Diese Designer-Tools machen das Leben leichter

Die nützlichsten Designer-Tools. (Bild: Shutterstock/Rawpixel.com)
font-weight: 400;">Egal ob als Grafikdesigner, Art-Director oder Mediengestalter: Kreativität ist eine der wichtigsten Fähigkeiten in diesem Beruf. Doch die kann schnell zu kurz kommen, wenn unpassende oder besonders umständliche Software einem die Nerven raubt und mehr Zeit kostet als nötig. Die folgenden Tools könnten dem ein Ende bereiten.
Prototyping-Tools
Marvel
Mit Marvel können Designs nicht nur direkt erstellt werden, sondern auch auf PSD-, AI- und PDF-Dateien sowie Fotos und Scribbles aufbauen. Auch der Import von Sketch ist möglich. Teammitglieder können direkt im Tool kommentieren und ein Developer-Handoff-Feature ist auch an Bord, mit dem fertige Designs in entwicklerfreundliche Spezifikationen umgewandelt werden können. Marvel ist unter anderem als iOS- und Android-App sowie als Web-App verfügbar.

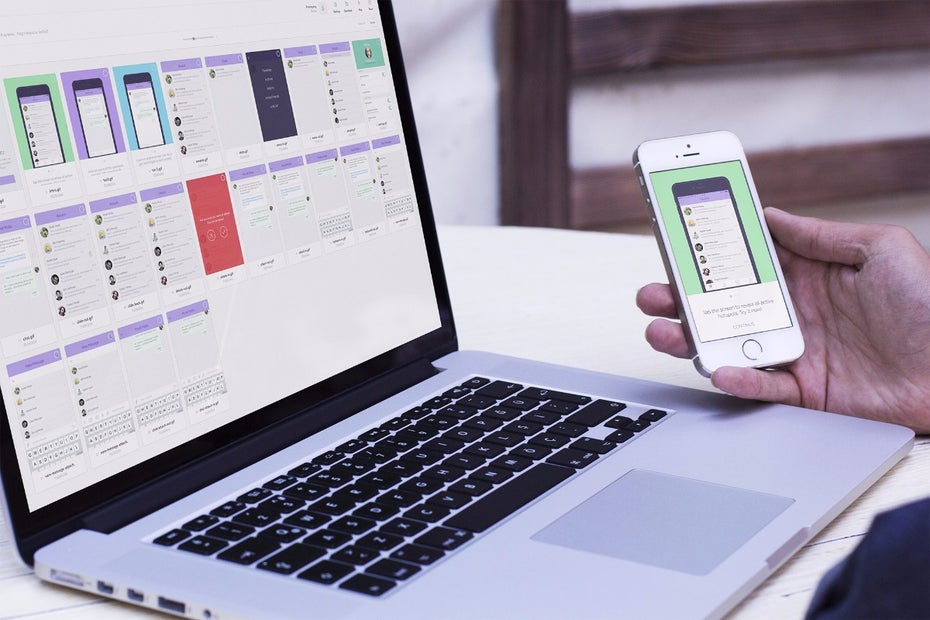
Marvel verspricht einfaches Prototyping. (Foto: Marvel)
Figma
Figma sticht aus der Masse ein wenig hervor. Kollaboration geht hier nämlich über das simple Kommentieren hinaus. Neben den gängigen Features wie Vorschau auf mobilen Geräten, Developer-Handoff und Co. bietet die Web-, Mac- und Windows-App außerdem eine Echtzeit-Kollaboration à la Google Docs.

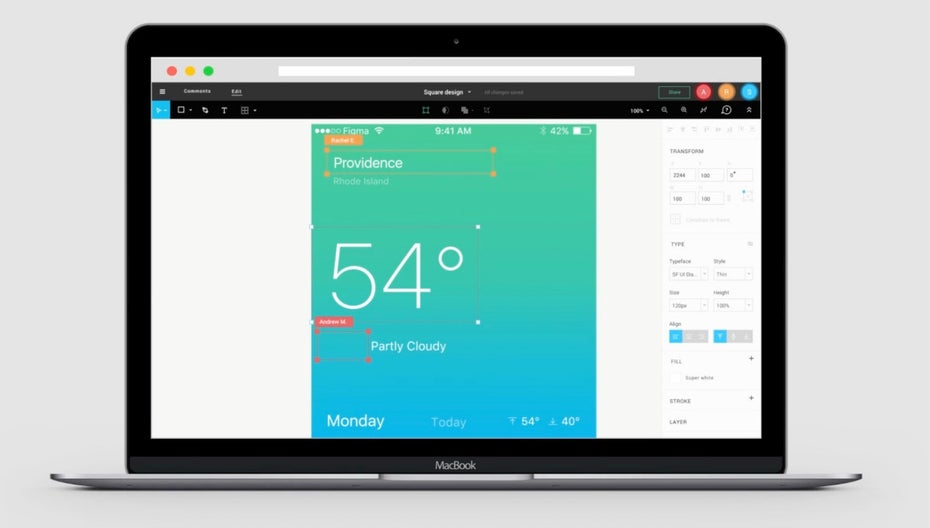
Echtzeit-Kollaboration in Figma. (Grafik: Figma)
Adobe XD
Adobe bietet sein Prototyping-Tool Adobe XD inzwischen auch kostenlos an. Neben den üblichen Features habt ihr mit dem Tool auch die Möglichkeit, den Funktionsumfang mit Plugins aus der Community zu erweitern. Auch Integrationen mit Slack oder Jira sind möglich.

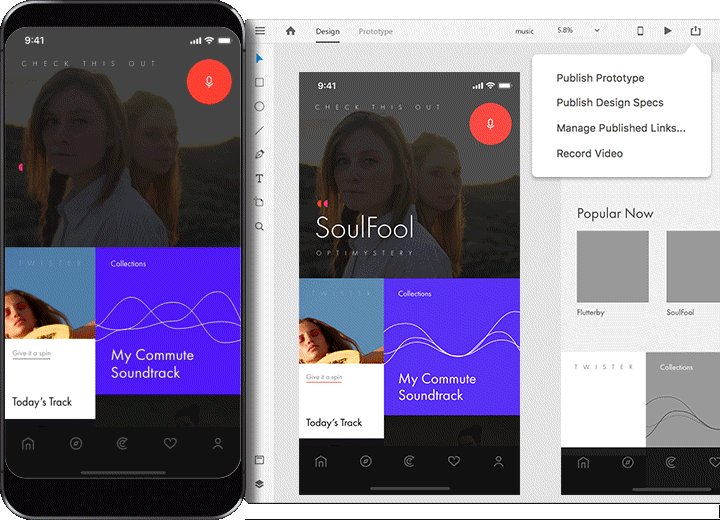
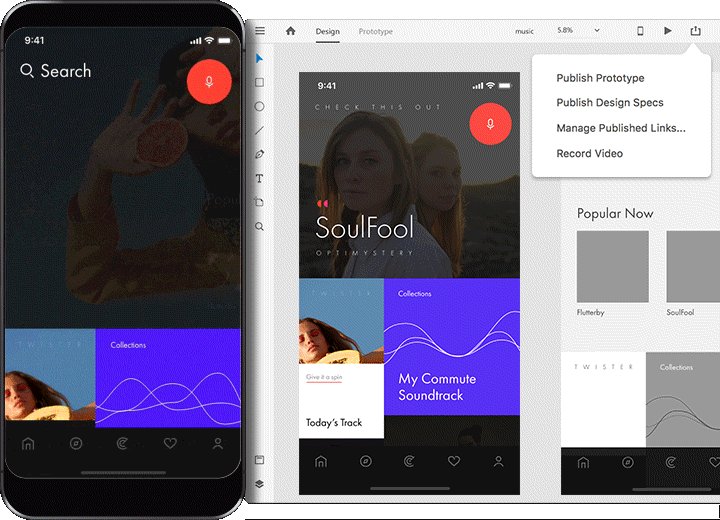
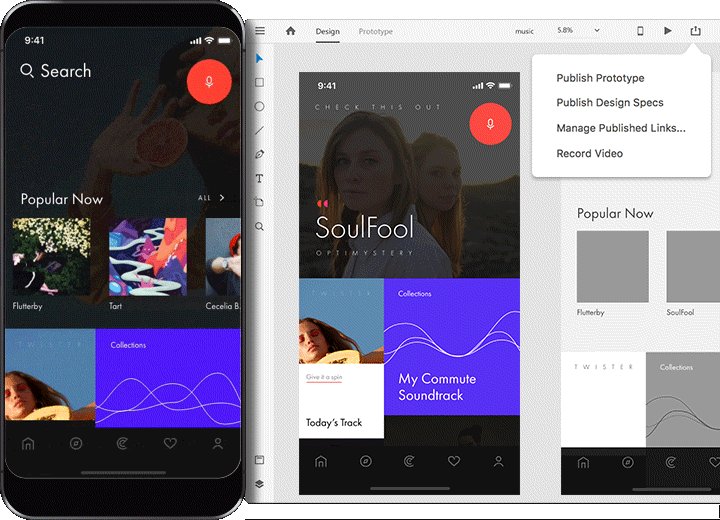
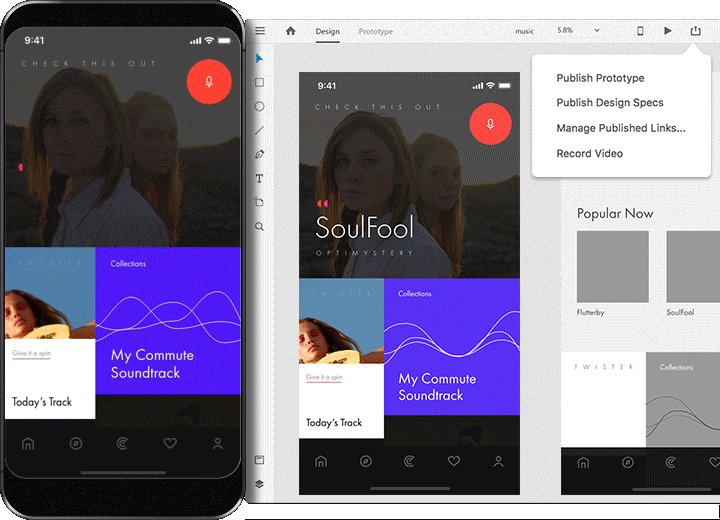
Adobe XD ist inzwischen kostenlos verfügbar. (Bild: Adobe)
Designer-Tools für Flowcharts und Diagramme
Whimsical
Mit Whimsical können verschiedene Flowcharts, Wireframes und auch Sticky Notes in einer übersichtlichen Web-App erstellt werden. Auch die Kollaboration ist über eine Kommentarfunktion möglich. Für bis zu vier Diagramme kann das Tool kostenlos genutzt werden.

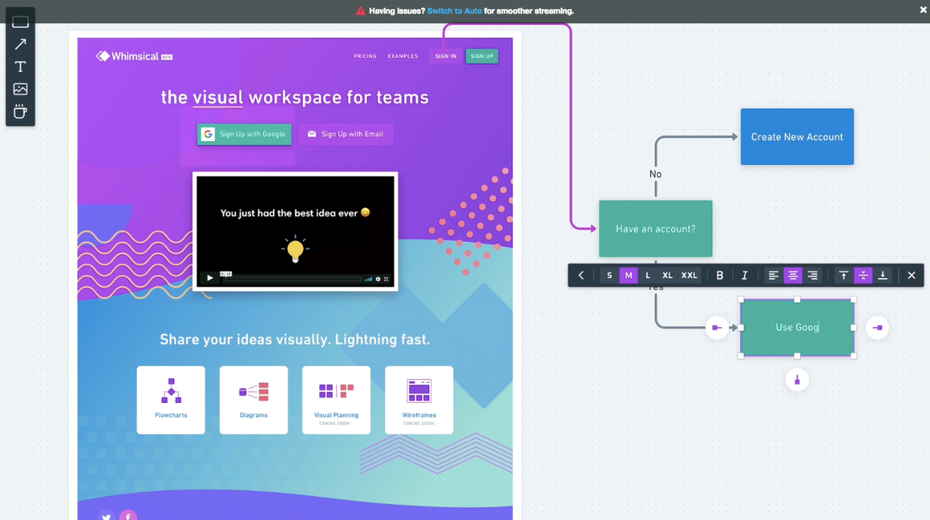
(Screenshot: Whimsical.co/t3n)
Overflow
Overflow lässt sich mit den üblichen Design-Tools synchronisieren und ermöglicht das Erstellen von interaktiven User-Flows. Bislang ist das Tool noch in der Entwicklungsphase und deswegen nur als Beta-Version und komplett kostenlos verfügbar.

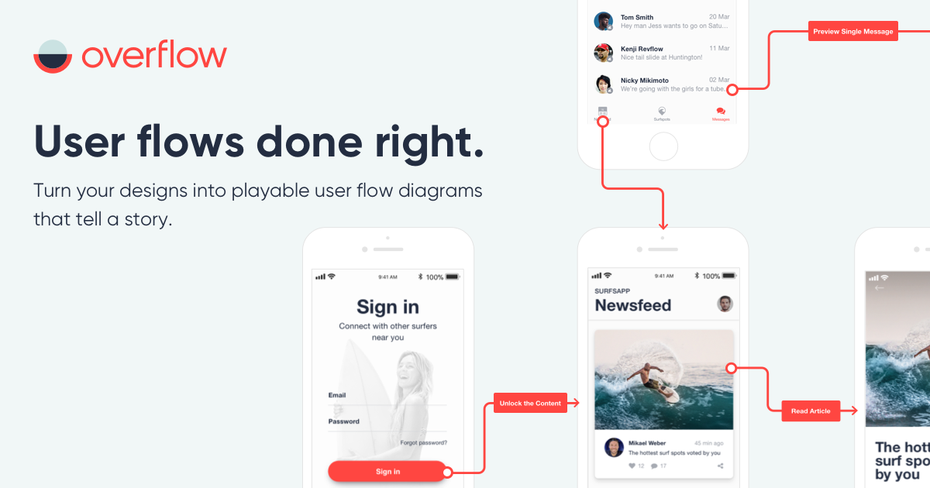
Das User-Flow-Tool Overflow. (Grafik: Protoio)
Die richtige Farbinspiration
Duotone by Shapefactory
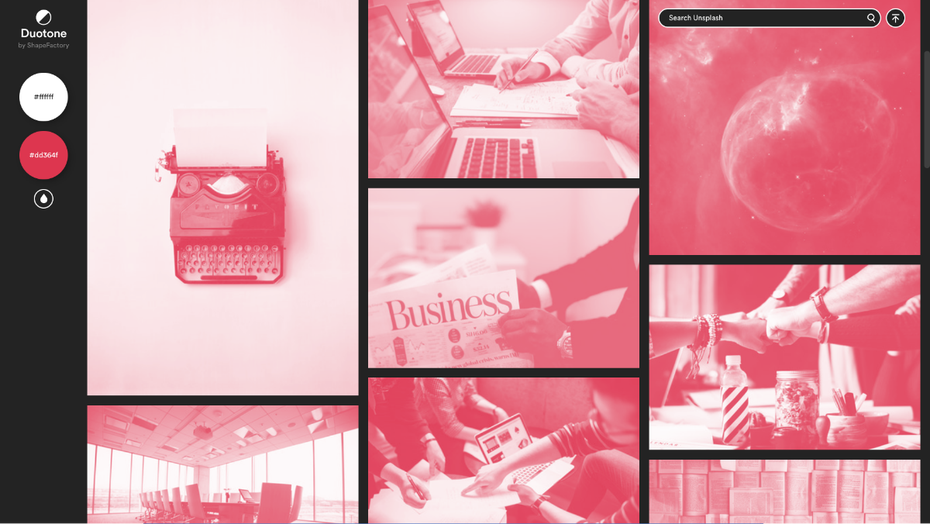
Duotone-Design, also das Verwenden von zwei Farben in einem Bild, ist ein moderner Trend, der bereits den Weg auf verschiedene Websites gefunden hat. Mit dem Tool Duotone können ganz einfach Bilder mit dem Duotone-Design erstellt werden. Es können eigene Fotos hochgeladen oder aus der Bibliothek von Unsplash geladen werden.

Das Designer-Tool Duotone. (Screenshot: t3n)
Gradients by CSS-Gears
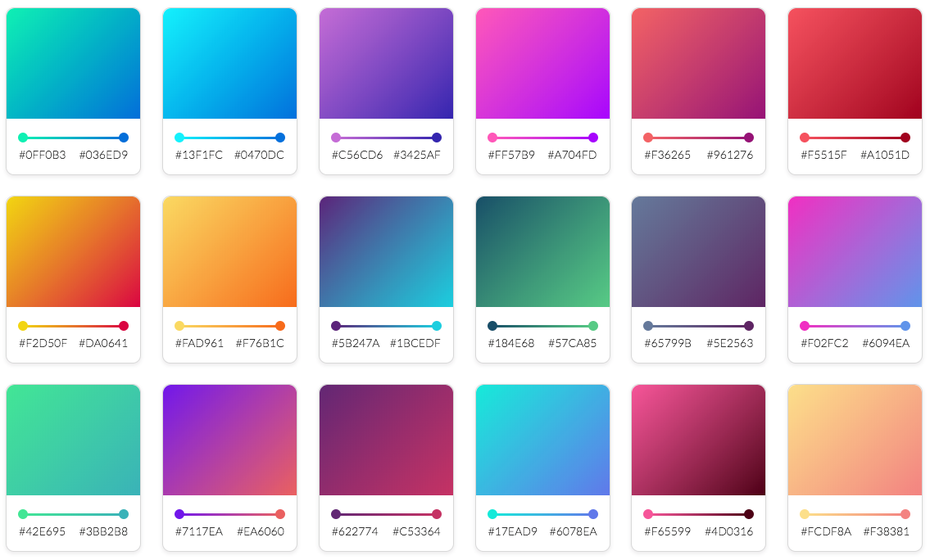
Mit Gradients kann der passende Farbverlauf erstellt und für Adobe XD, Sketch sowie als CSS-Code exportiert werden. Es steht außerdem eine lange Liste an vorgefertigten Farbverläufen zur Verfügung.

Gradients by CSS-Gears. (Screenshot: t3n)
Icon-Packs mit großer Bibliothek
Font Awesome
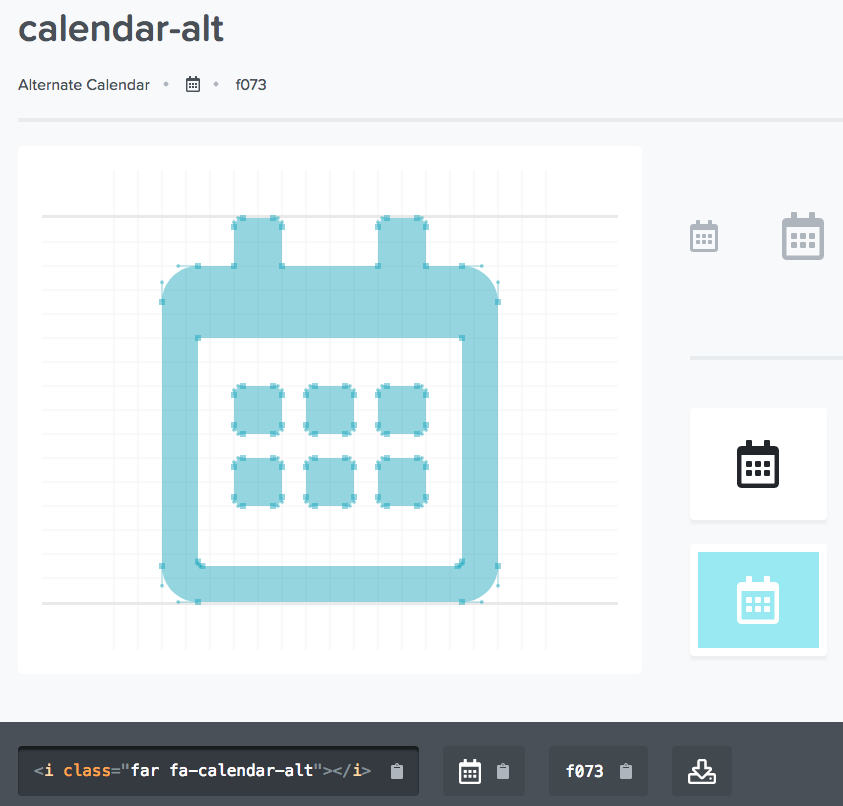
Wenn es um Icons im Webdesign geht, ist Font Awesome fast schon ein Klassiker. Das Open-Source-Projekt bietet eine Auswahl von über 1.400 kostenlosen Icons, die in verschiedenen Formen, Farben und Größen zur Verfügung stehen. In der Pro-Version stehen euch sogar über 4.500 Icons zur Verfügung.

Font Awesome. (Screenshot: t3n)
Streamline
Streamline hat 2018 ein großes Update erhalten, verfügt nun über 31.500 Icons und ist damit immens größer als Font Awesome. Kostenlos sind jedoch nur 100 verschiedene Icons in jeweils drei unterschiedlichen Varianten. Für die komplette Bibliothek muss ein kostenpflichtiges Paket erworben werden.
Streamline hat eine riesige Icon-Bibliothek. (Grafik: Streamline)
Nützliche Sketch-Plugins und -Tools
Simple Mockups
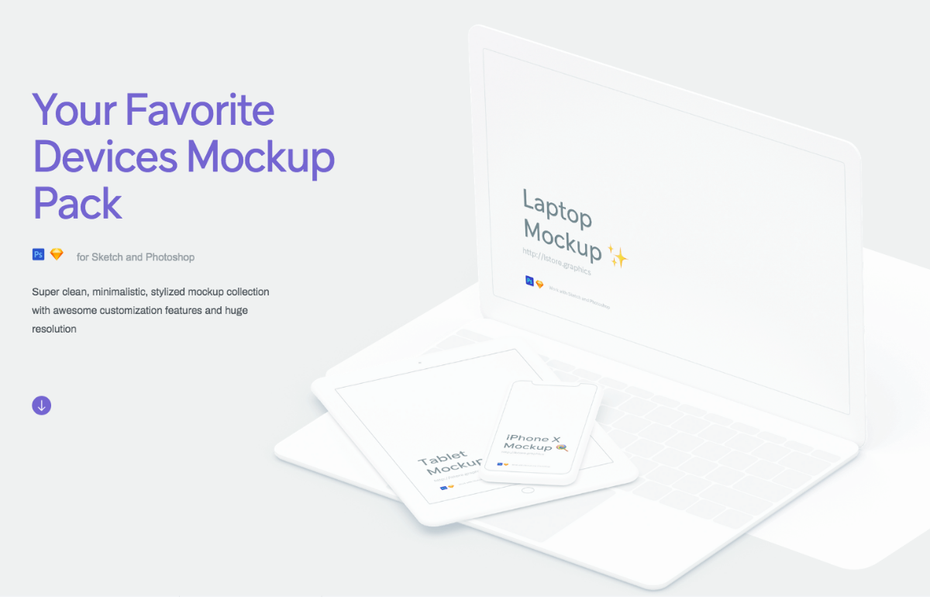
Simple Mockups bietet eine breite Auswahl an anpassbaren Mockups in hoher Auflösung. Es steht neben Sketch auch für Photoshop zum Download bereit.

Simple Mockup. (Screenshot: t3n)
Timeline Animations
Mit Timeline Animations können einzelne Objekte in Sketch animiert und als GIF oder Video exportiert werden.
Squid
Dieses Plugin ermöglicht das Erstellen von User Flows, Sitemaps und Diagrammen in Sketch. Squid hat über 50 anpassbare Templates und Verbindungs-Typen.

Diagramme und User Flows mit Squid in Sketch. (Grafik: Squid/Thalion)
Kostenlose Schriftarten
Zwar sind Schriftarten keine Tools im eigentlichen Sinne, dafür sind sie aber mindestens genauso wichtig wie die bisherigen Designer-Tools. Falls du also auf der Suche nach kostenlosen Fonts bist, findest du hier eine Auswahl an 30 schicken Schriftarten für Grafikdesigner. Von handgeschrieben bis minimalistisch dürfte für jeden das Passende dabei sein.

Wer nach einem schicken, handgeschriebenen Font sucht, sollte sich Debby anschauen. (Grafik: Artimasa Studio)
Dieser Artikel vom 26.3.2018 wird regelmäßig aktualisiert.
Noch nicht genug? Hier gibt es weitere Designer-Tools:
- Phase: Ein neues Design-Tool soll diesen Sommer erscheinen
- Infografiken erstellen: Diese 10 Tools machen es möglich
- Diese 9 Tools helfen dir bei deinem nächsten Webprojekt


Wenn Sie Flussdiagramme erstellen möchten, probieren Sie unser Diagramm-Tool Creately. Es unterstützt Flussdiagramme, Benutzerflüsse, Organigramme, Mind Maps und viele andere Diagrammtypen.