
Gute 15 Jahre lang war Google ohne echtes Design-System ausgekommen. Und den Produkten des Unternehmens war das deutlich anzusehen. Sie waren schlicht hässlich. 2014 markierte einen Wendepunkt. Google brachte das Material-Design-System an den Start und bemühte sich nach Kräften, Entwickler und Gestalter von den Vorzügen des neuen Konzepts zu überzeugen.
Material Design überzeugt durch strikte, aber funktionierende Konventionen
Dabei lag der Schwerpunkt des Ansatzes in einer minimalistischen Definition des Begriffs Design. Im Sinne des noch älteren Begriffs Atomic Design wurden UI-Bestandteile auf ihre kleinsten Teile heruntergebrochen und dann in sogenannten Karten organisiert. So konnten einheitliche Nutzer-Interfaces für kleine, aber auch für große Screens geschaffen werden. Abseits des Material-Design-Begriffs der Google-Welt sprachen Gestalter vom kartenbasierten Design.
Der Vorteil des Ansatzes ist schnell erläutert. Das Design war eher konventionell – also nicht dem Streit der Geschmäcker zugänglich. Das Verständnis von Gestaltung war strikt „materialistisch“, also auf die Aufgabe bezogen – Form follows Function. Nachdem sich eine große Zahl Designender an die Konzepte halten wollte, waren User-Interfaces auf dieser Basis stets ähnlich zu bedienen, was den psychologisch guten Effekt brachte, dass sich die Menschen im Umgang mit dem Material Design gut und sicher fühlten. Auf der Negativseite führte natürlich genau diese strikte Form der Gestaltung zu einer steigenden Gleichförmigkeit so konzipierter Apps und Websites. Manch einer hatte schon das Ende des Designerberufs, wie wir ihn kennen, ausgerufen. Immerhin könnten ja solche Oberflächen auch mit Baukästen oder gleich von vollautomatischen Systemen „gestaltet“ werden.
In den vergangenen Jahren war in der Designer-Community eine steigende Unzufriedenheit mit Material Design spürbar geworden. Immer mehr Gestalter versuchten, innerhalb der Konvention ihren eigenen Stil umzusetzen und nicht nur ein schickeres Logo oder eine innovativere Farbpalette nebst Font zu bieten als der Wettbewerber ums Eck.
Wir von t3n hatten über den wachsenden Trend berichtet, Designs über Mikrointeraktionen voneinander abzugrenzen. Dabei wird versucht, die Bedienung einer App oder Website so angenehm, intuitiv und vorhersehbar wie möglich zu gestalten. Wer die effektivste Mikrointeraktion gestaltet, der gewinnt – so die Annahme. Nicht umsonst erfreut sich das verhältnismäßig neue Utility-First-CSS-Framework Tailwind steigender Beliebtheit.
Material You erlaubt mehr Individualisierung
Das neue Design-System Material You, das Google anlässlich seiner Entwicklerkonferenz Google I/O Mitte Mai 2021 vorgestellt hat, nimmt diese Tendenzen auf und stellt sie in den Fokus. Material You wird zuerst mit dem neuen Android 12, also auf Smartphones, ausgerollt, soll aber nach und nach die übrigen Produktbereiche Googles durchdringen. Der nächste Anwendungsbereich wird Chrome-OS sein. Und damit ist es nicht mehr weit bis ins allgemeine Web. Wer ein Google Pixel sein Eigen nennt, kann übrigens schon jetzt die Beta des Systems auf sein Gerät spielen und sich mit dem neuen Design-System befassen.
Wer Material You zum ersten Mal erblickt, wird schnell die Gemeinsamkeiten zum Material Design, aber auch die Unterschiede entdecken. Material You bewahrt den großzügigen Weißraum und die visuelle Einfachheit von Material Design, ist aber mit dynamischeren Animationen unterlegt und nicht so strikt auf ein Raster gepresst. Alles wirkt runder, weicher und moderner.
Animationen kommen mit kleinen Überraschungen wie dem Aufleuchten des Screens, wenn ein Zubehör angesteckt wird. Dabei hat Google darauf geachtet, dass sich die Animationen auch im Dauerbetrieb nicht abnutzen – eine anspruchsvolle Aufgabe.

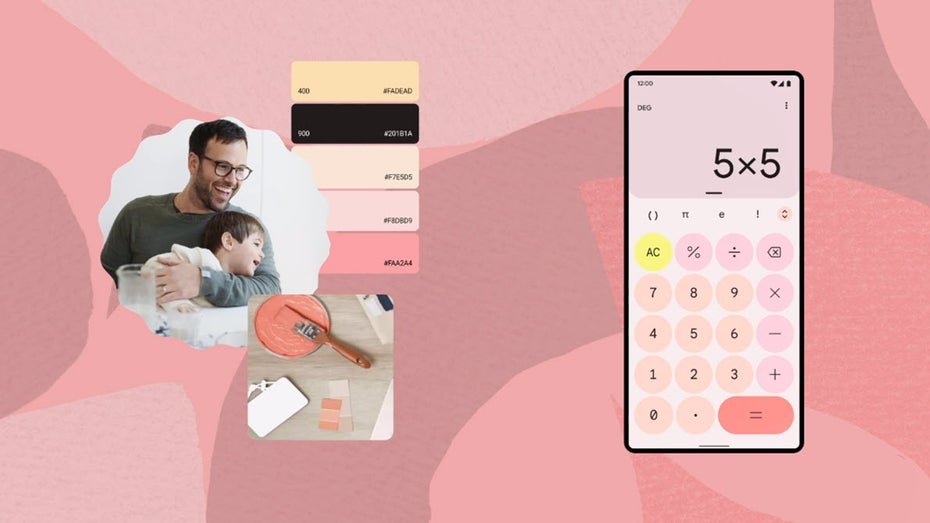
Das Hintergrundbild triggert eine automatisch angepasste Farbpalette. (Animation: Google)
Das ist das You in Material You
Das You (Du) in Material You bezieht sich auf die Anpassbarkeit des Systems an die persönlichen Vorlieben des Nutzers. Dabei macht das System eine ganze Reihe Designvorschläge. Die können aber sehr detailliert geändert werden. Ein gutes Beispiel für einen Designvorschlag, den vermutlich die wenigsten Nutzerinnen und Nutzer ändern werden, leitet sich aus der Wahl des Hintergrundbildes ab. Wer die Smartphones um sich herum ansieht, wird feststellen, dass der Homescreen im Wesentlichen gleich aussieht, aber das Hintergrundbild stets anders ist. Manch einer legt bei der Wahl des Hintergrunds eine besondere Ästhetik an den Tag, manch anderer schnappt sich das jüngste Bild seiner Kinder, Partner, Haustiere.
Ob geschmackvoll oder nicht – Material You nimmt sich nun dieses Hintergrundbild und analysiert dessen Farbpalette. Dann schlägt es mehrere dazu passende Systempaletten vor, die der Nutzer auswählen, aber auch ablehnen oder völlig nach eigenen Wünschen verändern kann. Durch das Akzeptieren eines der Vorschläge wird das gesamte System optisch wieder runder. Das macht einiges her und leitet sich doch bloß aus dem vom Nutzer verwendeten Hintergrundbild ab.

Dynamische Anpassungen sorgen für rundere Optik. (Animation: Google)
Daneben bietet das System eine beispiellose Kontrolle über den Kontrast sowie die Größe und die Linienstärke von Text und Symbolen. Je nach Wunsch kann die Oberfläche luftig oder kompakt wirken.
Gegenüber Fast Company hat Androids Kreativdirektor Sebastian Bauer Material You als „humanistisches Gegenmittel“ zu Googles strikten Material-Design-Standards bezeichnet. Tatsächlich fühlt sich Material You geradezu „lebendig“ an. Dafür sorgen die bereits erwähnten Kleinstanimationen wie ein optisches Hüpfen am Ende eines Scroll-Vorgangs. Viele weitere hat Google über das System verteilt.
Design wird algorithmisiert
Was so einfach aussieht, ist harte Arbeit im Maschinenraum. Design-Parameter können nämlich nicht mehr festgeschrieben werden, wenn der Nutzer Einfluss darauf nehmen soll. Deshalb hat Google dem System Algorithmen unterlegt, die der Hersteller als Expression-Engine bezeichnet. Diese Engine ist in der Lage, eine steigende Zahl an UI-Elementen in Echtzeit zu aktualisieren. Dabei soll die Einflussmöglichkeit des Nutzers nur der erste Schritt sein. Künftig könnten sich UI-Elemente auch aufgrund anderer Parameter, etwa der Stärke des auf sie treffenden Lichts, der Lokation, der Uhrzeit oder vieler anderer algorithmisch verfügbarer Werte verändern.
Am Ende würde ein auch unter Zugänglichkeitsaspekten perfekt anpassbares Design-System stehen, dass Menschen mit Beeinträchtigungen ebenso zu dienen weiß wie Leistungssportlern während ihrer Aktivitäten oder Kreativarbeitern in ihrem Arbeitsablauf.
Material You: Nichts muss, alles kann
Während das neue Material You das alles kann, muss kein Nutzer diese Vielfalt annehmen und mit ihr umgehen lernen. Er kann sich etwa auf die Vorschläge des Systems verlassen. Um die Anpassungen leicht zugänglich und übersichtlich zu halten, bringt Android 12 in den Systemeinstellungen den neuen Bereich „Wallpaper & Styles“ mit, der auch mit einem langen Druck auf den Launcher gestartet werden kann.
Aber selbst wenn der durchschnittliche Nutzer die Perlen, die Googles neues System ihm hinwirft, nicht aufzunehmen versteht, ist die Arbeit dennoch nicht fruchtlos. Denn auch Entwicklern und Designern stehen die neuen Möglichkeiten – teils per API – offen. Ihnen werden ganz sicher viele kreative Vorschläge einfallen, die den Umgang mit Apps und Seiten verändern werden.


Sorry, aber das ist total hässlich. Marerial Design sah noch gut aus, aber das hier gefällt mir so gar nicht. Die sollten mal von den Zwanghaft runden/abgerundeten Icons wegkommen und wieder mehr Form reinbringen.
Ich verstehe den Zwang von Designern nicht, aller paar Jahre alles alte über den Haufen zu werfen und UIs „moderner“ zu machen.
Klingt vielversprechend, ich freu mich schon drauf.