Der Werkzeugkasten für Apple-Entwickler: 10 Top-Tools in der Übersicht

1. SourceTree

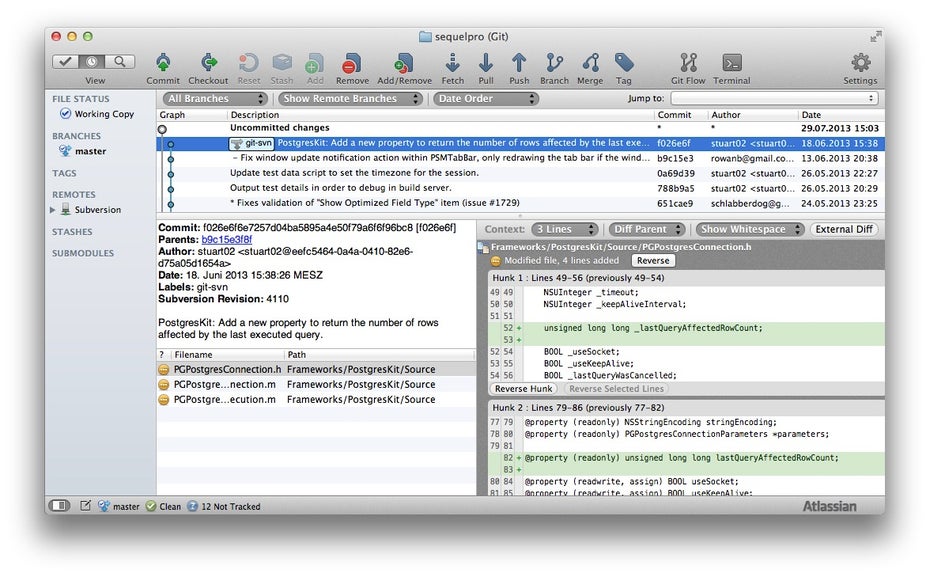
Wer programmiert, benutzt heute mit ziemlicher Wahrscheinlichkeit ein Versionverwaltungssystem wie Subversion, Git oder Mercurial. Falls nicht, ist das dringend zu empfehlen. Zwar unterstützt Xcode selbst auch direkt Subversion und Git, allerdings finde ich SourceTree übersichtlicher und da ich es auch für diverse Web-Entwicklungs-Projekte nutze, habe ich dort alle meine Projekte in einer App. SourceTree versteht sich auf Git und Mercurial, für Subversion kann man eine Subversion-Git-Brücke nutzen. Außerdem unterstützt das Tool die Nutzung von Git-Flow, einer Strategie, Branches anzulegen und zu mergen. Der Entwickler von SourceTree, Atlassian, bietet auch eine GitHub-Alternative namens BitBucket an – auch die kann ich sehr empfehlen.
2. Dash

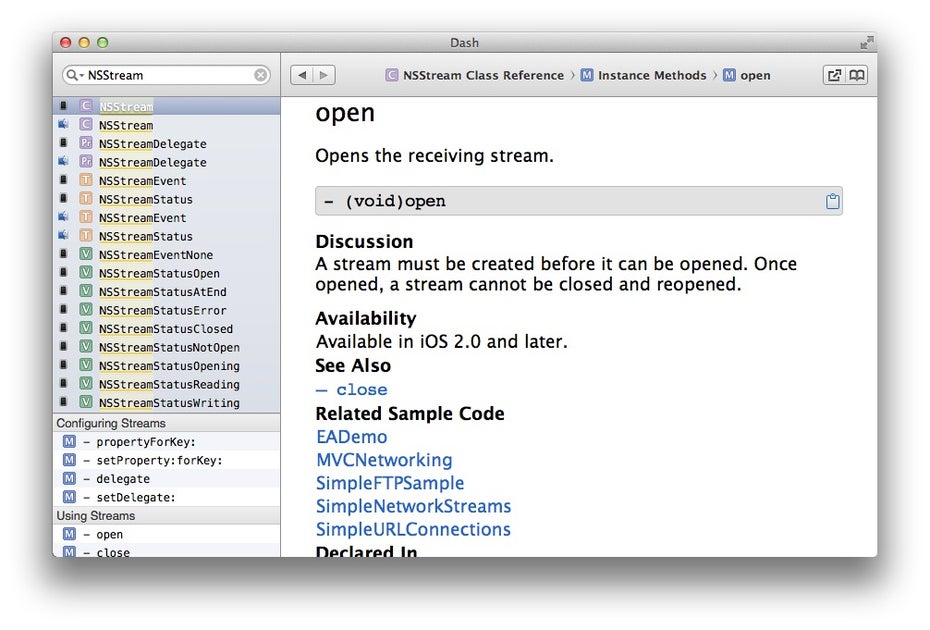
Als Entwickler muss man oft in API-Dokumentationen blättern. Zwar geht das auch ganz gut in Xcode selbst, Dash ist allerdings schneller und bietet einen globalen Hotkey, um schnell nach einer API-Methode zu suchen. Es gibt auch ein Alfred-Plugin, so dass man direkt darüber suchen kann. Dash ist aber nicht nur für Objective-C-Entwickler nützlich, es kommt mit Dokus zu fast allem daher … Einziger Wehrmutstropfen: Das Icon der App ist eine Katastrophe.
 iOS-Simulator-Cropper-595x449.jpg" alt="iOS-Simulator-Cropper" width="595" height="449" />
iOS-Simulator-Cropper-595x449.jpg" alt="iOS-Simulator-Cropper" width="595" height="449" />
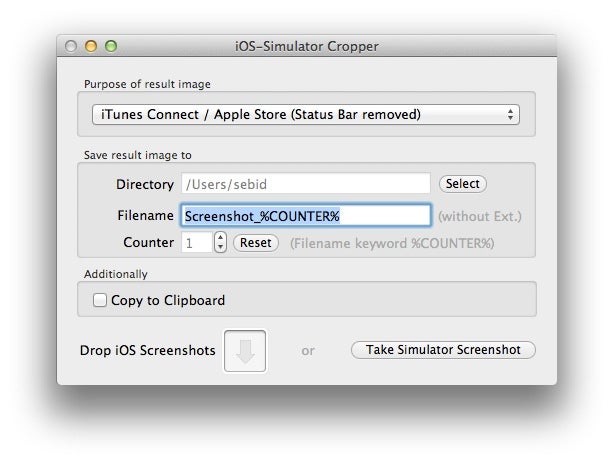
Spätestens, wenn man eine iOS-App bei Apple für den App-Store einreichen will, braucht man Screenshots. Natürlich kann man die direkt auf dem iPhone machen, komfortabler ist allerdings der iOS Simulator. Natürlich wäre auch die eingebaute Funktion von OS X eine Alternative, leider aber hat man dann noch das Simulator-Fenster drumherum. iOS Simulator Cropper kann das automatisch entfernen – und die Statusleiste der iOS-App gleich dazu (im App-Store soll man nämlich nur Screenshots ohne Statusleiste hochladen). Die App kann aber auch diverse iPhones um den Screenshot herum platzieren, so dass man das Bild dann auf seiner Produktwebseite verwenden kann. Selbst wenn man die Screenshots direkt auf dem Gerät macht, kann man sie immer noch nachträglich vom iOS Simulator Cropper bearbeiten lassen. Besonders schön: Das Tool ist kostenlos.
4. Pixelmator / Acorn
Viele Leute schwören auf Photoshop, egal, wie klein die Aufgabe auch sein mag. Aber für kleinere Grafikarbeiten und schmales Budget reichen auch Pixelmator oder Acorn – etwa, wenn man mal ein Icon zurechtschneiden oder einen Button-Hintergrund bauen muss. Bei all dem kommt man auch richtig gut mit den beiden günstigen Alternativen aus. Ich habe bislang Pixelmator benutzt, bin nun gerade erst auf Acorn umgestiegen.
5. Patterns

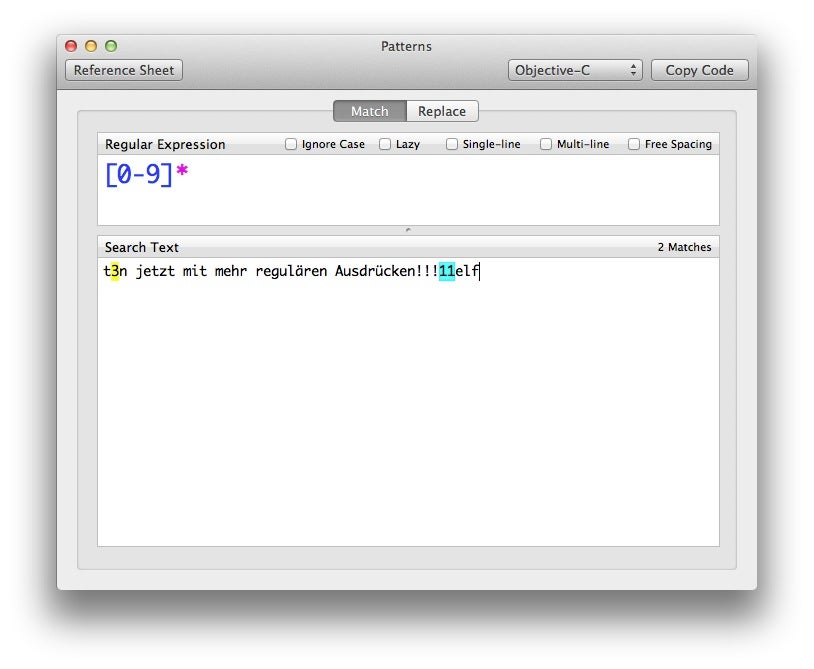
Früher oder später braucht man Reguläre Ausdrücke. Wenn man das allerdings nicht täglich macht, ist es eine ziemliche Qual, das passende Ergebnis zu erzielen. Eine große Hilfe dabei ist Patterns: Es besteht aus zwei Eingabefeldern, wobei man oben den regulären Ausdruck und unten den Text eingibt, der gematcht werden soll. Jetzt kann man live ausprobieren, ob die RegEx den Text matcht oder nicht. Ist man fertig, kann man den regulären Ausdruck in der passenden Syntax für diverse Programmiersprachen kopieren – eben auch Objective-C.
6. AppViz

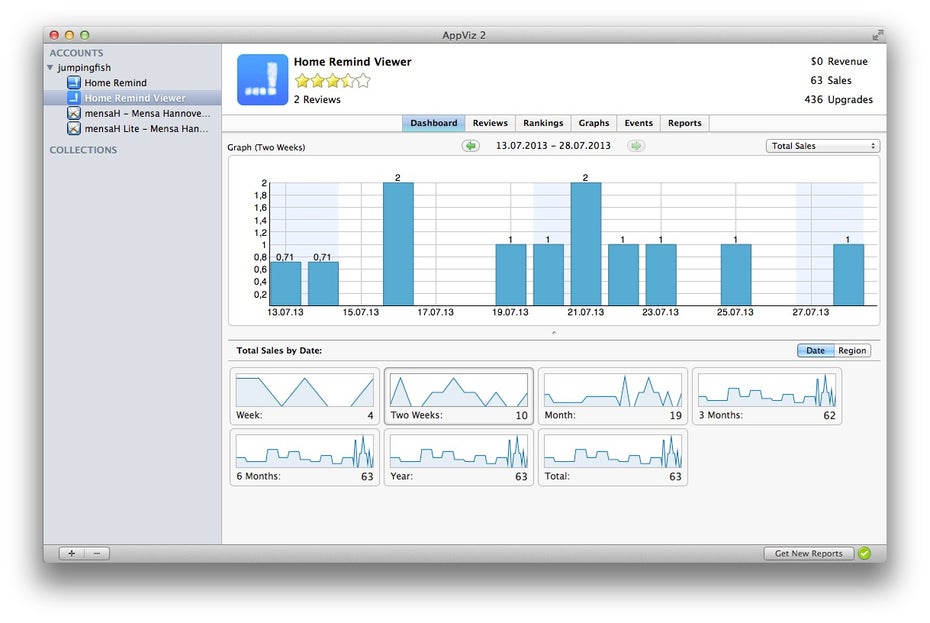
Apple-Entwickler-Tools: AppViz darf da nicht fehlen.
Wer eine App im iOS- oder Mac-App-Store hat, ist natürlich daran interessiert, wie sie sich verkauft, beziehungsweise wie oft sie runtergeladen wurde. Das lässt sich einfach, aber wenig komfortabel, auf Apples iTunes-Connect-Webseite machen oder aber mit AppViz. Diese App verbindet sich mit iTunes Connect und lädt die neuestens Reports herunter, analysiert sie und stellt sie in diversen Varianten grafisch und tabellarisch dar. Zusätzlich kann man sich auch die App-Bewertungen in den verschiedenen Länder-App-Stores anschauen.
AppViz kostet 49 US-Dollar, eine kostenlose Alternative bietet zum Bespiel die Webseite App Annie. Sie versendet täglich einen Verkaufsreport und bietet diverse Statistiken auf der Webseite an.
7. iTunes Connect Mobile
Eine weitere Möglichkeit, sich die Download-Statistiken anzuschauen, ist Apples eigene iTunes-Connect-iOS-App. Allerdings sind die Daten hier auch nicht detaillierter oder übersichtlicher als auf der Webseite direkt. Ich benutze die App aber auch wegen einer anderen nützlichen Funktion: Sie schickt Push-Nachrichten, wenn man eine App an Apple zum Review schickt. So erfährt man hier als erstes, wenn die App abgelehnt oder zugelassen wurde. Man kann über die App auch schnell eine App zurückziehen, wenn man noch einen Fehler entdeckt hat, der besser nicht im Store landen sollte.
8. Reflector
Speziell als iOS-Entwickler will man vielleicht ein Video seiner App drehen. Die Profi-Lösung wären der Apple-HDMI-Adapter und eine Video-Capture-Lösung. Günstiger geht es dank AirPlay-Mirroring und Reflector. Reflector läuft auf dem Mac und gibt sich als AirPlay-Empfänger aus. Aktiviert man auf dem iOS-Gerät jetzt AirPlay-Mirroring wird der Bildschirminhalt auf dem Mac angezeigt und kann mit Reflector auch aufgezeichnet werden. Die App kostet 12,99 US-Dollar.
9. Screenflow

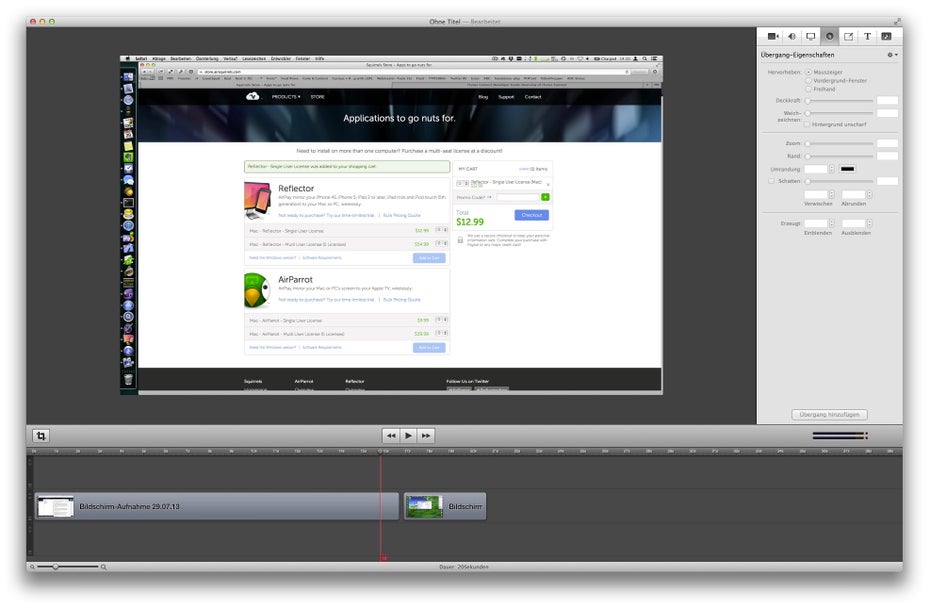
Screenflow gehört zu den praktischen Entwickler-Tools für Apple-Entwickler.
Auf dem Mac benutzt man zum Bildschirmaufzeichen am besten Screenflow. Man kann zwar auch die im QuickTime-Player eingebaute Funktion nutzen, allerdings liefert die schlechtere Ergebnisse und bietet keinerlei Nachbearbeitungsmöglichkeiten.
Bei Screenflow kann man nachträglich Texte hinzufügen, den Mauszeiger vergrößern, Fenster hervorheben und vieles mehr. Man kann auch gleichzeitig noch sich selbst mit Bild und Ton aufnehmen und so das Gezeigte direkt kommentieren. Man braucht also keine extra Videoschnittsoftware mehr. Screenflow ist für gut 90 Euro zu haben.
10. WWDC-App
 WWDC-App-595x892.jpg" alt="WWDC-App" width="172" height="257" />
WWDC-App-595x892.jpg" alt="WWDC-App" width="172" height="257" />
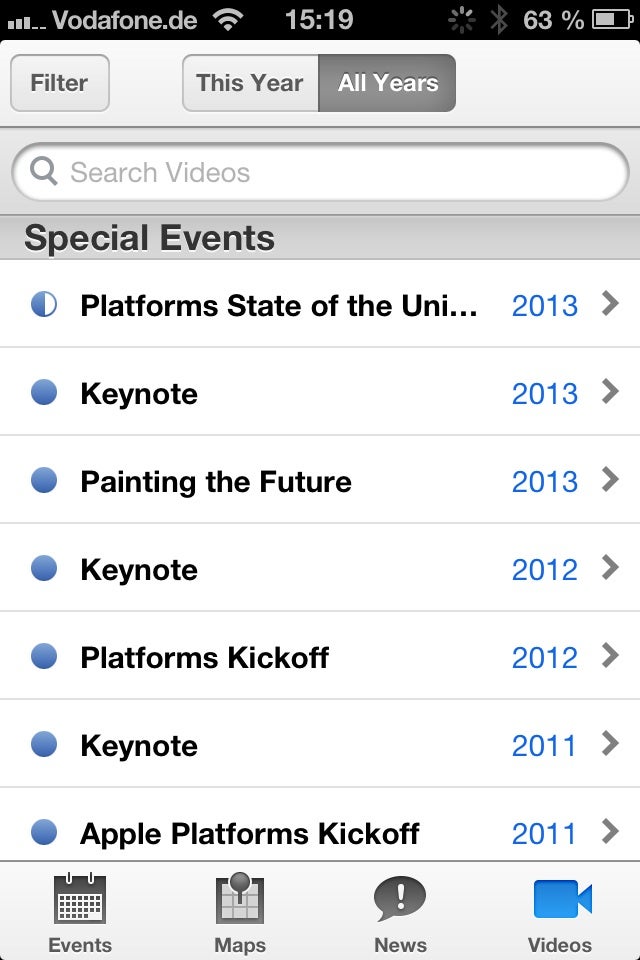
Eigentlich ist die WWDC-App für die Vorort-Besucher gedacht, aber da dort die ganzen Session-Videos integriert sind, ist sie auch für Daheimgebliebene interessant. Es gibt die Videos des aktuellen Jahres, aber auch die der Vorjahre. So kann man komfortabel per AirPlay alles anschauen, was auf der WWDC passiert ist.
Über den Autor
 Sebastian Düvel ist iOS- und Mac-Entwickler und Blog-Urgestein – seinen Blog findet ihr unter blog.hagga.net. Hauptberuflich ist er Azubi zum Anwendungsentwickler bei t3n.
Sebastian Düvel ist iOS- und Mac-Entwickler und Blog-Urgestein – seinen Blog findet ihr unter blog.hagga.net. Hauptberuflich ist er Azubi zum Anwendungsentwickler bei t3n.
Weiterführende Links zum Thema „Entwicklung“
- iOS-Prototyping: Tools und Tutorials für den Einstieg in die App-Entwicklung – t3n News
- WWDC: Neue Entwickler-Tools von Apple – Macwelt
Bildnachweis für die Newsübersicht: © Aleksandar Kosev – Fotolia.com


Hallo Sebastian,
vielen Dank für die Übersicht, sehr hilfreich! Ich habe eine kostenlose App im AppStore, und da ich das nur nebenbei mache möchte ich möglichst wenig Geld ausgeben. Ich benutze AppAnnie, aber nur die StoreStats, nicht die Analytics. Bei Analytics muss man ja sein richtiges iTunes-Passwort eingeben (oder?) Ist das von Apple-Seite überhaupt erlaubt? Ist mir bis jetzt einfach zu riskant wenn mal was ist und sich Hacker in meinem Developer-Account austoben könnten….
Ob das erlaubt ist kann ich nicht sagen, aber zu dem Zweck empfiehlt es sich, einen weiteren Nutzer in iTunes Connect anzulegen („Manage Users“ im iTunes Connect Hauptmenü), der nur Statistiken angucken kann. Schon kann App Annie keinen Schaden mehr anrichten.
Super Tipp, vielen Dank Sebastian! Auf die Idee bin ich noch nicht gekommen bzw wusste gar nicht das ist die Möglichkeit gibt.