Bessere Bilder für Social Media: Tipps und 20 Tools für den perfekten Post
Bild: Ryan McGuire
Bilder in Social-Media-Beiträgen zu verwenden gehört zu den wichtigsten Mitteln, um mehr Klicks, Shares, Likes und andere Reaktionen zu erzielen. Möchte man keine Stock-Fotos für eigene Inhalte einsetzen und kann oder will sich die Auslagerung an einen externen Grafiker nicht leisten, muss man selbst Hand anlegen, um seine Beiträge visuell aufzupeppen. Dafür gibt es eine ganze Reihe an nützlichen – und oftmals sogar kostenlosen – Werkzeugen. Sollen es doch Stock-Fotos sein, findet ihr am Ende des Artikels ein paar Empfehlungen für kostenlose Dienste.
Klassische Software für bessere Bilder
Es muss nicht immer gleich Photoshop sein, wenn man Fotos oder Bilder bearbeiten muss. Ähnlich mächtig gibt sich das Open-Source-Pendant Gimp. Allerdings sind professionelle Bildbearbeitungstools wie Photoshop und GIMP meist viel zu überladen, wenn es darum geht, Bilder für soziale Medien aufzuhübschen. Eine empfehlenswerte Alternative für Mac ist zum Beispiel Pixelmator. Die Software lässt sich 30 Tage lang kostenlos testen und schlägt dann mit rund 27 Euro zu Buche. Für Windows ist das kostenlose Photoscape eine gute Wahl, um Bilder für soziale Netzwerke zu bearbeiten.
Verfügt man über eine schnelle Internetverbindung, kann man alternativ auf die webbasierte Bildbearbeitung mit Diensten wie zum Beispiel Pixlr oder Canva zurückgreifen. Eine umfangreiche Übersicht zu Bildbearbeitungssoftware bietet der Artikel Die besten Photoshop-Alternativen für Windows, Mac und Linux.

Bilder muss man nicht immer gleich in Photoshop bearbeiten. Ein Online-Tool wie Canva kann eine gute Alternative sein. (Bild: Canva)
Text in Bilder bauen
Besonders auf Twitter gehen Nutzer vermehrt dazu über, Text als Bild zu zwitschern. Das hat den großen Vorteil, dass man auf die Art und Weise die Zeichenbegrenzung des Netzwerks für Tweets umgehen kann. Aber auch sonst kann es durchaus Sinn ergeben, bestimmte Bilder mit Text zu versehen. Hierfür finden sich online ebenfalls diverse Tools und Dienste. Einer der empfehlenswerteren Helfer hört auf den Namen WordSwag.co. Die iPhone-App ermöglicht euch, auf diverse Texteffekte zurück zu greifen, um eure Bilder aufzupeppen. Das Ganze kostet 3,99 Euro.

Besonders praktisch für Twitter: Die iPhone-App WordSwag lässt euch Bilder mit Text versehen. (Screenshot: WordSwag.co)
Auch die Macher der Social-Media-App Buffer haben einen empfehlenswerten Dienst lanciert, der verspricht, Bilder für Social-Media-Beiträge binnen 30 Sekunden zu erstellen. Pablo ergänzt Bilder um einen Text inklusive Headline. Man kann entweder auf Stock-Fotos von UnSplash oder aus den eigenen Fotos im .jpg oder .png-Format wählen. Neben unterschiedlichen Textfarben stehen auch verschiedene Schriftarten zur Verfügung. Auch Icons oder Logos lassen sich über das Bild legen.
Wenn es auf Größe oder Geschwindigkeit ankommt
Eines der größten Probleme, wenn man einen bebilderten Beitrag über mehrere soziale Netzwerke verteilen will, ergibt sich aus den unterschiedlichen Größenvoraussetzungen und Seitenverhältnissen. Nicht jede Auflösung und jedes Seitenverhältnis funktioniert über alle sozialen Medien hinweg gleich gut.

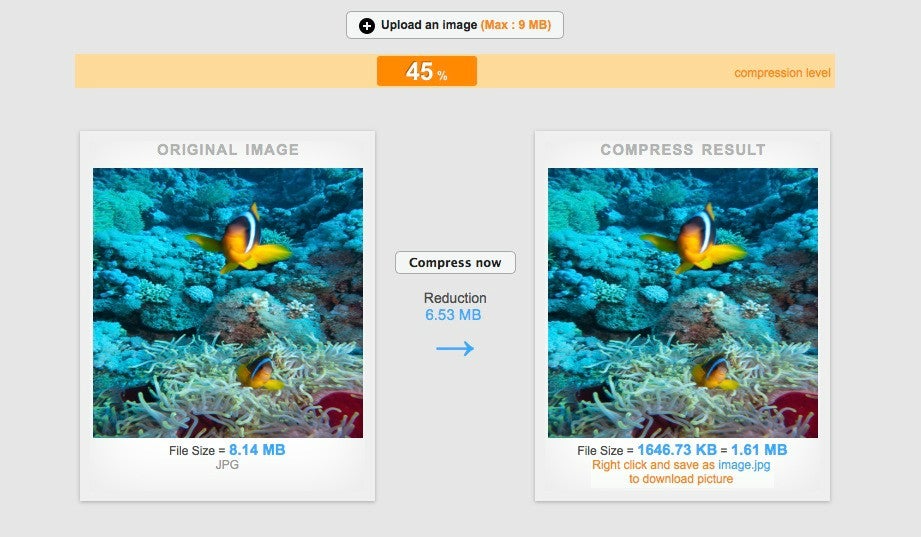
Auch die richtigen Abmessungen und eine kleine Dateigröße spielen beim Einsatz von Bildern in sozialen Medien eine Rolle. Tools wie Compressnow erleichtern die Arbeit. (Bild: Compressnow)
Ein recht hilfreiches Tool, um in diesem Formate-Dickicht nicht die Orientierung zu verlieren, ist Social Image Resizer. Das kostenlose Online-Angebot ermöglicht den Upload eines Bildes und das manuelle Anpassen. Alternativ kann man sein Bild aber auch gemäß unzähliger Presets beschneiden – beispielsweise als Cover-Foto für Facebook, als Beitragsbild für einen Facebook-Post, für Google+, YouTube, Instagram, Pinterest und viele andere Einsatzzwecke. Kommt es eher auf die Geschwindigkeit beim Upload des Bildes oder bei dessen Verwendung auf der eigenen Website an, kann man beispielsweise auf den kostenlosen Online-Dienst Compressnow zurück greifen. Dort lassen sich Bilder mit einer Größe von bis zu neun MB hochladen und verkleinern.
Screenshots richtig gemacht
Neben der herkömmlichen Bildbearbeitung gehören auch Tools für ansehnliche Screenshots in jeden Social-Media-Werkzeugkoffer. Wer häufiger den eigenen Screen als Bildmaterial nutzen möchte, wird statt den entsprechenden Tastaturkürzeln zum Erstellen von Screenshots lieber ein Tool verwenden wollen, das mehr Funktionalität bietet.
Ein empfehlenswerter Verteter dieser Gattung ist Skitch von Evernote. Das Tool ermöglicht nicht nur das Erstellen von Screenshots, sondern ermöglicht es auch, diese direkt mit Pfeilen, Stempeln, Formen und Text zu versehen. Das ist beispielsweise praktisch, wenn man auf bestimmte Teile eines Screenshots hinweisen will. Zu den weiteren Funktionen gehören unter anderem die Möglichkeit, sensible Informationen zu verpixeln und mit einem Marker-Werkzeug freihändig in den Screenshots zu malen. Die Ergebnisse lassen sich in verschiedenen Dateiformaten direkt aus der App via E-Mail, Facebook, Twitter oder Evernote teilen.

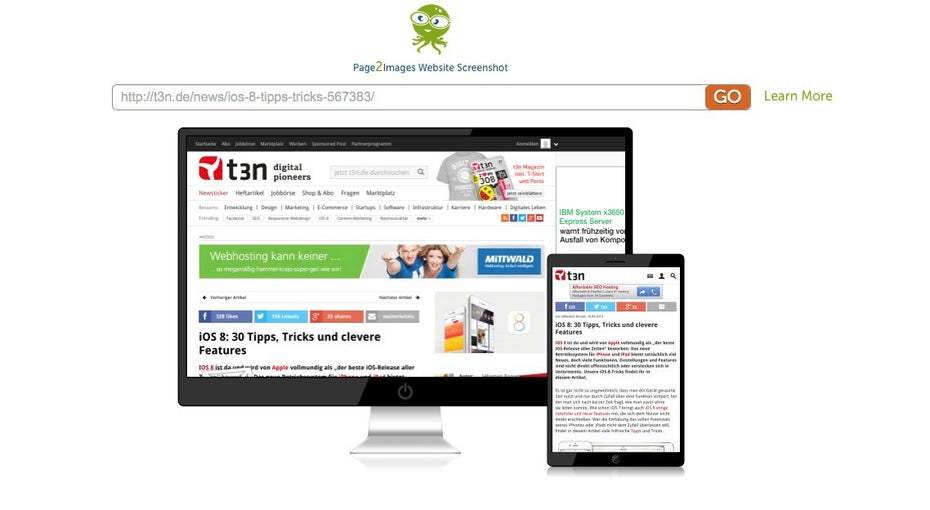
Der Online-Dienst Page2Images fertigt einen Vollbild-Screenshot einer kompletten Webseite an. (Bild: Page2Images)
Benötigt man einen Screenshot einer gesamten Webseiten, ist das mit den Bordmitteln des eigenen Betriebssystems nicht möglich. Es liegt in der Natur der Sache, dass die meisten Seiten nicht vollständig auf den Bildschirm passen. Statt mühevoll Screenshot für Screenshot anzufertigen und sie dann zusammen zu setzen, kann man zum Beispiel auf dem Mac auf Paparazzi! zurückgreifen. Man gibt einfach die URL und die Mindestgröße des Screenshots an – die Software erledigt den Rest.
In eine ähnliche Kerbe schlägt der kostenlose Online-Dienst Page2Images. Der kleine Helfer fertigt einen Vollbild-Screenshot einer Webseite an, den man herunterladen oder alternativ direkt auf Pinterest teilen kann. Wer nicht für jeden Screenshot den Dienst ansurfen möchte, kann sich zwei Bookmarklets installieren. Mit dem einen lassen sich Screenshots direkt auf Pinterest posten, während das andere Bookmarklet einen Screenshot erstellt und diesen herunterlädt.
Ebenfalls überaus nützlich ist Awesome Screenshot. Das Chrome-Plugin ermöglicht das Erstellen von Screenshots, die sich vor dem Speichern direkt im Browser bearbeiten lassen. Man kann beispielsweise Markierungen, Pfeile oder Kommentare einfügen, um den Screenshot zu pimpen.
Screenshots in tolle Bilder einbauen
Screenshots sind schön und gut – allerdings für sich allein genommen oftmals auch schnöde. Online finden sich diverse Dienste, mit denen man jeden beliebigen Screenshot in ein gut aussehendes Foto einbauen kann. In der Regel handelt es sich dabei um Fotos von Situationen, in denen jemand ein Gerät hält, auf dessen Bildschirm dann der zuvor angefertigte Screenshot positioniert wird. Einer der wohl bekanntesten Vertreter ist PlaceIt. Besucht man PlaceIt mit einem Screenshot bewaffnet, stehen einige unterschiedliche Geräte in verschiedenen Umgebungen zur Auswahl. Hat man sich für ein Device entschieden, muss man lediglich einen Screenshot per Drag & Drop einfügen. In geringer Auflösung lassen sich manche Bilder kostenlos herunter laden – benötigt man eine höhere Auflösung oder größere Auswahl, wird man zur Kasse gebeten.

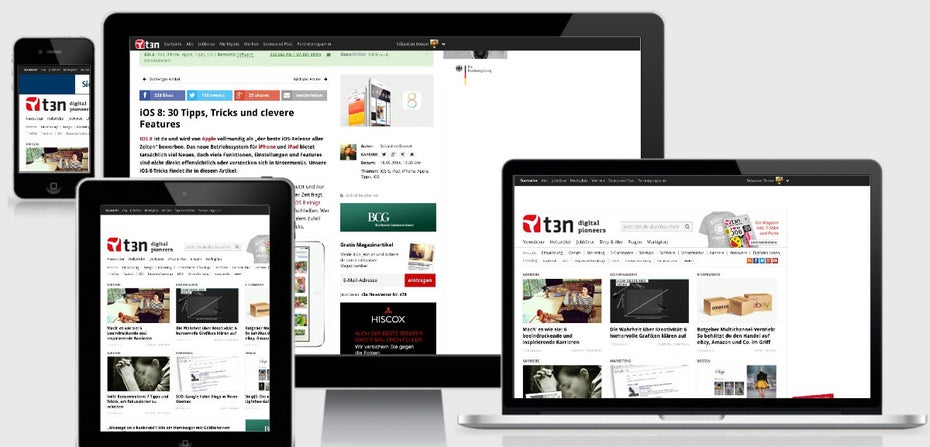
Warum nicht den Screenshot in ein schickes Foto einbauen? Dienste wie Am I Responsive und PlaceIt bieten entsprechende Dienste an. (Bild: Am I Responsive)
Ähnliches lässt sich auch mit dem Webdesign-Tool Am I Responsive umsetzen. Der Dienst zeigt beliebige Websites in vier weit verbreiteten Viewport-Größen. Auf diese Weise kann man zeigen, wie Responsive Webdesign funktioniert oder auch, warum es überhaupt notwendig ist – so der eigentliche Zweck von Am I Responsive. Allerdings kann man den Online-Dienst auch für die schicke Präsentation eigener Screenshots einsetzen. Die vier unterschiedlichen Geräte lassen sich nämlich per Drag & Drop umpositionieren.
GIFs, Diagramme und Infografiken
Obwohl technisch längst überholt, werden täglich Hunderttausende neue GIFs geschaffen – nicht zuletzt jüngere Netzwerke wie Google+ oder Ähnliche Tools und eine umfassende Anleitung zur Erstellung von GIFs findet ihr auf t3n.

Giphy hält viele GIFs bereit. (Screenshot: Giphy)
Ein weiterer Vertreter ist Giphy – eine Plattform rund um GIFs. Hier lassen sich zwar keine eigenen Bewegtbilder erstellen, aber der geneigte Nutzer kann im großen Fundus nach passenden GIFs suchen. Auch Buffer setzt neuerdings auf GIFs, kuratiert einige Bewegtbilder und ermöglicht deren Teilen.
Auch für das Erstellen von Infografiken und Diagrammen finden sich einige wirklich nützliche Helfer, deren Einsatz oft lohnen kann. Immerhin sind beide visuellen Formate besonders bei Nutzern sozialer Medien überaus beliebt. Sowohl Easel.ly als auch Infogr.am sind einen Versuch wert, wenn ihr den Wunsch verspürt, eine selbst erstellte Infografik zu posten oder einen Beitrag visuell mit einem eigenen Diagramm zu untermauern.
Kostenlose Stock-Fotos? Kein Problem

Wirklich schicke Stock-Fotos gibt es bei Gratisography – und zwar komplett kostenlos. (Screenshot: Gratisography)
In der Regel kommen Stock-Fotos wohl eher auf der eigenen Website oder dem eigenen Blog zum Einsatz. Doch warum nicht auch mal ein passendes Bild über die Social-Media-Kanäle jagen – so lange es nichts kostet? Diverse Dienste locken Nutzer mit kostenlosen und dennoch professionellen Bildern. So findet ihr beispielsweise bei Superfamous Fotos, die unter Creative Commons Lizenz veröffentlicht und somit unter Nennung der Credits verwendet werden können. Ebenfalls kostenlos werden Stock-Fotos bei IM Free und Gratsiography angeboten.
All-in-one-Service
Einige Anbieter haben sich auch darauf spezialisiert, alle relevanten Tools rund um das Thema Bilder in sozialen Medien zu vereinen. Shareasimage beispielsweise bietet für acht US-Dollar im Monat die Möglichkeit, aus diversen Templates und Fotos zu wählen, eigene Bilder hoch zu laden, diese direkt für unterschiedliche soziale Medien zu optimieren und mit Texten zu versehen. Der Service ist durchaus empfehlenswert, lohnt sich aufgrund der monatlichen Kosten nur für diejenigen, die wirklich regelmäßig mit Bilder in Social Media hantieren.
Habt ihr weitere Tool-Tipps für den visuellen Social-Media-Werkzeugkasten?
Letztes Update des Artikels: 11. September 2015




Ich benutze für Screenshots Snap von Ashampoo. Die Vorgängerversion (z.Z. Version 6) gibt es immer kostenlos, reicht aber völlig aus. Mit Snap kann man auch verpixeln, markieren, hervorheben, zuschneiden, Pfeile, Texte und vieles mehr. Auch ganze Webseiten kann man als Screenshot speichern, Snap scrollt automatisch bis zum Ende. Ich habe vor Jahren mehrere Tools getestet und das war das (für mich) beste kostenlose Tool.
Benötigt man einen Screenshot der gesamten Webseite, eignet sich hierzu wunderbar die kostenlose Chrome Extension atomshot.
https://chrome.google.com/webstore/detail/atomshot/pjfmllbdhacnbnjgenkeflcmklpkjdcn
ScreenshotMenu für OSX ist echt das beste was ich kenne. Schneller gehts kaum ob Auschnitte oder ganzer Bildschirm.
Ähhhm OSX hat ein Screenshot-Tool integriert? Schonmal SHIFT + CMD + 3 oder für Ausschnitt SHIFT + CMD + 4 gedrückt?
Genau das nutze ich auch. Für Screenshots benötigt man unter Mac OsX eigentlich nichts anderes, oder?
Monosnap – Free Screenshot Tool
https://www.monosnap.com/
Monosnap is cloud service that allows easy, convenient, and rapid saving of screenshots.
Wie sieht es denn mit der Lizenz bei dem Tool „Am I Responsive“ aus – darf man die damit generierten Screenshots kommerziell nutzen (z.b. für Social Media Marketing)? Habe dazu nichts auf der Website gefunden.
Übrigens kann ich den Artikel „Kostenlose & lizenzfreie Bilder für deine Website“ empfehlen, dort werden 15 Portale mit kostenlosen Fotos vorgestellt, für die kommerzielle Nutzung, ohne Namensnennung – und explizit auch für Social Media! Denn selbst bei gekauften Stockfotos kann ohne Social-Media-Lizenz das Hochladen bei Facebook eine Urheberrechtsverletzung darstellen:
http://allcodesarebeautiful.com/bildrechte-kostenlose-lizenzfreie-fotos-fuer-website/
Auf einem WindowsPC bevorzuge ich mittlerweile paint.net als Alternative zu GIMP. Ist um einiges performanter und kann auch viel ;)
Für etwas abgefahrenere Bearbeitungen nutze ich hin und wieder auch fotor.
Eins der größten Facebook-Probleme, die man immer wieder sieht, sind pixelige und ausgeflockte Profil- und Titelbilder, die durch das automatische Komprimierung/Konvertierung entstehen. Lösung: Einfach mal als PNG in 96dpi hochladen, dann sollten selbst Schriften scharf aussehen.
Für Screenshots bevorzuge ich die Browsererweiterung Lightshot. Sie steht sowohl als Add-On als auch als Desktop-Variante zur Verfügung. Sie ermöglicht das individuelle einstellen des Ausschnittes, zeigt dabei die Pixelgröße an und bietet sowohl das direkte Kopieren in die Zwischenablage, Speichern oder Drucken. Individuelle Markierungen sind ebenfalls möglich.
Wichtiger ist auch, nach welchen Kriterien man seine Bilder aussucht. Hier ein passender Artikel zum Thema:
http://www.emosense.de/blog/104-so-m%C3%BCssen-ihre-bilder-aussehen,-wenn-ihre-webseite-verkaufen-soll.html
…oder einfach Bilder mit eigenen Worten malen:
http://www.webcropcircles.com
Eine aus dem semantischen Inhalt dieser URL (www.t3n.de/…bilder-fuer-social-media-tools…) generierte Grafik sieht so aus:
http://www.webcropcircles.com/wp-content/plugins/webcropcircles3/data/0be88c3eb729472.svg
Der Algorithmus erlaubt es, mit Worten eigene Bilder zu generieren, die den Inhalt des Textes grafisch abbilden. Auf dem Bild dieses Artikels erkennt man z.B. einen Fussball und einen Laptop als Symbol für den „spielerischen“ Umgang mit dem Thema Grafiken und Screenshots im Netz. Die „Justizia“-Statue symbolisiert die Notwendigkeit zur Entscheidung für eine Lösung, die der Publisher treffen muss… derer Möglichkeiten ‚da viele sind’…. also die Qual der Wahl nach dem besten Screenshot-Tool.
Nice post