13 schicke HTML- und WordPress-Templates für deine Webvisitenkarte
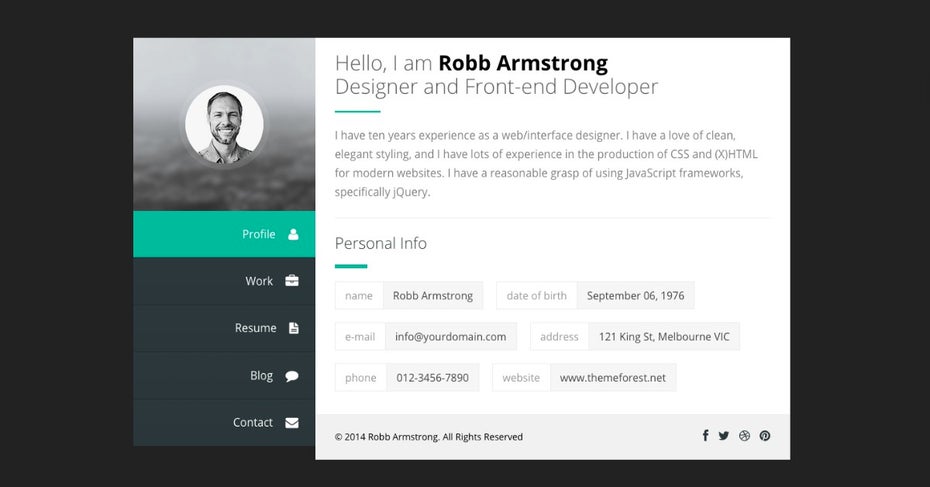
1. MetroMe

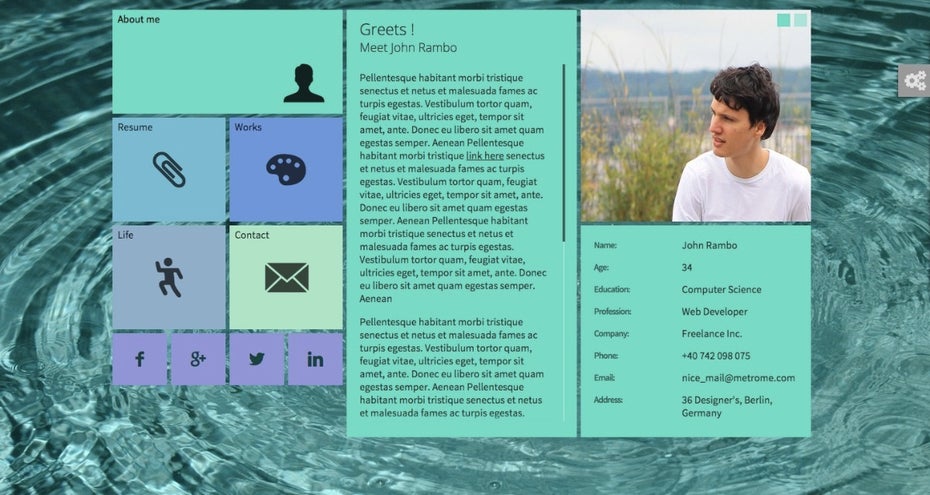
(Screenshot: Themeforest)

(Screenshot: Themeforest)
Bei MetroMe lassen sich alle Farben und Icons anpassen. Das Template kommt mit 28 Hintergründen und beschränkt sich auf die wesentlichen Informationen, die kompakt dargestellt werden. Das Template kostet neun US-Dollar.
Mehr Informationen / Live-Demo
2. Frittata

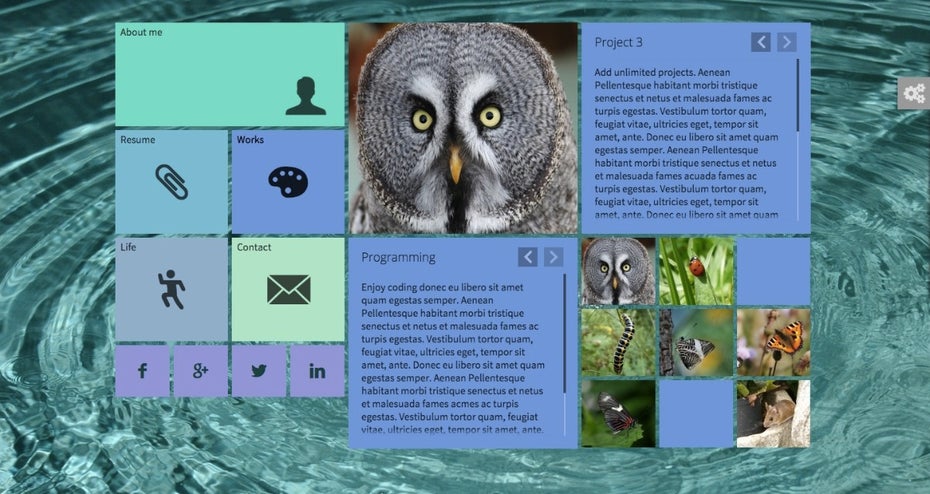
(Screenshot: Themeforest)

(Screenshot: Themeforest)
Das Frittata-Template hat zwar eine Blog- und Portfolio-Seite, bietet sich aber auch perfekt als Webvisitenkarte an. Die Übersicht der Kontaktmöglichkeiten, Skills und Arbeitsproben werden in Kacheloptik dargestellt. Das Template gibts für 16 US-Dollar.
Mehr Informationen / Live-Demo
3. FlexyVcard-Responsive Vcard Template

(Screenshot: Themeforest)
Das Responsive-Design-Template ist kompatibel mit Bootstrap, hat Anpassungsmöglichkeiten bei der Farbauswahl, den Hintergründen, Seitenanimationen und beim Seitenaufbau. Es beinhaltet einen Blogbereich, unterstützt Google Fonts und hat ein integriertes Kontaktformular.
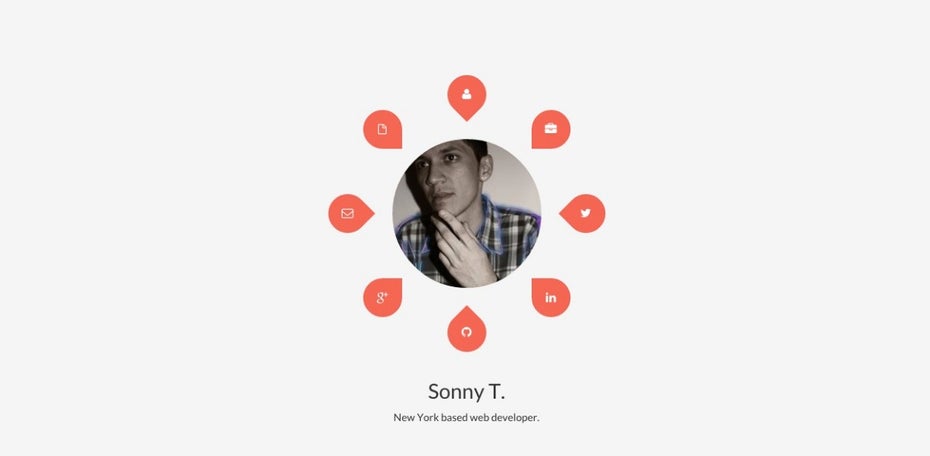
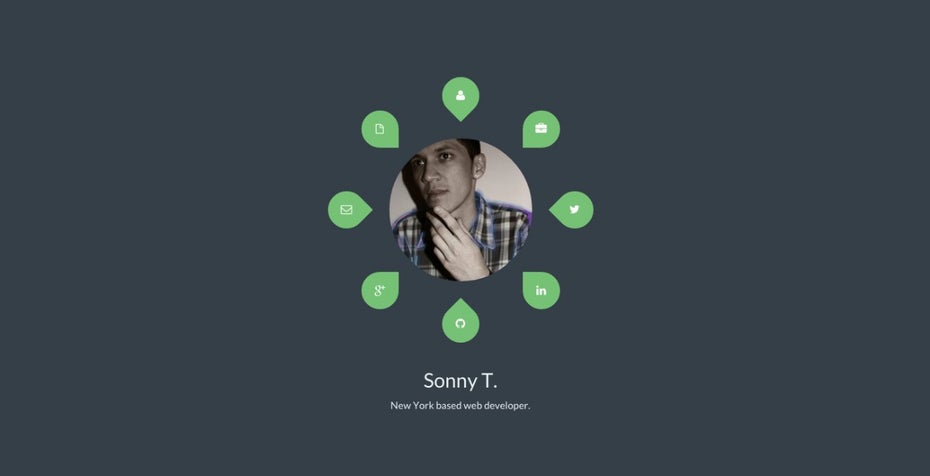
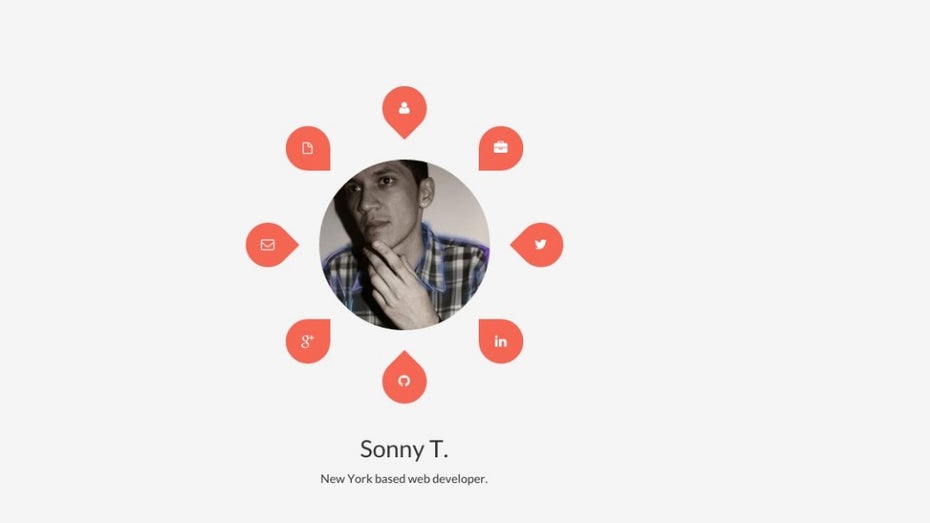
4. Strokes

(Screenshot: Themeforest)
Stroke ist ein Single-Page-Template für eine Webvisitenkarte. Hier kannst du einen About-me-Text unterbringen, sowie ein kleines Portfolio, deine Socialbuttons und ein Kontaktformular. Es gibt drei Farbvarianten, zwischen denen man wählen kann. Das Template kostet 10 US-Dollar.
Mehr Informationen / Live-Demo
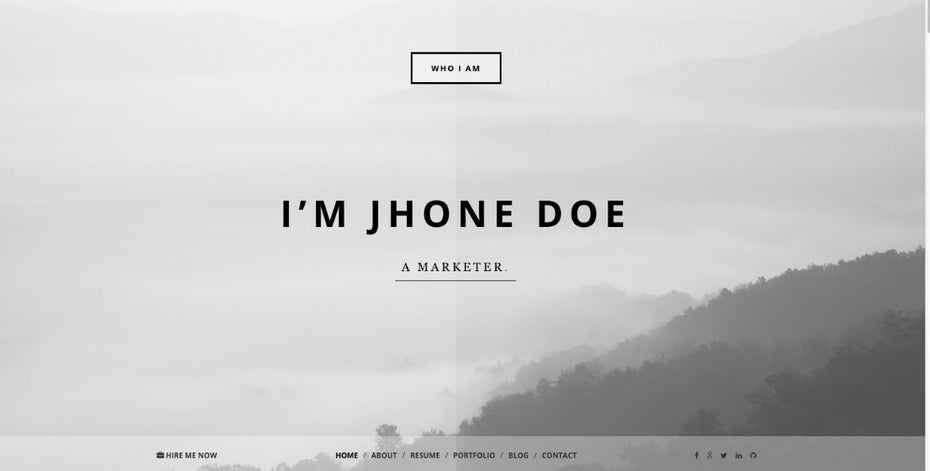
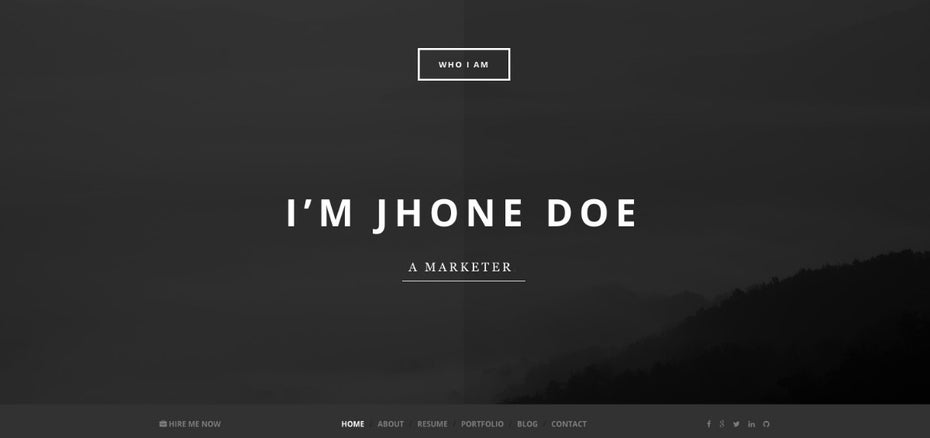
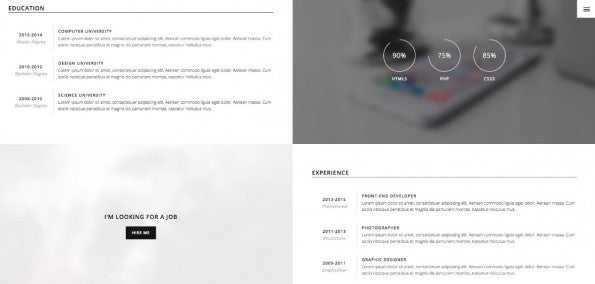
5. Who I am – Webvisitenkarte/ Portfolio

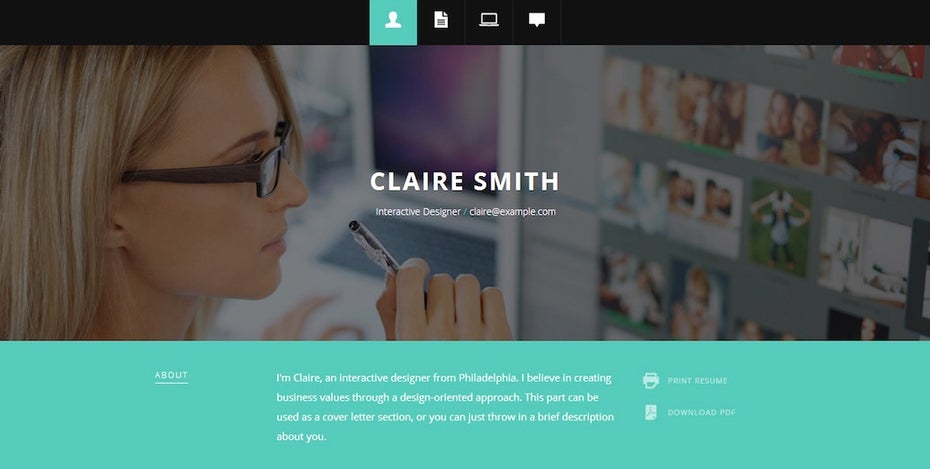
(Screenshot: Themeforest)

(Screenshot: Themeforest)
Das „Who I Am“-Theme ist sowohl als WordPress-Theme, als auch als HTML-Version erhältlich. Der Onepager eignet sich nicht nur als reduzierte vCard, sondern auch als umfangreiche Portfolioseite, wenn man alle Features ausnutzt. Es gibt eine helle und eine dunkle Variante.
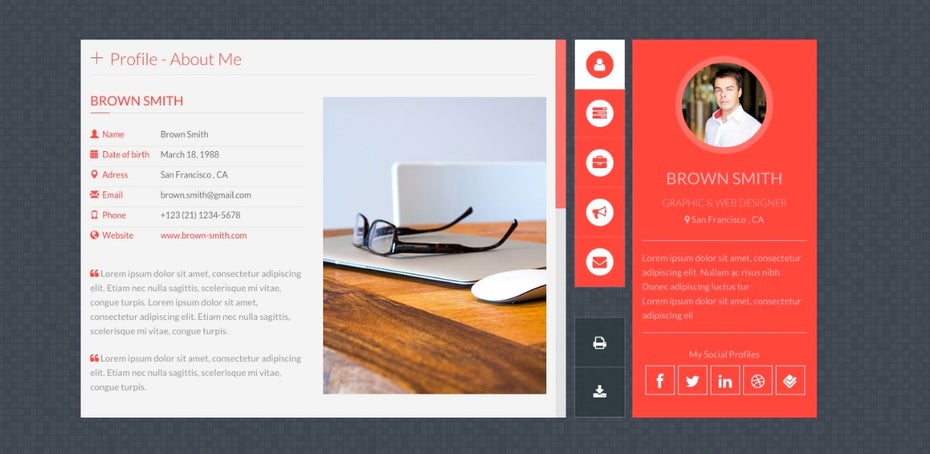
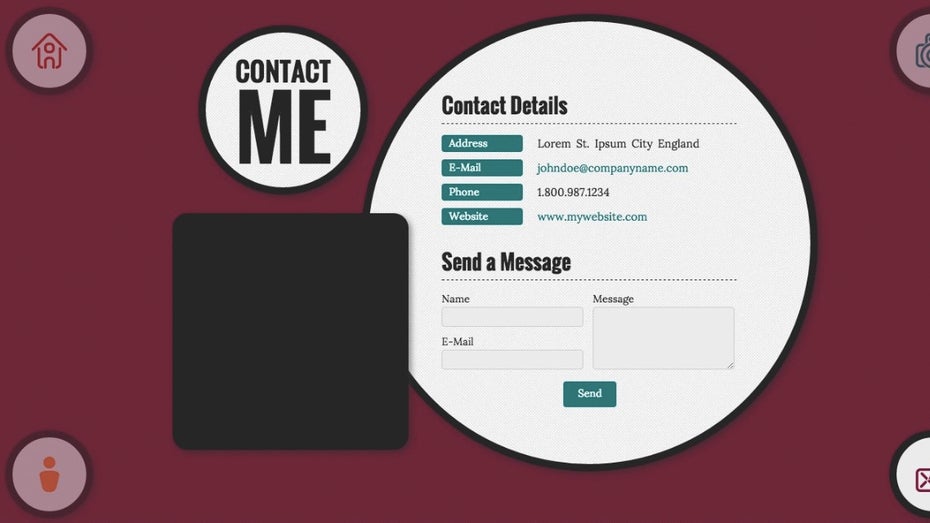
6. My Story

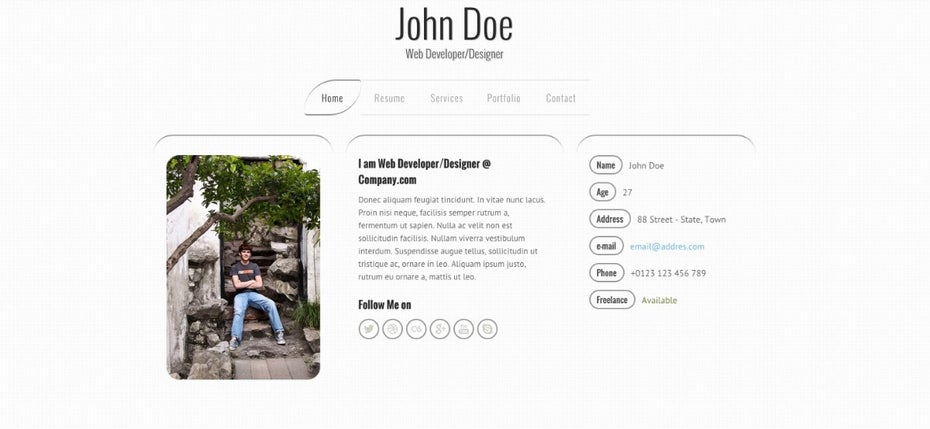
(Screenshot: Themeforest)
Das vCard-Template „My Story“ hat vier Ansichten: Kurzvorstellung, Lebenslauf, Erfahrung und Kontakt. Es kostet 13 US-Dollar.
Mehr Informationen / Live-Demo
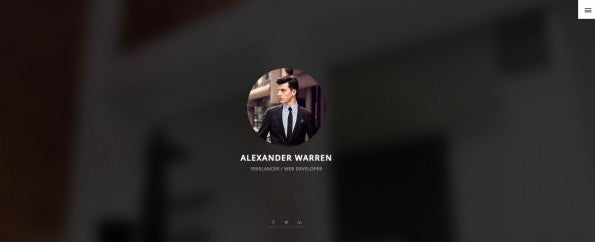
7. Gentleman

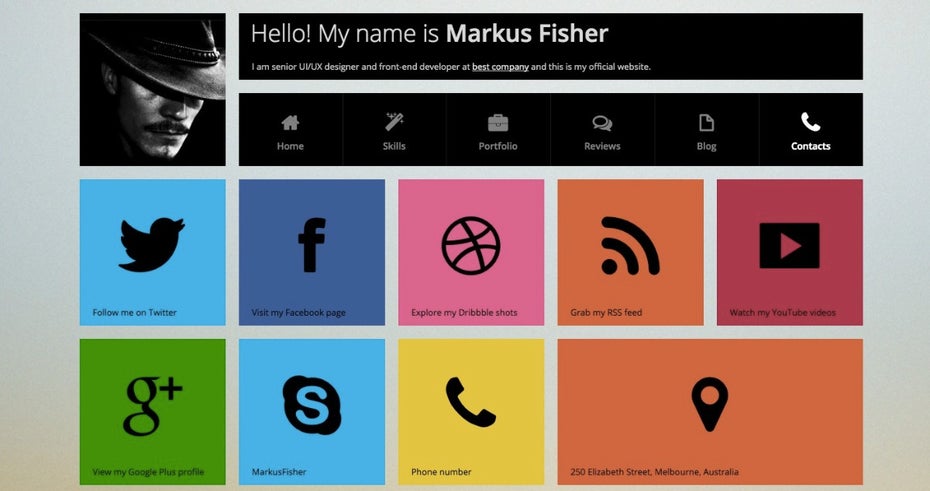
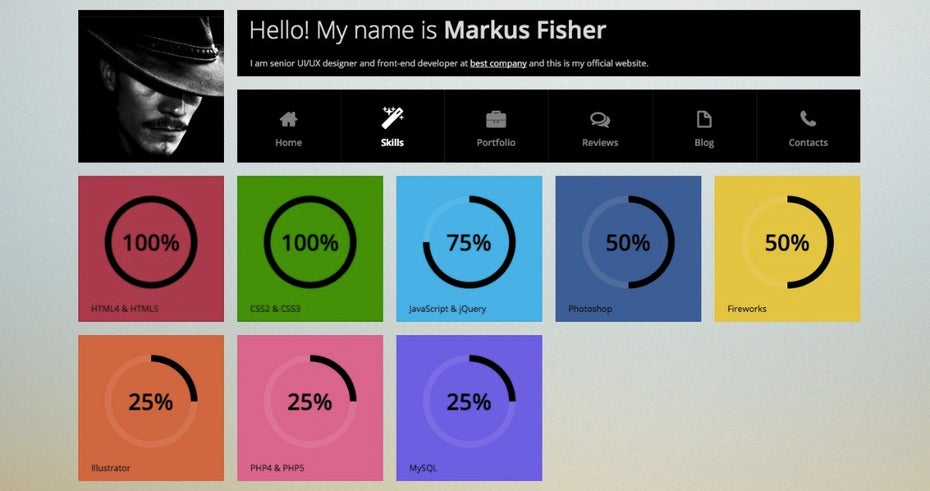
 (Screenshot: Themeforest)
(Screenshot: Themeforest)
Gentleman ist ein minimalistisches HTML5-Template im Responsive Design. Es bietet Platz für einen ausführliches Lebenslauf, Testimonials und ein Kontaktformular. Das Template kostet 13 US-Dollar.
Mehr Informationen / Live-Demo
8. Premium Layers: HTML-vCard & Resume Template

(Screenshot: Themeforest)
Das Template ist etwas reduzierter, hat aber alles, was man von einer Webvisitenkarte erwartet. Es besteht aus acht Masken, auf denen du Farben und Schriften anpassen kannst. Es ist ebenfalls responsiv. Das Template unterstützt Font Awesome Icons.
9. The Compass – klassische Webvisitenkarte

(Screenshot: Themeforest)

(Screenshot: Themeforest)
Compass ist eine sehr reduzierte Webvisitenkarte (WordPress/ HTML), ebenfalls ein Onepager. Es stehen drei Farbsets zur Verfügung und zwei Optionen für Animationen. Font Awesome Ions und Google Fonts werden unterstützt.
10. Libero – Responsive vCard Portfolio Template

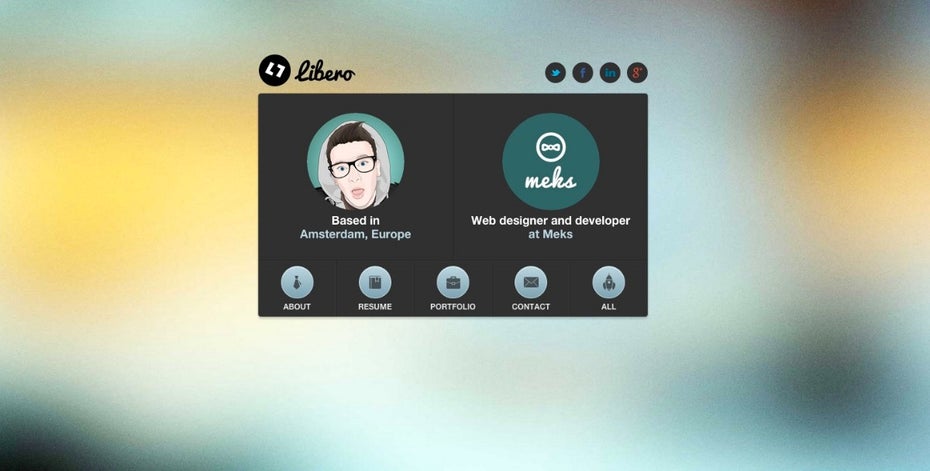
(Screenshot: Themeforest)
Libero ist ein One-Page-HTML-Template. 20 Farbanpassungen sind möglich und du kannst zwischen einer hellen und einer dunklen Version wählen. Schöne Features: Skills-Box und Google-Maps-Addon für die Kontaktinformationen.
11. Typbig

(Screenshot: Themeforest)
Typbig ist ein Template im Responsive-Webdesign, das druckoptimert ist – so können Interessenten sich deinen Lebenslauf auf der Seite direkt ausdrucken. Das Template kostet zehn US-Dollar.
Mehr Informationen / Live-Demo
12. Motion

(Screenshot: Themeforest)
Motion ist ein responsives HTML5-/CSS3-Template. Gewählt werden kann zwischen zehn Farben, mit denen Links, Buttons und das Menü angepasst werden kann. Es stehen acht Hintergründe zur Auswahl.
13. Bookcard (WordPress/ HTML)

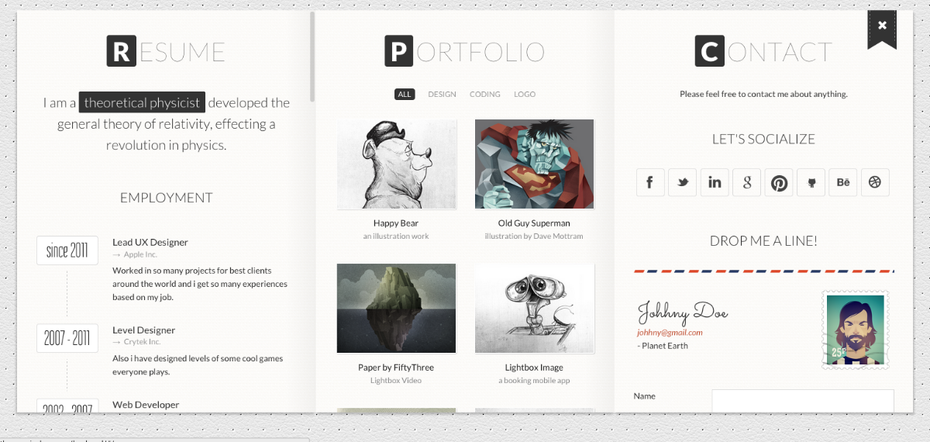
 (Screenshot: Themeforest)
(Screenshot: Themeforest)
Bookcard gibt es sowohl als Responsive-WordPress- als auch als HTML-Template. Es besteht aus der Coverseite und drei scrollbaren Seiten im inneren des Folders. Anpassungsmöglichkeiten gibt es bei der Farbe, beim Style und für die Animationen. Zudem ist es mit neun Dollar relativ günstig.
Eine Webvisitenkarte reicht euch nicht? Dann ist vielleicht hier was für euch dabei: 10 WordPress-Themes für dein Portfolio
Du möchtest so wenig wie möglich selbst machen? Dann lies auch: Drei Dienste für schicke und simple Web-Visitenkarten
Dies ist eine Überarbeitung eines Artikels vom 3. September 2015.




Ich kann hierfür conside.me empfehlen. Das schöne daran, man kann es als öffentliche oder private Seite nutzen und selbst entscheiden,wer welche Informationen sehen kann. Bin selbst Freelancer
Danke, da sind auf jeden Fall schöne Beispiele dabei.
Aua! 2 sind ja noch ganz ok, aber der Rest? Das tut ja weh! :(
Und das vielversprechende „who i am“ hat einen Counter zum verjagen 45% 46% 78% 80%… püüüh! Mit der Belohnung das man das Gefühl hat in einen Schornstein gefallen zu sein. Alles schwarz.
Schöne Inspirationen sind auf jeden Fall dabei. Leider scheint das Template Motion nicht zu existieren…
Ich nutze eine SmartSite von xqr.de – geht ruck zuck, reicht für das was ich unter Visitenkarte verstehe und ist auch für absolute Laien einrichtbar :)
Vielen Dank für nützliche Informationen!
Mir hat der Beitrag auch sehr gut gefallen. Dieses Thema interessiert mich. Was das Programmieren anbetrifft, habe ich nicht so viele Erfahrungen. Aber mit Wortpress konnte ich eine professionelle Webseite erstellen. Und mit WordPress Themes https://www.templatemonster.com/de/ war es einfach, ein einzigartiges Design zu gestalten.