6 Webdesign-Trends, die ihr 2018 nicht verpassen solltet

(Screenshot: Wildturtels.club / t3n)
Besonders für Webdesigner ist es enorm wichtig sich den Trends zu widmen. Das bedeutet nicht, dass alle Trends adaptiert werden müssen, aber ein gewisses Bewusstsein sollte jeder haben. Das Jahr 2017 war auffallend viel von Animationen aller Art geprägt. Die einen haben sich mehr, die anderen weniger durchgesetzt. Bevor wir ins neue Jahr blicken, lassen wir kurz die Trends aus diesem Jahr Revue passieren.
Was bisher geschah:
Geprägt war das Jahr 2017 von vielen Trends, besonders aber Animationen, Flat 2.0, Storytelling und Illustrationen haben sich dieses Jahr durchgesetzt. Die Highlights im Überblick:
- Videos und Interaktionen: Mikrointeraktionen waren weit verbreitet dieses Jahr, sie geben uns Feedback und machen das Web wieder realer. Ein Beispiel sind die von Facebook eingeführten Emojis. Videos ergreifen die Aufmerksamkeit der Benutzer schneller und helfen, Kernbotschaften der Unternehmen besser zu transportieren. Sie sind ein wichtiges Element zur Content-Übertragung geworden.
- Storytelling: Die gängigen Grid-Systeme wurden durch Storytelling gebrochen. Entstanden sind einzigartige Parallax-Ergebnisse. Content wird auf eine andere Art ausgegeben. Storytelling hat den Parallax-Effekt auf ein neues Level gebracht.
- Flat 2.0: Langsam verabschieden wir uns wieder von den einfachen Design-Elementen, die das Web wortwörtlich flach darstellen – fernab von realen Elementen. Mit Flat 2.0 bewegen wir uns aktuell ein Stück in Richtung Skeuomorphism. Mehr Hover-Animation, mehr Schattierungen und mehr Feedback für die Nutzer.
- Illustrationen: Ein gutes Benutzererlebnis wird nicht mit Stockimages erzeugt, sondern durch etwas einzigartiges, was den Nutzer packt und hält. Dazu gehören zwar auch Fotografien, aber Illustrationen bieten ein Gefühl von Persönlichkeit und Authentizität, was mit Fotografien nur schwer zu erzeugen ist.
Das sind die Webdesign-Trends für 2018
Mehr Mikrointeraktionen

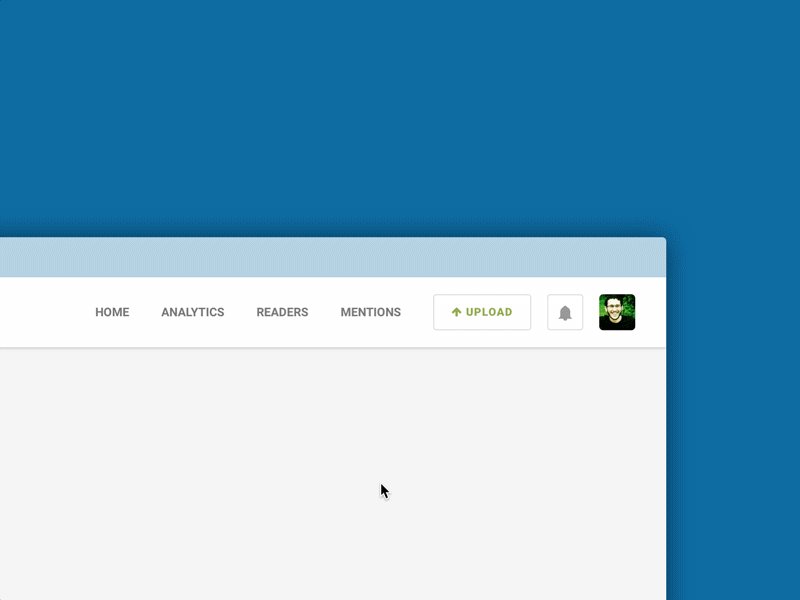
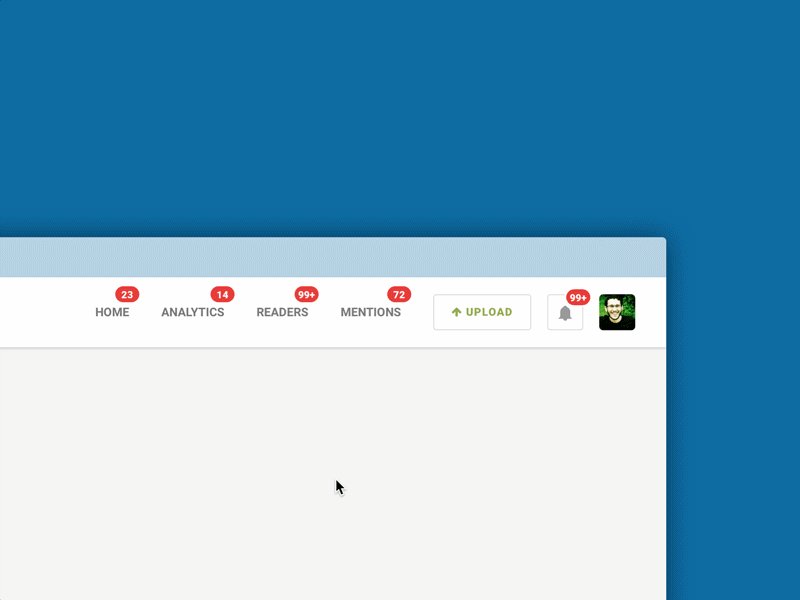
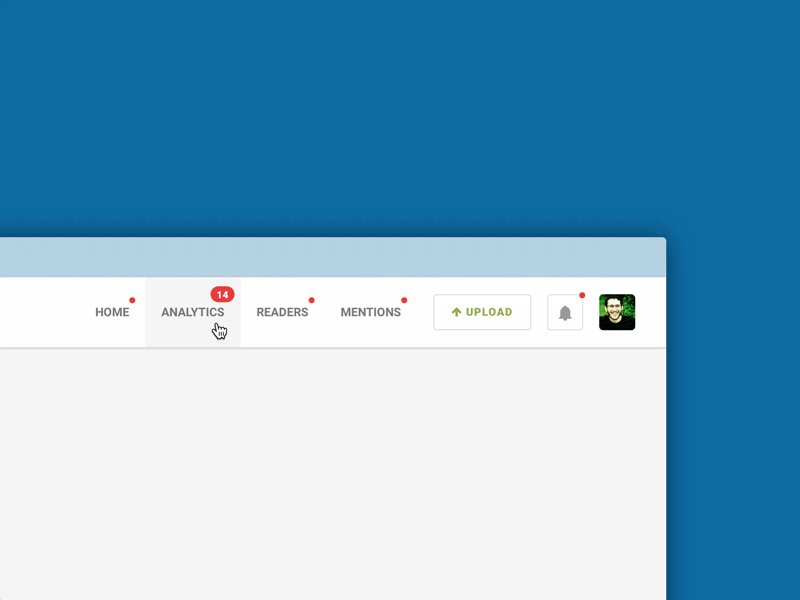
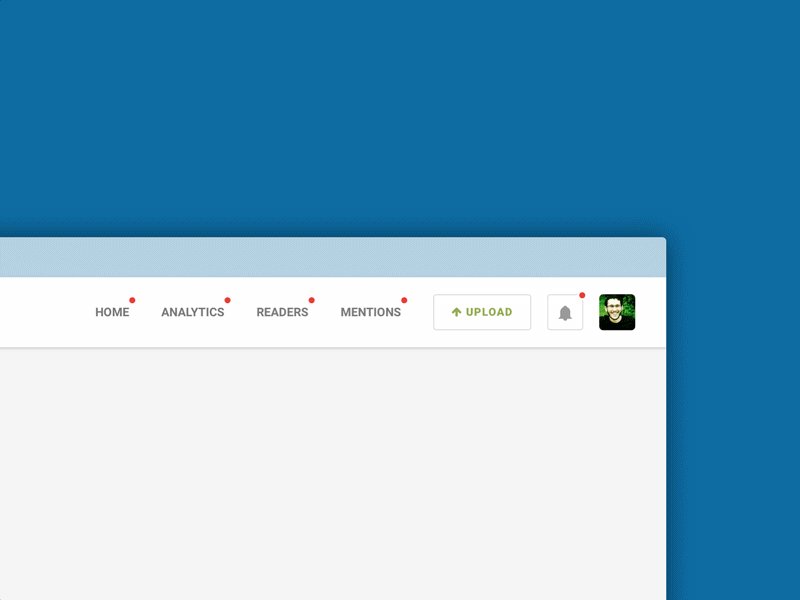
(Gif: Notification Badges von Blaine Billingsley)
Mikrointeraktionen sind zwar kein neuer Trend, aber sie werden 2018 noch stärker zurückkehren, um die virtuelle Welt etwas greifbarer zu machen. Mikrointeraktionen verbessern die User-Experience (UX) ungemein, sie informieren den Benutzer darüber, was gerade passiert, was passiert ist und was passieren wird. Sie können Nutzer außerdem zu einer Handlung verleiten und somit die Conversation-Rate steigern.
Machine Learning und künstliche Intelligenz

(Screenshot: Amazon-Video)
Siri, Alexa und Cortana sind die aufsteigenden Stars des digitalen Designs. Diese Applikationen haben uns mit Sprachbefehlen vertraut gemacht. Inzwischen finden wir KI auch auf Websites und an vielen anderen Stellen der virtuellen Welt. Mit künstlicher Intelligenz wird das Nutzen von Websites wesentlich einfacher und bequemer.
Die Implementierung von Sprachschnittstellen muss nicht schwierig sein – Amazon und Google bieten Vorlagen, Code und Anleitungen, um auch Nicht-Entwicklern beim Erstellen von Sprachanwendungen zu helfen.
Fette Schriften und grelle Farben

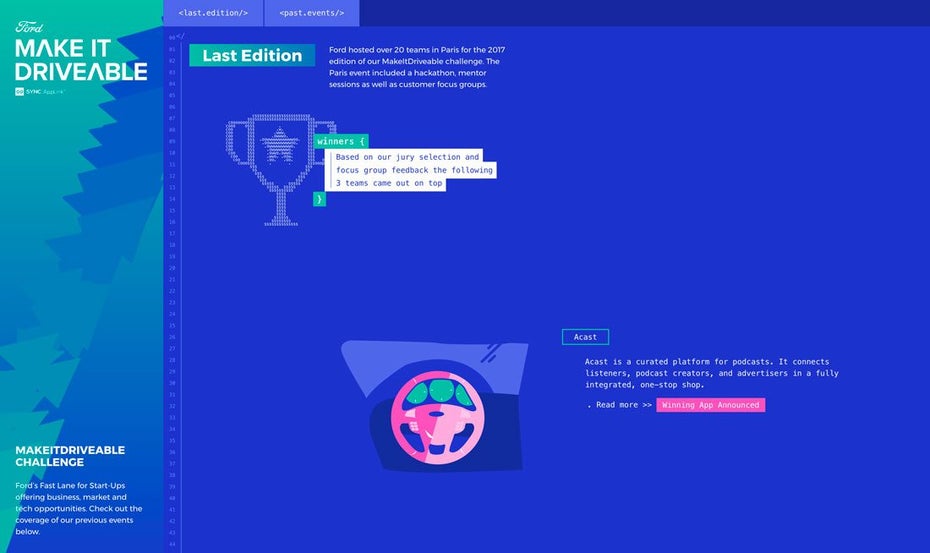
(Screenshot: makeitdriveable.com)
Grelle Farben begleiten uns schon eine Weile und es scheint so, als würden sie uns vorerst auch nicht verlassen. Sie waren von großer Bedeutung in Flat– sowie Material-Design, und diese beiden Konzepte sind immer noch ein Teil vieler Projekte. Grelle Farben und fette Schriften sind Eye-Catcher, sie reißen die Aufmerksamkeit der Nutzer auf sich. Außerdem appellieren sie besonders an junge Nutzer.
Des Weiteren können sie auch eine unerwartete Ästhetik erzeugen, vor allem für Marken und Websites, die damit nicht in Verbindung gebracht werden. Die oben abgebildete Website von Ford ist ein gutes Beispiel dafür.
Asymmetrische Grids

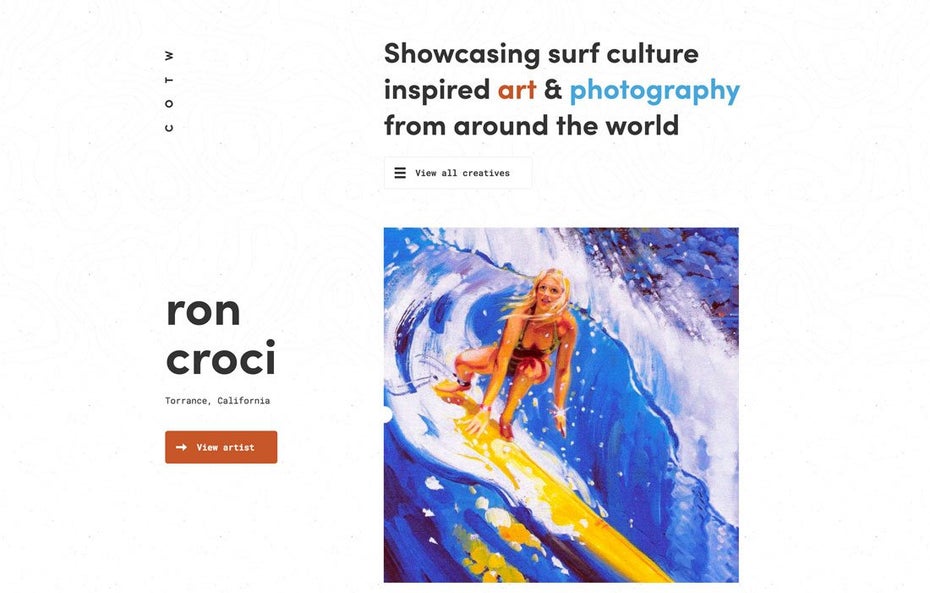
(Screenshot: clubofthewaves.com)
Die Zeiten der perfekten Symmetrie sind vorbei. Dieses Jahr waren „Split-Screen-Layouts“ – also ein vertikal geteiltes Design – ein großer Trend, 2018 wird das Ganze weiter ausgerollt – mit asymmetrischen Mustern.
Damit das Konzept funktioniert, muss die Balance beider Seiten stimmen. Sie müssen ausgewogen sein, keine Seite sollte stärker als die andere sein. Text-Elemente können die Gewichtung balancieren und dabei helfen, den Nutzer durch das gesamte Design zu leiten. So kann am Ende auch ein asymmetrisches Grid ausgewogen wirken.
Illustrationen stehen im Mittelpunkt

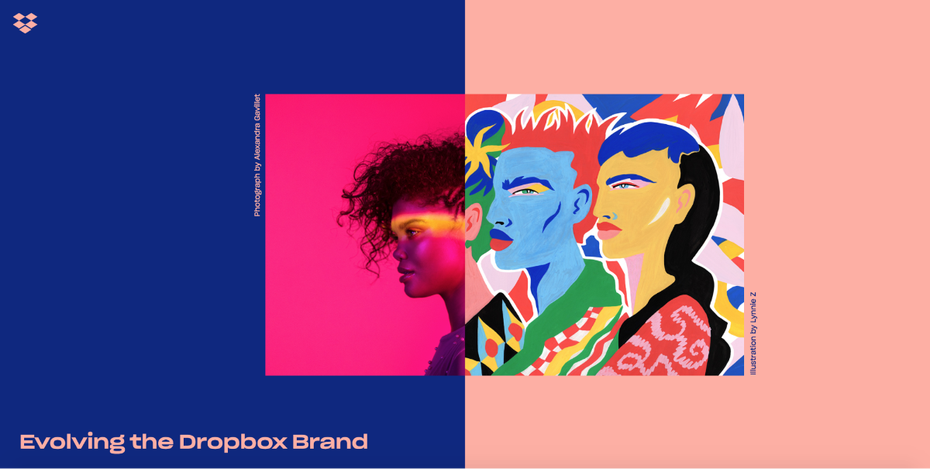
(Screenshot: dropbox.design)
Jeder Designer kennt das Problem: Die richtigen Fotos zu finden. Auf Stockfotos wird nur noch selten zurückgegriffen, denn die haben wir schon zu oft gesehen. Aber im Jahr 2018 sehen wir die Arbeit von Illustratoren, die sowohl im Marketing als auch im Produktdesign eine völlig neue Bedeutung erlangt. Dropbox hat mit dem Redesign den ersten Schritt gemacht und ein gutes Beispiel vorgelegt.
Brutales Design

(Screenshot: gift.gucci.com)
Einst waren sie die hässlichsten Websites, jetzt sind sie wieder im Trend. Sie sind das Gegenteil vom minimalistischen Design. Wie der Name schon sagt, sind diese Websites geprägt von lauten, schrillen und unruhigen Elementen. Warum sollte jemand diesen Stil anwenden? Kurz gesagt, für die Werbung. Websites, die Brutalismus integrieren, laufen Gefahr, dass andere die Seite als hässlich bezeichnen. Eine Gefahr, die Aufmerksamkeit erregt.
Brutalismus lässt sich sicher nicht überall anwenden, aber es ist ein Trend, den wir häufiger als Antwort auf all den Minimalismus sehen werden.
Fazit
Trends, egal welcher Art, sollten immer mit Vorsicht genossen werden. Manchmal sind die besten Ideen schnell wieder veraltet. Andere kommen und bleiben, zum Beispiel Voice-Interfaces werden uns wohl erstmal eine Weile begleiten. Tobt euch aus und vergesst nicht den Spaß dabei, denn ist es nicht das, was Trends ausmacht? Teilt uns in den Kommentaren mit, wie ihr zu den Trends steht und ob ihr den einen oder anderen ausprobieren werdet.


Mikrointeraktionen: Top, Klassiker.
Sprachbefehle: Nichts für mich, aber für Kunden auf Wunsch gern.
Grelle Farben: Nur, wenn es schöne Farben sind.
Asymmetrie: Find ich schön.
Illustrationen: Top, Klassiker.
Web-Brutalizm: Geht gar nicht.
Danke für diesen tollen Beitrag! Ich habe viel Interessantes für mich entdeckt. Ich informiere mich ständig über das Webdesign, obwohl ich noch unerfahren bin. Für die Erstellung meiner Webseiten habe ich oft Responsive website erstellen benutzt. Mit diesen Vorlagen ist mir ein modernes Design gelungen.
Sehr gute Anregungen für Webdesign im Jahr 2018.