Sketch versus Photoshop: Welches Designer-Tool passt zu deinem Business?

Die Auswahl der richtigen Software im Arbeitsalltag ist und bleibt ein stetiger Prozess. Es gibt für alle Belange dutzende Anbieter und sie alle entwickeln sich fortwährend weiter. Deshalb gehört es dazu, den Blick immer wieder neu zu schärfen. Für Designer aller Couleur heißt das beispielsweise regelmäßig: Gibt es eine Alternative zu Photoshop? Zwar ist das Bildbearbeitungsprogramm fast schon konkurrenzlos in Sachen Funktionsumfang – dafür jedoch auch entsprechend teurer. Aber mal ganz ehrlich: Wer nutzt schon sämtliche Features?
Sketch versus Photoshop: Ein Vergleich wichtiger Parameter
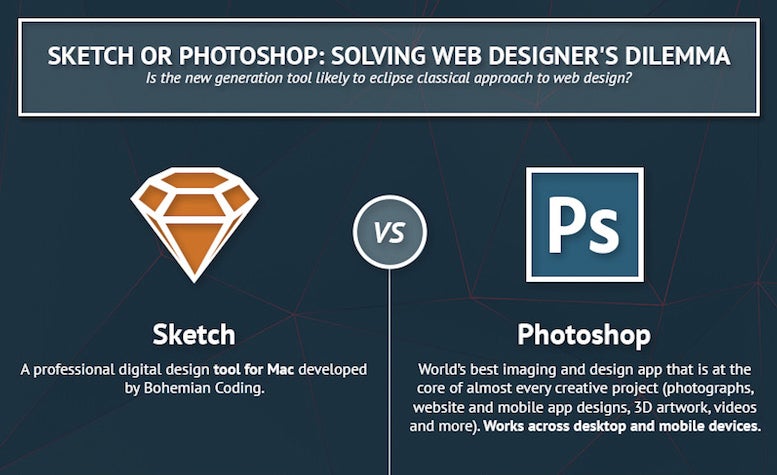
Die Bloggerin Helga Moreno hat dazu eine handliche Infografik entwickelt, die sich mit einem vergleichsweise neuen Konkurrenten für Photoshop auseinandersetzt: Sketch. Der Vergleich zielt vor allem auf die Benutzerfreundlichkeit für Web-Designer und -Entwickler ab. Natürlich steht auch der Funktionsumfang im Vordergrund und wie gut er sich mit Kriterien der Web-Worker vereinbaren lässt. Außerdem werden der Preis, die Speichergröße und die Kompatibilität der Programme mit verschiedenen Betriebssystemen miteinander verglichen.
Im Endeffekt lässt sich natürlich nur schwer eine allgemein gültige Empfehlung aussprechen. Denn ob Sketch oder Photoshop besser passt, hängt sehr von dem eigenen Business ab. Die Infografik, die ihr per Klick auf den Ausschnitt komplett öffnen könnt, gibt aber einen guten Überblick über wichtige Parameter. Welches Tool nutzt ihr? Und warum habt ihr euch dafür entschieden?

Sketch vs. Photoshop: Ein Vergleich der Designer-Tools. (Infografik: Helga Morena)
Übrigens, auch dieser Beitrag dürfte dich interessieren: Die besten Photoshop-Alternativen für Windows, Mac und Linux

Werden hier nicht die sprichwörtlichen Äpfel mit Birnen verglichen? Ein vektorbasiertes Sketch mit einem pixelbasierten Photoshop, der erst im Laufe der Zeit um Vektorgrafik-Tools ergänzt wurde. Interessant wäre ein Vergleich mit Adobe Illustrator, Affinity Designer oder Adobe Experience Design (Beta). CYMK-Unterstützung für das Webdesign ist jetzt auch nicht ein Killerfeature, ein sauberer RGB-Workflow mit Berücksichtung von Farbprofilen schon eher.
Dennoch eine interessante Checkliste für die eigenen Tools und Workflows.
Willkommen bei t3n 2017…
Das sind 2 grundverschiedene Programme, die sich nicht vergleichen lassen. Die journalistische Qualität nimmt hier leider stetig ab ….
Dito .. wie kann man nur. Das habe ich mich schon bei der Überschrift gefragt. Und das Fazit in der Infografik ist noch witziger, denn der Text ist okay so, aber die Punkterverteilung startete zu Gunsten des Zweckes von Sketch. Hätte man Sketch mit dem Messlatte von Photoshop gemessen, dann wäre das Ergebnis genau anders ausgefallen. Blödsinn.
Der Artikel ist sowas von daneben. Die Infografik wurde natprlich nciht selbst erstellt und man hat hier einfach den Content anderer genutzt. Aber mal ehrlich: Wie kann man denn die beiden Programme miteinander vergleichen. Das ist doch nichts anderes als Werbung für Sketch. Mehr nicht.
Ja , hier bestätigt sich leider ein Trend. t3n hat sich in den letzten Monaten (oder Jahren) immer mehr zur Werbeplsttform entwickelt. Neutral ist anders. Und wenn es dann noch fachlich daneben liegt wird es echt kritisch. Schade, schade, schade …