Webdesign: Top-Tools für Cross-Browser- und Mobile Testing

Cross-Browser-Testing bedeutete früher das Starten verschiedener Browser auf allen nur erdenklichen Systemen. Mit der steigenden Vielfalt an Geräten und mobilen Betriebssystemen stößt diese Herangehensweise an ihre Grenzen und fordert neue Herangehensweisen für das Testen von Web-Projekten.
Beim Cross-Browser-Testing konzentrieren wir uns auf verschiedene Aspekte. Wir wollen wissen, ob die Seite gut aussieht, ob Bugs bei der Benutzung auftreten und ob die Interaktion mit der Seite auf den jeweiligen Geräten gut von der Hand geht. Auch interessiert es uns, ob die Webseite für mobile Geräte optimiert ist.
Synchronisiertes Cross-Browser Testing
Synchronisiertes Testing ist ein effizienter Weg, um automatisch identische Handlungen auf verschiedenen Endgeräten durchzuführen. Mit Produkten wie Ghostlab und Adobe Edge Inspect CC kann diese Strategie mehr oder weniger unkompliziert eingesetzt werden.
Ghostlab
Ghostlab ist ein Tool für den Mac und bietet die Möglichkeit, ein Webprojekt auf mehreren Geräten und Browsern zu öffnen und synchron zu testen. Alle Eingaben, ob Scrollen, Klicken, Reloaden oder Formular-Eingaben, werden sofort (mit einer kleinen Verzögerung) ausgeführt. Hierfür fungiert Ghostlab als Proxyserver, über den die Inhalte ausgeliefert und im Clientbrowser gesteuert werden.
Adobe Edge Inspect CC
Vor einigen Jahren hat Adobe ein Produkt mit der Bezeichnung „Adobe Edge Inspect CC erhältlich und steht allen Creative Cloud Mitgliedern zur Verfügung. Mit Adobe Edge Inspect CC können mehrere iOS- und Android-Geräte kabellos mit Adobe Edge Inspect verbunden und synchron gesteuert werden.
Um Edge Inspect CC nutzen zu können müssen jedoch neben der Software auch einige Plugins im Browser und auf jedem der jeweiligen Endgeräte installiert werden. Das Testen ist derzeit ebenfalls nur mit Chrome für iOS und Android möglich.
Web-Dienste
Wer nicht das Budget hat, sich unzählige Clients zum Testen zu organisieren, kann auf Cloud-Dienste mit ebendiesen zurückgreifen. Zwar setzen Dienste wie BrowserStack und Crossbrowsertesting.com auf Virtual Machines und Simulatoren, sodass nur bedingt die User-Experience mit dem jeweiligen Gerät beurteilt werden kann. Um JavaScript-Bugs zu finden und Stylesheets zu überprüfen, sind diese Dienste aber eine optimale und preiswerte Alternative zur Anschaffung von physikalischen Testgeräten oder Instanthaltung von Virtual Machines.
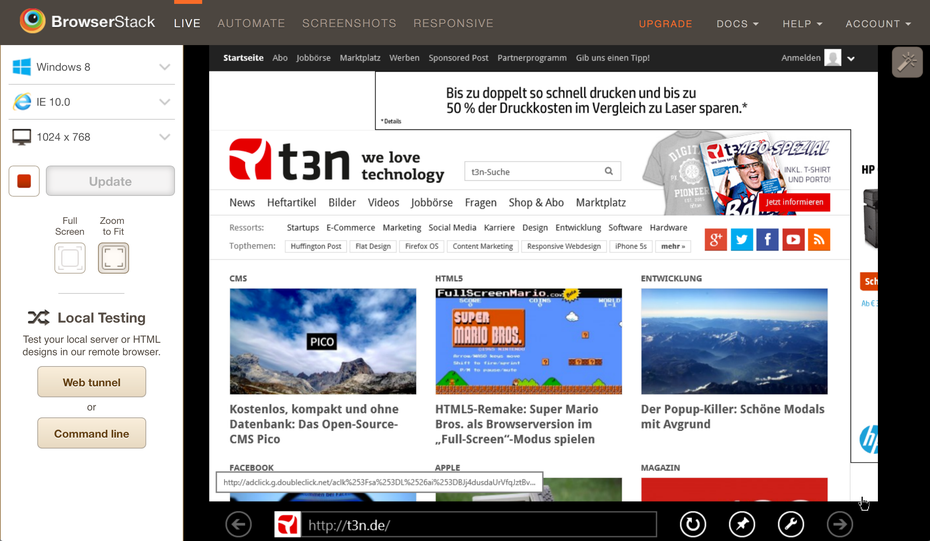
Cross-Browser-Testing mit BrowserStack

Cross-Browser Testing mit Browserstack.
BrowserStack lässt dich deine Webseite auf fast allen erdenklichen Betriebssystemen und Browsern testen und debuggen. Der Cloud-Dienst stellt eine Remote-Desktop-Verbindung auf Flash-Basis zu verschiedenen Virtual Machines her und lässt Echtzeit-Tests der Webseite über fast jeden Client-Rechner ohne Installation von Zusatzsoftware zu.
Durch die Verzögerung der Videoübertragung und die eher ruppige Reaktion auf Eingaben ist der Dienst mehr zum Debuggen als zum Testen von Interaktionen gedacht. Für rund 20 US-Dollar pro Monat steht eine Single-User-Lizenz mit uneingeschränktem Zugriff zur Verfügung. Kleiner Wermutstropfen: Das Testen auf Windows-Mobile-Geräten ist derzeit nicht möglich.
Cross-Browser-Testing mit crossbrowsertesting.com

Crossbrowsertesting.com ist eine weitere Cross-Browser-Testing-Plattform mit über 1.000 Kombinationsmöglichkeiten von Browsern, Betriebssystem und Plugin. Dabei rühmt sich der Anbieter, das Tool mit den meisten Features im Vergleich zu jedem Konkurrenten zu sein.
Anders als BrowserStack bietet Crossbrowsertesting.com nur zeitbasierte Tarife. Der Einsteiger-Tarif für einen Benutzer kostet rund 30 US-Dollar und beinhaltet 150 Minuten pro Monat. Werden diese nicht aufgebraucht, werden sie bis zu einem bestimmten Limit in den nächsten Monat geschoben und verfallen somit nicht gleich, wenn der Dienst mal länger nicht in Anspruch genommen wird.
Simulatoren & Emulatoren
Die beste Möglichkeit zu testen, wie eure Webseite letztendlich auf dem Endgerät aussieht, ohne das entsprechende Gerät kaufen zu müssen, sind Emulatoren. Diese ahmen nicht nur das Verhalten des Geräts nach, sondern auch die Software der Geräte.
iOS-Simulator

Für alle, die einen Mac ihr Eigen nennen, stellt Apple einen iOS-Simulator zur Verfügung. Er kann alle mobilen Apple-Geräte eins zu eins simulieren. Als Einzel-Download ist das Programm jedoch nicht erhältlich. Der Simulator ist Bestandteil von XCode, das im App-Store kostenlos bezogen werden kann. Eine Teilnahme am Apple Developer Programm ist nicht notwendig.
Der einfachste Weg, an das etwas versteckte Tool zu kommen, ist in XCode ein iOS-Projekt anzulegen und anschließend mit „Run“ an den Simulator zu schicken, um das Programm dann direkt im Dock festpinnen zu können. Leider sind mit dem iOS-Simulator nur Tests im Safari und nicht beispielsweise im Chrome für iOS möglich.
Android-Simulator

Ein Ähnliches Tool bietet AndroidSDK an. Nach dem Download kann ein Gerät nach den eigenen Vorstellungen konfiguriert und gestartet werden. Da es eine große Anzahl unterschiedlicher Android-Geräte gibt, gilt es hier ein paar mehr Konfigurations-Möglichkeiten vorzunehmen, bevor es ans Testen geht. Außerdem ist deutlich mehr Einlesen gefragt als beispielsweise beim iOS-Simulator. Dafür steht das SDK auch Windows-Nutzern zur Verfügung.
Opera-Mini-Simulator
 opera_mini" src="https://t3n.de/news/wp-content/uploads/2013/10/opera_mini-595x389.jpg" width="595" height="389" />
opera_mini" src="https://t3n.de/news/wp-content/uploads/2013/10/opera_mini-595x389.jpg" width="595" height="389" />
Oft vergessen, aber dennoch durchaus in Gebrauch, ist der Opera Mini. Zum Testen der Webseiten auf Kompatibilität bietet Opera einen Opera-Mini-Simulator auf Java-Basis an.
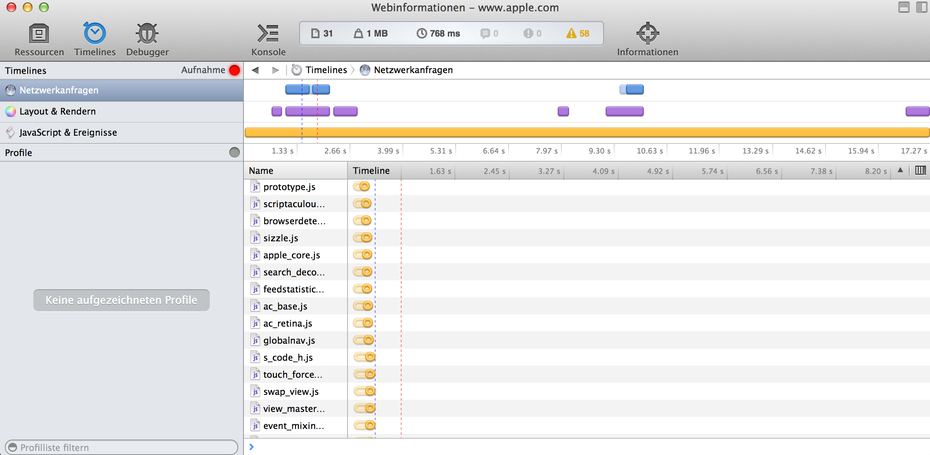
Browser-Developer-Tools

Die Safari-Developer-Tools. (Screenshot: Waterfall)
Alle modernen Browser werden mit mächtigen Entwickler-Tools ausgeliefert. Sie bieten detaillierte Informationen zur Webseite. Du kannst das DOM analysieren und live manipulieren, dir die berechneten und zugewiesenen Styles zu den jeweiligen Elementen anzeigen lassen und wichtige Informationen zu JavaScripts auf der Seite erhalten. Selbst die Netzwerk-Aktivitäten vom ersten Aufruf bis zum Beginn des Rendering-Prozesses lassen sich mit den browsereigenen Tools bis ins kleinste Detail analysieren.
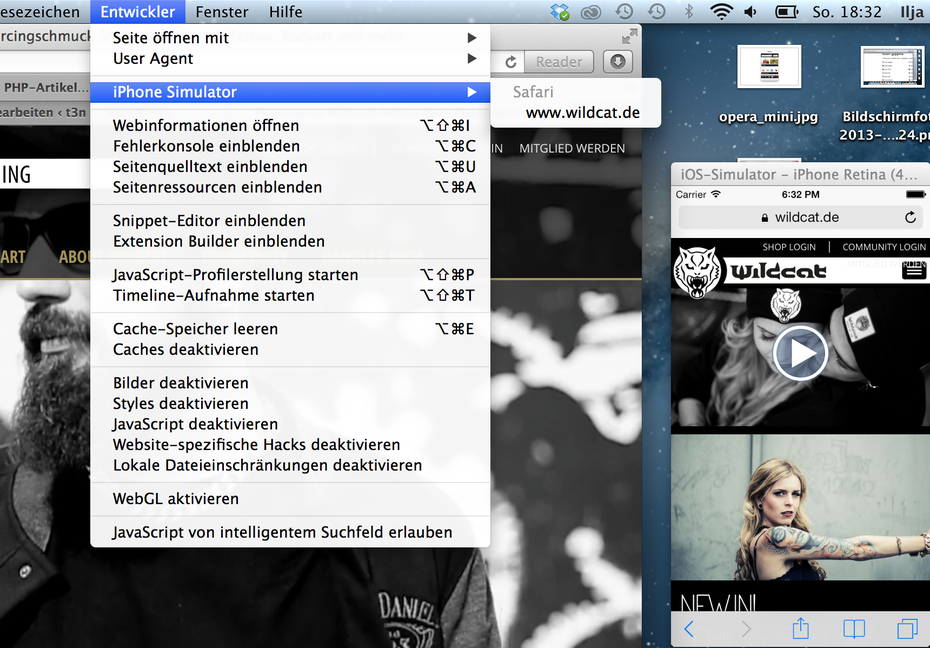
Einige Browser können sich außerdem als anderer Browser tarnen. So gibt sich Safari bei Bedarf zum Beispiel als Safari für iOS aus, sodass man Webseiten, die auf Device-Detection setzen, ebenfalls mit dem Desktop-Browser analyisieren kann.
Remote-Debugging

Remote Debugging mit Safari und iOS Simulator
Mit der Benutzung von Entwickler-Tools in Desktop-Browsern gewöhnt man sich schnell an die Tatsache, dass man auf jeder Webseite mit einem Rechtsklick und „Element Untersuchen“ beziehungsweise „Element-Eigenschaften“ alle wichtigen Informationen zu einem DOM-Element erhalten kann. Diese Bequemlichkeit ist beim Testen auf Tablets und Smartphones nicht gegeben. Hier knüpfen die Remote-Debugging Funktionen der Browser an. Mobile Geräte oder Simulatoren können vom Browser aus mit den gewohnten Tools analysiert werden. Das geht zum Beispiel mit Safari und Mobile Safari sowie Chrome und Android.
Viewport-Resizer
Wenn du schnell überprüfen willst, wie deine Webseite beim Skalieren des Browser-Fensters reagiert und die Logik deiner Media-Queries unter die Lupe nehmen willst, gibt es eine Reihe von Tools, die dich dabei unterstützen können. Mit dem Viewport-Resizer von Malte Wassermann hast du ein sehr nützliches Bookmarklet, das deinen Viewport mit nur einem Klick auf die richtige Größe bringt. Alternative Bookmarklets mit ähnlicher Funktionsweise sind das Responsive-Design-Bookmarklet von Viktor Coulon und der Resizer von codebomber.com.
Screenshots
Um schnell zu überprüfen, wie die Webseite auf verschiedenen Browsern rendert, sind Screenshots die wohl beste Alternative. BrowserStack und Crossbrowsertesting.com bieten beide die Möglichkeit, Screenshots von Webseiten auf verschiedenen Browsern anfertigen zu lassen. Während bei BrowserStack für das Anfertigen von Screenshots ein zusätzliches Paket gebucht werden muss, bietet Crossbrowsertesting.com den Dienst bereits als fester Bestandteil in allen Paketen an.
Fazit
Wenn du nicht die nötigen Ressourcen hast, um dir richtige Test-Hardware zu kaufen, dann nutze Simulatoren oder Dienste wie Browserstack. Ist das Budget selbst dafür zu schmal, kann zumindest ein Viewport-Resizer dabei helfen, das Ergebnis auf verschiedenen Displaygrößen zu simulieren. Wenn du viele Test-Geräte oder Virtual Machines nutzt, um deine Webseite zu debuggen, lohnt sich auf jeden Fall ein Blick auf Ghostlab, um paralleles Klicken auf ein Minimum zu reduzieren. Es gibt kein Richtig oder Falsch, solange man sein Ziel erreicht und sicherstellen kann, dass die Webseite so läuft, wie sie soll.
Und wie versucht ihr, das sicherzustellen?

Da fehlt eindeutig BrowserBox :-)
Mir fehlt der wohl beste Dienst: https://saucelabs.com
Nur ne Anmerkung zu iOS-Simulator-Absatz. Warum sollte man auch im Chrome testen wollen. Der verhält sich doch genauso, wie der Safari.
Aber der QR-Code für den App-Store ist witzig.
@goran: Das kann man so pauschal leider nicht sagen. Chrome ist meiner MEinung nach der angenehmste Browser wenn es um Entwicklung geht, aber pauschal sagen, dass im Chrome und Safari alles identisch funktioniert, kann man nicht.
Beispiel aus dem Bereich Styling: Wenn du unter iOS7 (iPad) eine „Full-Screen“ WebApp entwickelst, hast du beim Safari mehr Viewport-Höhe. Ein Teil verschwindet unter der Navigationsleiste – für den „tollen“ Transparentes-Browserchrome-Effekt. Dadurch wird die Seite scrollbar. Beim Chrome hast du wie beim Safari unter iOS6 eine identische, nicht scrollbare Ausgabe.
Bisher habe ich auf möglichst vielen Geräten getestet und virtuelle Server mit verschiedensten configs benutzt. Bin aber stark am überlegen, ob browserstack umstelle. Habt ihr gute erfahrungen damit gemacht? was nutzt t3n selbst?
Wir nutzen bei uns in der Agentur Browserstack. Ich finde es deutlich angenehmer damit zu arbeiten, als unzählige VMs oder Testgeräte um mich zu scharen.
Was t3n benutzt, kann vielleicht einer der Kollegen verraten?
Hier fehlt, wie ich finde noch der MultibrowserViewer.
Ist zwar kostenpflichtig und man benötigt ein Windows-System, aber es funktioniert wirklich hervorragend und unkompliziert.
@Ilja Zaglov
Safari und Chrome basieren auf iOS auf der exakt gleichen Engine! Apple lässt keine anderen Engines zu. Somit haben alle Browser, egal ob Safari, Chrome, Firefox, Opera oder „Webview“ einer App ALLE die exakt gleiche Engine im Hintergrund. Daher spielt es tatsächlich keine Rolle, welchen Browser man auf iOS zum testen nimmt.
Betonen sollte man nochmal: Auf iOS! Ansonsten unterscheiden diese sich natürlich von der Rendering-Engine her. Vor allem in naher Zukunft, nachdem Chrome nun auf Blink setzt anstelle von Webkit.
Was man natürlich testen sollte ist das Verhalten des Browserfensters auf iOS. So ist z.B. der Bookmark-Button nicht überall an der gleichen Stelle (ja, das richtet sich an euch t3n!), oder auch die Addresszeile. Inzwischen unterscheidet sich ja sogar der Safari in iOS6/7 innerhalb dieses Verhaltens.
Ergänzung zum Vorposting #8 von ‚ web ‚.
OperaMini läuft auf Opera-Servern und liefert komprimierte Daten an den „dummen“ Opera-Mini-Client. Der Opera-Mini-Client kann keine .html-Seiten von SD-Karte oder sowas interpretieren.
Hingegen Opera-Mobile (nicht Mini) ist ein vollwertiger Browser der vermutlich auch selfhtml u.ä. auf der SD-Karte darstellen kann oder halt die (bisher leider viel zu wenig verbreiteten) HTML5-Apps die Standalone von Platte im Browser laufen sollen.
Für iOS gibts den Opera-Mobile-Browser deswegen vielleicht auch nicht. Opera-Mobile hat auch einen Compression-Mode wie (evtl noch nicht so lange) Chrome und arbeitet dann komprimiert über die Opera-Server.
Man sollte von Anfang an auf verschiedenen Browsern insbesondere am iPAD der Oma und SmarTV der Eltern und freakigen Geräten (Aldi-Pads, Billig-Handies,…) der Endkunden-Mitarbeiter testen wie gut Web-Projekte nutzbar sind. Im Prinzip dieselben Techniken wie damals unter verschiedenen Betriebs-Systemen und CPUs oder heute (Arm, ARM64, Intel64, Intel32…) .
Um den iOS-Simulator in XCode zu starten muss man übrigens nicht extra ein Projekt anlegen.
Er ist auch direkt unter XCode -> Open Developer Tools -> iOS Simulator verlinkt.