CSS-Kunst: Dieser alte VW Käfer entsteht aus 835 Zeilen Quellcode

Shunya Koide ist ein japanischer Designer und Entwickler, der der einfach wirkenden Illustration zugetan ist. Er arbeitet gern mit Skizzen und comicartigen Darstellungen. Unverkennbar ist ebenso seine Neigung zu Retro-Technik aus der Zeit vor der Jahrtausendwende.
Walkman, Gameboy, Synthesizer
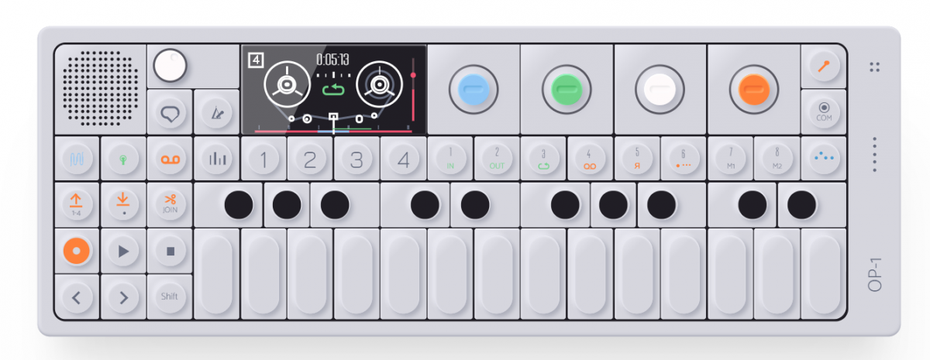
So hat Koide schon mehrfach alte technische Geräte mit reinem CSS zum Leben erweckt. Darunter befindet sich ein CSS-Walkman, ein OP-1-Synthesizer und die erste Generation des Nintendo Gameboy. Beim Walkman hat Koide zusätzlich die Drehbewegung des Kassettenantriebs animiert. Das sieht schon alles sehr gut aus.

Sonys Walkman entsteht aus 375 Codezeilen. (Screenshot: t3n)

Für den Synthesizer OP-1 musste Koide satte 1.452 Codezeilen schreiben. (Screenshot: t3n)

Der Original-Gameboy von Nintendo brauchte 587 Codezeilen. (Screenshot: t3n)
VW Käfer als jüngstes Werk
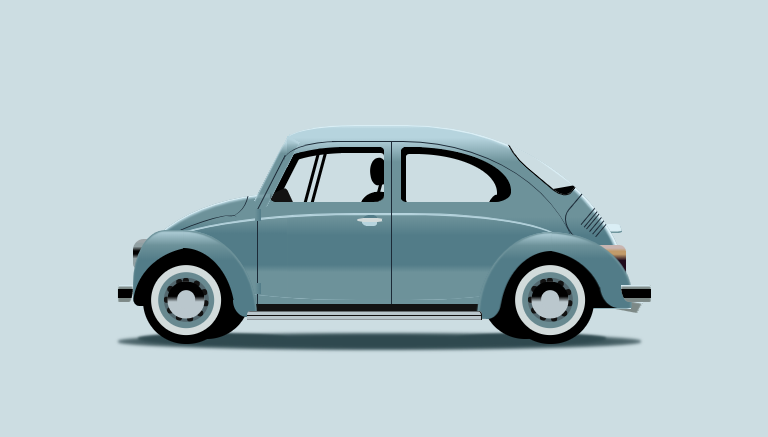
In jüngster Zeit hat sich Koide dann mit der Umsetzung eines VW-Käfers beschäftigt und sich damit noch einmal selbst übertroffen. Das Ergebnis hat er nun auf Codepen veröffentlicht.

VW Käfer mit Pug und SCSS. (Screenshot: t3n)
Koides CSS-Käfer darf wohl als beeindruckend bezeichnet werden, vor allem die Liebe zum Detail fällt auf. So kommt das Käfer-Abbild in der Originallackierung und mit realistischen Schattierungen. Wer nicht weiß, dass es sich um eine reine CSS-Darstellung handelt, könnte die Browserdarstellung für ein Foto halten. Der hier verwendete Screenshot transportiert das nicht so recht.
Shunya Koide hat für seinen CSS-Käfer auf die Pug-Engine und SCSS als Präprozessor gesetzt. Mit 825 Code-Zeilen ist seine Darstellung vergleichsweise genügsam. Dadurch, dass die Arbeit auf Codepen veröffentlicht ist, könnt ihr euch die Vorgehensweise in aller Ruhe und im Detail ansehen.
Auch interessant:
- Pure CSS: Diese 3D-Kunstgalerie besteht nur aus HTML und CSS
- Pure CSS: Entwicklerin baut Meisterwerk aus 1665 originalgetreu nach
- PureCSS Gaze: Dieses vermeintliche Ölgemälde besteht aus reinem CSS
