Macaw: Webdesign im Photoshop-Stil generiert automatisch HTML und CSS
Für viele Webdesigner dürfte das Schreiben von Code nicht unbedingt zu den beliebtesten Tätigkeiten gehören. Genau hier setzt Macaw an, denn die App ermöglicht das Gestalten einer Website ganz ohne Code. Das heißt, dass der Nutzer den Code nicht manuell schreiben muss, sondern in einer Art WYSIWYG-Editor die Website zeichnet und per Drag & Drop alle nötigen Assets auf die Seite bringt. Macaw erstellt das entsprechende HTML und CSS dann automatisch. Das Resultat: erstaunlich schlanker Code.

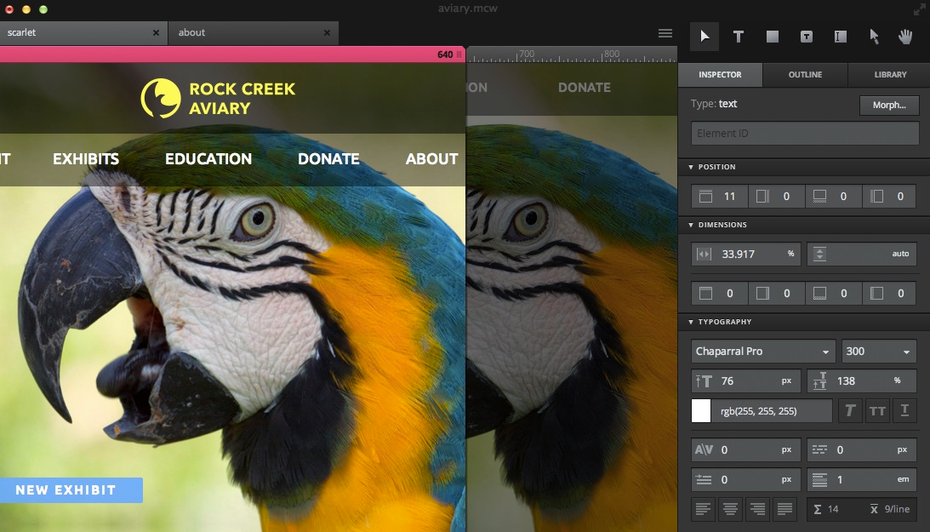
Macaw will Webdesignern die Arbeit erleichtern. Die Idee: Website-Gestaltung im Stil einer Bildbearbeitungssoftware, die den Code für die Website automatisch generiert. (Screenshot: Macaw)
Macaw: HTML und CSS im Photoshop-Stil erstellen
Macaw erinnert auf den ersten Blick stark an eine Bildbearbeitungssoftware – ein Werkzeug also, mit dem jeder Designer vertraut ist. Auf diese Weise fühlt man sich direkt heimisch und findet einen schnellen Einstieg in die Gestaltung einer Website.
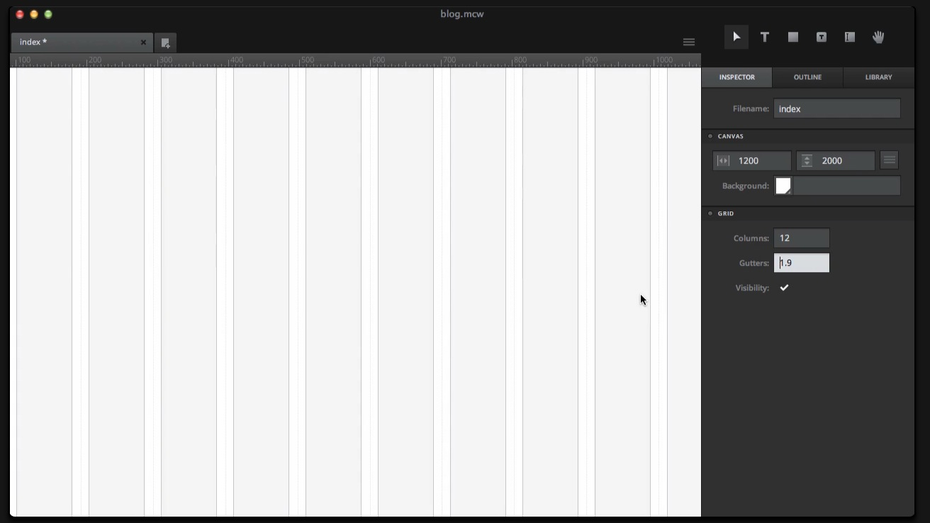
Die Basis eines jeden Macaw-Projekts sind das fluide Canvas und Grid. Ändert man die Größe des Canvas, passen sich alle Elemente und das Grid selbst ebenfalls an. Elemente wie Header und Footer lassen sich einfach mit der Maus auf dem Grid aufziehen und in die gewünschte Größe bringen, während sich Bilder per Drag & Drop auf der Website positionieren lassen. Im Sneak-Preview-Video sieht das Ganze sehr einfach und ziemlich idiotensicher aus.
Macaw bietet Responsive Breakpoints und viele Funktionen
Trotz der einfachen Bedienung bietet Macaw eine ganze Reihe an wirklich praktischen Funktionen. So lassen sich Responsive Breakpoints setzen, um die Website für unterschiedliche Display-Größen zu optimieren. Auch im Bereich Typografie hat die App einiges zu bieten: Eine Sammlung von Fonts gehört dabei ebenso zum Funktionsumfang wie automatische Berechnungen. Macaw zeigt beispielsweise an, wieviele Zeichen ein Text pro Zeile hat. Ist dem Nutzer die Zeichenzahl zu hoch, lässt sie sich schnell auf das Optimum von 70 Zeichen pro Zeile bringen. Auch eine integrierte Lorem-Ipsum-Funktion ist an Bord.
Macaw ermöglicht auch das Erstellen klickbarer Prototypen und dynamischer Interaktion mit Hilfe der Scripting-Palette. Automatische Templates sowie jQuery-Variablen gehören ebenfalls zu den Features der App.
Projektübergreifende Hilfe mit Macaw
Webdesigner, die häufig ähnliche Elemente, Komponenten und Klassen verwenden, finden in Macaw auch dafür eine praktische Hilfe. So lassen sich beispielsweise Stile speichern, die man dann schnell auf andere Elemente des Dokuments anwenden kann. Nach der Anwendung werden alle Instanzen des verwendeten Elements auf Wunsch über den Class Editor aktualisiert. Möchte man komplexere Elemente auch in anderen Projekten verwenden, kann man diese als Komponente in der eigenen Sammlung ablegen und einfach per Drag & Drop in jedes Projekt einfügen. Vorgenommene Änderungen an diesen Komponenten resultieren in automatischen Updates aller Instanzen.

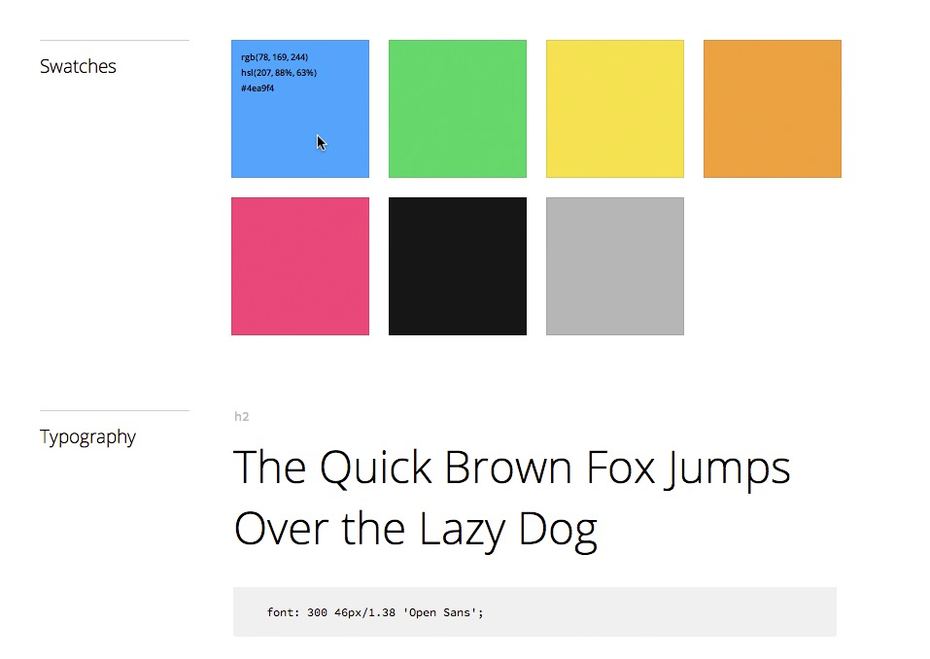
Macaw erstellt nach Abschluss eines Projekts automatisch den entsprechenden Style-Guide. (Screenshot: Macaw)
Besonders praktisch ist auch die Funktion, mit der Macaw automatisch ein Style-Guide eines Projekts generiert. Das enthält dann Informationen zu Typografie, Farben, Grids, Klassen und anderen Komponenten.
Alchemy: Macaw unter der Haube
Durch den Einsatz von globalen Klassen soll der von Macaw generierte Code möglichst sauber gehalten werden. Die Entwickler der App legen offensichtlich ein besonderes Augenmerk auf den von Macaw generierten Code. Die Engine, die dafür verantwortlich ist und für die bereits ein Patent angemeldet wurde, hört auf den Namen Alchemy. Alchemy analysiert das gesamte Dokument unter Berücksichtigung vieler Faktoren und der auf dieser Analyse basierende Code resultiert zumindest im Preview-Video in erstaunlich schlankem HTML und CSS.
Fazit
Macaw ist noch nicht erhältlich und soll vorerst ausschließlich im Apple-App-Store angeboten werden. Wie performant das Webdesign-Tool sein wird, lässt sich derzeit nicht einschätzen. Allerdings wirkt das Preview-Video vielversprechend. Besonders Webdesing-Einsteiger und Coding-Verweigerer sollten Macaw auf dem Radar behalten.
Bildnachweis für die Newsübersicht: © kajakiki – iStockphoto.com



Wo finde ich das Video??
Und wieso geht das erstmal über den App-Store, wenn es eine Web-App ist?
Das Ganze erinnert mich an Webflow
http://www.webflow.com/
Mal sehen, wie die Preise werden…
ottonormal, das Video ist im Artikel eingebunden und den Link zum Video findest Du in den weiterführenden Links
Natürlich ist es für Macher solcher Tools lukrativ.
Meiner Meinung nach sollte aber jeder bei dem bleiben, wozu er da ist. Webdesigner => Design, Webentwickler => Code.
Obsthändler verkauft ja auch kein Steak.
Sicherlich kann durch Macaw Zeit gespart werden und die Pixelgenaue Umsetzung wird einfacher, aber all das führt m.M. nach zu einer geringeren Wertschätzung gegenüber der Arbeit von Webentwicklern.
Ganz davon abgesehen wird dieses Tool wohl immer den gleichen Coding-Stil ausgeben, was je nach Verbreitung dieses bzw. solcher Tools zu einer mehr oder weniger homogenen Code-Landschaft führt (ob das nun gut oder schlecht ist, muss jeder selbst bewerten).
Die Aussage „…als auch Webentwickler eignet.“ halte ich übrigens für Quark. Die, die richtiges Webentwicklung betreiben, halten nichts von „Sich-alles-zusammenklicken“.
Letztendlich muss jeder selbst wissen, was einem solche Tools bringen.
@Jonas:
Ja, die Wertschätzung für Webentwickler sinkt da sicherlich. Aber ich frage mich immer, wie solche Tools mit modernen CMS in Einklang zu bringen sind. Ich habe schon für Joomla, Concrete5 und auch Drupal Designs umgesetzt, die Templates lassen sich aber glaube ich nicht einfach mit so einem Tool erstellen.
Von Shopsystemen und anderen komplexen Anwendungen mal ganz abgesehen.
Ich glaube nicht, dass wir Webentwickler aufgrund so eines Tools Angst haben müssen, dass die Designer uns bald nicht mehr brauchen.
Das Video und die Infos auf der Webseite sind sehr viel versprechend.
Es sieht so aus, als könnte man es auch als PS-Ersatz nehmen, selbst wenn man sich nicht um den Code schert, den es ausspuckt.
Wenn es aber wirklich solchen Code ausspuckt wie es im Video und auf der Seite behauptet wird, so wäre es vermutlich dumm, wenn man diesen nicht wenigstens als Grundlage nehmen würde.
Ich bin sehr gespannt.
Das erinnert mich irgendwie an die dunklen Zeiten mit Frontpage.
Zudem Code ich schon ganz gerne selber. Da hab ich noch alles unter Kontrolle und bin Flexibel.
@Johann Du redest so, wie ich auch dachte, bevor ich die Preview gesehen habe. Du hast sie mit Sicherheit nicht angeschaut. Mach das mal!
Macaw scheint cool zu sein, aber man kann leider es nicht probieren. Ich denke, es ist aber nicht kluger als viele Webdesigner
Also ich finde es sehr spannend, zu sehen wie sich solche Tools entwickeln und bin auch der Meinung das sich „Webentwickler“ damit gerne anfreunden können. Jeder der behauptet, das solche Tools nicht professionell genug sein, der hat einfach nur Angst um seinen Arbeitsplatz & die Zukunft. Gerade in dieser Branche ist es sehr wichtig sich immer weiter zu Bilden, daher finde ich sollte man auf offen für solche Tools.
Ach Leute,
das ist doch nix Neues: http://www.magix.com/de/web-designer/detail/ gibt’s schon seit Jahren und „baut“ Websites ohne HTML-, CSS- oder PHP-Kenntnisse.
Der erzeugte Code ist valide und die Grafiken lassen sich für die (spätere) eigentliche Templateerstellung exportieren.
Zum Erzeugen eines Entwurfs perfekt, weil’s halt auch funktioniert und nicht nur zum anschauen ist, wie bei Photoshop.
Klar, wird daraus kein CMS-Template, aber es hilft bei der Entwicklung. Für kleine Aufträge auch so keine schlechte Wahl.…