Diese 12 Font-Tools sind praktische Helfer für Webdesigner

(Foto: Bavaria Ipsum)
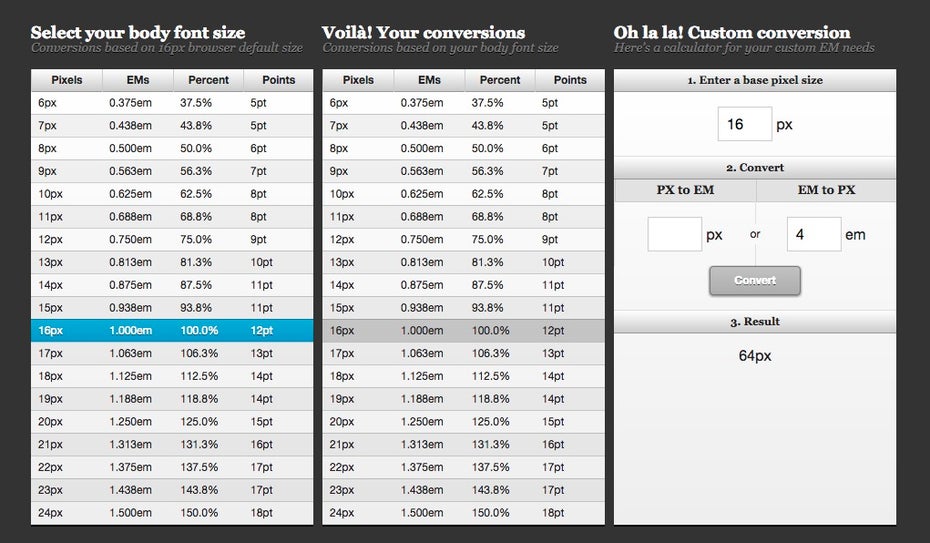
1. px to em

Auf PXtoEM könnt ihr px in em oder em in px umwandeln. Zusätzlich habt ihr die Möglichkeit dabei die Schriftgröße zu variieren. Da fast alle Browser 16 px als Standardeinstellung für die Schriftgröße vorgegeben haben und die Nutzer in der Regel nichts daran ändern, kann man sich anschauen, wie die Font bei einem Großteil der Nutzer aussieht.
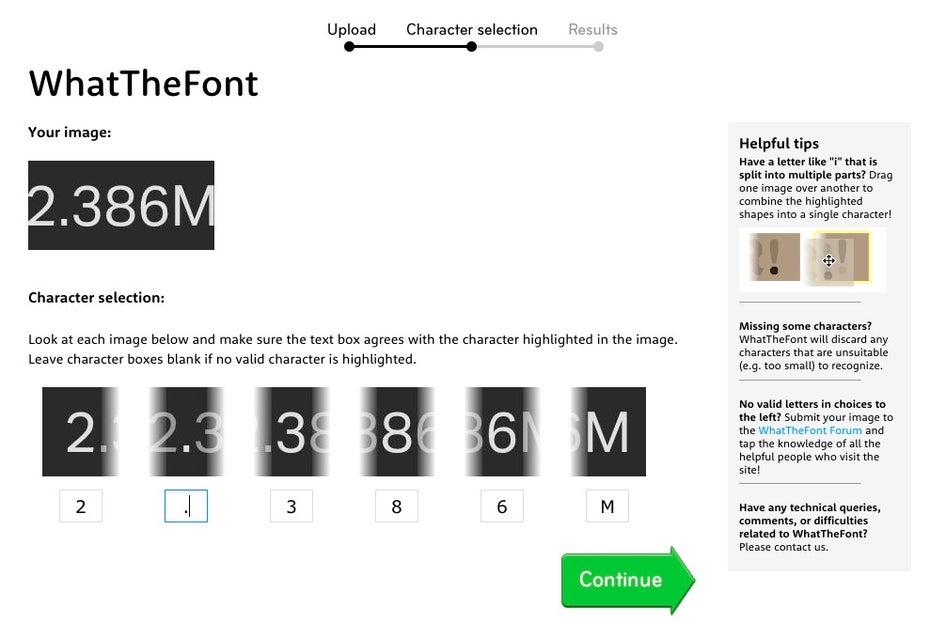
2. What the font

Auf Myfont.com kannst du ein Foto von einer Schrift hochladen, von der du den Namen wissen möchtest. WhatTheFont gleicht sie dann mit einer Datenbank von gespeicherten Schriften ab und liefert dir mit Glück das Ergebnis. Kommt es zu keinem Ergebnis, kannst du das Forum nutzen, und dort dein Bild hochladen, sodass die Community dir helfen kann.
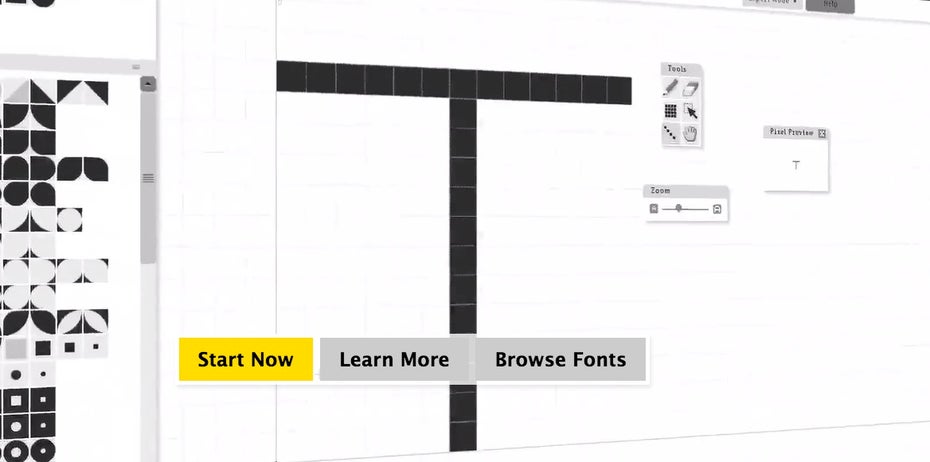
3. Font Struct

Mit dem kostenlosen Editor Font Struct kannst du dir deine eigene Schrift bauen. Anschließend kannst du sie entweder nur für dich nutzen, oder du stellst sie der Community frei.
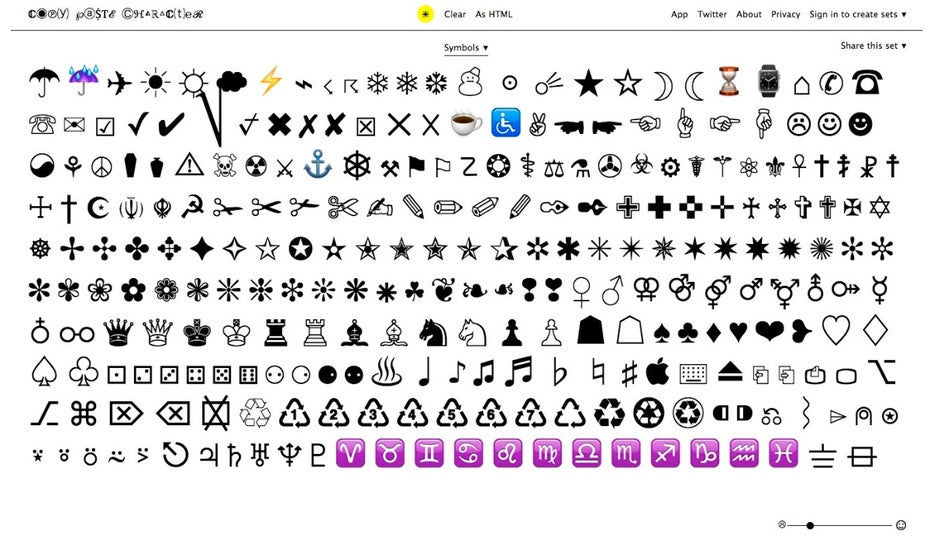
4. Copy-Paste-Character

Auf copypastecharacter.com kannst du dir den HTML-Code für sämtliche Sonderzeichen anzeigen lassen und per Copy-Paste unkompliziert in dein Backend verfrachten.
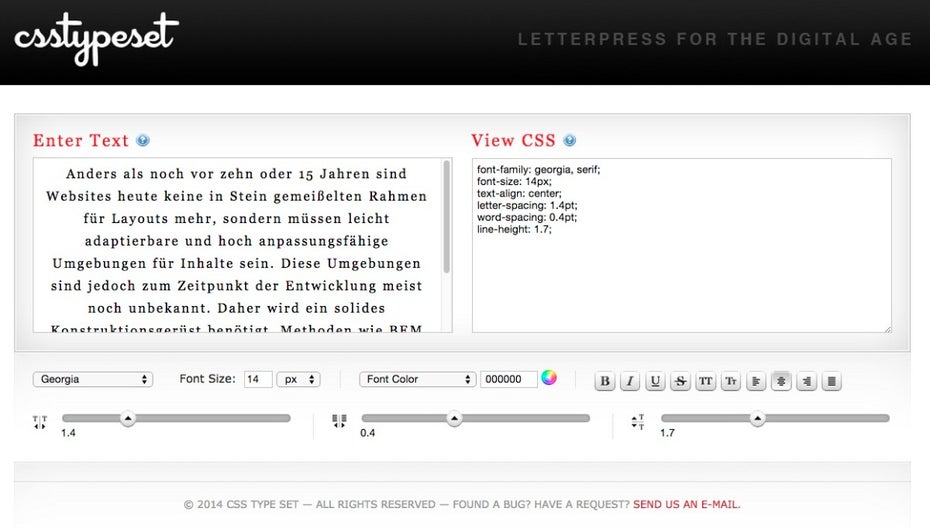
5. CSS Type Set

Mit dem CSS-Type-Set generierst du einfach den CSS-Code für deine Font. Mit Schiebereglern bestimmst du Zeilenabstand, Laufweite, Farbe, Größe et cetera.
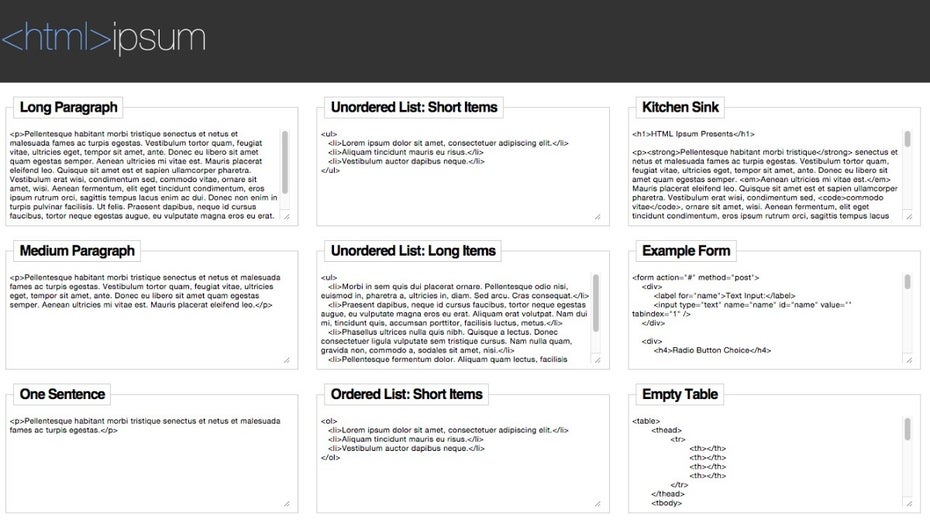
6. HTML ipsum

Auf HTML-ipsum.com findest du fertig generierten Blindtext „für alle Lebenslagen“: Zum Beispiel eine Liste, eine Tabelle, Absätze oder ein Formular.
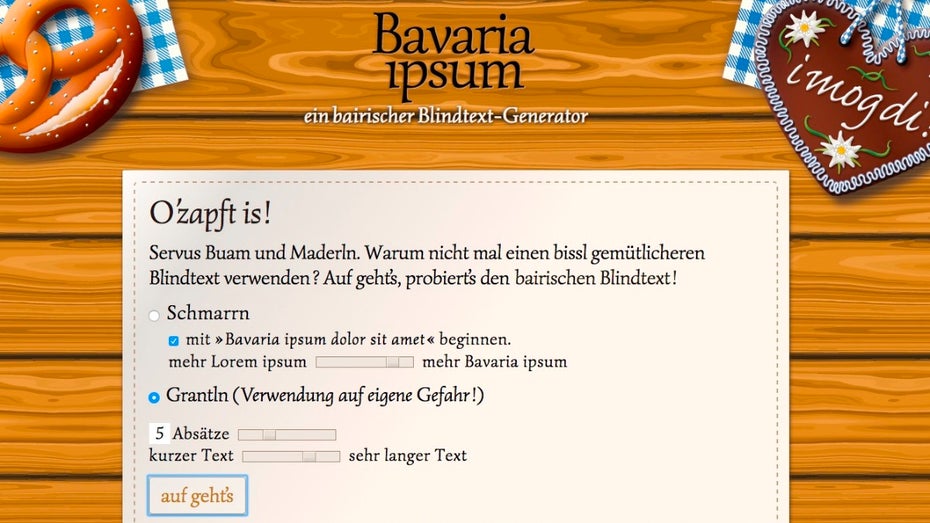
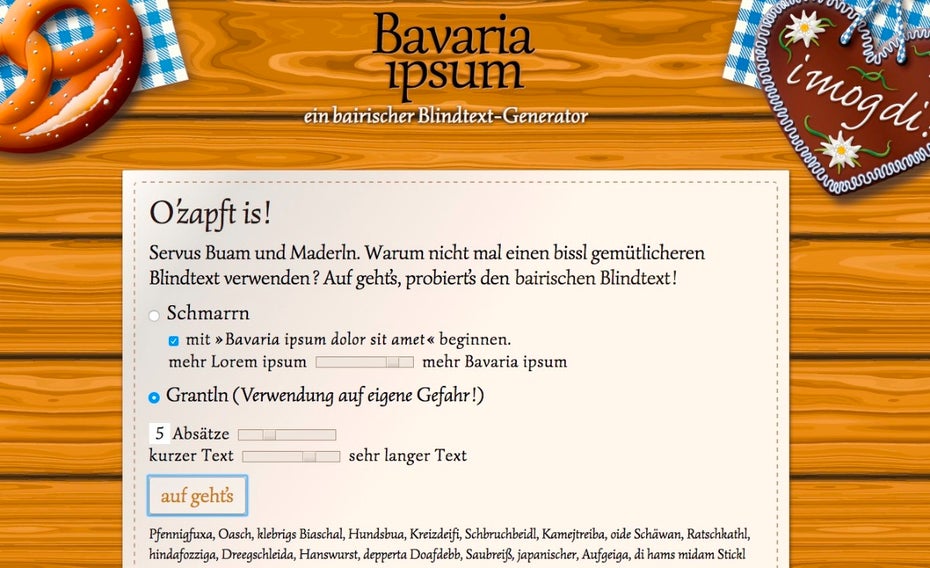
7. Bavaria Ipsum

Die zünftige Alternative zu Lorem ispum ist Bavaria ipsum. Auf bavaria-ipsum.de kannst du den Blindtext per Schieberegler mehr oder weniger bavarisieren. Mutige können den Granteln-Haken setzen. Aber: Auf eigene Gefahr!
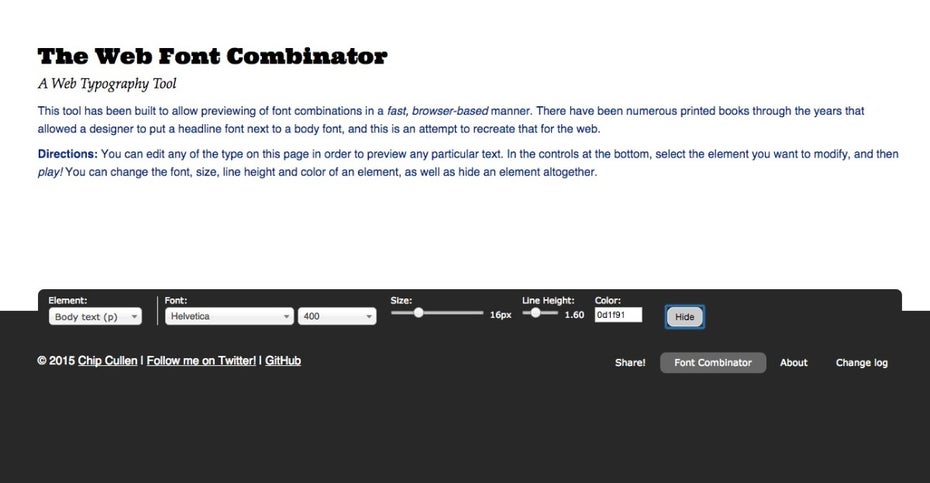
8. Web Font Combinator

The Web Fonts Combinator ist ein kostenlos nutzbarer Onlinedienst. Er bietet Zugriff auf alle Schriftarten der Google Web Fonts und einige omnipräsente Systemschriftarten. Der Sinn des Dienstes ist es, auf drei verschiedenen Ebenen drei verschiedene Schriften miteinander kombinieren zu können.
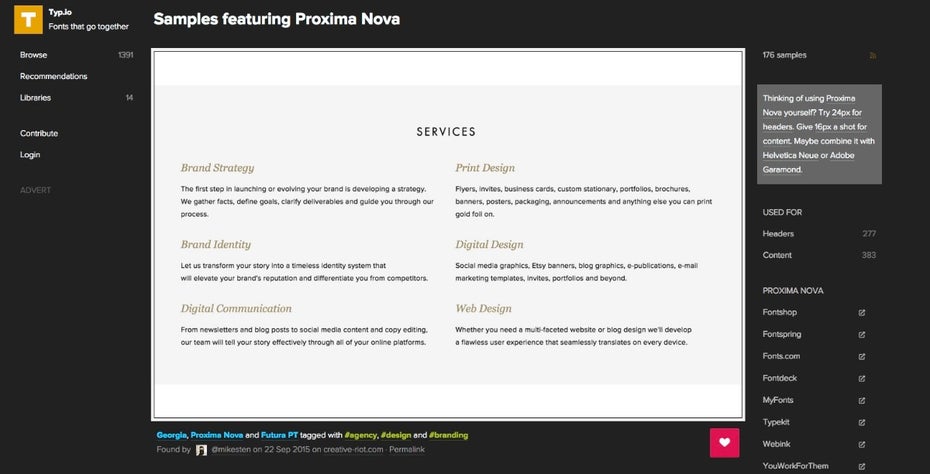
9. Typ.io
Typ.io zeigt dir, welche Schriftarten sich gut kombinieren lassen. Damit ihr auch gleich einen Eindruck davon gewinnen könnt, listet die Seite entsprechende Beispiele aus dem gesamten Web auf.
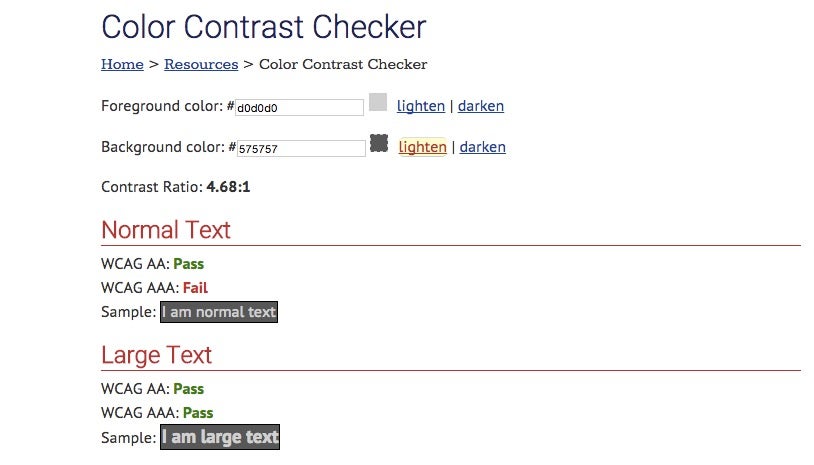
10. WebAim

Auf der Seite WebAIM ist es ohne großen Aufwand möglich, Farb- und Helligkeitskontraste auf ihre Barrierefreiheit hin zu testen. Wer die Farbwerte für Vorder- und Hintergrundfarbe angibt, bekommt direkt ausgeworfen, wie hoch der Kontrast ist und welcher Stufe des WCAG-Standards er entspricht. Mit den „Lighten-“ und „Darken-“ Buttons kann man per Klick einzelne Farbnuancen verändern, bis der erwünschte Kontrast erreicht ist – der entsprechende Farbcode wird gleich mit ausgegeben. Die Maske berücksichtigt dabei normale oder große Schrift.
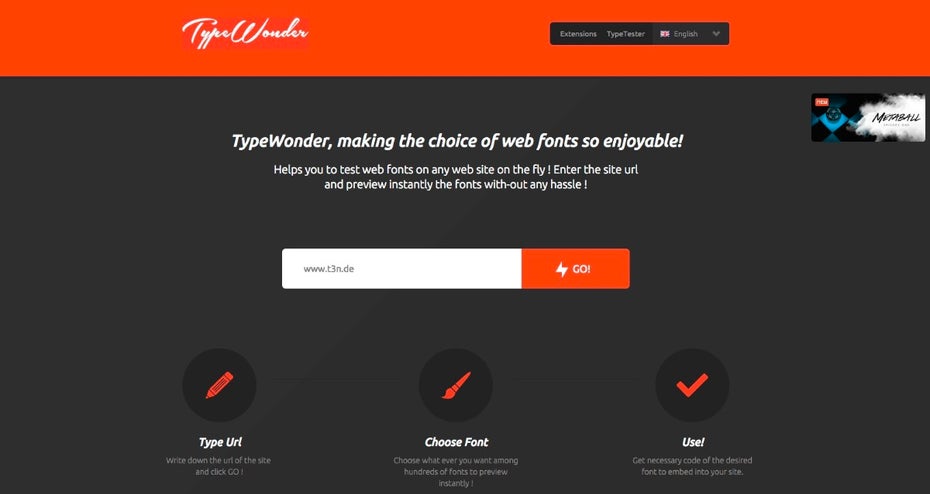
11. Type Wonder

Mit TypeWonder könnt ihr schnell und unkompliziert überprüfen, wie sich ein Web-Font auf einer bestimmten Seite machen würde. Wer will, kann das Tool auch direkt als Browser-Erweiterung nutzen.
12. Flipping Typical

Ein eingegebener Beispieltext wird auf flippingtypical.com in bekannten Fonts, die auf dem eigenen Rechner vorhanden sind, im Browser dargestellt. Auch ausgefallenere Schriften funktionieren, allerdings muss man diese einmalig selbst angeben.
Welche Webseiten und Tools erleichtern euch noch die Arbeit? Antwortet uns in den Kommentaren.