
Harmonische Farbpaletten sind das A und O im Webdesign. (Foto: Pixabay)
Der Einsatz von Farben im Webdesign
Im modernen minimalistischen Webdesign kommt dem Einsatz von Farben eine besondere Bedeutung zu. Häufig sind es lediglich die verwendeten Farben, die für die entscheidenden visuellen Akzente verantwortlich sind. Durch die starke Reduktion auf einige wenige, fallen eben diese wenigen dann auch wesentlich stärker auf. Es gilt also, eine qualifizierte Auswahl zu treffen.
Dabei helfen die Markenfarben des jeweiligen Kunden natürlich. Selten jedoch bieten sie eine komplette Farbpalette an. Fast immer gilt es, die Kundenfarben um harmonisch passende zu ergänzen.
Natürlich kennt jeder gute Designer die Grundsätze der verschiedenen Farbentheorien, sowie die psychologischen Aspekte der Farbwahl, zumindest für den westeuropäischen Markt. Dennoch bleibt die Zusammenstellung einer funktionierenden Farbpalette vielfach Geschmackssache.
Um den Vorgang einerseits etwas zu objektivieren und andererseits an Inspiration zu gelangen, lohnt es, sich ein Portfolio guter Dienste anzulegen, mit deren Hilfe die Erstellung funktionierender Farbpaletten bisweilen sogar Spaß macht. Zwölf Dienste dieser Art haben wir in diesem Beitrag zusammengetragen.
1. Colormind: Farbpaletten per Deep Learning

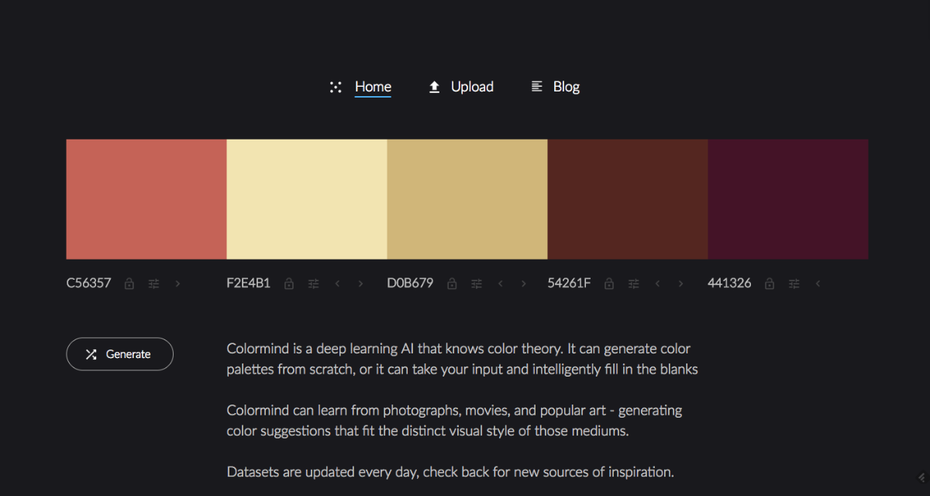
Colormind.io (Screenshot: t3n)
Colormind ist der jüngste Vertreter im Reigen der Farbpaletten-Generatoren. Der kostenlose Service hebt sich von anderen dadurch ab, dass sein Entwickler das System per Deep Learning trainiert hat, so dass es in der Lage ist, Farbpaletten intelligent zu erstellen. Colormind ist somit der erste AI-Palettengenerator der Welt. Die Bedienung des Dienstes könnt ihr in diesem Beitrag im Detail nachlesen.
2. Clickpalette: Farbpaletten unter Windows und macOS

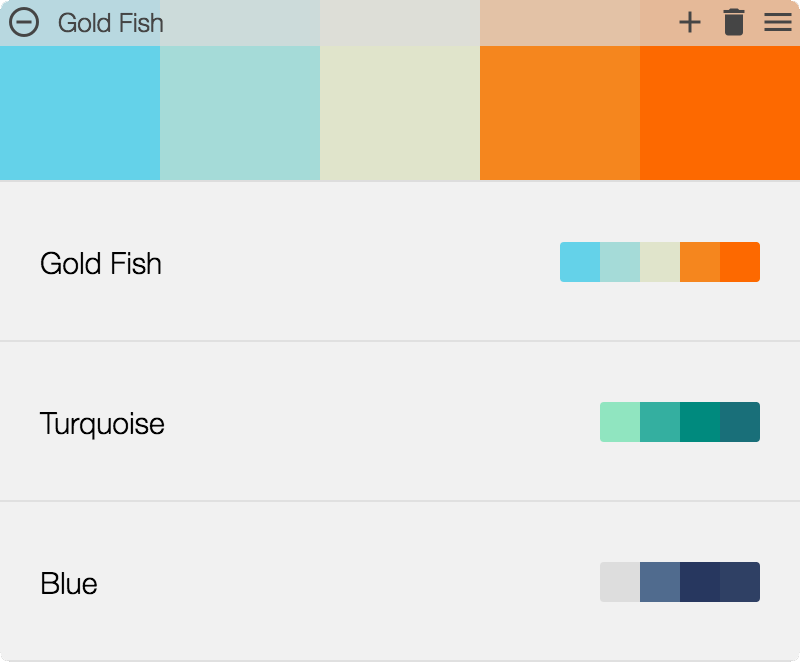
Clickpalette für Windows und macOS. (Screenshot: t3n)
Clickpalette von James Newman ist ein Farbpaletten-Verwalter für die Betriebssysteme Windows und macOS. Das Progrämmchen wird installiert und kann direkt von der Projekt-Website heruntergeladen werden. Wer lieber den Mac App-Store verwenden möchte, findet die App auch dort. Eine korrespondierende Web-App steht nicht zur Verfügung.
Clickpalette funktioniert überaus einfach. Einmal gestartet, können per Pipette Farben aus den ansonsten geöffneten Applikationen entnommen werden. Alternativ ist die Eingabe der gewünschten Hex-Werte möglich. Der Vorgang wird solange wiederholt, bis die gewünschte Palette erstellt ist. Diese lässt sich beliebig benennen. Weitere Paletten können angelegt werden.
Clickpalette hilft allerdings nicht dabei, die richtigen Farben für den richtigen Kontext zu finden. Dafür ist es ein schlanker kleiner Helfer für jeden Designer unter Windows und macOS.
3. Die Material Design Palette und die starken Farben

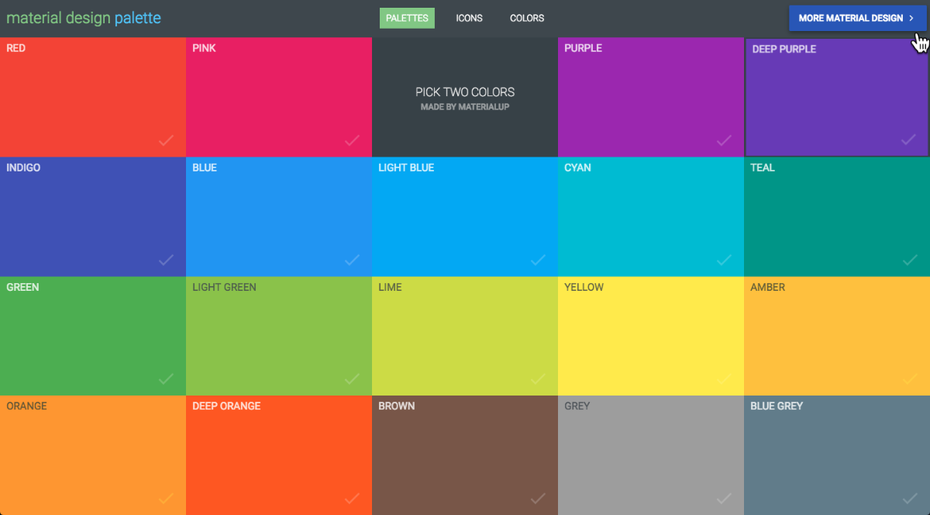
Material Design Palette (Screenshot: t3n)
Wie der Name schon vermuten lässt, konzentriert sich die Material Design Palette voll und ganz auf die Vorgaben des Material Design. Entsprechend werden die gewählten Farben auch stets direkt in einer kleinen App-Vorschau rechts neben der Farbauswahl angezeigt.
Dieser Generator bietet nicht die Möglichkeit, Farben nach freiem Gusto auszuwählen, sondern beschränkt die Möglichkeiten gezielt auf die sehr starken Farben des Material Design. Ausgewählt wird jeweils die primäre Farbe, sowie die Akzentfarbe. Daraus errechnet der Generator alle anderen erforderlichen sonstigen Werte.

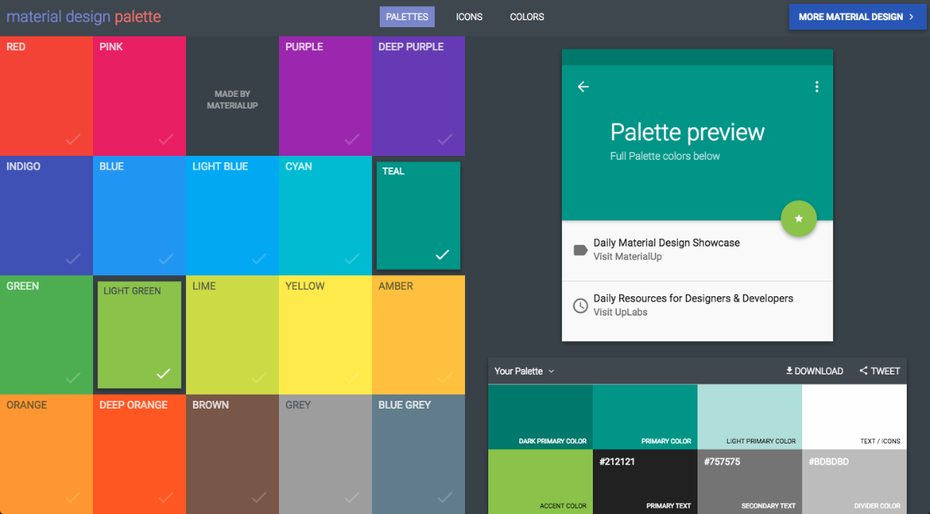
Material Design Palette und Anwendungsvorschau mit Palette (Screenshot: t3n)
Die generierten Paletten können als CSS, Sass, Less, SVG, XML, PNG oder für den Einsatz in Polymer heruntergeladen werden. Der Dienst ist kostenlos.
4. Materialette bietet Palettenzugriff aus der Taskleiste

Materialette ist ein Picker für die Taskleiste. (GIF: Materialette)
Materialette von Mike Schultz ist ein kleiner Helfer für Nutzer von Windows, macOS und Linux. Das Tool wird lokal installiert und bietet nach dem Start aus der Taskleiste heraus direkten Zugriff auf alle Farben aus der Material Design-Palette. Gewählte Werte werden in die Zwischenablage kopiert.
Materialette wird kostenlos unter der liberalen MIT-Lizenz vertrieben und steht auf Github zum Download zur Verfügung.
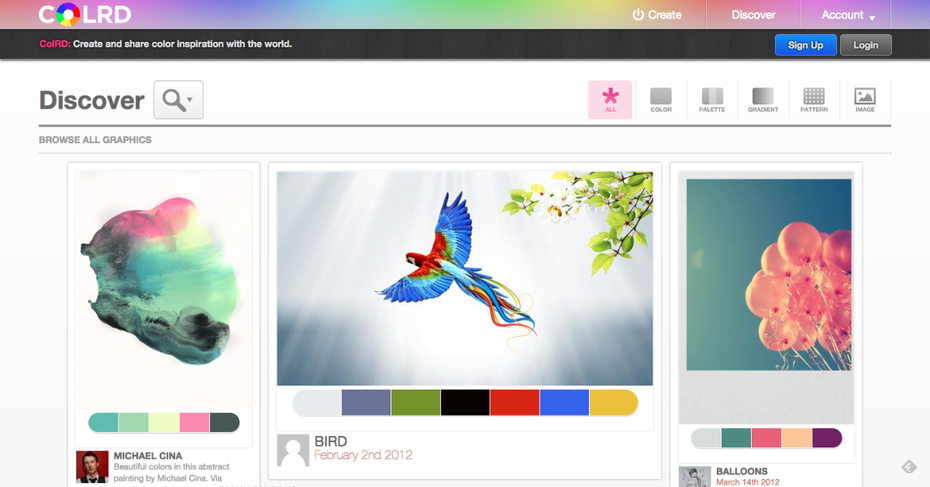
5. Colrd: Inspiration für und von Designern

Colrd: Community-Inspiration (Screenshot: t3n)
Colrd ist einerseits ein Generator für Farbpaletten, andererseits eine Plattform für das Teilen gelungener Werke. Auch wenn die Zahl der Kontributionen in den letzten Jahren deutlich zurückgegangen ist, taugt Colrd immer noch für die ein oder andere Inspiration. Der Palettengenerator an sich hat schon bessere Tage gesehen und wirkt doch arg in die Jahre gekommen.
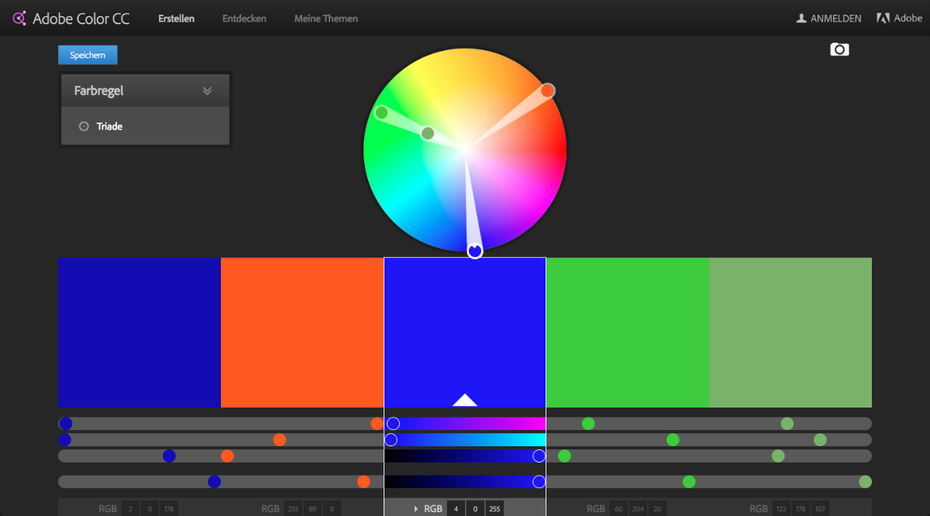
6. Adobe Color CC, der Platzhirsch unter den Palettengeneratoren

Adobe Color CC : Generator mit Farbregeln. (Screenshot: t3n)
Der bekannteste und mächtigste Dienst kommt aus dem Hause Adobe und hört auf den Namen Color CC. Color CC integriert die verschiedenen Farbregeln direkt im Generator. So ist es das Erstellen farbtheoretisch unpassender Paletten generell unmöglich, es sei denn, wir würden die Farbregel „Benutzerdefiniert” wählen.

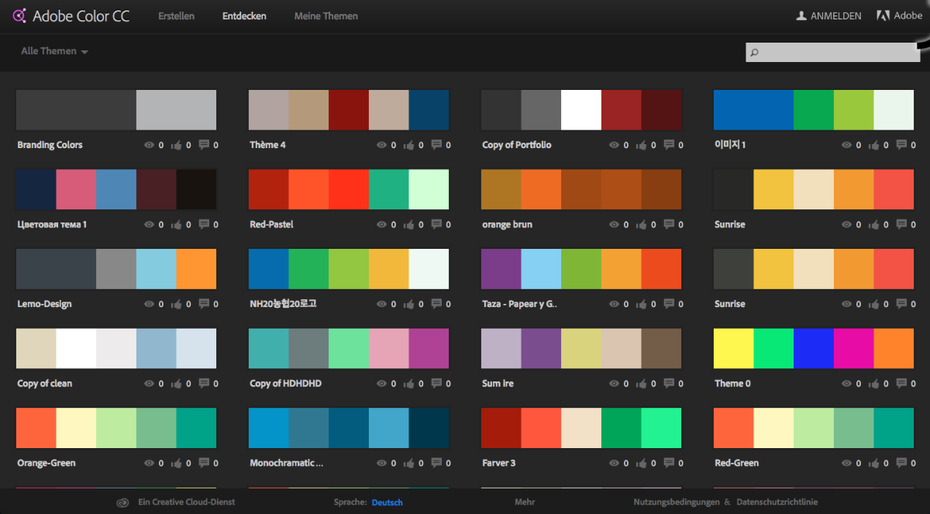
Adobe Color CC: Farbpaletten aus der Community. (Screenshot: t3n)
Zusätzlich zu den bis in die kleinsten Details durchkonfigurierbaren Paletten bietet Color CC Zugriff auf eine Unmenge bereits angelegter und gespeicherter Farbpaletten aus fremder Feder. Color CC lieferte auch die Trainingsdaten für das weiter oben erwähnte Colormind.
Trotz seiner Zugehörigkeit zur Creative Cloud kann der Generator von Color CC kostenlos und ohne Anmeldung genutzt werden. Erst, wenn das Speichern von Paletten gewünscht wird, ist eine Adobe-ID erforderlich. Kostenlos bleibt der Dienst auch dann.
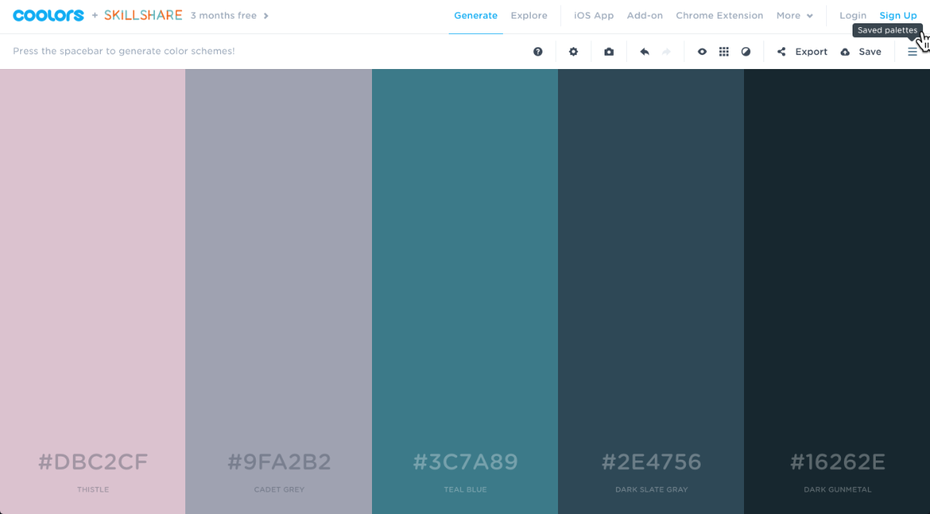
7. Coolors will Adobe Color CC die Führung streitig machen

Coolors: Potentester Adobe-Konkurrent (Screenshot: t3n)
Coolors ist ein weiterer kostenloser Farbpalettengenerator. Das Tool orientiert sich funktional und optisch an Adobe Color CC, bietet aber einige frische Ideen auf, die der Marktführer nicht im Portfolio hat.
Der Umgang mit den Paletten ist sehr einfach. Zufallsgeneriert wird per Druck auf die Leertaste. Innerhalb der einzelnen Farbfelder finden sich dann Icons zum Verschieben, Editieren und Festsetzen des Wertes. Ebenso können weitere Schattierungen derselben Farbe von hier aus aufgerufen werden.
Wie Color CC bietet auch Coolors eine breite Vielfalt fertiger Paletten, eben aus der Coolors-Community. Die App gibt es nicht nur als Web-Service, sondern auch als iOS-App und als Chrome Extension. Verwender von Adobe Photoshop und Illustrator können sich eine Erweiterung für Coolors installieren.
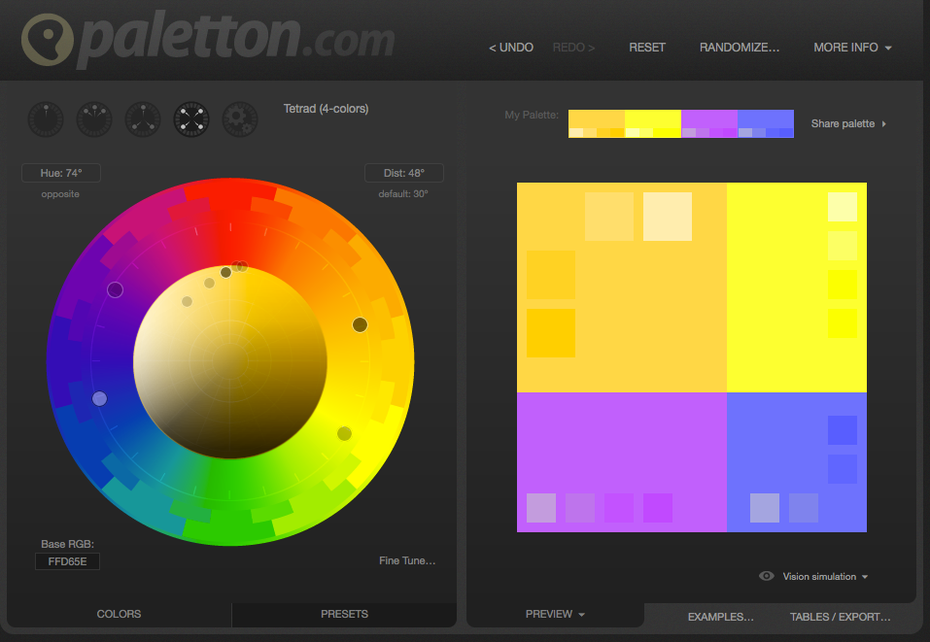
8. Paletton hat Farbregel und Einschränkungsmodelle an Bord

Paletton unterstützt auch bei Einschränkungen. (Screenshot: t3n)
Paletton kann, ebenso wie Color CC, auf Farbregeln zurückgreifen und die Farbwahl so objektivieren. Dabei ist das Ergebnis detailliert konfigurierbar. Was Paletton aber besonders interessant macht, ist die Möglichkeit, verschiedene Seheinschränkungen bezogen auf die gewählte Farbpalette zu simulieren.
Diverse Anomalien, etwa Rot-Grün-Schwäche, kann Paletton darstellen. Ebenso ist es aber möglich, schlichtweg schlechte Lichtverhältnisse zu simulieren oder zu zeigen, wie die Palette bei Graustufenumrechnung funktionieren würde.
Eine Community mit kreativen Palettenvorschlägen gibt es bei Paletton nicht. Der Dienst ist eine reine Web-App und kostenlos nutzbar.
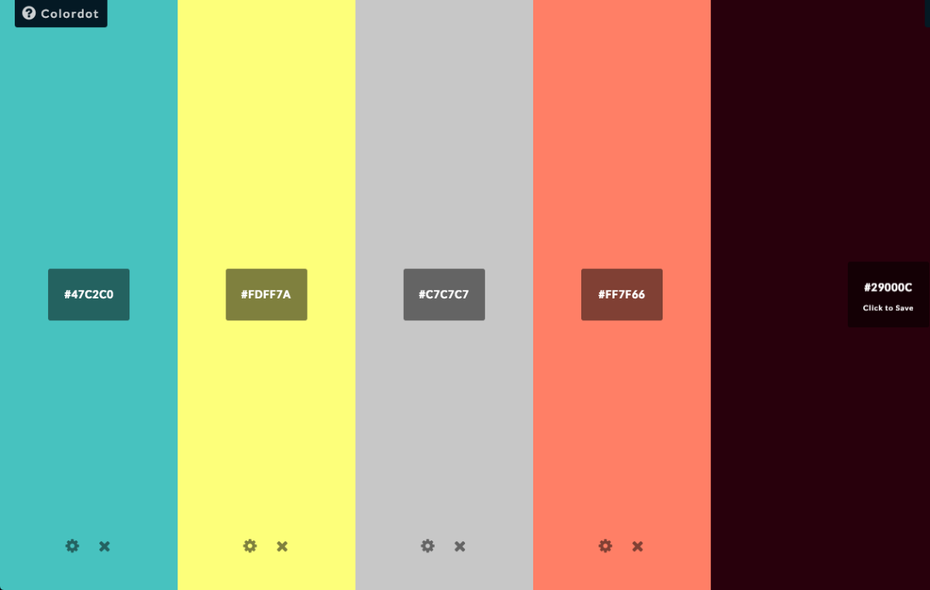
9. Colordot bedient sich spielerisch

Colordot bedient sich spielerisch. (Screenshot: t3n)
Colordot aus dem Hause Hailpixel ist einer der Dienste, deren Bedienung wirklich Spaß macht. Das Generieren einer Farbpalette erfolgt bei Colordot rein mittels Scrollen, Wischen und Klicken. Es verwundert nicht, dass es eine korrespondierende iOS-App gibt.
Mittels Wischens nach links und rechts wird der Farbton gewählt. Wischen nach oben oder unten bestimmt die Helligkeit und Scrollen legt die Sättigung fest. Per Klick wird die zusammengewischte Farb als Farbfeld festgelegt und die nächste Farbe kann gesucht werden.
Colordot zeigt neben den Hex-Werten auch die RGB- und HSL-Werte an. Speichern lassen sich die erstellten Paletten nicht und auch eine Community sucht man vergeblich.
10. Colour Code unterstützt mit Fachwissen

Colour Code: Farbregeln inklusive (Screenshot: t3n)
Colour Code greift das Bedienprinzip des eben vorgestellten Colordot auf und erweitert es um farbthoretische Grundlagen, sowie die Möglichkeit, Paletten zu speichern und herunter zu laden.
Ebenfalls sehr interessant ist die Tatsache, dass Wisch- und Scrollgesten sich stets harmonisch auf die gesamte Palette auswirken, sobald eine gewählt ist. Auf diese Weise experimentiert es sich schnell mit verschiedenen Helligkeits- und Sättigungswerten über alle gewählten Farben.
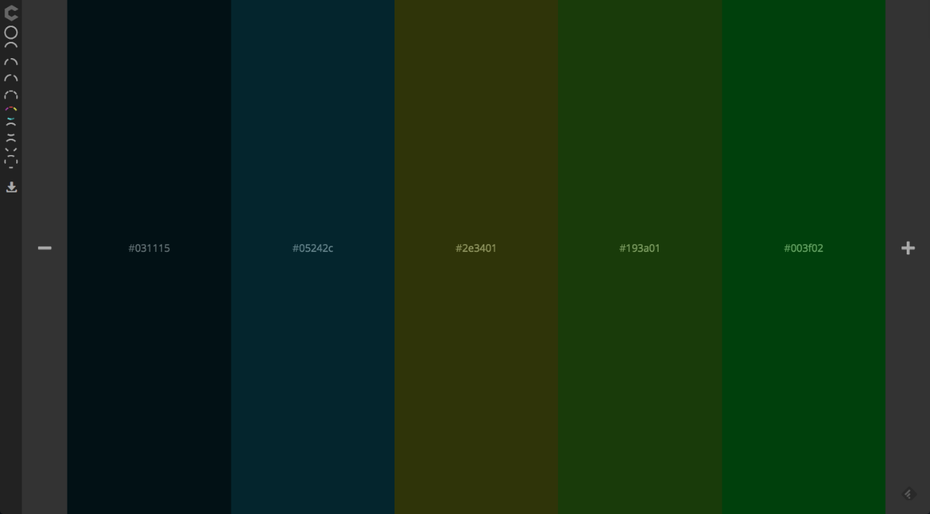
11. Cohesive Colors rettet krumme Paletten

Cohesive Colors glättet deine Farbpaletten. (Screenshot: t3n)
Wenn die Farbpalette nicht so richtig passen will, dann kann die kleine Web-App „Cohesive Colors” helfen. Hier klickst du dir zuerst deine Palette zusammen (oder importierst eine aus Colour Lovers). Dann wählst du eine Farbe als Overlay. Diese Farbe wendet Cohesive Colors nun auf deine gesamte Palette an, was zu einer zusammenhängenden (deutsch für „cohesive”) Farbpalette führt. Kurz vor der Verzweiflung solltest du dich an diesen Link erinnern.
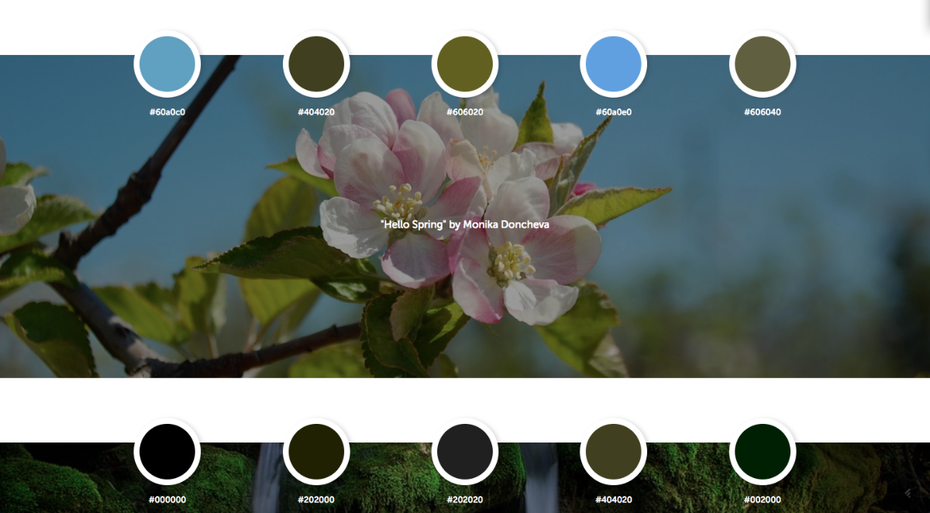
12. Palettr bringt immer eine frische Idee

Palettr bringt frische Ideen. (Screenshot: t3n)
Zu guter Letzt sei noch Palettr erwähnt. Es handelt sich zwar nicht um einen Farbpalettengenerator, den man konventionell bedienen könnte. Dafür bietet Palettr wirklich immer eine frische Idee und damit die so wichtige Inspiration.
Auf der Startseite des Dienstes, der auf den Fotobestand von 500px zurückgreift, gibst du einen Suchbegriff ein. Das kann eine Stimmung, ein Land oder was auch immer dir einfällt sein. Versuch es ruhig einmal mit etwas komplett abseitigem, Palettr wird aufgrund des riesigen Portfolios von 500px immer fündig.
Hast du nun also den Suchbegriff eingegeben, sucht Palettr dir einen Schwung passender Fotos zusammen und zeigt darüber die entsprechende Farbpalette an. Das hilft jeder kreativen Blockade auf die Sprünge.
Nennenswert, aber nicht Teil der Übersicht
Kennen sollten Webentwickler auf jeden Fall noch die Colour Lovers. Hier tauscht sich eine bunte Community über Farben, Paletten, Patterns und mehr aus. Auch Generatoren gibt es. Die sind allerdings eher gewöhnungsbedürftig. Zu Inspirationszwecken aber taugt ein Besuch bei den Colour Lovers allemal.
Ebenfalls nur zu Inspirationszwecken zu empfehlen ist Colorhunt. Der Name deutet eine Nähe zu Producthunt an. Tatsächlich will Colorhunt eine ebenso spürnasige Seite bieten, bloß eben mit dem reinen Farbfokus. Auch hier gibt es einen Generator. Der bedient sich aber extrem sperrig.

