufiger ihren Weg in Desktop-Versionen von Webseiten finden und so Platz für neue Ideen schaffen.
Flat Design reift zu Material Design

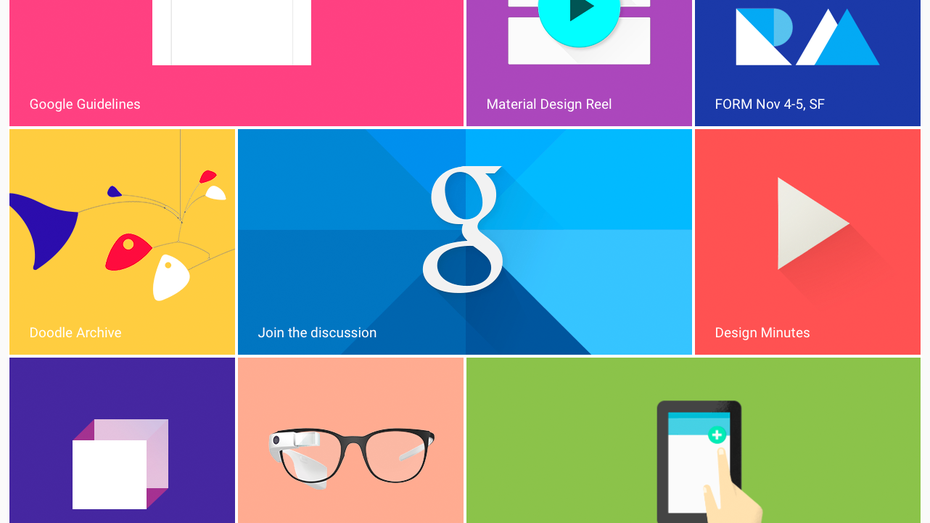
Googles Material Design setzt auf die Flat-Design-Ästhetik auf und erweitert diese um dezente Verläufe und Animationen. (Screenshot: t3n)
Flat Design hat in den letzten ein bis zwei Jahren viel Fahrt aufgenommen und wird uns wohl auch 2015 mit minimalistischen Formen und klaren, kontrastreichen Farben erhalten bleiben. Das, was Google vor Kurzem als Material Design vorgestellt hat, könnte aber die nächste Evolutionsstufe für Flat Design bedeuten. Googles Material Design setzt auf Flat Design auf und erweitert es um subtile Verläufe, Ebenen und Animationen, ohne die eigentliche Flat-Design-Ästhetik zu beeinträchtigen.
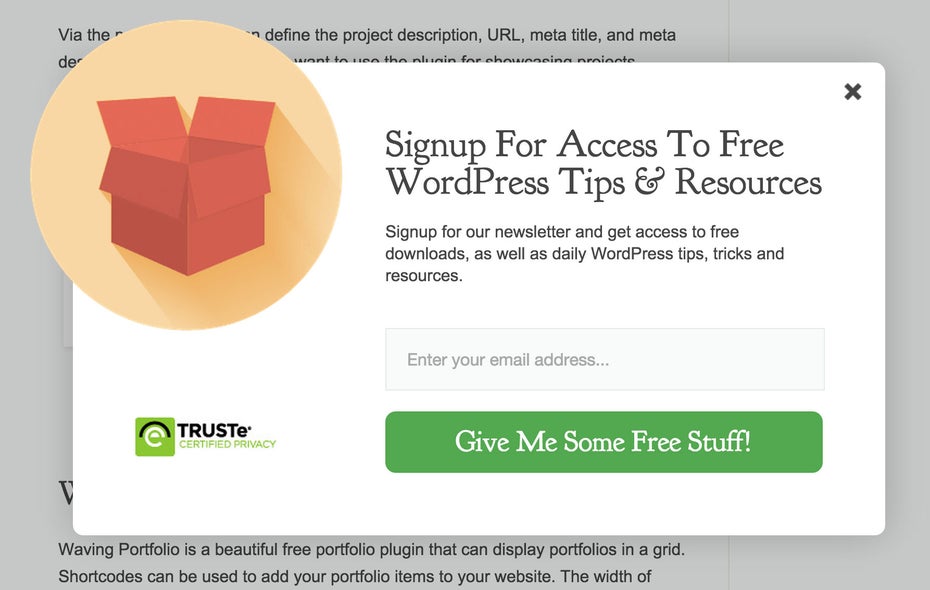
Mikrointeraktionen

Mikrointeraktionen sollen möglichst schnell zu mehr Engagement des Benutzers beitragen. (Screenshot: t3n)
Mikrointeraktionen werden seit einigen Jahren verstärkt eingesetzt. Eine der häufigsten Mikrointeraktionen, die du aus deinem Alltag kennst, ist das an eine Paywall angelehnte Overlay, das am Ende von Artikeln in diversen News-Portalen erscheint und dich beispielsweise zum Abo eines Newsletters auffordert. So soll die Interaktion mit der Webseite gefördert und in diesem konkreten Beispiel die Anzahl der Abonnenten erhöht werden.
In einer Zeit, in der jeder User und Klick zählen, wird diese Technik immer häufiger zum Einsatz kommen. Hoffentlich wird es aber auch das ein oder andere Pattern geben, wie man diese Elemente platzieren kann, so dass sie nicht als störend empfunden werden.
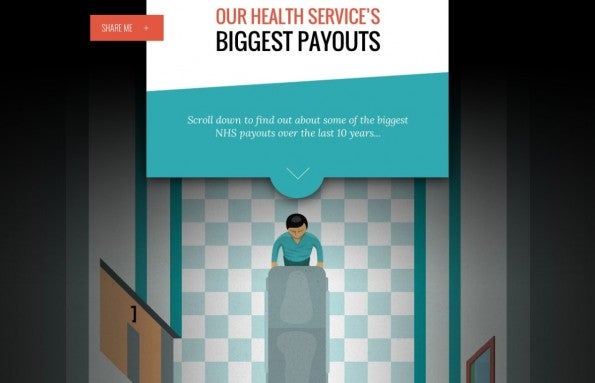
Infinite Scrolling, One-Page-Design und Parallax Scrolling

Storytelling und Parallax Scrolling sind miteinander verbunden und werden 2015 häufiger zum Einsatz kommen. (Screenshot: t3n)
Die Architektur einer Webseite entfernt sich immer weiter von der einer klassischen mehrseitigen und verschachtelten Anwendung hin zu One Page Design und infinite Scrolling. Dies ist nicht zuletzt den „neuen“ Surf-Gewohnheiten in Zusammenhang mit Touchscreens zu verdanken: Scrollen ist schneller und einfacher, als Links und Buttons mit dem Finger zu bedienen.
Dieser Seitenaufbau begünstigt auch das Storytelling auf Webseiten. Zusammen mit Parallax-Scrolling können so fantastische Webseiten mit interessanter Benutzerführung jenseits der sonst üblichen, textlastigen Produktbeschreibungen entstehen. Und damit ist nicht das übliche „eine Ebene scrollt schneller als die andere“ gemeint. Mit Parallax Scrolling können komplexe, fast schon filmreife Animationen ausgelöst und zur Benutzerführung eingesetzt werden.
Auch wenn dieser Trend Webworker vor neue Herausforderungen stellt und weit mehr als nur Coding-Skills und eine noch engere Zusammenarbeit mit dem Designer erfordert, werden werden 2015 immer häufiger solche Webseiten zu sehen sein. Dabei wird es nicht darum gehen, die Technik zu revolutionieren, sondern neue Wege zu finden, das Altbekannte einzusetzen, um noch spannendere und möglicherweise nie dagewesene Effekte zu erzielen.
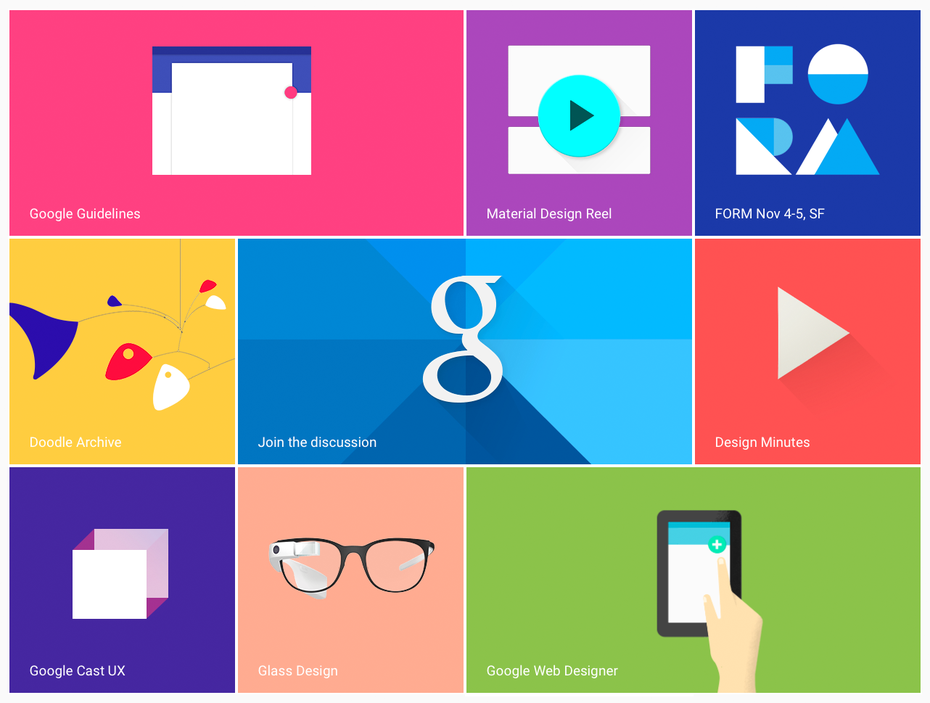
Card Based Design

Mit Card-Design sind spannende Layouts, die sowohl für Desktop- als auch Touch-Geräte gut geeignet sind, möglich. (Screenshot: t3n)
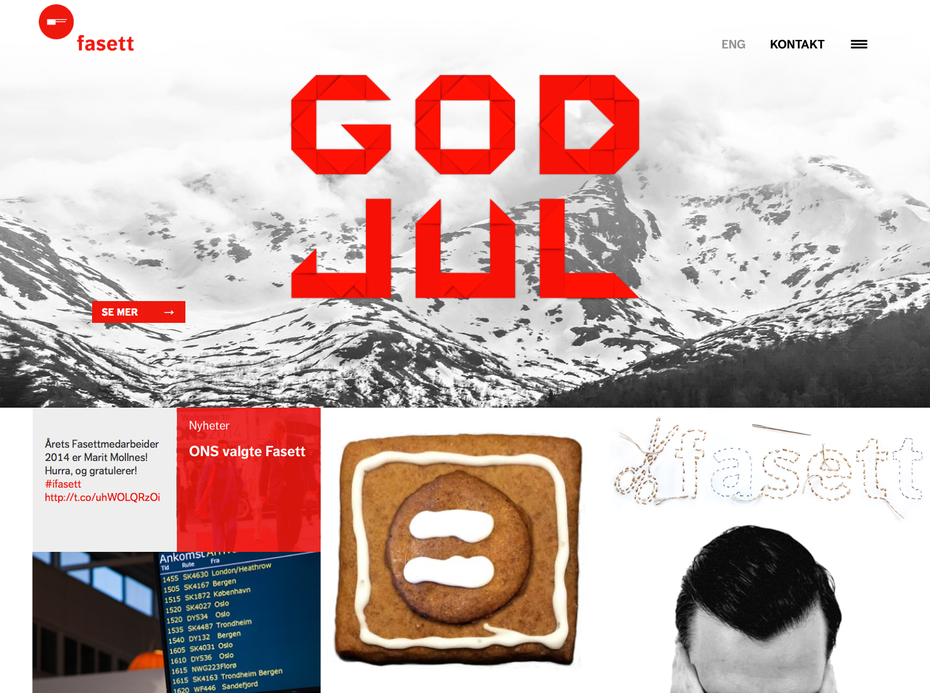
Eine der stärkeren Entwicklungen, die im Zusammenhang mit dem Voranschreiten von Mobile-Friendly-Design entstanden sind, ist das so genannte Card Design. Der an die Windows 8 Live-Tiles angelehnte Design-Ansatz findet sich auf immer mehr Webseiten wieder. Kacheln sind fingerfreundlich und lassen eine schnelle und einfache Navigation sowohl auf Desktop- als auch auf Touch-Geräten zu. Auch entstehen durch das Aufteilen der Webseite in verschiedene Kacheln zusätzliche Gestaltungsflächen für Webseiten, die weit über das Kachel-Design von Pinterest hinaus gehen können.
Fullscreen-Background Fotos und Videos

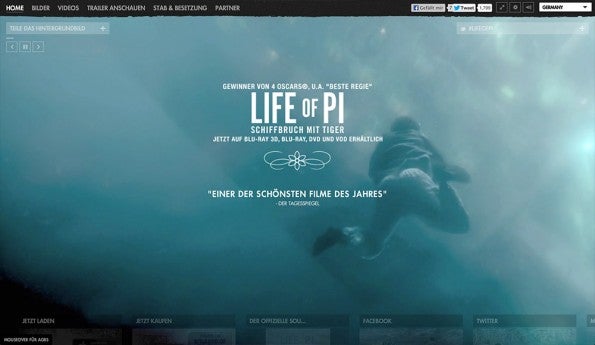
Vollflächige Bilder und Videos sind und bleiben ein enormer Eye-Catcher auf jeder Webseite. (Screenshot: t3n)
Vollflächige Fotos und Videos sind ebenfalls nichts bahnbrechend Neues. Nichtsdestotrotz sind sie weiterhin ein gutes Mittel, um Webseiten in Szene zu setzen und zu einer längeren Verweildauer anzuhalten. Vor allem Onepager können von großen Bildern und Videos profitieren. Aber auch als „Start-Bildschirm“ für verschachtelte Seiten sind vollflächige Bilder und Videos gut geeignet. Auch im kommenden Jahr werden vollflächige Bilder und Videos auf Webseiten eingesetzt werden.
Die Herausforderung hierbei wird sich mehr auf den technischen Ansatz erstrecken und Techniken für schnelle Ladezeiten bei weiterhin guter Qualität der eingesetzten Medien beinhalten.
Fazit
Das ein Jahr zu Ende geht bedeutet im Design wohl kaum, dass etwas schlagartig aufhört oder erscheint. Im kommenden Jahr 2015 wird das besonders deutlich werden: Bestehende Trends werden weitergeführt und optimiert werden. Bekannte Muster werden verbessert und bessere Ansätze für den Einsatz der Techniken entwickelt. Der ein oder andere Trend wie Material Design werden zu einem Standard.
Das kommende Jahr scheint sich als Jahr der Optimierung herauszukristallisieren. Ein wirkliches Problem ist das jedoch nicht. Es ist auch ohne monatlich erscheinende neue Design-Trends schwer genug, up to date zu sein. Gönnen wir uns also eine kleine Verschnaufpause – die nächste Design-Revolution kommt früh genug.


Man darf auch nicht die auf mausbewegungen reagierenden SVGs vergessen. Zumindest die Jury von Awwwards.com scheint auf sowas zu stehen. Und die geben so ziemlich den Maßstab vor.
Parallaxs-Scrolling, Infinite-Scrolling sind alles vergangene Trends, die auf der Liste nichts zu tun haben. RWD ist Stand der Technik und bedarf keiner Erwähnung. Hier fehlen Dinge wie Ablösung von Iconsprites/Iconfonts durch SVG, großflächiger Einsatz von Flexbox und Angular 2.0 vs React usw.
Sehe ich auch so. Gerade SVG wird 2015 noch mehr an Bedeutung gewinnen.
Dem kann ich nur zustimmen.
Wie auch schon in einem anderen Artikel zu dem Thema, frage ich mich wann Icon fonts durch inline SVG abgelöst wurden? Icon fonts genießen immer noch den höheren Support und ob 2015 Android 2.3 + IE 8 ausstirbt, ist fraglich. IE8 vermutlich eher als Android 2.3.
Wie ich sehe, ist viel vom webmagazin entnommen. Dass es keine wirklich neuen Trends geben wird, hat sich mMn früh abgezeichnet. Daher gleich von innovationsmüde zu sprechen, ist aber zu einfach.
Ich mag Flat Design sehr, aber mit diesem Material-Design kann ich persönlich wenig anfangen. Lässt eine Seite viel zu verspielt aussehen.
Zum Thema Interaktionen würde ich mir in Zukunft wünschen, dass es überlegter eingesetzt wird, sonst geht es an der UX vorbei und man hat genau das Gegenteil erreicht, von dem was man wollte.
Interessant zu sehen wo die Reise hingeht!
Nicht selten kommt es aber doch anders …
Responsive Seiten können trotzdem als nicht mobile friendly in den Google Suchergebnissen ausgezeichnet werden. Ursächlich hierfür können Button- & Schriftgrößen etc sein. Am besten die eigene Seite unter https://www.google.com/webmasters/tools/mobile-friendly/ diesbezüglich prüfen.
Ghost Buttons fehlen noch in der Liste.
Auch was Mobile Advertising betrifft, wird sich 2015 wohl einiges bewegen. Schon Facebook wurde mit dem responsive Trend dazu gezwungen, eine Lösung zu finden, um die aus dem Anzeigesystem generierten Umsätze vor dem Einbruch zu bewahren. Die vorgestellten Trends sind m.E. gut geeignet, um geschickt Anzeigen zu platzieren.
Worauf ich ehrlich gesagt ziemlich gespannt bin, da die mobilen Nutzer durch ein begrenztes Datenvolumen sehr (!!) empfindlich auf sowas reagiert.
eure eigene Seite ist nicht responsive… #fail2015
Bin damit einverstanden, die Trends von 2014 entwickeln sich weiter: https://www.1min30.com/?p=18845
Googles Material Design ist schon schick, aber ob das wirklich die nächste
Stufe des Flat-Designs ist? Streng genommen ist es ja wieder ein Rückschritt vom minimalistischen Design hin zu Verläufen etc… Bin auf jeden Fall gespannt, was das Jahr so hervorbringt!
Was mir allerdings noch in der Auflistung fehlt sind Dinge wie SVGs, sowie Typografie -und Farbtrends :P
Eine sehr interessanter Artikel über die Webdesign Trends. Wir haben uns letztens nochmal mit den aktuellen SEO Trends 2015 beschäftigt, wo ja auch das Webdesign und nicht zuletzt das Responsive Design eine große Rolle spielen wird: http://www.webneo.de/blog/die-seo-trends-2015/#more-4506 Wie seht ihr die Trends?
Ich denke auch, dass SVG dieses Jahr eine größere Rolle spielen werden. Ich habe erst neuerdings für eine Portfolio-Webseite auf SVG Logos und Icons gesetzt, natürlich noch mit PNG als Backup, aber man hofft ja immer auf mehr und mehr Unterstützung. Für Mobilgeräte und Retina-Displays ist das natürlich richtig genial. Es könnte so einfach sein, hoffentlich findet es seine weitere Verbreitung.