
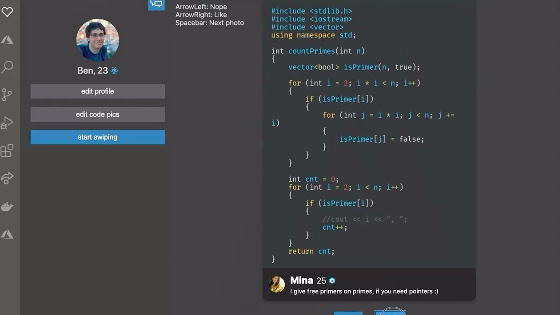
VSinder ist angelehnt an die Dating-App Tinder. (Screenshot: Ben Awad/t3n)
Der 23-jährige Web-Entwickler Ben Awad hat sich zuletzt durch ein Stories-Format für den beliebten Code-Editor Visual Studio Code aus dem Hause Microsoft einen Namen gemacht. Das Motto seines neuesten Streichs ist so einfach wie simpel: Anstatt potenzielle Matches wie beim Vorbild Tinder vor allem nach deren physischem Erscheinungsbild auszuwählen, swipen sich Nutzer der VS-Code-Extension durch Bilder von deren Code.
Lesson learned: keine anonymen Bilder-Uploads
Ein Profil anlegen können Dating-interessierte Entwickler nach Download der Extension via VS Code Marketplace, einloggen könnt ihr euch via GitHub. Euer GitHub-Profilbild dient dann auch in der App als Profilbild – wer es ändern will, muss sein GitHub-Profilbild ändern. Anders als beim Launch von VS Code Stories, seiner letzten VS-Code-Extension, will Awad diesmal auf anonyme Bilderuploads verzichten – ein paar Spaßvögel hatten diese Freiheit missbraucht und das Stories-Feature mit Pornos geflutet.
So funktioniert’s
Wie beim Vorbild Tinder lassen sich in Awads Extension Name, Alter und Geburtstag angeben, zudem können User ihren Standort preisgeben – andere User, die sich in der Nähe befinden, sollen ihnen dann bevorzugt angezeigt werden. Zusätzlich kann nach Präferenzen gefiltert werden, dafür gibt es die Auswahlmöglichkeiten männlich, weiblich oder alle sowie die Angabe, ob ihr eher auf Liebe oder Freundschaft aus seid. Welche Snippets eures Codes den anderen angezeigt werden, könnt ihr selbst auswählen. Persönlichkeit verleiht ihr eurem Code über die Auswahl eines passenden Themes. Außerdem bietet die App Platz für eine kurze Profilbeschreibung.
Der Rest ist eigentlich selbsterklärend. Nach dem Erstellen des Profils könnt ihr ähnlich wie bei Tinder swipen. Klick auf das ✖️ heißt Nope, klick auf das ❤️ bedeutet Like. Wer nicht klicken will, kann innerhalb der Extension auch über die Pfeiltasten navigieren. Die linke Pfeiltaste ist durch das ✖️ belegt, die rechte durch das ❤️. Liken beide, kommt es zu einem Match und beide Parteien können miteinander chatten. Läuft das nicht wie gewünscht, könnt ihr eure Matches auch wieder auflösen. Zudem bietet VSinder die Option, User mit anstößigen Profilinhalten zu melden.
VSinder gibt’s auch für Android und iOS
Awad scheint zuversichtlich zu sein, dass seine Code-basierte Dating-App-Variante einen Nerv treffen wird, zeitgleich mit der Veröffentlichung der VS-Code-Erweiterung hat er nämlich auch gleich je eine mobile App-Version für Android und iOS gelauncht. Entwickler, die einen anderen Code-Editor als VS Code nutzen, sollen schließlich auch in den Genuss von VSinder kommen können. Downloaden könnt ihr die App via Google-Play-Store respektive Apple-App-Store.
Nutzer der iOS-App müssen allerdings eine Sache beachten: Auf den Login via Apple-Button auf dem Login-Screen der App konnte Awad offenbar nicht verzichten, um die App richtig nutzen zu können, ist es aber unbedingt notwendig, dass der Login via GitHub erfolgt!
Seine letzte VS-Code-Extension, VS Code Stories, konnte Awad übrigens binnen kürzester Zeit monetarisieren. Wir sind gespannt, ob VSinder auf ebenso viel Interesse stoßen wird. Awad hat Microsoft und Bill Gates bereits vorsorglich unter seinem Twitter-Thread zum Release der Extension markiert:


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team