Cookie-Hinweis und Page-Caching: Häufige Fehler, die sich einfach vermeiden lassen

Foto: dpa
Wenn ihr eine Website betreibt, habt ihr mit ziemlicher Wahrscheinlichkeit einen Cookie-Hinweis darauf installiert. Damit klärt ihr eure Besucher über die Verwendung von Cookies auf oder bittet sogar um die Erlaubnis zur Verwendung. Um eure Ladezeit zu optimieren, habt ihr vermutlich auch ein Caching-System auf der Website oder dem Server installiert. Die meisten Hosting-Provider aktivieren das heute übrigens automatisch. (Solltet ihr noch kein Caching-System nutzen, solltet ihr das schleunigst nachholen, denn die Ladezeit eurer Website ist nach wie vor ein wichtiger SEO-Faktor! ;-))
Die Kombination von Caching und Cookie-Hinweis führt häufig zu Problemen, die aber einfach behoben werden können.
Zuerst einmal: Was ist Caching?
Es gibt zwar unterschiedliche Arten von Caching, aber fast alle funktionieren auf die gleiche Weise: Sie erstellen eine „Version“ der Website, die dem Nutzer schnell ausgeliefert werden kann, ohne dass der Server zusätzliche Ressourcen aufwenden muss.
Wenn ihr zum Beispiel ein Content-Management-System wie WordPress nutzt, führt es jedes Mal, wenn ein Benutzer auf die Website kommt, einen PHP-Code im Server aus. Der ruft einige Informationen aus der Datenbank ab und erstellt dann eine HTML-Seite, die der Nutzer angefordert hat.
Um zu vermeiden, dass sich das jedes Mal wiederholt, wenn ein Nutzer die Website besucht, speichert ein Caching-System diese generierte HTML-Seite schon bei der ersten Erstellung. Wenn jemand die Website besucht, liefert der Server dann nur diese HTML-Version der Seite, ohne dass PHP neu ausgeführt werden muss. Das reduziert die Anzahl der Anfragen an die Datenbank auf ein Minimum. Die Arbeitsbelastung auf den Server wird so enorm reduziert und die Ladezeit der Website erheblich beschleunigt.
Welche Probleme können bei einem Caching-System entstehen?
Das Problem ist, dass diese HTML-Seite eben nur einmal generiert wird. Jeder andere Nutzer erhält also genau die gleiche Version der Website. Wenn ein Cookie-Hinweis nur mit server-seitigen Sprachen (etwa PHP bei WordPress) funktioniert, wird dieser PHP-Code, der für die Anzeige des Cookie-Hinweises oder das Setzen von Cookies verantwortlich ist, nicht mehr ausgeführt. Das bedeutet konkret: Wenn bei der Generierung der HTML-Seite der Cookie-Hinweis angezeigt wurde, wird er mit hoher Wahrscheinlichkeit danach für jeden Benutzer angezeigt, auch denjenigen, die die Cookies bereits im Vorfeld akzeptiert hatten. Der umgekehrte Fall – dass also der Cookie-Hinweis nie angezeigt wird – kann natürlich genauso auftreten.
Wenn PHP oder eine andere server-seitige Sprache nicht mehr ausgeführt wird, kann es auch passieren, dass das System entweder bei jedem Besuch oder überhaupt gar keine Cookies mehr einrichtet.
Noch viel schlimmer ist, dass die Cookie-Benachrichtigung und die Verwendung von Cookies auf einer Website unterschiedlich verwaltet werden können. Das bedeutet, dass sie unabhängig davon, ob ein Nutzer die Cookies akzeptiert hat, im Browser installiert werden könnten. Ein Problem, das sehr häufig vorkommt, wie der nächste Punkt zeigen wird.
Wie kann ich Probleme mit Caching und Cookie-Hinweisen vermeiden?
Die Antwort liegt nahe: mithilfe von JavaScript! Im Gegensatz zu PHP oder einer anderen server-seitigen Sprache, die Websites verwenden, ist JavaScript in der HTML-Version der Seite enthalten (also auch im Cache) und wird im Browser des Nutzers ausgeführt. Das bedeutet, dass der Code immer vorhanden ist und ausgeführt wird – unabhängig davon, ob der Benutzer eine zwischengespeicherte Version der Website sieht.
JavaScript kann überprüfen, ob der Verwendung von Cookies bereits zugestimmt wurde. Es kann ebenfalls den Cookie-Hinweis ein- oder ausblenden und die Cookies installieren, sobald sie akzeptiert wurden.
Leider kann es auch hier mitunter zu Problemen kommen. Einige Cookie-Plugins sind nicht wirklich auf ein Caching-System ausgerichtet. So kann es zum Beispiel sein, dass für das Anzeigen oder das Ausblenden des Cookie-Hinweises JavaScript verwendet wird, für die Installation oder Überprüfung der Cookies aber eine server-seitige Sprache (die wiederum nicht ausgeführt wird, wenn die Website zwischengespeichert wird). Hierbei gehen dann Website-Betreiber wie bereits erwähnt davon aus, dass das Cookie-System funktioniert, was in Wirklichkeit aber nicht stimmt.
Muss ich jetzt JavaScript lernen?
Keine Panik, das ist nicht notwendig! Für fast jedes System, das zur Erstellung einer Website verwendet wird, gibt es Plugins oder Erweiterungen, die die Arbeit für euch erledigen! Es würde den Rahmen des Artikels sprengen, alle diese Plugins aufzulisten. Aber ihr könnt euch sicher sein, dass es Hunderte gibt! Lest einfach die Details des Plugins durch und stellt sicher, dass das Plugin nur JavaScript verwendet.
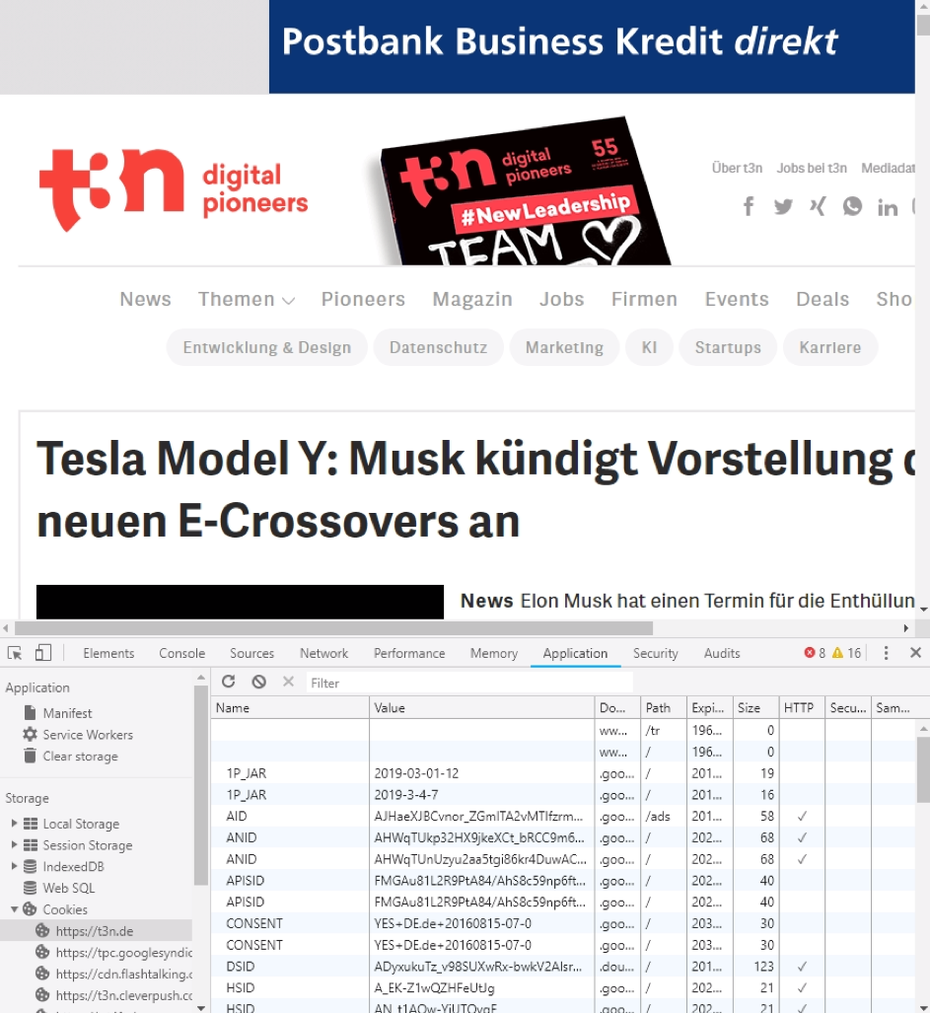
Um ganz sicher zu sein, könnt ihr auch überprüfen, welche Cookies eure Website verwendet. Das könnt ihr mit jedem gängigen Browser machen. Öffnet einfach die euch zur Verfügung stehenden „Entwicklertools“ und dort den Reiter Cookies. Bei Chrome könnt ihr zum Beispiel so vorgehen: Öffnet einen privaten Tab und klickt dort auf das Menü Anzeigen -> Entwickler -> Entwicklertools. Es öffnet sich eine neue Oberfläche in eurem Browser. Klickt dort auf den Reiter Application und den Bereich Cookies. Hier könnt ihr auch bereits installierte Cookies entfernen. Im Anschluss könnt ihr eure Website erneut aufsuchen, um zu überprüfen, ob der Cookie-Hinweis funktioniert oder nicht.

(Screenshot: Antonio Sanchez)
Wollt ihr aber ein wenig selbst programmieren, haben wir auch dafür eine einfache Lösung, die ihr nur kopieren müsst:
1. Mit JavaScript überprüfen, ob ein bestimmtes Cookie gesetzt wurde:
Alle Cookies werden als Zeichenkette im Dokumentobjekt gespeichert, die eine durch Semikolon getrennte Liste des Namens und des Wertes der Cookies enthält:
cookie-name=value; other-cookie=other-value;Das bedeutet, dass ihr nur den Namen des Cookies benötigt, nach dem ihr suchen wollt, und zwar so:
if( document.cookie.indexOf("cookie-name=") >= 0)Bitte achtet darauf, das Symbol „=“ zu verwenden!
2. Mit JavaScript den Wert eines Cookies extrahieren:
Nachdem ihr überprüft habt, ob das Cookie existiert, wollt ihr womöglich den Wert erfahren:
if (document.cookie.indexOf("cookie-name="))) {
var cookieValue = document.cookie.replace(/(?:(?:(?:^|.*;\s*)name of the cookie\s*\=\s*([^;]*).*$)|^.*$/, "$1");
}
Danach könnt ihr einfach einen „if“-Satz verwenden, um euren Cookie-Hinweis ein- oder auszublenden. Wenn ihr beispielsweise den Cookie-Hinweis nur ausblenden wollt, wenn der Wert des Cookies „visited“ ist, muss folgender Satz verwendet werden:
if(cookieValue==“visited”){
... euer Code zum Verstecken des Hinweises (der genaue Code ist von eurer jeweiligen Website beziehungsweise dem Plugin, das ihr verwendet, abhängig)
}
Mehr über das document.cookie-Objekt könnt ihr in den MDN Web Docs nachlesen.


Wie löst man das Cookie-Problem, wenn man eine Webseite aufsucht, die den Cookie-Hinweis via JavaScript einblendet, aber im Browser JavaScript deaktiviert ist?
Hallo Micha,
wenn die Cookies (Hinweis und Installation) via JavaScript funktionieren, aber der Browser JavaScript deaktiviert hat, dann wird der Cookie-Hinweis überhaupt nicht angezeigt und es gibt somit auch keine Möglichkeit und kein Bedarf, die Cookies zu blockieren.
Dieses Problem entsteht, wenn Cookies ohne JavaScript installiert werden. Dann kann der Nutzer nichts tun. Das sollten Webmaster lieber vermeiden, daher die Empfehlung, alles mit JavaScript zu machen.
Ich würde IMMER als erstes alles angzeigen und bei bedarf DANN ausblenden, das Beugt diverse Szenarien vor.
Hat der Nutzer kein JavaScript aktiviert, kann auch eine Variante implementiert werden.
Der Cookie Hinweis ist völliger Blödsinn. Jede Seite zeigt das und dann? Das sind genauso blödsinnige Dinge, die von Leuten, die einfach keine Ahnung vom Internet haben.
Hi, danke für den Artikel. Nach meinen Tests würde ich aber sagen, dass WordPress das automatisch regelt…also den Cookie Hinweis vom Caching ausschließt?!