Google Tag Manager: So funktioniert das serverseitige Tagging

(Screenshot: Google)
Googles Tag-Management-System kann auf verschiedenen Plattformen eingesetzt werden: Web, iOS, Android und AMP. Am 13. August verkündete Google über die Google-Marketing-Plattform die Unterstützung einer weiteren Zielplattform: Server. Mit dem serverseitigen Tagging eröffnet Google nahezu uneingeschränkte Möglichkeiten beim Tracking.
Mit dem bisherigen clientseitigen Google Tag Manager wurden die Tracking-Daten direkt aus dem Browser des Nutzers zum Google-Analytics-Server geschickt. Der Browser kommunizierte dabei direkt mit Google Analytics oder einem anderen Tracking-System. Mit dem serverseitigen Google Tag Manager ändert sich das.
Du möchtest auch nach dem Umstieg auf Google Analytics 4 die besten KPI erzielen? Mit unserem Tracking-Pro-Paket werden deine Trackingstrategien zukunftssicher!
Clientseitiger vs. serverseitiger Google Tag Manager
Mit dem clientseitigen Google Tag Manager ist der Web-Container gemeint. Die Einrichtung des clientseitigen Containers ging relativ schnell und unkompliziert. Nach der Einbindung des Tracking-Codes in die Website war der Google Tag Manager startklar.
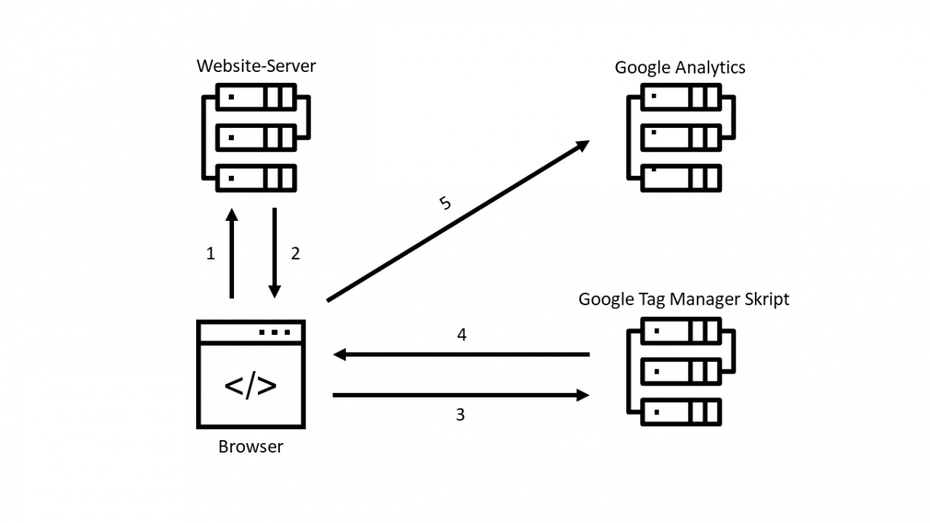
Technisch gesehen funktioniert der klassische Web-Container wie folgt:
- Der Nutzer ruft die Website auf. Daraufhin fordert der Browser die Seite beim Server an.
- Der Server antwortet und sendet die angeforderte Seite an den Browser.
- Der Browser liest die Seite ein und stellt fest, dass im Head-Bereich der Google Tag Manager eingebunden ist. Das Skript wird nun vom Google-Server angefordert.
- Der Google-Server antwortet und übermittelt das Skript mit allen Tracking-Codes, die in der Benutzeroberfläche des Google Tag Manager definiert worden sind.
- Sobald der Nutzer auf der Website Aktionen (zum Beispiel Klicks) durchführt, sendet der Container – aus dem Browser des Nutzers heraus – Daten an Google Analytics.
Visuell sieht dieser Vorgang wie folgt aus:

Ablauf clientseitiger Google-Tag-Manager-Container. (Grafik: Demir Jasarevic)
Mit dem serverseitigen Google Tag Manager kommt nun eine Schicht zwischen Browser und Tracking-Dienst (in diesem Fall Google Analytics) dazu: der Google-Tag-Manager-Server. Bevor die Daten also direkt zu Google Analytics geschickt werden, landen sie zunächst beim serverseitigen Google-Tag-Manager-Container. Dort können die Daten bei Bedarf bearbeitet werden, bevor sie endgültig zum Tracking-System geschickt werden.
Dabei gibt es verschiedene Arten, wie der GTM-Server Daten empfangen kann. Eine Möglichkeit ist der Datentransfer über das Measurement Protocol. In der Regel haben jedoch die meisten den clientseitigen Google Tag Manager mit einem umfangreichen Tracking-Setup schon im Einsatz. Darüber kann der GTM-Server ebenfalls Daten empfangen. Es ist also möglich, den clientseitigen und serverseitigen Google Tag Manager parallel laufen zu lassen. Diese Hybrid-Form wird für die meisten ein gängiger Einstieg in die Welt des serverseitigen Google Tag Managers sein.
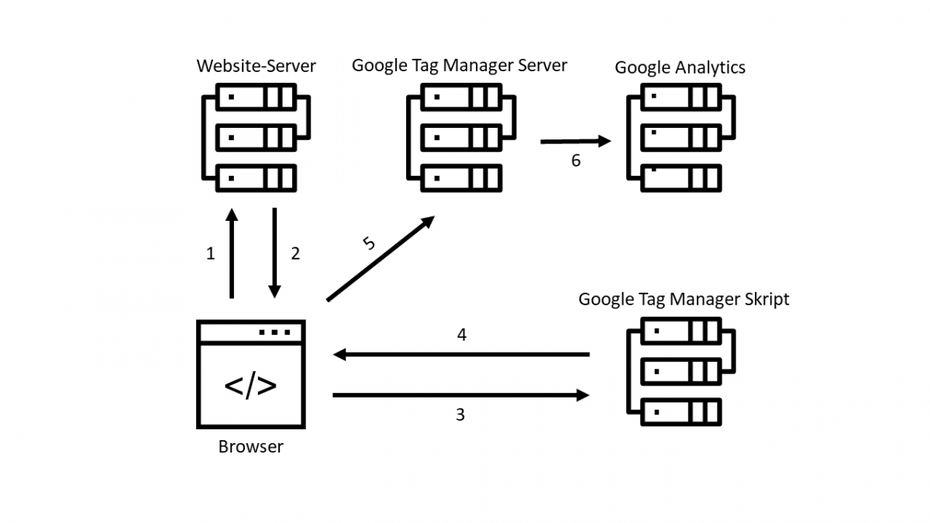
Der technische Vorgang würde dabei wie folgt ablaufen:

Ablauf serverseitiger Google-Tag-Manager-Container. (Grafik: Demir Jasarevic)
Zur Erklärung:
- Der Nutzer ruft die Website auf. Daraufhin fordert der Browser die Seite beim Server an.
- Der Server antwortet und sendet die angeforderte Seite an den Browser.
- Der Browser liest die Seite ein und stellt fest, dass im Head-Bereich der Google Tag Manager eingebunden ist. Das Skript wird nun vom Google-Server angefordert.
- Der Google-Server antwortet und übermittelt das Skript mit allen Tracking-Codes, die in der Benutzeroberfläche des Google Tag Manager definiert worden sind.
- Sobald der Nutzer auf der Website Aktionen (etwa Klicks) durchführt, sendet der Container zunächst die Daten an den Google-Tag-Manager-Server.
- Der Google-Tag-Manager-Server kann nun die Daten – falls notwendig – bearbeiten, bevor sie endgültig an Google Analytics gehen.
Wie dieser Vorgang in der Praxis aussieht und welche technischen Aspekte bei der Einrichtung beachtet werden müssen, lest ihr nachfolgend in der Schritt-für-Schritt-Anleitung.
Google Tag Manager serverseitig einrichten
Jetzt wird es technisch! Zumindest für Marketer ist die Einrichtung des GTM-Servers im Vergleich zur klassischen Variante technisch(er). Gehen wir daher die einzelnen Schritte durch:
- Server-Container einrichten
- Tag-Server einrichten
- Google-Cloud-Plattform-Rechnungskonto anlegen
- Tag-Server-Informationen abrufen
- Tag und Trigger erstellen
- Hits an den GTM-Server senden
Zu Demonstrationszwecken sehen wir uns zunächst die wichtigsten Einstellungen im Schnelldurchlauf an. Damit bekommt ihr ein gutes Gefühl, wie der serverseitige Google Tag Manager in Kombination mit Google Analytics funktioniert und eingerichtet wird. Detaillierte technische Erläuterungen und Einstellungen würden hier den Rahmen sprengen. Wer sich für Details interessiert (etwa IP-Anonymisierung, Cookie im http-Header schreiben und mehr), sollte einen Blick in die Google-Dokumentation werfen oder bei Simo Ahava vorbeischauen.
Server-Container einrichten
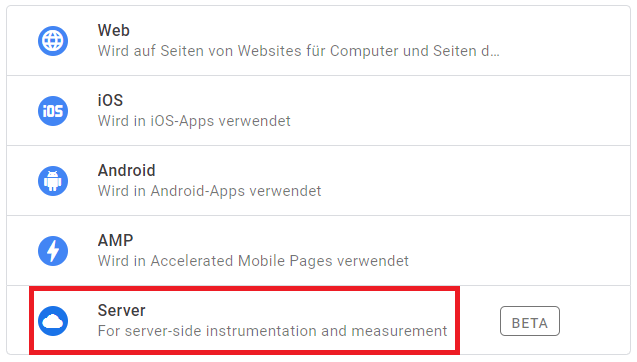
Im ersten Schritt erstellen wir innerhalb des Google-Tag-Manager-Kontos einen neuen Container. Dazu stehen verschiedene Zielplattformen zur Verfügung. Für unser Beispiel wählen wir „Server“ und vergeben einen Namen.

Erstellung eines Containers im Google Tag Manager. (Screenshot: Demir Jasarevic)
Tag-Server einrichten
Nach der Container-Erstellung erscheint ein Popup mit folgenden Informationen:

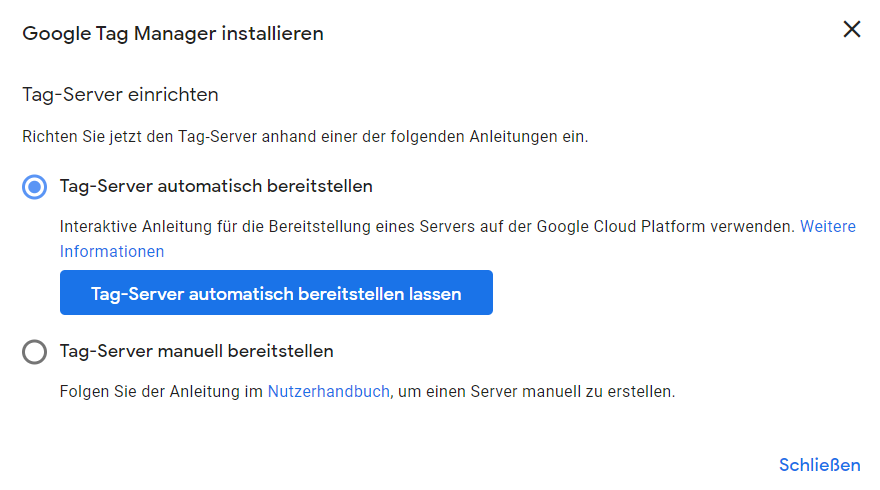
Tag-Server einrichten. (Screenshot: Demir Jasarevic)
Da der neue GTM-Container serverseitig arbeitet, braucht er eine Umgebung – also einen Server –, auf der er laufen kann. Daher muss in diesem Schritt ein Tag-Server eingerichtet werden. Hierzu gibt es zwei Optionen:
- Tag-Server automatisch bereitstellen
- Tag-Server manuell bereitstellen
In beiden Fällen ist der serverseitige Container aktuell nur auf einer Google Cloud App Engine einsetzbar. Bei der App Engine handelt es sich um eine Plattform, die Server für Anwendungen bereitstellt.
Die automatische Bereitstellung erstellt eine Standard-App-Engine. Die eignet sich gut für ein Testing des serverseitigen Containers auf der Test-Instanz der Website. Der Server liegt dabei auf einer Subdomain von appspot.com der Google-Cloud-Plattform.
Für einen Live-Betrieb sollte ein Server manuell konfiguriert werden. Dazu wird über die Google-Cloud-Plattform ein „App Engine Flexible Server“ gebucht. Der bietet mehr Performance als der Standard-Server und die Möglichkeit, eine eigene Subdomain nach dem Muster „tracking.meine-domain.com“ anzulegen.
Einziger Wermutstropfen bei der Sache: Es können Kosten beim Einsatz der App Engines entstehen. Ein „App Engine Flexible Server“ kostet etwa 40 US-Dollar pro Monat. Google empfiehlt, zwecks Sicherheit drei flexible Server zu buchen. Die tatsächlichen Kosten hängen aber auch vom Traffic-Volumen ab. Bei der automatischen Bereitstellung der Standard-App-Engine muss man sich in der Regel keine Sorgen über die Kosten machen. Neue Google-Cloud-Plattform-Konten erhalten ein Start-Guthaben von 300 Dollar für zwölf Monate. Nach Ablauf des Guthabens ist das „Always Free“-Programm aktiv. Solange man dabei unter den Limits bleibt, hat man keine Kosten zu befürchten.
Für die Veranschaulichung des serverseitigen Containers und für ein erstes Testing wählen wir daher „Tag-Server automatisch bereitstellen“ und klicken auf den blauen Button.
Google Cloud Plattform-Rechnungskonto anlegen
Danach fordert uns der Google Tag Manager auf, ein Rechnungskonto auf der Google-Cloud-Plattform zu hinterlegen.

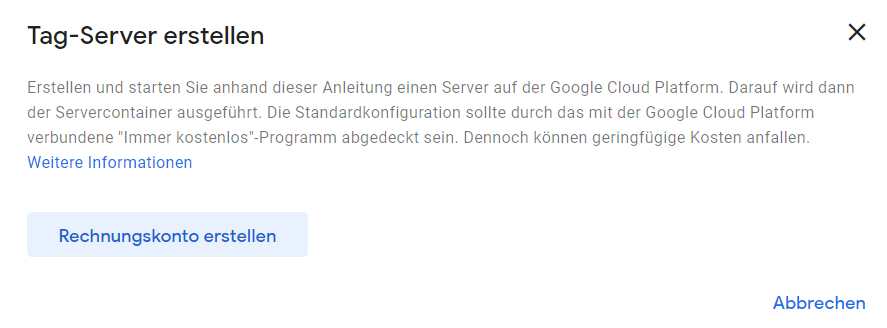
Google Cloud Plattform: Rechnungskonto anlegen. (Screenshot: Demir Jasarevic)
Mit Klick auf „Rechnungskonto erstellen“ werden wir zur Google-Cloud-Plattform weitergeleitet, wo wir unsere Daten hinterlegen müssen. Im Anschluss werden wir wieder zurück zum Google Tag Manager geschickt, um das soeben erstellte Rechnungskonto auszuwählen:

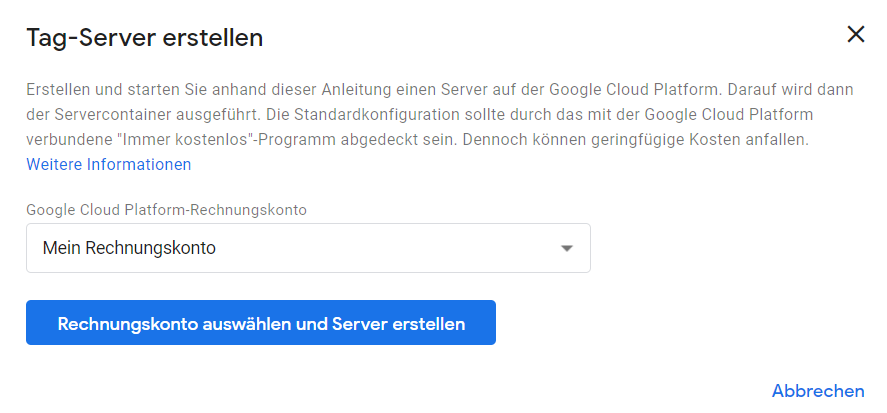
Google Cloud Plattform-Rechnungskonto auswählen. (Screenshot: Demir Jasarevic)
Mit Klick auf „Rechnungskonto auswählen und Server erstellen“ wird nun der benötigte Server erstellt:

Tag-Server wird erstellt. (Screenshot: Demir Jasarevic)
Tag-Server-Informationen abrufen
Ist die Server-Erstellung abgeschlossen, bekommen wir im Anschluss im Google Tag Manager unsere Server-Informationen präsentiert:

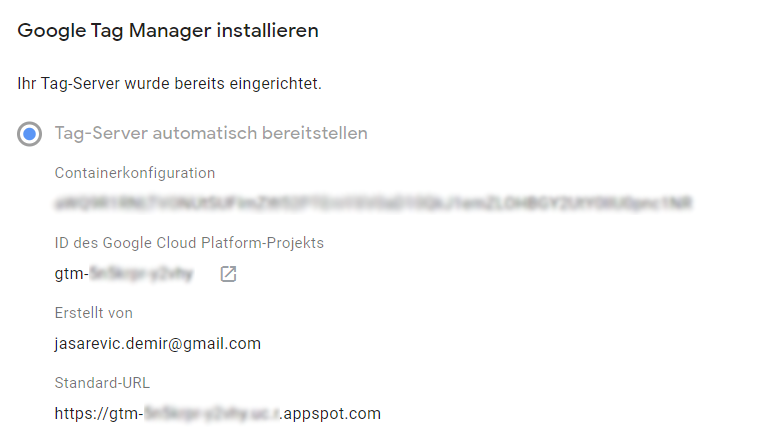
Informationen des Tag-Servers. (Screenshot: Demir Jasarevic)
Wichtig ist vor allem die Standard-URL unseres Servers. Wie oben kurz erwähnt, bekommen wir hier eine Subdomain auf appspot.com von Google bereitgestellt. Unsere Server-URL werden wir gleich benötigen.
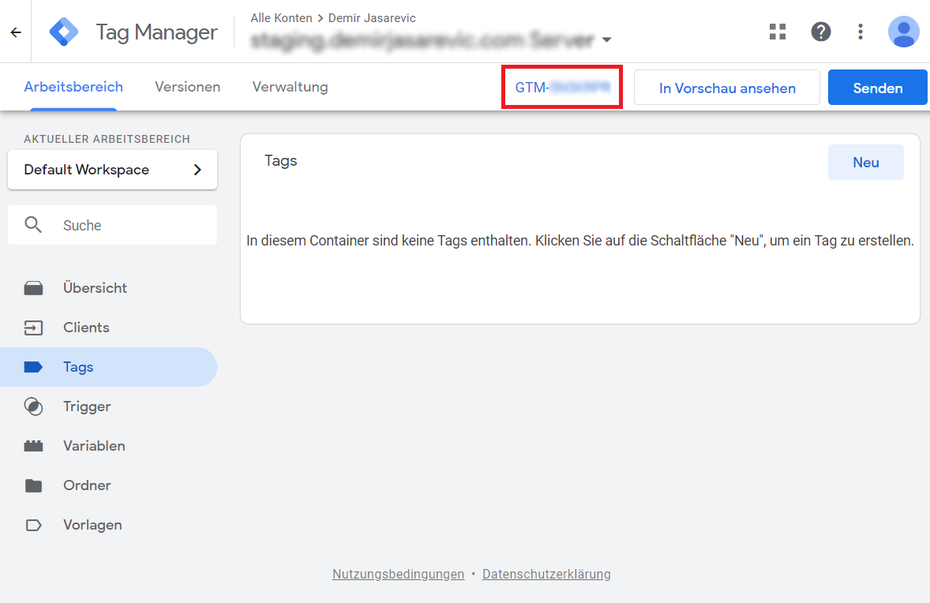
Das Fenster kann vorerst geschlossen werden. Danach landen wir auf der gewohnten Google-Tag-Manager-Oberfläche. Mit Klick auf die Container-ID (im Screenshot rot markiert) können wir die soeben geschlossenen Informationen wieder abrufen:

Arbeitsbereich des Server-Containers. (Screenshot: Demir Jasarevic)
Tag und Trigger erstellen
Wer aufmerksam war, hat im letzten Screenshot einen neuen Menüpunkt in der linken Navigationsleiste erkannt: Clients. Der Client übernimmt eine wichtige Aufgabe. Alle Tracking-Informationen, die an den Server gesendet werden, nimmt der Client zunächst entgegen. Sein Hauptzweck ist, die erhaltenen Daten zu verarbeiten und in eine Struktur zu bringen, dass sie im nächsten Schritt an Google Analytics geschickt werden können. Vor dem Absenden kann der Client zudem die Daten anpassen und erweitern. Voraussetzung ist die Konfiguration eines eigenen Clients. Dafür sind Programmierkenntnisse erforderlich.
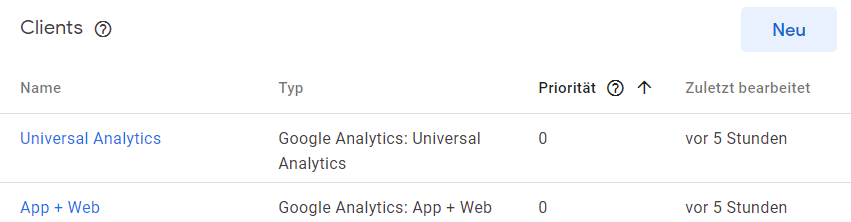
Für unseren Zweck bleiben wir bei den schon vorkonfigurierten Clients. Diese sind unter dem linken Menüpunkt „Clients“ zu erreichen:

Vorkonfigurierte Clients im Server-Container. (Screenshot: Demir Jasarevic)
Der Client „Universal Analytics“ ist für unsere Einrichtung relevant. Er wird Daten von unserem klassischen Container entgegennehmen und in die für Google Analytics notwendige Struktur bringen. Das Absenden der Daten vom Server-Client zum Google-Analytics-Server übernimmt dabei ein Tag. Ausgelöst wird das Tag durch einen Trigger.
Daher erstellen wir im nächsten Schritt den notwendigen Trigger:

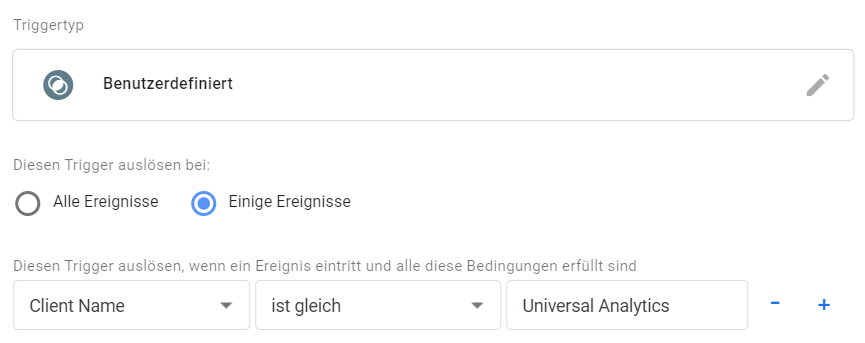
Google-Tag-Manager-Trigger für Google-Analytics-Tag (Screenshot: Demir Jasarevic)
Diesen Trigger stellen wir so ein, dass er nur bei einigen Ereignissen auslöst: auf Basis des Client Namens „Universal Analytics“. Falls im Dropdown die Variable „Client Name“ nicht auswählbar ist, dann muss sie unter den integrierten Variablen aktiviert werden.
Unser benötigtes Tag sieht wie folgt aus:

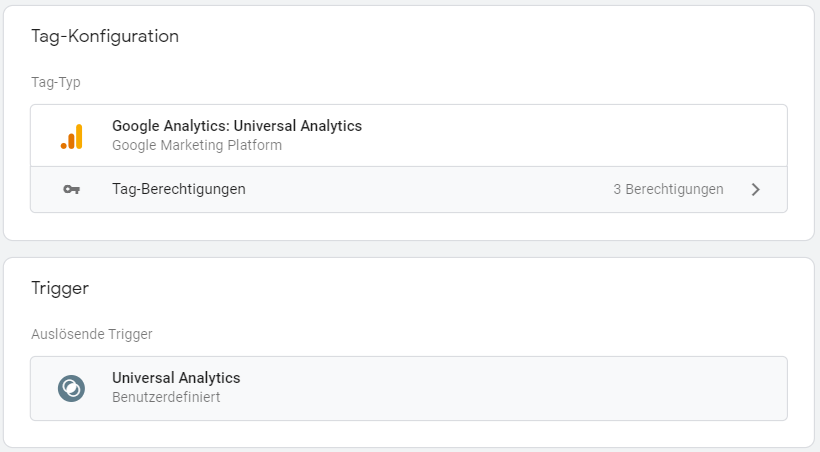
Google-Analytics-Tag. (Screenshot: Demir Jasarevic)
Als Tag-Typ wählen wir „Google Analytics: Universal Analytics“ und weisen dem Tag den soeben erstellten Trigger zu. Damit ist das Setup in seiner einfachsten Form startbereit und wir können Hits (also Tracking-Informationen) an Google Analytics über unseren Google-Tag-Manager-Server senden.
Hits an den GTM-Server senden
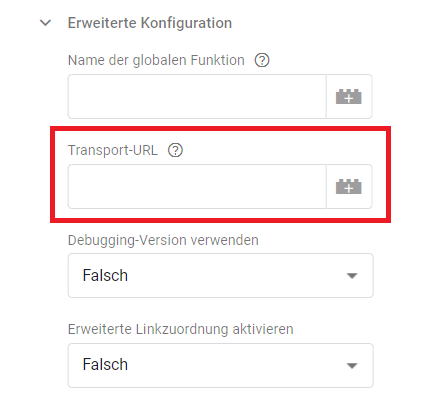
Wie anfangs schon erwähnt, nutzen wir unseren clientseitigen Google Tag Manager, um Hits an unseren GTM-Server zu schicken. Dazu müsst ihr in den Web-Container wechseln. Ihr kopiert nun das Google-Analytics-Tag, das für die Seitenaufrufe zuständig ist. Ersetzt dann die Tracking-ID durch die neue, an die alle Daten fließen sollen. Weiter unten im Google-Analytics-Tag gibt es das Feld „Transport-URL“. Zu finden ist es unter „Weitere Einstellungen“ und dann weiter unter „Erweiterte Konfiguration“.

Transport-URL-Feld im Web-Container. (Screenshot: Demir Jasarevic)
In das gekennzeichnete Feld muss die Server-URL eingetragen werden. „Transport-URL“ sorgt nun dafür, dass die Daten an den angegebenen GTM-Server geschickt werden.
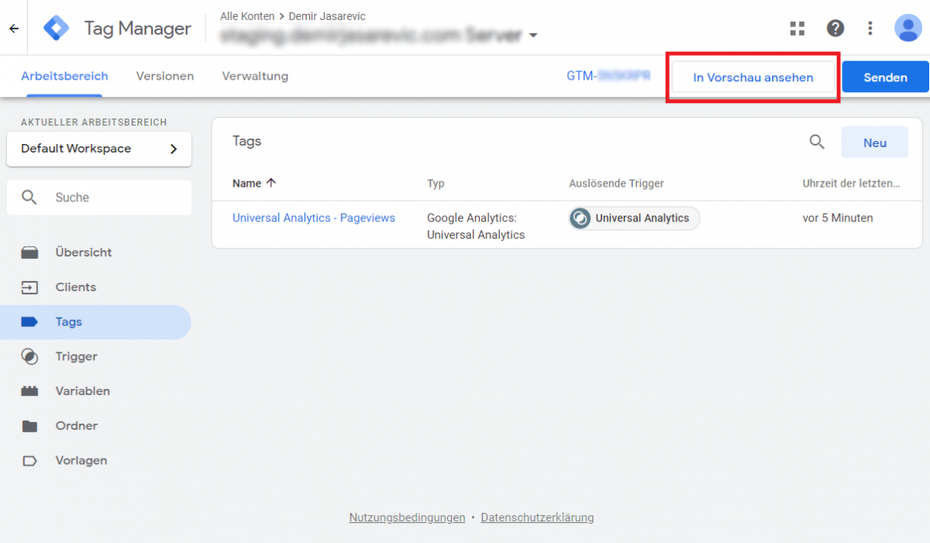
Nachdem die Einstellungen im client- und serverseitigen Google Tag Manager vorgenommen worden sind, können beide Container veröffentlicht werden. Nach der Veröffentlichung wechseln wir ebenfalls bei beiden Containern in den Vorschaumodus, um unser Setup zu testen.

In den Vorschaumodus wechseln. (Screenshot: Demir Jasarevic)
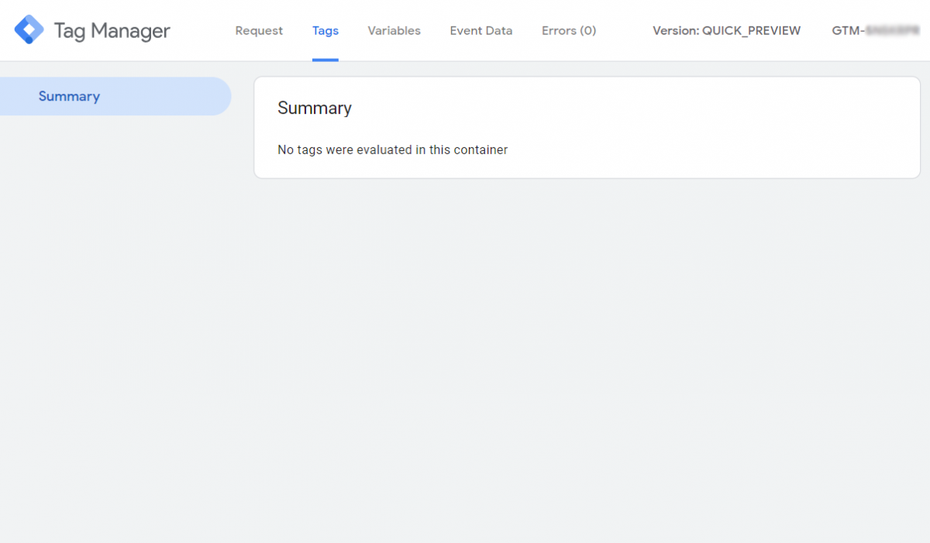
Beim serverseitigen Container werdet ihr feststellen, dass sich der Vorschaumodus in einem neuen Tab öffnet:

Serverseitiger Vorschaumodus. (Screenshot: Demir Jasarevic)
Ebenfalls ersichtlich: Die Vorschau ist leer. Das wird sich im nächsten Schritt ändern. Im selben Browserfenster, in dem beide Vorschaumodi aktiv sind, öffnen wir in einem neuen Tab unsere Website. Auf dieser Website muss der clientseitige Google Tag Manager integriert sein. In der serverseitigen Vorschau sehen wir nach dem Seitenaufruf, dass sich was tut:

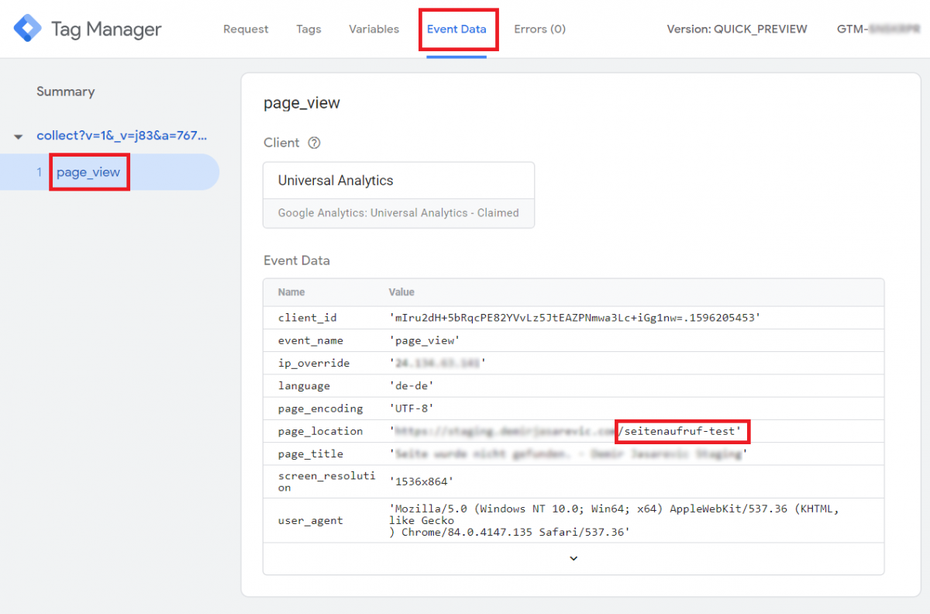
Google Analytics Seitenaufruf im Server-Container. (Screenshot: Demir Jasarevic)
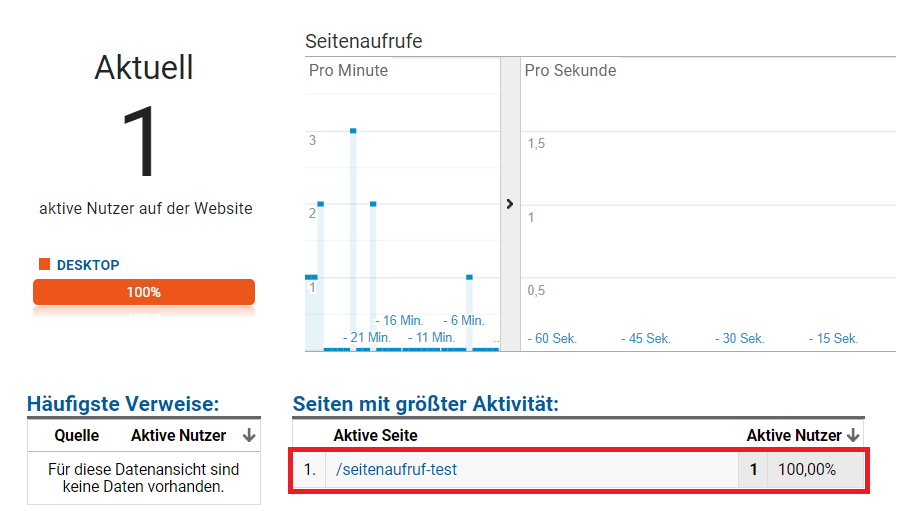
Auch im Echtzeit-Bericht unseres Google-Analytics-Kontos kommt der Seitenaufruf an:

Google-Analytics-Echtzeitbericht. (Screenshot: Demir Jasarevic)
Das war’s! Unser Seitenaufruf kommt im Server-Container an, den der Client in die für Google Analytics notwendige Struktur bringt. Im Anschluss sendet das Tag die Daten an den Google Analytics-Server.
Serverside Tagging: Vor- und Nachteile
Grundsätzlich muss man berücksichtigten, dass zum aktuellen Zeitpunkt der Server-Container in der Beta-Phase ist. Nicht alle möglichen Funktionen stehen bereit. Hier ist noch etwas Geduld gefragt. Unabhängig vom Beta-Status bringt das serverseitige Tagging potenziell folgende Vor- und Nachteile:
Vorteile
- Mehr Kontrolle über die Daten: Die Daten werden nicht mehr direkt aus dem Browser heraus an Drittanbieter gesendet. Da der Google-Tag-Manager-Server als Zwischenschicht agiert, landen die Daten zunächst dort. Auf dem Server können die Daten nun bearbeitet und modifiziert werden. Welche Daten an den Drittanbieter geschickt werden, kann an dieser Stelle beeinflusst werden.
- First-Party-Tracking: Liegt der Server-Container auf der eigenen Domain, so agiert er im First-Party-Kontext. Theoretisch werden dadurch Probleme (zum Beispiel die Reduzierung der Cookie-Laufzeit) mit Tracking-Schutzmaßnahmen von Browsern umgangen.
Pagespeed: Die Menge an JavaScript-Codes auf dem Browser lässt sich reduzieren. Der Browser muss dadurch weniger Codes verarbeiten.
Nachteile
- Kosten: Der Server-Container läuft zurzeit nur auf der Google-Cloud-Plattform. Hier entstehen laufende Kosten. Bei kleinen Websites muss man sich weniger Sorgen machen. Große und trafficstarke Websites können die Kosten jedoch schnell in die Höhe treiben.
- Technisch anspruchsvoll: Im Vergleich zum clientseitigen Web-Container ist die serverseitige Variante technisch deutlich komplexer. Programmierkenntnisse – vor allem bei der Arbeit mit Clients – sind unabdingbar.
- „Verschleierung“: Es besteht die Gefahr eines unsachgemäßen Einsatzes. Vieles kann vom Browser auf den Server verlagert werden. Im Browser ist dann nicht mehr sichtbar, welche Tracking-Drittanbieter eingebunden sind. Als Website-Betreiber ist es nun wichtiger denn je, volle Transparenz im Zuge einer Tracking-Zustimmung zu zeigen.
Fazit
Sollte das aktuelle Tracking komplett serverseitig umgestellt werden? Nein. Ergibt es Sinn, mit dem serverseitigen Google Tag Manager langsam zu starten? Definitiv. Es lohnt sich, jetzt schon damit herumzuexperimentieren und erste Erfahrungen zu sammeln. Wer keine Kosten scheut, kann auch ein einfaches Google-Analytics-Pageview-Tracking direkt Live über den serverseitigen Google Tag Manager einsetzen. Damit lassen sich mit „echten“ Daten erste Erfahrungen sammeln. Man darf gespannt sein, welche Funktionen, Vorlagen und Clients in Zukunft von Google und von der Google-Tag-Manager-Community bereitgestellt werden. Der serverseitige Google Tag Manager wird aber definitiv Veränderungen in der Webanalytics-Welt herbeiführen.


Dein einzig konsequente Schritt, bei dem ganzen Datenschutz-Gekasper.
Google hat jetzt eine offizielle Alternative zu Matomo, die das Standardmäßig machen.