Webdesign: So steht es um Progressive-Web-Apps im Jahr 2020

Wer sich umschaut, wird sich schwer tun, Progressive-Web-Apps (PWA) in großer Zahl zu finden. Das mag daran liegen, dass sich PWA von „normalen“ Websites durch Features unterscheiden, die auf den ersten Blick nicht zu erkennen sind. Zudem boten sie sich bislang eher als Gegenentwurf zu nativen Smartphone-Apps an, was sie zumindest für den Einsatz auf dem Desktop nicht sonderlich interessant wirken ließ.
PWA erreichen den Desktop-Browser
Nun können PWA seit Chrome 73 auch unter Desktop-Systemen „installiert“ werden. Zwar passiert dabei wenig mehr als das Anlegen einer Verknüpfung nebst Übertragung der PWA-Logik mit Web App Manifest, Service Workers, TWA und etwaigen Datenbankmodulen in den lokalen Browser-Cache, das Gefühl für den Anwender ist jedoch ein ganz anderes als bei der Nutzung von PWA als reguläre Website im Browser.
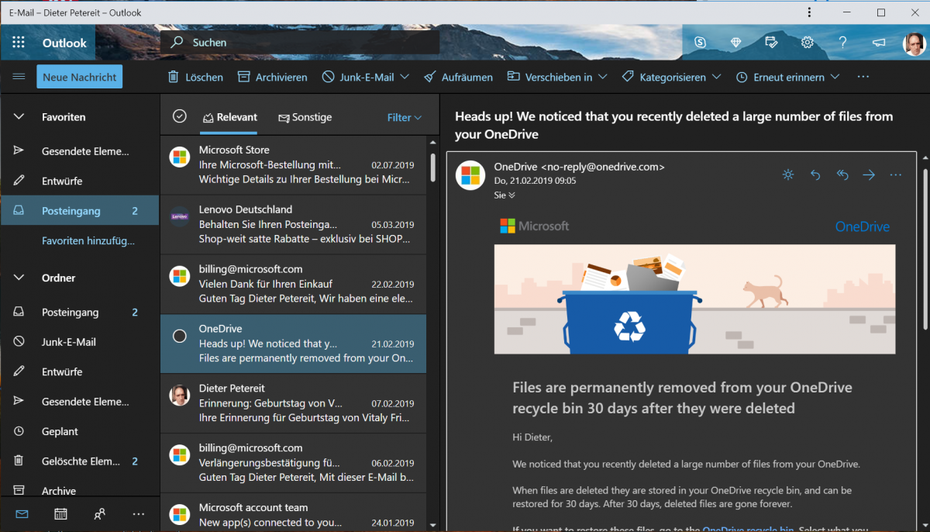
Ein auf den ersten Blick gutes Beispiel lieferte Microsoft im November 2019 als es die Verfügbarkeit seines Online-Dienstes Outlook.com als PWA verkündete. Es stellte sich indes schnell heraus, dass Outlook.com nicht alle Voraussetzungen erfüllte, die den Begriff PWA eigentlich ausmachen. So war vor allem eine Offline-Nutzung nicht möglich. Ebenso konnte die App nicht zur Standard-Mail-App im System deklariert werden und die Benachrichtigungen nahmen den Umweg über das entsprechende Browser-Feature.

Outlook.com als PWA auf dem Desktop. (Screenshot: t3n)
Damit blieb von der Outlook-PWA nur eine Desktop-Verknüpfung, die ein reduziertes Chrome-Fenster aufzog und darin ohne den optischen Browser-Overhead lief.
Einen wesentlich besseren Eindruck hinterlassen auch die PWA von Twitter oder Facebook nicht. Bei beiden ist die Performance mau, die User-Experience insgesamt durchwachsen.
Natürlich gibt es auch gelungenere Beispiele für PWA, darunter die Apps von Starbucks, Forbes, Pinterest oder Trivago.
Weitere gute Beispiele findet ihr auf PWA.bar sowie unter PWA.rocks.

PWA.bar zeigt einige gelungene Progressive-Web-Apps. (Screenshot: t3n)
Google stellt Chrome-Apps ein
Auch im Jahr 2020 werden Desktop-Optimierungen für PWA wohl eher nicht die Mehrzahl der Web-Projekte bilden. Eben hat Google mitgeteilt, Chrome-Apps bis Juni 2022 komplett abschaffen zu wollen, nachdem die entsprechende Sektion bereits im Dezember 2017 aus dem Chrome-Web-Store entfernt worden war. Im Juni dieses Jahres schon werden die Chrome-Apps unter den Betriebssystemen Windows, macOS und Linux nicht mehr funktionieren.
Nun ist eine Chrome-App zwar eine paketierte Web-App und keine echte PWA, völlig anders ist das Konzept aber nicht. Entsprechend empfiehlt Google auch einen Migrationspfad weg von Chrome-Apps hin zu PWA.
Dennoch vermittelt Googles Schritt den Eindruck, dass Anwender Apps auf der Basis von Webtechnologien nicht in einem Maße schätzen, der ihre Erstellung sinnvoll erscheinen lassen würde.
Trusted Web Activities: PWA in den Play-Store
Andererseits hat Google mit der Chrome-Version 72 Anfang des Jahres 2019 ein neues Features namens TWA, Trusted Web Activities, eingeführt. TWA erlauben unter anderem Anbietern von PWA die Verwendung des Google-Play-Store unter Android als Distributionsplattform.
Apropos Android, schauen wir auf Samsung. Die hatten kurz vor Weihnachten einen Tweet abgesetzt, der sich über 20 Millionen PWA-Installationen per Web-APK aus über 80.000 Domains im Jahr 2019 freute. Obwohl sich die Zahl ausschließlich auf die internen Browser der Samsung-Geräte bezog, lässt sich daraus möglicherweise ein breiter Erfolg über alle Browser erkennen, die die Installation von PWA erlauben. Immerhin ist der Marktanteil der Samsung-Browser relativ gering. Belege dafür müsste ich allerdings schuldig bleiben.
Mittlerweile ist der Samsung-Tweet nicht mehr verfügbar. Fraglich, wer dem den Stecker gezogen hat.
Worauf wir uns sicherlich einigen können, ist die Feststellung, dass sich PWA in weit geringerem Maße durchgesetzt haben als Kenner der Branche das in der Vergangenheit erwartet hatten. Nehmen wir mal Jason Wong, IT-Analyst bei Gartner. Der gab im März 2017 die Prognose ab, dass 2020 die Hälfte aller mobilen Apps durch PWA ersetzt sein würden. Die Prognose erweist sich als vollkommen daneben.
Fakten sprechen für PWA
Dabei kann der anhaltende Misserfolg kaum auf technische Gründe zurückgeführt werden. Hier ist die Datenlage eindeutig. Immerhin 93 Prozent aller Nutzer im weltweiten Netz verwenden einen Browser, der vollen Support für PWA bietet. Installieren könnten PWA immerhin bereits rund 86 Prozent aller Nutzer. Auch die Zielplattform der Installation ist nahezu frei wählbar. Insbesondere funktioniert es unter Windows ab Version 7, macOS. Linux, Xbox One, Android, iOS, iPadOS und natürlich Chrome OS, allerdings nicht mit jedem Browser. Dazu gleich mehr.
Nicht nutzbar für PWA sind die Browser in Geräten wie Smart TV, Apple TV, Android TV, Chromecast, Playstations und anderen Konsolen, sowie digitalen Assistenten oder VR/AR-Hardware. Native Apps hingegen funktionieren auf all diesen Geräten.
Breite PWA-Unterstützung unter Android bieten die großen Browser Chrome, Edge, Opera, Firefox, Samsung Internet, Brave und einige weitere. Android unterstützt generell alle drei App-Modi des Web App Manifest. Zudem können PWA über den Play-Store, den Samsung-Galaxy-Store und sogar den Amazon-App-Store verteilt werden. Unter iOS und iPadOS gibt es etliche Bugs, generell bietet das System ab Version 13 immerhin eine grundlegende Unterstützung für PWA. Natürlich funktioniert das nur unter Safari. Da Safari, zumindest als Engine, sowieso die einzige Rendering-Lösung unter iOS 13 und iPadOS ist, spielt das keine Rolle.

Per Klick auf Plus und Installieren kommen PWA (hier Outlook.com) auf den Desktop. (Screenshot: t3n)
Unter Windows ab Version 7 funktioniert die Installation von PWA über Googles Chrome ab Version 70 und den ganz frisch veröffentlichten Edge-Browser mit Chromium-Unterbau. Der Firefox-Browser erlaubt das Installieren von PWA nicht. Die zweite Möglichkeit der PWA-Installation bietet sich über den Microsoft-Store, der nicht nur Windows, sondern auch die Xbox damit versorgen kann.
Unter macOS und Linux können PWA nur via Chrome und dem neuen Edge-Browser (nur macOS) installiert werden. Chrome OS unterstützt die PWA ab Version 67, kann jedoch mit TWA nichts anfangen.
Apple zeigt sich sperrig
Apple hat erst im September 2019 bekräftigt, dass es keine PWA, genauer gesagt kein On-the-Fly-JavaScript wie Service Workers, im App-Store erlauben wird. Sicherheitsgründe werden angeführt. In Anbetracht der strikten Prozesse im App-Store ist das sogar eine glaubhafte Erklärung.
Ansonsten scheint sich Apples Problem mit PWA tatsächlich weniger auf das Konzept an sich zu beziehen, sondern auf die Namensgebung. Nachdem PWA ein durch Google geprägter Begriff ist, tut sich Apple schwer, ihn zu übernehmen und spricht lieber von „Home Screen Web Apps“ oder „HTML5 Apps“.
Die zögerliche Haltung Apples ärgert bei Google den ein oder anderen. Für Alex Russell, Software-Entwickler in Googles Chrome-Team, ist Apple sogar ein Hemmschuh für die weitere Entwicklung des Web.
Was kommt als nächstes?
Die Chromium-Fraktion treibt die Möglichkeiten der PWA-Erstellung weiter voran. Unter Chrome, Samsung Internet und Microsofts neuem Edge gesellen sich neue API, etwa WebNFC, zu den bereits vorhandenen wie Webassembly, WebRTC, Webpush, Webauthn, Webshare, WebXR oder Zahlungsschnittstellen hinzu. Ebenso dürfen wir wohl die Anpassung der Specs des Web App Manifest erwarten, die die Nutzung des populären Dark Mode möglich machen wird.
Tools für die PWA-Erstellung
Um Entwicklern den Einstieg in PWA einfach zu machen, bieten verschiedene Dienstleister mehr oder weniger fähige Tools an, mit denen sich aus Web-Sites Web-Apps erstellen lassen sollen.
Das unseres Erachtens beste Tool kommt dabei aus dem Hause Microsoft, heißt PWA Builder und ist ein Open-Source-Projekt auf der Basis von ManifoldJS.

Microsofts PWA-Builder. (Screenshot: t3n)
Auch Google arbeitet an einem Helferlein für die PWA-Konvertierung. Dabei handelt es sich allerdings um ein Befehlszeilen-Tool und dürfte damit nicht jeden ansprechen. Ihr findet es jedenfalls unter dem Namen Llama Pack hier bei GitHub. Mit PWA2APK tummelt sich ein kommerzieller Anbieter auf dem gleichen Spielfeld. Der bietet ein Minimalpaket kostenlos und erhebt darüber hinaus Gebühren.
Ist 2020 das Jahr der PWA?
Wer bis hierhin mitgelesen hat, kennt die Antwort: Nein, auch im Jahr 2020 wird die PWA nicht den großen Durchbruch erleben. Das liegt weniger am Konzept an sich als an den Problemen drumherum. Ebenfalls dürfte es eine Rolle spielen, dass es mit der nativen App-Entwicklung eine absolut etablierte Vorgehensweise für die Erstellung von Smartphone-Applikationen gibt, die schlicht und ergreifend funktioniert.
Auf der Nutzerseite ergeben sich auch keine unmittelbaren Vorteile. Nutzer wissen, dass es Apps im App-Store gibt und suchen daher dort auch danach. Das funktioniert und braucht keiner Veränderung.
Lediglich der Kostenaspekt bleibt. Natürlich ist eine PWA insgesamt deutlich günstiger zu erstellen als eine, meist ja zwei native Apps. Und natürlich ist die flexibler zu updaten, insgesamt leichter zu handhaben, ohne die starren Prozesse der App-Store-Betreiber.
Nun müssten ja wenigstens die Kunden der Entwickler auf die PWA drängen, um so schneller und günstiger auf die Endgeräte ihrer Anwender zu kommen. Aber auch das passiert nicht. Apps haben als Konzept offenbar eine hohe Attraktivität, fast wie ein Statussymbol, und damit die Aura, besser zu sein als eine bloße Website, wenn auch auf Steroiden.
In aller Kürze: Das ist eine PWA
Die PWA ist ein Konzept, das die Stärken zweier Welten, nämlich der der nativen Entwicklung für Mobilgeräte und der der Entwicklung auf der Basis offener Webstandards, verbindet und vereint.

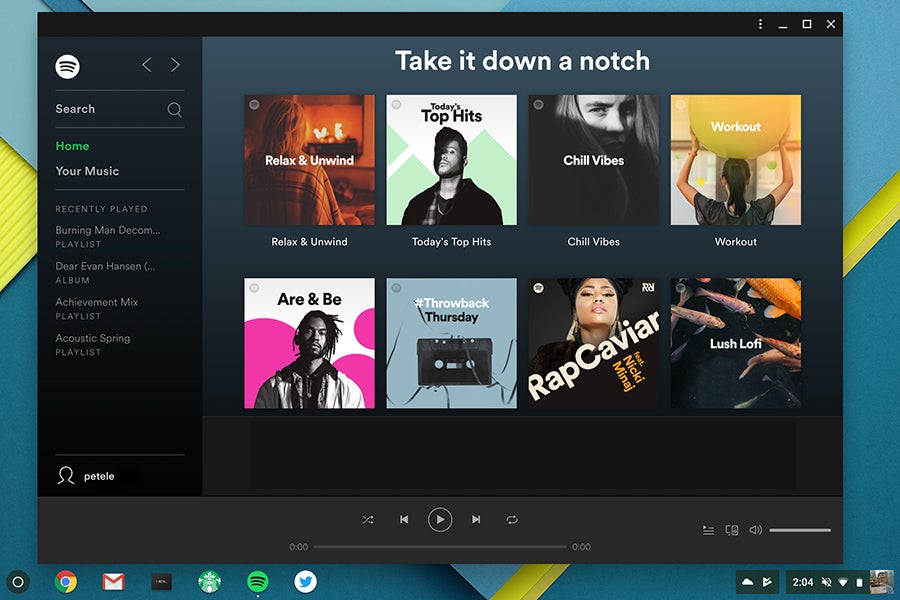
Spotify-PWA unter Chrome OS. (Screenshot: Google)
Eine Progressive-Web-App ist eine aufgebohrte Version bisher schon existierender mobiler Websites. Aufgebohrt in diesem Sinne bedeutet, dass sie über Features und Fähigkeiten verfügt, die man bislang nur aus dem Bereich der nativen Entwicklung kannte.
Diese neue Generation von Web-Apps ist also in der Lage, viele der Fähigkeiten heutiger Mobil-Apps zu bieten, sodass derlei native Apps in weiten Teilen unnötig werden.
Dabei hat eine Web-App ganz eigene Vorteile. Eine Web-App wird über die Google-Suche gefunden und kann aufgerufen und genutzt werden. Es ist nicht erforderlich, sie in einem der App-Stores zu lokalisieren und von dort zu installieren. Web-Apps müssen nicht für jedes Update erneut durch die Prozesse des App-Stores laufen und dann zumeist umfangreich als Update installiert werden.
Progressive-Web-Apps vereinen damit die Vorteile nativer Apps hinsichtlich der Schnittstellennutzung, der lokalen Datenhaltung, der Möglichkeit, Benachrichtigungen einzublenden und einige Details mehr, mit der unkomplizierten schnellen Verfügbarkeit webbasierender Angebote und deren unmittelbare Aktualität, die keiner Updateprozesse bedarf.
Passend dazu:
- Moving Forward from Chrome Apps – Google
- Kein Buzzword-Bingo: Was sind Progressive-Web-Apps? – t3n
- Microsoft: Outlook.com wird zu Progressive-Web-App – t3n
- Google-Chrome-Entwickler: Apple bremst Webentwicklung aus – t3n
- Introducing a Trusted Web Activity for Android – Google
- Tweet zu Samsungs WebAPK – Twitter
- Progressive Web Apps in 2020 – Medium
- Transitioning from Chrome Apps – Google
- A Pinterest Progressive Web App Performance Case Study – Medium







Hier eine Sammlung englischer pwa ’s
Wobei das Portal selber auch eine pwa hat
https://appsco.pe