So wird eure mobile Website rasend schnell

So wird eure mobile Website rasend schnell. (Grafik: Shutterstock/Photoraidz)
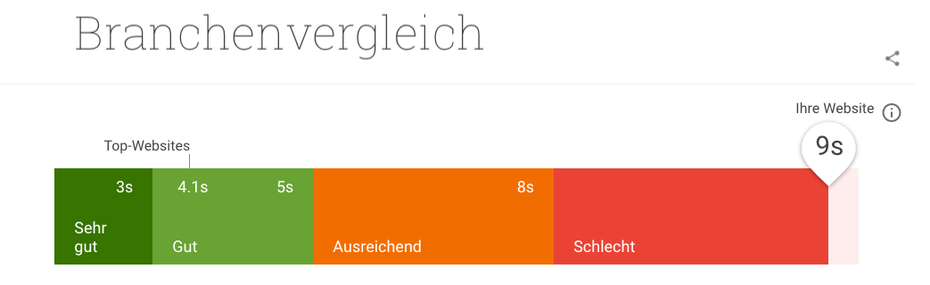
In Zeiten des Mobile-First-Index, in denen immer mehr Nutzer mit ihrem Smartphone ins Web gehen, wird die mobile Optimierung eurer Website immer wichtiger. Eine große Rolle spielt auch die Ladezeit, denn je länger eure Seite lädt, desto schneller sind die Besucher auch wieder weg. Lädt eure mobile Website beispielsweise länger als acht Sekunden, geht Google von einem Nutzerverlust von ungefähr 30 Prozent aus. Um gut gerüstet zu sein, sollte eure Ladezeit maximal fünf Sekunden betragen. Testen könnt ihr die Performance eurer Website direkt bei Google. Dabei wird auch die Ladegeschwindigkeit im meist deutlich langsameren mobilen Datennetz analysiert.

Die Performance ist für eure mobile Website immens wichtig. Länger als fünf Sekunden sollte sie nicht laden. (Screenshot: t3n.de/Google)
Bilder optimieren
Die Optimierung der Bilder sollte jeder Website-Betreiber auf dem Schirm haben. Fotos sind wohl mit die größten Elemente auf Internetseiten und verursachen dementsprechend lange Wartezeiten. Nicht optimierte Bilder, die beispielsweise einfach direkt von der Kamera hochgeladen werden, sind gerne mehrere Megabyte groß.
Passend dazu: Bilder-SEO: Das ist neben der Dateigröße für die Suchmaschine wichtig
Das liegt mitunter an der hohen Auflösung, die fürs Web in den allermeisten Fällen jedoch überflüssig ist. Aber nicht nur die Auflösung beeinflusst die Dateigröße. Auch viele weitere Faktoren spielen dabei eine Rolle. Mit entsprechenden kostenlosen Tools kann die Dateigröße ohne signifikanten Qualitätsverlust stark reduziert werden.

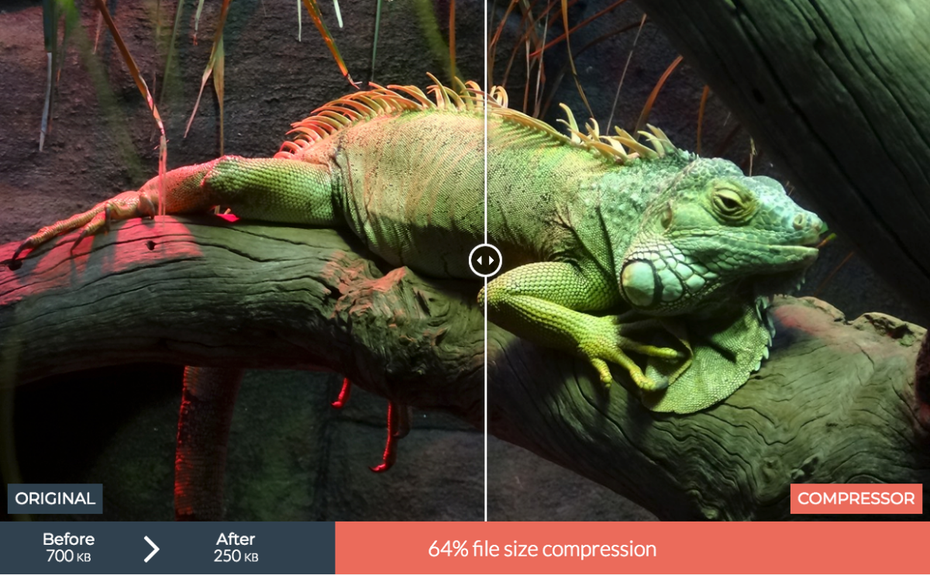
Ohne sichtbaren Qualitätsverlust verspricht Compressor.io die Dateigröße deiner Bilder um bis zu 90 Prozent zu reduzieren. (Screenshot: t3n.de)
Bilder erst laden, wenn sie benötigt werden
Lazy Loading nennt sich die Lösung und wird von vielen populären Blogs eingesetzt. Medium ist ein gutes Beispiel für eine derartige Verwendung. Veröffentlicht ihr beispielsweise einen langen Artikel mit mehreren Bildern, werden die weiter unten platzierten Fotos nicht von Beginn an geladen. Erst wenn der Leser durch den Text scrollt und die Bilder erscheinen sollen, werden sie nachgeladen. Das kann die Ladezeit extrem verkürzen und ist eine intelligente Möglichkeit die Performance zu optimieren. Ein mögliches WordPress-Plugin für diese Funktion ist WP-Rocket.
Javascript richtig einsetzen
Javascript ist für die meisten Internetseiten unabdingbar geworden. Fast 95 Prozent aller Seiten im Web nutzen die Skriptsprache. Dennoch kann sie bei falschem Einsatz längere Ladezeiten verursachen. Mit ein paar einfachen Tricks könnt ihr das jedoch verhindern. Abgesehen davon, dass der Code selbst natürlich hinsichtlich der Performance optimiert sein sollte, gibt es auch weitere Stellschrauben, an denen ihr drehen könnt:
- Nutzt ihr den gleichen Javascript-Code auf mehreren Seiten, solltet ihr den Code in einer externen Skriptdatei auslagern. Der Browser cached die Skripts beim mehrfachen Aufrufen, was die Ladezeiten verkürzt. Falls ihr jedoch Skripts nur auf einer beziehungsweise sehr wenigen, sonst voneinander unabhängigen Seiten benötigt, kann eine externe Skriptdatei hingegen schlecht sein, da das Laden dieser Datei Zeit benötigt und ihr sonst keinen wirklichen Performance-Vorteil habt.
- Auch das Zusammenfassen von mehreren Skripten in einer gemeinsamen Datei kann die Ladezeiten verkürzen, da nicht mehrere externe Files via HTTP-Request geladen werden müssen. Aber auch eine einzige Javascript-Datei kann sich negativ auf die Ladezeiten auswirken. Ein guter Mittelweg ist hier wohl die ideale Lösung.
- Während Javascript lädt, kann der Browser keine anderen Elemente laden. Platziert deswegen Javascript, wenn möglich, immer an das Ende eurer HTML-Seite, sodass der Browser die HTML-Inhalte vorab laden kann.
- Bevor der Javascript-Code jedoch geladen und interpretiert wurde, können eure Besucher weder scrollen noch auf Links klicken. Dies kann verhindert werden, wenn ihr (falls möglich) eure Skripte asynchron laden lasst.
Wartezeiten beim Tippen entfernen
Eine mobile Technologie im Browser ist die Doppeltippgeste zum Zoomen. Doch das verursacht eine Wartezeit von 300 bis 350 Millisekunden, in denen der Browser abwartet, ob ihr einen einfachen oder doppelten Tipp ausführen wollt. Die Geste ist für eine mobil optimierte Website jedoch weitgehend überflüssig, da alles gut erkennbar sein sollte. Sie kann mit folgendem Code-Snippet im Header eurer HTML-Seiten deaktiviert werden.
<meta name="viewport" content="width=device-width">Die Zoom-Geste mit zwei Fingern bleibt davon übrigens unberührt. Mehr Details zu dem Thema findet ihr auch im Entwickler-Blog von Google. Jake Archibald, der Autor des Artikels, sieht durch das Entfernen der Wartezeit einen hohen Performance-Gewinn. Es mache einen starken Unterschied, wenn ein Klick auf einem Button sofort ausgeführt oder ob eine Zeit gewartet wird – auch wenn es sich um den Bruchteil einer Sekunde handelt.
Plugins sind … nicht immer super
Gerade wenn ihr für eure Website ein Content-Management-System wie WordPress benutzt, ist die Versuchung groß, viele Plugins mit tollen Funktionen zu installieren. Doch so toll sind die Features nicht mehr, wenn Plugins dauernd im Hintergrund arbeiten und die Ladezeit verlangsamen. Je mehr Erweiterungen ihr verwendet, desto schlimmer kann das werden. Also entfernt alle überflüssigen Plugins und überlegt, welche wirklich unabdingbar sind und eine schlechtere Performance tatsächlich rechtfertigen. Die übergebliebenen Plugins solltet ihr außerdem immer auf dem aktuellsten Stand halten.
Google AMP für eure mobile Website

Für besonders schnelle Ladezeiten empfiehlt sich Googles Projekt AMP. (Screenshot: t3n.de/Google)
Accelerated Mobile Pages (kurz: AMP) ist ein von Google ins Leben gerufene Open-Source-Projekt. Mit AMP verwendet ihr ein bestimmtes Format für HTML und Javascript, mit dem ihr die mobile Ladezeit extrem verkürzen könnt. Grund dafür ist auch, das Google AMP-Seiten auf den eigenen Servern im Cache zwischenspeichert und von dort aus an den Besucher sendet.
Mehr dazu: So wichtig sind Ladezeiten und AMP für das Suchmaschinen-Ranking
Benutzt Caching
Von Besuchern häufig besuchte Seiten können mit Caching deutlich schneller geladen werden. So wird die Website im Browser des Nutzers für einen gewissen Zeitraum im Zwischenspeicher abgelegt und von dort zum Teil geladen, sobald die Seite erneut geöffnet wird. Ein Performance-Vorteil, der sich für mobile sowie auch Desktop-Geräte positiv auswirkt.
Insgesamt spielen natürlich weit mehr Faktoren eine Rolle. Darunter natürlich auch euer Hosting-Anbieter. Die größten Erfolge dürften wohl mit der Optimierung der Bilder und dem Einsatz der Lazy-Loading-Technologie erzielt werden. Aber auch der Einsatz von AMP für die Google-Suchmaschine ist eine sehr sinnvolle Möglichkeit die Performance zu verbessern.
Passend dazu: Ist responsives Design besser für SEO?


Schöner Artikel.
Man muss allerdings auch mal sagen das „schnelle“ Webseiten jetzt nicht besser ranken. Laut Google wirkt sich das bisher nur auf richtig langsame Seiten aus, die im Google Speed Check unter 40 oder 30 kommen.
Wer WordPress benutzt und etwas darauf achtet was er da installiert, wird sich nie in diesen Regionen befinden. Selbst unoptimiert hat WP Werte um 70-80.
Ich sehe da also nicht wirklich große Probleme ;-)
LG
Ronny
Hallo Ronny,
da gebe ich dir zwar erstmal recht, jedoch haben langsame Websites eine große Auswirkung auf die Nutzer. Viele brechen bei zu langen Wartezeiten ab, was die Absprungrate stark erhöht. Dadurch gehen vor allem potenzielle Nutzer verloren, die bereits auf eure Website wollten.
Es sollte also durchaus viel Wert auf die Performance gelegt werden.
Viele Grüße
Andreas
Diese Seite ist selbst ein Beispiel für schlechte Ladezeiten. Die Hauptursache ist die viele Werbung, die mit angezeigt wird. Der eigentliche Content macht nur einen Bruchteil der Daten, selbst mit aktivem AD Blocker.
Naja weniger die Werbung als solche, sondern die verschiedenen Serveranfragen von den Adservern. Wer die Werbung auf dem eigenen Server speichert, kann da sicher an Performance gewinnen. ;)