Google AMP: Darum ist die Instant-Articles-Alternative so unverschämt schnell

Google AMP. (Bild: Google)
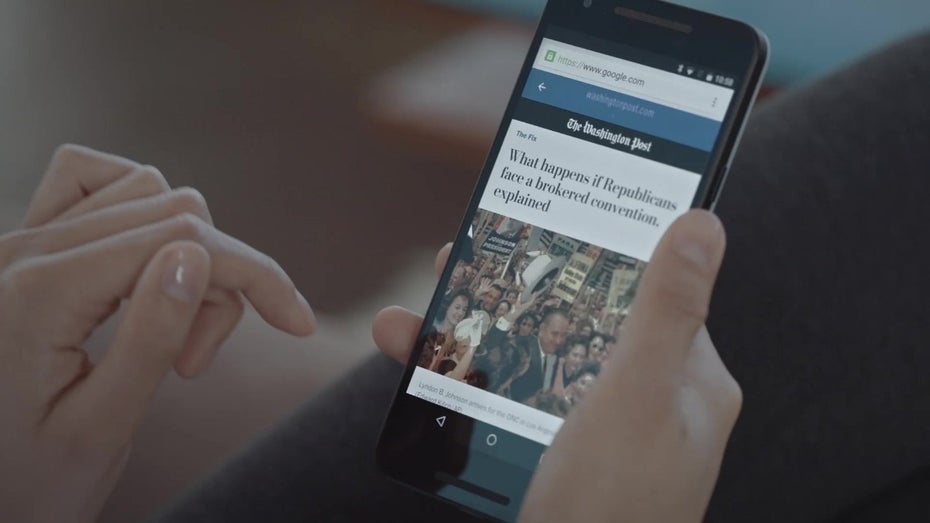
AMP: Googles News-Turbo

Googles AMP beschleunigt das mobile Internet. (Screenshot: Google)
Project Shield, mit dem News-Websites vor DDoS-Attacken geschützt werden sollen, sollen die „Accelerated Mobile Pages“, kurz AMP, mobilen Websites einen regelrechten Turbo verpassen. Die Lösung verfolgt einen Open-Source-Ansatz, der Publishern dabei hilft, sich weniger um die technischen Hintergründe kümmern zu müssen und sich auf die Produktion von qualitativ hochwertigen Inhalten konzentrieren zu können, so Google.
Die technischen Spezifikationen hat Google auf GitHub zur Verfügung gestellt. Am Mittwoch sind erste AMP-Websites an den Start gegangen, die in der mobilen Suche in einem Karussell oberhalb der regulären Ergebnisse mit einem Blitz-Symbol angezeigt werden. Ein Klick auf eine der so ausgezeichneten Seiten lädt den gewählten Artikel in weniger als einer Sekunde.
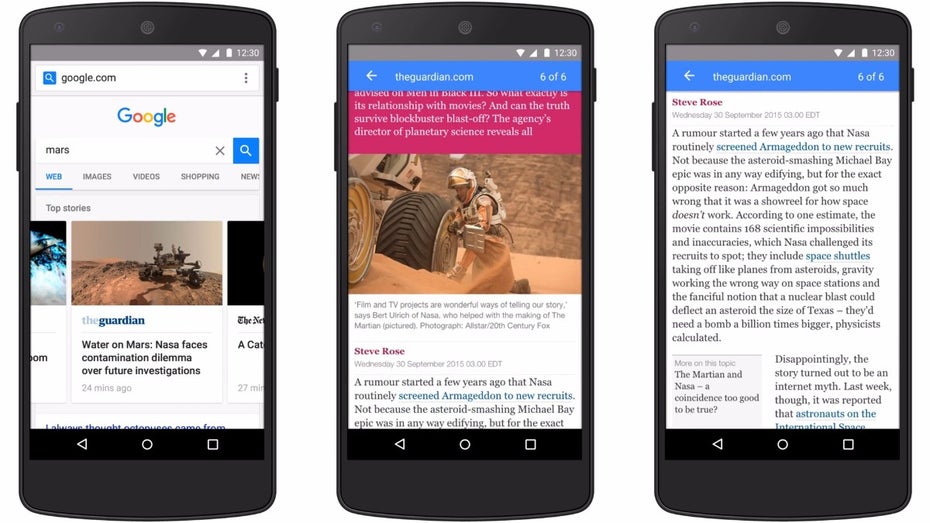
AMP: Websites werden schon in der Suche vorgeladen

AMP-Artikel werden in der Google-Suche in einem Karussel dargestellt. (GIF: Google)
Dass Google Websites schon lädt, bevor wir sie aufrufen, ist bekannt, ähnlich funktioniert es auch bei AMP-Artikeln. Schon während man sich die Resultate im News-Karussell der Google-Suche anguckt, werden die angezeigten News vorab im Hintergrund geladen – allerdings nur die Inhalte, die nach dem Klick auch sofort zur Verfügung stehen müssen. Quasi das Grundgerüst der Seite und natürlich der Text.
Für den Rest des Artikels wie Bilder, Videos und Werbebanner werden Anfangs nur Platzhalter geladen. Erst wenn man die Seite aufruft, werden die Platzhalter durch die echten Inhalte ersetzt.
AMP setzt auf Googles CDN
Ähnlich wie bei Facebooks Instant Articles werden die AMP-Artikel nicht direkt vom Server des jeweiligen Publishers abgerufen, sondern von Googles Servern. Das ist ein großer Unterschied zum bisherigen Ansatz Googles, aber auch von Medienunternehmen, denn bisher fungierte Google nur als Werkzeug zur Indexierung von Websites, auf denen die Inhalte zu finden waren.
Mit dem Einzug von AMP cached Google die Inhalte auch auf den eigenen CDN-Servern, und nur so können News-Artikel inklusive Skripten und Bildern auf der ganzen Welt mit dem AMP-Turbo geladen werden, denn Googles Server sind auf der ganzen Welt verteilt. Für maximale Effizienz setzt Google außerdem auf HTTP 2.0.
AMP-Websites: HTML ist auf auf das Nötigste reduziert
Doch auf Googles Cache-Servern werden die Inhalte nicht nur einfach gespeichert, sondern noch mal optimiert. Das HTML wird komprimiert, Javascript-Inhalte, sofern noch vorhanden, werden in eine Datei zusammengefügt und ebenso komprimiert. Außerdem werden Bilder für die entsprechenden Displaygrößen angepasst. Durch die Verkleinerung der Websites können Seiten nach Angaben von Google vier Mal schneller als mobiloptimierte Seiten geladen werden und verbrauchen nur ein Zehntel des Datenvolumens.
Um AMP zu nutzen, müssen Publisher eine alternative Version ihrer Website erstellen, die traditionellem HTML ähnelt, aber stark auf das Notwendigste runtergebrochen wird. Dieser alternativen Seite gibt man für gewöhnlich eine separate Adresse, die wie folgt aufgebaut ist: deinewebseite.com/deinewebseite/amp. Wenn eure Website auf WordPress basiert, könnt ihr zu Erstellung der AMP-Seite ein Plugin verwenden. Weitere Infos zu AMP-HMTL findet ihr auf GitHub, ein Tutorial steht bei Google zur Lektüre bereit. Übrigens unterstützen die Apps Nuzzle und Pinterest auch schon AMP.
Und so sieht eine simple AMP-Seite aus:
<!doctype html>
<html ⚡>
<head>
<meta charset="utf-8">
<link rel="canonical" href="hello-world.html">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>Hello World!</body>
</html>AMP-Websites sind überwiegend Javascript-frei
Ein weiterer Bestandteil, um Websites zu beschleunigen, ist die Einschränkung von Javascript. Javascript ist essentiell für interaktive Webelemente, kann aber auch den Aufbau einer Seite stark ausbremsen. Google schreibt für AMP daher vor, dass nur asynchrones JS eingesetzt werden darf.
Eingesetzt werden darf es außerdem nur in sogenannten Extensions, in denen Lightboxen, Instagram, Twitter- oder Facebook-Embeds ausgeführt werden, und amp-iframes. Third-Party-Javascript muss in einer Sandbox wie iframe ausgeführt werden.
AMP: CSS, Fonts und Analytics

Das offizielle Google-AMP-Logo. (Grafik: Google)
Auch beim CSS muss man sich maßregeln, denn Stylesheets blockieren das Rendering und verlangsamen die Ladezeiten einer Website. Daher sind nur Inline-Styles erlaubt, wobei das Sheet nicht größer als 50 Kilobyte sein darf.
Was Web-Fonts anbetrifft, schreibt Google vor, dass sie optimiert werden müssen, da sie zu den größten Dateien gehören, die geladen werden müssen. Da bei einer AMP-Website Javascript das Attribut „asynchron“ besitzt, können Webfonts ohne blockierende HTTP-Requests geladen werden, so Google.
Damit das Messen des Nutzerverhaltens per Google Analytics oder anderen Diensten die Seite nicht ausbremst, hat Google eine entsprechende Schnittstelle entwickelt. Normalerweise sind Tracking-Skripte relativ schwer und träge, bei der neuen Tracking-API für AMP verhält es sich anders, denn an sie können die meisten großen Anbieter wie Adobe Analytics, Parsly, Google Analytics oder Chartbeat einfach andocken. Weitere Informationen dazu findet ihr in diesem Artikel.
Paywalls, Abodienste, Werbung und AMP
Websites werden mit AMP schneller – das freut vor allem die Leser, aber für die die Publisher ist gesorgt, denn sie müssen ihre Webseiten irgendwie monetarisieren. Laut Google unterstützt AMP ein breites Spektrum an Werbeformaten, -Netzwerken und -Technologien.
Jede Seite, die AMP nutzt, kann weiterhin ihr eigenes Werbenetzwerk und jegliche Werbeformate nutzen. Mit einer Ausnahme: Werbeanzeigen dürfen die User-Experience für den Leser nicht beeinträchtigen. Darüber hinaus werden auch Abodienste und Paywalls unterstützt.
AMP: Schnelle, schlanke Website für zufriedene Leser – und Publisher

AMP: „Content is King, User-Experience is Queen.“ (Screenshot: Google)
Mit AMP will Google die Leser zufriedener machen und die Inhalte in den Vordergrund holen. Das Mantra ist daher: „Content ist King, UX ist Queen.“
Dieser im Grunde einfache Ansatz soll es ermöglichen Nutzern Content schnell, leicht und übersichtlich bereitzustellen, ohne dass nervige Ladezeiten und Werbung im Weg sind. Sind News-Artikel schneller aufgebaut, so die Rechnung, können User schneller lesen und mehr konsumieren, was den Publishern nur recht sein kann.


Ich habe eine Frage dazu: Werden AMP-Seiten allen mobilen Nutzern angezeigt, quasi statt Responsive Design, oder nur denen, die direkt von Google auf die Seite kommen?
Blöd nur, dass Google damit Leute zwingt ihre Infrastruktur und ihre ad-services zu nutzen. Ich hoffe daher auf ein schnelles voranschreiten von CPP: https://timkadlec.com/2016/02/a-standardized-alternative-to-amp/
Hi, zum Code – beim kopieren des codes kommt ter blitz nicht mit ! warum nicht ? ich arbeite mit Frontpage.
Gruß Silvio
Mist ist das. Belastet die Netze, macht Bookmarking kompliziert und kostet Datenvolumen.