Tailwind Studio: Visuelles Prototyping für das Tailwind-CSS-Framework

Der niederländische Softwareentwickler und Tailwind-Enthusiast Stephen Meijer bringt mit dem Tailwind Studio ein visuelles Prototyping-Tool auf den Markt. Damit lassen sich Prototypen auf der Basis des schnell an Popularität gewinnenden Tailwind-CSS-Frameworks sehr einfach erstellen. Die Web-App arbeitet per Drag-and-drop.
Tailwind CSS: Utility-First-Framework
Wer sich erstmalig mit dem Tailwind CSS beschäftigt, wird eventuell über die Begrifflichkeiten des Inline-CSS stolpern. Mit vielen Abkürzungen und deren Verkettung wird ein Design angelegt, das flexibler als jene ist, die mit den großen Alternativen wie Bootstrap oder Bulma zu machen sind. Mit Tailwind legt man sich nicht direkt auf eine Grundoptik fest, sondern bleibt völlig frei in der Gestaltung.
Das liegt vor allem daran, dass sich Tailwind auf die Utility-Ebene begibt und damit gleichermaßen eine CSS-Umsetzung eines Atomic Design ist, bei dem jeweils die kleinsten Elemente eines Systems gestaltet und dann zu größeren Systemen zusammengefügt werden. Der Ansatz ist flexibel, aber nicht im Handumdrehen zu erlernen.
Besonders die umständlich wirkende Syntax sorgt für eine deutliche Lernkurve. Mit dem Tailwind Studio können sich Designer und Entwickler den Einstieg in das Tailwind CSS jetzt deutlich erleichtern. Das funktioniert nämlich ähnlich wie die bekannten Homepage-Baukästen, allerdings mit Prototyping-Fokus.
Tailwind Studio erleichtert Einstieg

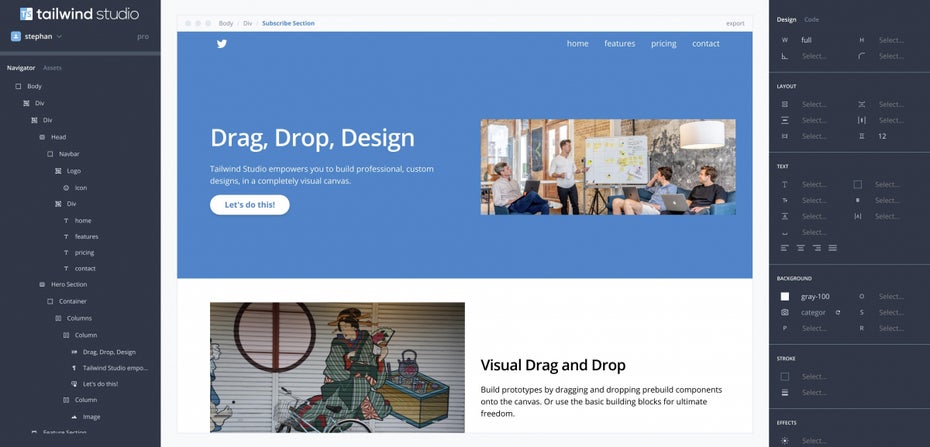
Tailwind Studio im Einsatz. (Screenshot: S. Meijer)
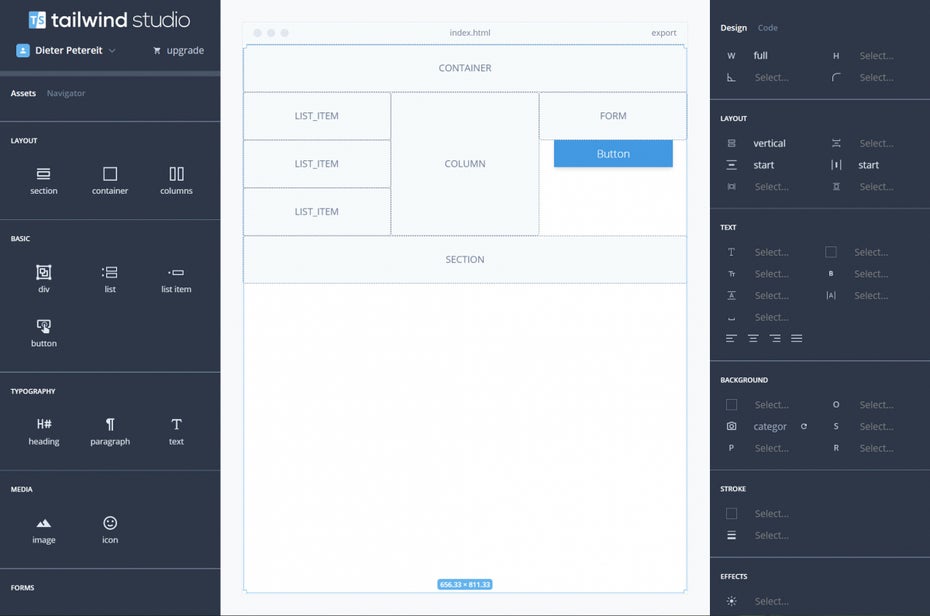
Das Studio zeigt sich dreigeteilt: Links findet ihr die verfügbaren Assets, die ihr hierarchisch in den mittleren, den eigentlichen Design-Bereich zieht. Klickt ihr eines der platzierten Assets an, erhaltet ihr im rechten Bildschirmbereich kontextsensitive Eigenschaftsbereiche. Hier stellt ihr die Eigenschaften des gewählten Elements gezielt ein. Das erstellte Modell kann jederzeit exportiert werden und wird dann als HTML-Datei mit den entsprechenden Tailwind-Klassen zur Verfügung gestellt.
Nach einem schnellen Blick auf das Tool sehen wir die Nützlichkeit vor allem in der Vermittlung eines schnellen Einstiegs in das Tailwind CSS. Es ist schlicht einfacher, die Logik anhand einer gegebenen Struktur zu verstehen. Der Anspruch des Tailwind Studio geht allerdings darüber hinaus. Es will sich als Prototyping-Tool etablieren.

Schnell eine Struktur zusammenschieben. (Screenshot: t3n)
Kostenlose Version erhältlich
Entsprechend hat der Entwickler es mit einem Geschäftsmodell hinterlegt. In der kostenlosen Variante können die erstellten Projekte aus einer einzelnen HTML-Seite bestehen, die per Export gesichert werden muss. Zudem unterstützt die freie Version nicht alle Element-Typen.
Für die kostenpflichtige Version stellt sich Meijer einen monatlichen Betrag von 24,95 US-Dollar vor. Dafür könnt ihr dann mehrseitige Layouts erstellen und auf der Plattform speichern. Zudem unterstützt die kostenpflichtige Version weitere Element-Typen.
Passend dazu:
- Tailwind – die CSS-Zukunft heißt Utility-First
- Tailwind CSS: Wie das Beiprodukt eines Seitenprojekts zu einem Multimillionengeschäft wurde

