- Wie Adobe die eigene Konkurrenz erschuf
- Plattformübergreifende Illustrator-Alternativen
- Gravit Designer
- Vectr
- Inkscape
- Draw | Open Office und Libre Office
- Method Draw
- Figma
- Boxy SVG
- SVG-Edit
- Illustrator-Alternativen für Mac und Windows
- Affinity Designer
- Adobe Xd
- Corel Draw Graphics Suite 2020
- Invision Studio
- Illustrator-Alternativen für den Mac
- Sketch
- Graphic für Mac, iPad und iPhone
- Vectornator X2
- Illustrator-Alternativen für Windows
- Magix Photo & Graphic Designer
Die 16 besten Illustrator-Alternativen für Windows, Mac, Linux und Tablets

Es muss nicht immer Adobe-Illustrator sein. (Bild: Autodesk)
Hinweis: Wir haben in diesem Artikel Provisions-Links verwendet und sie durch "*" gekennzeichnet. Erfolgt über diese Links eine Bestellung, erhält t3n.de eine Provision.
Wie Adobe die eigene Konkurrenz erschuf
Noch vor wenigen Jahren durfte sich Adobe fast schon als Alleinherrscher des grafischen Marktes betrachten. Kaum ein Wettbewerber zeigte sich, und wenn doch, dann nur mit angezogener Handbremse. Speziallösungen für einzelne Aufgaben gab es einige, aber große Allrounder wie Photoshop oder Illustrator wurden, wohl mangels realistischer Erfolgschancen, nicht ernsthaft in Angriff genommen.
Dann entschied sich Adobe dafür, seine Kunden zu zwingen, ein monatlich oder jährlich zahlbares Abo abzuschließen, wenn sie weiterhin deren Produkte nutzen wollten. Aus der Sicht eines treuen Adobe-Kunden war das zunächst kein größeres Problem. Denn wenn man bisher ohnehin schon die jährlichen Updates mitgemacht hatte, dann kostete das Abo genauso viel wie die Einzelupdates.
Und das neue Modell hatte auch Vorteile. Immerhin konnte durch die monatlichen Zahlungen die eigene Liquidität etwas gestreckt werden. Zudem erlaubt es ein Abomodell, Updates dann auszuspielen, wenn sie fertig sind und nicht nach einem fixen Turnus, der auf ein Major Release pro Jahr hinarbeitet.
An einem Punkt hatte sich Adobe indes verrechnet. Denn es gab eine nennenswerte Zahl an Kunden, die eben nicht jedes Update mitmachten. Das konnte man durchaus vertreten, denn die Neuerungen waren, wie bei jeder anderen ausgereiften Software, zumeist für die Alltagsaufgaben verzichtbar. Der Abo-Zwang und der damit verbundene Sturm der Entrüstung in der Grafikdesign-Branche ermutigte dann offenbar andere Hersteller, es nun doch ernsthaft zu versuchen. Dabei kamen interessante Alternativen zustande, die teilweise bereits dabei sind, Adobe den Rang abzulaufen.
Wir haben uns bemüht, eine möglichst vollständige Übersicht der Alternativen zu erstellen. Alle vorgestellten Lösungen arbeiten mit SVG, manche nativ, alle zumindest zusätzlich. Fehlt eine Software, die eurer Meinung nach auf keinen Fall unerwähnt bleiben darf, würden wir uns über einen entsprechenden Hinweis in den Kommentaren freuen.
Plattformübergreifende Illustrator-Alternativen
Gravit Designer

Gravit Designer. (Screenshot: t3n)
Der Gravit Designer entstand aus der einstmals freien Web-App Gravit, die mittlerweile das Zeitliche gesegnet hat. Den Gravit Designer gibt es als Web-App, aber ebenso als native App für macOS, Windows, ChromeOS und Linux. Wenn ihr das Tool als Web-App und damit nur im Browser nutzen wollt, braucht ihr dafür kein Geld auszugeben. Es sei denn, ihr wollte andere Formate als SVG exportieren. Das kann nur die Bezahlvariante.
Gravit Designer entfernt als native App zudem einige weitere Limitierungen der Web-App. Mit der nativen App ist es etwa möglich, mehrere Seiten in einem Dokument zu verwalten sowie auf Systemfonts zuzugreifen. Die Benutzeroberfläche erinnert stark an die UI der aktuellen Adobe-Produkte. Die native App kostet 49 Euro pro Jahr.
Das Tool gehört sicherlich zu den interessantesten Alternativen zu Illustrator. Gravit Designer exportiert JPEG, PNG, SVG (auch Compressed) und PDF. Dateien können in der Gravit Cloud gespeichert werden.
- Website: Designer.io
- Preis: als Web-App kostenlos, als lokale Software 49 Euro pro Jahr
- Kompatibilität: Native Apps für macOS, Windows und Linux sowie ChromeOS; Web-App für alle Betriebssysteme geeignet
Vectr

Vectr. (Screenshot: t3n)
Vectr schlägt in die gleiche Kerbe wie Gravit Designer und bietet ebenfalls ein komplettes Feature-Set für die Vektorbearbeitung. Eine Besonderheit des Projekts bestand in seiner ursprünglichen Zielsetzung: Vectr wollte das Google Docs der Vektorbearbeitung werden. Im Team hätte ihr dann in Echtzeit gemeinsam an den Dateien arbeiten sollen. Daraus wurde allerdings nichts.
Im November 2017 wurde Vectr von Inmagine übernommen. Die vormals verfügbaren nativen Apps verschwanden, nur die Web-App blieb online und ist es immer noch. Von Weiterentwicklung fehlt indes jede Spur.
Nach wie vor läuft Vectr nur in Chrome vollständig, eine entsprechende Chrome-Extension bringt die Offline-Fähigkeit mit. Jede Grafik in Vectr erhält eine eindeutige URL. Grafiken können so in bestehende Designs eingebettet werden und ändern sich an dieser Stelle automatisch, wenn die Ursprungsdatei bearbeitet wird. Ansonsten unterstützt Vectr mehrere Seiten und Ebenen und arbeitet nativ mit SVG.
Auch die UI von Vectr erinnert sehr stark an die Produkte aus dem Hause Adobe. Für Nutzer der selbst gehosteten Version von WordPress gibt es ein Vectr-Plugin, das es euch erlaubt, Grafiken direkt innerhalb eines WordPress-Posts zu bearbeiten. Das Plugin wird allerdings nicht fortentwickelt und auch nicht an neue WordPress-Versionen angepasst. Wir würden es daher nicht empfehlen.
Viel Wert haben die Macher hinter Vectr anfangs auf die Dokumentation gelegt. Das kommt euch auch jetzt noch zugute. Die meisten Features könnt ihr euch mit aussagekräftigen Videos erläutern lassen. Das beschleunigt den Einstieg ungemein.
- Website: Vectr
- Preis: kostenlos
- Kompatibilität: Web-App, läuft in modernen Browsern, vorzugsweise in Chrome
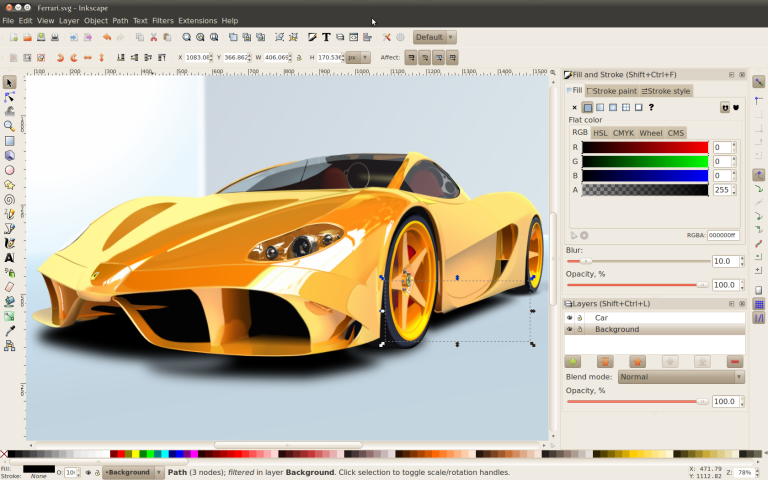
Inkscape

Inkscape. (Screenshot: t3n)
Im Mai 2020 ist der Vektor-Editor Inkscape nach 16 Jahren Entwicklungszeit endlich in der Version 1.0 erschienen. Die erste Veröffentlichung trug die Versionsnummer 0.35 und kam Ende des Jahres 2003 auf den Markt.
Die technisch wohl wichtigste Neuerung von Inkscape in Version 1.0 ist die Migration auf das GUI-Toolkit GTK+ 3. Damit unterstützt Inkscape nun auch HiDPI-Displays, also Monitore mit einer besonders hohen Auflösung.
In Version 1.0 soll die Anwendung flüssiger unter Linux und Windows laufen und dort eine bessere Leistung liefern. Für macOS kommt Inkscape 1.0 erstmals als native Anwendung. Das heißt, Inkscape verzichtet nun vollständig auf den veralteten X11-Server XQuartz, den Apple schon lange nicht mehr aktiv weiterentwickelt und längst nicht mehr standardmäßig in seinen Systemen nutzt. Stattdessen setzt Inkscape unter macOS nun eben auf moderne native Schnittstellen.
Die standardkonforme Umsetzung hat bei Inkscape besondere Priorität. Um etwa dem CSS-Standard zu entsprechen, wurde die Standardauflösung von 90 auf 96 dpi angehoben. Die Software bietet verschiedene Konvertierungsoptionen an, wenn ihr versucht, eine ältere Inkscape-Datei zu öffnen.
Insgesamt haben sich die Entwickler darauf fokussiert, möglichst viele SVG2- und CSS3-Eigenschaften zumindest korrekt im Programm darzustellen. Über die Benutzeroberfläche lassen sich allerdings nicht alle dieser Eigenschaften dann auch ändern. Die Verwendung komplexer Gitterverläufe erfordert wie unter Inkscape 0.92 keine Tricks mehr, sondern steht als Standardfunktion bereit.
Das Team hat darüber hinaus viele Kleinigkeiten verbessert, so beispielsweise die Werkzeugansicht neu sortiert, die nun eine logischere Reihenfolge bieten soll. Die Arbeit mit der virtuellen Leinwand soll außerdem flexibler möglich sein. Inkscape bietet eine geteilte Ansicht für Bilder, um etwa einfach Zeichnung und Kolorierung zu vergleichen. Zudem wurde der PDF-Export verbessert. Nutzer können die Oberfläche nun eigenen Bedürfnissen entsprechend anpassen.
Mit Version 1.0 setzt Inkscape vermehrt auf Python 3 und eine veränderte API für Erweiterungen. Das kann jedoch dazu führen, dass nicht alle derzeit aktiv vom Anwender genutzten Erweiterungen mit der aktuellen Version laufen.
Inkscape ist Open Source und steht kostenlos für Windows, macOS und Linux zur Verfügung. Die Software ist der Dinosaurier unter den hier vorgestellten Lösungen und spielt im Feature-Bingo ganz vorne mit. Neuere Lösungen wie Vectr oder Affinity Designer sind allerdings einfacher zu bedienen.
- Website: Inkscape
- Preis: kostenlos
- Kompatibilität: Native Apps für macOS, Windows und Linux; keine Web-App
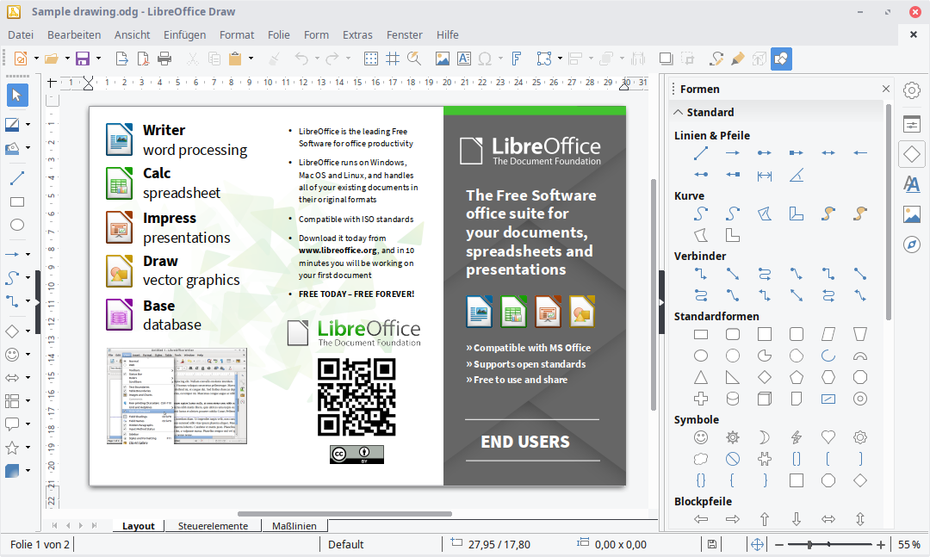
Draw | Open Office und Libre Office

Libre Office Draw. (Screenshot: t3n)
Das Teilprogramm Draw, das ihr in den kostenlose Büropaketen Open Office und Libre Office findet, ist eine Mischung aus Pixel- und Vektorprogramm. Die Entwickler preisen es als geeignet für „alles, von einer schnellen Skizze bis hin zu komplexen Plänen“ an und verweisen auf die maximale Arbeitsfläche von 300 mal 300 Zentimeter, mit der technische Zeichnungen jeder Komplexität möglich sein sollen. Draw kann das SVG-Format sowohl im- wie auch exportieren.
Wenn ihr euch für Draw interessiert, wählt eher das Libre-Office-Paket. Daran wird deutlich aktiver entwickelt als am Pendant von der Apache-Foundation. So haben die Libre-Office-Entwickler eben erst die Version 7.0 vorgelegt, während Open Office immer noch eine 4 vor dem Punkt trägt. So hat Libre Office 7 mittlerweile die PDF-Exportgröße für Draw-Zeichnungen auf über fünf Meter Kantenlänge erhöht.
- Website: Open Office Draw | Libre Office Draw
- Preis: kostenlos
- Kompatibilität: Native Apps für macOS, Windows und Linux
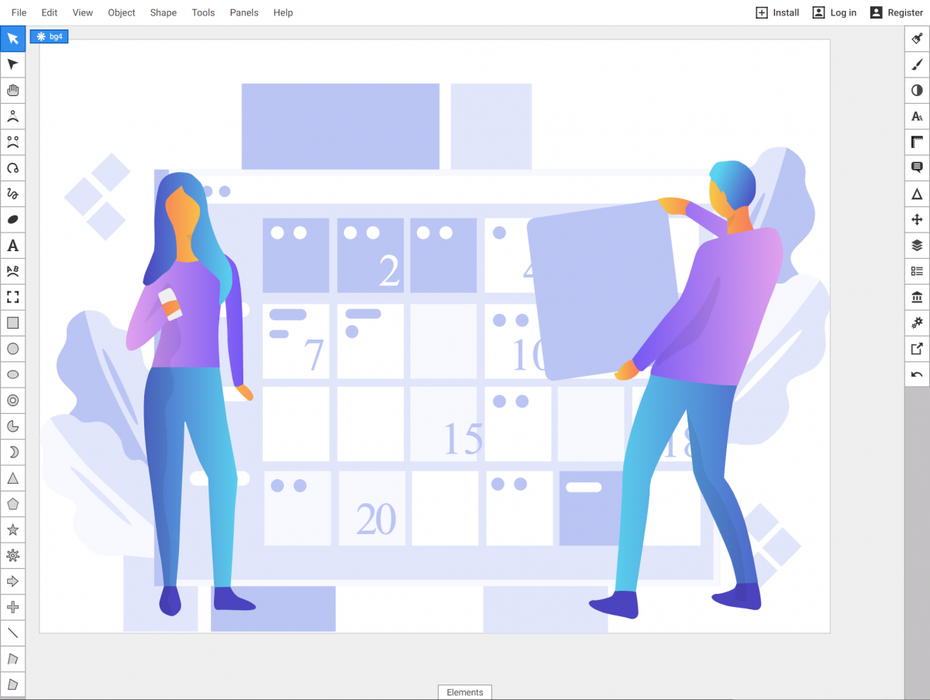
Method Draw

Method Draw. (Screenshot: t3n)
Wenn ihr Method Draw in eurem Browser aufruft, stellt ihr fest, dass die Webanwendung sich von der Bedienoberfläche eines klassischen Zeichenprogramms nicht allzu sehr unterscheidet. Sie ist nur deutlich aufgeräumter und reduzierter. In der Werkzeugleiste findet ihr die üblichen Tools, um Linien, Rechtecke und Ovale zu zeichnen. Außerdem gibt es einen Stift zum Freihandzeichnen sowie ein Pfadwerkzeug, um beliebige Polygone und Bézierkurven erstellen zu können.
Über eine Formenbibliothek habt ihr Zugriff auf eine Vielzahl unterschiedlicher vordefinierter Formen, die in zwölf Kategorien sortiert sind. Darüber hinaus findet ihr verschiedene Symbole zu Themen wie Wetter, Musik und Natur. Habt ihr euch eine dieser fertigen Formen auf die Zeichenfläche gezogen, könnt ihr sie nach Belieben verändern. Über eine Farbauswahl definiert ihr die Füll- und Rahmenfarbe einer Form. Jede Form könnt ihr frei auf der Zeichenfläche platzieren, skalieren und drehen.
Im Gegensatz zu Illustrator besitzt Method Draw (wie Inkscape) einen eigenen Quelltexteditor. Über diesen habt ihr jederzeit Zugriff auf den generierten SVG-Quelltext eurer Zeichnung. Der kann darin auch bearbeitet werden. Auf diese Weise fügt ihr sehr schnell eigenen SVG-Quelltext ein oder ändert bestehenden Quelltext, um beispielsweise manuell eine Form zu bearbeiten. Das Ergebnis dieser Bearbeitung wird anschließend direkt in Method Draw umgesetzt.
Method Draw ist eine gute Alternative zu klassischen Desktop-Anwendungen für Webdesigner, wenn es rein ums SVG-Format geht. Vor allem die direkte Bearbeitbarkeit des Quelltextes im Programm ist ein interessanter Ansatz. Method Draw ist kostenlos nutzbar und erfordert keine Anmeldung.
- Website: Method Draw
- Preis: kostenlos
- Kompatibilität: Web-App, läuft in allen modernen Browsern
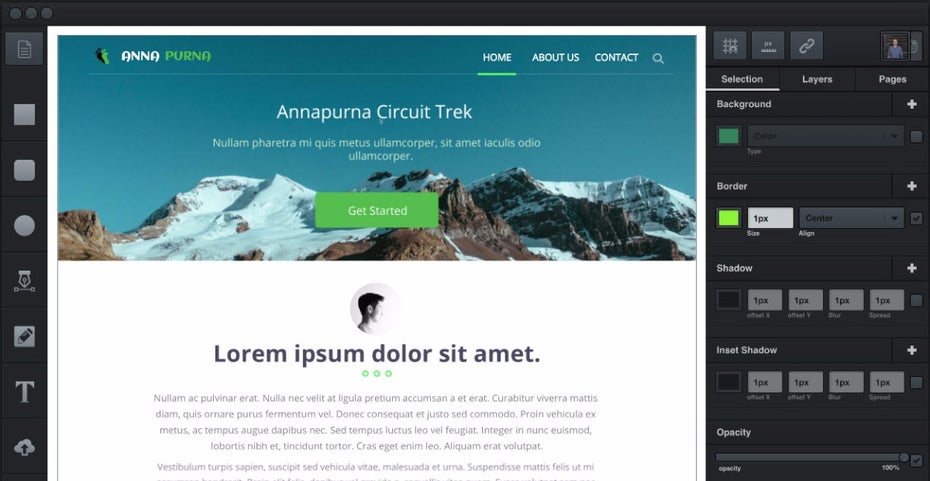
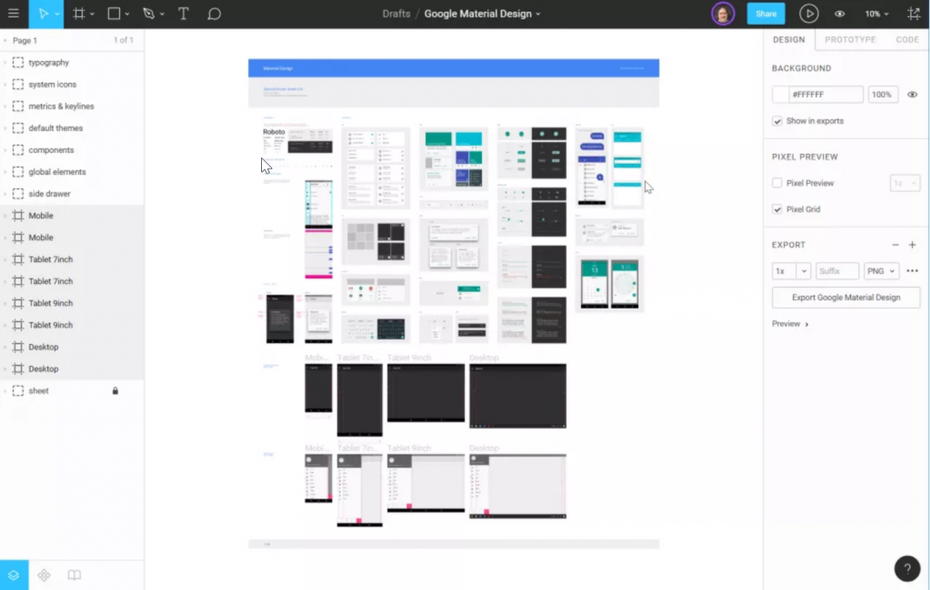
Figma

Figma. (Screenshot: t3n)
Figma darf wohl noch als Newcomer im Markt der Online-Vektor-Editoren bezeichnet werden. Das Tool steht ausschließlich als Web-App zur Verfügung, native Apps zur Installation gibt es nicht. Figma propagiert sich selbst als das Werkzeug für den digitalen Design-Nomaden, der gern am Strand arbeitet. Inwieweit ihr Strand und Interface-Design in Einklang bringen könnt, müsst ihr für euch selbst klären.
Auch wenn Figma sich breit aufstellt und sich selbst als tauglich für Grafikdesigner erklärt, solltet ihr die Vollmundigkeit des Herstellers insgesamt mit einer großen Prise Salz nehmen. In meinem Test stellte Figma sich sehr schnell als zäh in der Bearbeitung heraus. Sowohl die Ladegeschwindigkeit, wie auch die Bearbeitungsgeschwindigkeit ließ mit steigender Zahl der Einzelelemente rasant nach. Schlussendlich ruckelte Figma nur noch vor sich hin. Vernünftiges Arbeiten war dann nicht mehr möglich. Ich räume ein, dass bei typischem Interface-Design dieser Komplexitätsgrad nicht so leicht erreicht sein wird.
Grundsätzlich ist der Ansatz der App nicht schlecht. Figma stellt den kollaborativen Aspekt der Arbeit in den Vordergrund. Gepaart mit professionellen Vektor- und Zeichenwerkzeugen erstellt ihr recht schnell und mit einer ziemlich flachen Lernkurve ordentliche Interface-Designs. Dabei eignet sich Figma nicht nur für das Prototyping. Auch produktionsfertige Assets exportiert ihr aus dem System.
Der Einstieg in Figma wird euch versüßt durch die Tatsache, dass ihr ein kleines Team mit zwei Bearbeitern und maximal drei Projekten vollkommen kostenlos betreiben könnt. Das erlaubt euch ein risikoloses Prüfen der App auf Herz und Nieren. Solltet ihr euch am Ende dafür entscheiden, mit allen Projekten auf Figma umzusteigen, dann bringen euch die 12 US-Dollar, die das Tool dann monatlich kostet, sicherlich nicht um den Schlaf. Das Figma-Angebot für Unternehmen kann allerdings bis zu 45 Dollar pro Monat und Bearbeiter kosten.
Wenn ihr bisher schon Sketch nutzt, könnt ihr eure Dateien einfach in Figma öffnen und dort weiter bearbeiten. So wird der Umstieg nochmal leichter.
- Website: Figma
- Preis: kostenlos für Kleinstteams mit zwei Bearbeitern und nicht mehr als drei Projekten; darüber ab 12 Dollar monatlich pro Benutzer
- Kompatibilität: Web-App, läuft in allen modernen Browsern
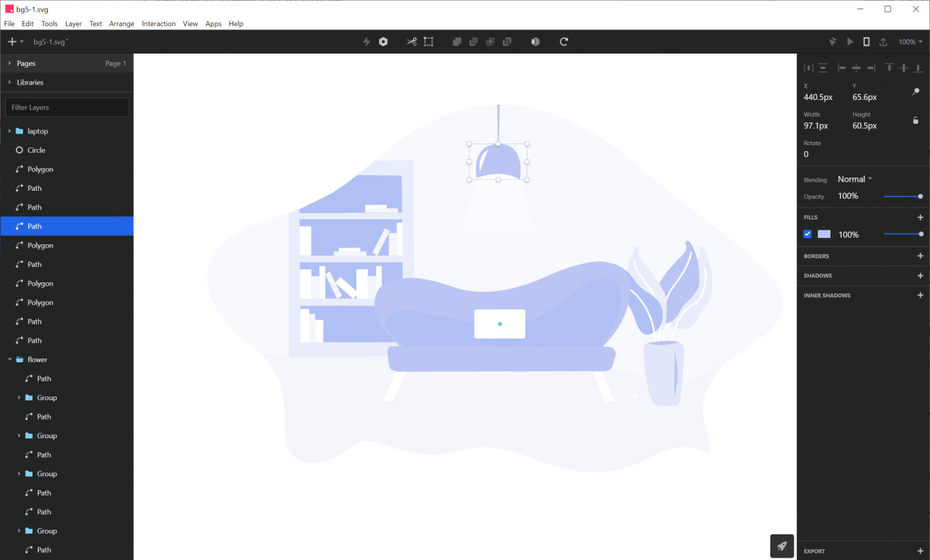
Boxy SVG

Boxy SVG. (Screenshot: t3n)
Boxy SVG ist als kostenlose Lösung für die schnelle Bearbeitung von SVG-Dateien gestartet und wurde in rasantem Tempo fortentwickelt. Aktuell dürfte Boxy SVG zu den potentesten Web-Apps für die SVG-Bearbeitung zu zählen sein. Die Bedienung ist dabei sehr einfach, das Feature-Set kann sich sehen lassen.
Das gibt der Entwickler allerdings nicht mehr kostenlos ab. Die vormals freie Version kostet heutzutage 9,99 Dollar pro Jahr. Sie erlaubt die Offline-Nutzung und das Speichern der Arbeitsergebnisse auf der eigenen Festplatte. Eine Premium-Version erlaubt darüber hinaus das Speichern von SVG-Dateien in der Cloud sowie den Export in Richtung PDF. Zudem verfügt sie über eine Synchronisationsfunktion, um kontenbasiert die App-Einstellungen auf diversen Geräten aktuell zu halten.
Zusätzlich zur Web-App gibt es Boxy SVG als native App für macOS, Windows, Linux und ChromeOS. Die Einzelversionen kosten jeweils 9,99 Dollar pro OS. Den höchsten Funktionsumfang bietet die Web-App in der Premium-Version. Da kommen auch die nativen Apps nicht ran.
Wenn ihr euch einen Überblick der durchaus beachtlichen Funktionalität verschaffen wollt, besucht die Website. Dort findet ihr unter „Live Demo“ ein paar vorgefertigte SVG-Dateien, die ihr dann in einer Boxy-Instanz bearbeiten könnt.
Neben den Formaten SVG und SVGZ, die Boxy SVG sowohl im- als auch exportieren kann, unterstützt die App JPG, PNG, WebP, GIF und sogar das native Illustrator-Format AI. Wer auf reines SVG Wert legt, sollte sich Boxy auf jeden Fall mal ansehen.
- Website: Boxy SVG
- Preis: 9,99 Dollar pro Jahr; mehr Features 9,99 Dollar pro Monat
- Kompatibilität: Web-App und native App für macOS, Windows, Linux, ChromeOS
SVG-Edit

SVG-Edit editiert SVG. (Screenshot: t3n)
SVG-Edit ist eine Lösung auf der Basis von HTML, CSS und JavaScript, die sich hauptsächlich an Nutzer wendet, die ihre SVG-Grafiken für das Web quasi mit dem Web bearbeiten wollen. SVG-Edit verfügt über keinerlei serverseitige Funktionalität. Deshalb könnt ihr euch das Tool von GitHub herunterladen und in einem beliebigen, halbwegs modernen Browser lokal ausführen. Das Tool ist nichts für Personen, die keine Kenntnisse von Webentwicklung haben.
- Website: SVG-Edit Demo | Github
- Preis: kostenlos
- Kompatibilität: Web-App, läuft in allen modernen Browsern
Illustrator-Alternativen für Mac und Windows
Affinity Designer

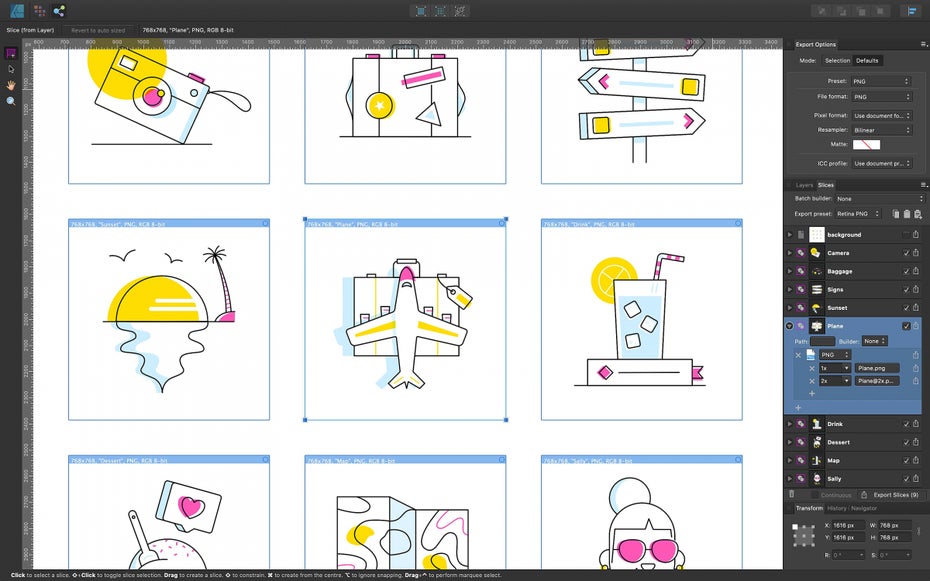
Affinity Designer für macOS. (Screenshot: Serif)
Affinity Designer aus dem Hause Serif ist eine kommerzielle Alternative zu Adobe Illustrator. Zunächst nur als App für macOS gestartet, gibt es Affinity Designer inzwischen auch für die Windows-Fraktion. Die beiden Varianten sind Feature-identisch.
Mit der aktuellen Version 1.8.3 bringt Affinity Designer erweiterte Features für Interface- und Webdesigner. Zudem bietet das Tool ein umfangreiches Symbol- und Asset-Management. Pixelgenaue Features wie Einrasten oder das Erzwingen einer definierten Ausrichtung erleichtern Webdesignern die Arbeit.
Auch in Sachen Typografie leistet Affinity Designer mehr, als wir für eine Standard-Website brauchen würden. Das Benutzerinterface erinnert erstaunlich deutlich an Adobes Platzhirsch, verfolgt dabei aber durchaus einige nützliche eigene Ansätze. So gibt es im Designer die sogenannten Personas. Dabei handelt es sich um komplette Toolumgebungen aka Arbeitsbereiche für bestimmte Zwecke. Über die Export-Persona steuert ihr etwa den kompletten Export eurer Werke in vielerlei Formate und Auflösungen. Um die Benennung und Sicherung in unterschiedliche Ordner kümmert sich die App auf Wunsch selber.
Affinity Designer ist in deutscher Sprache erhältlich und bildet die leistungsstärkste Alternative zu Adobe in dieser Übersicht. An den Funktionsumfang kommen nur noch Sketch und Corel Draw heran.
- Website: Affinity Designer
- Preis: einmalig 54,99 Euro für Windows und macOS, 21,99 Euro für iPadOS
- Kompatibilität: native App für Windows und macOS sowie iPadOS
Adobe Xd

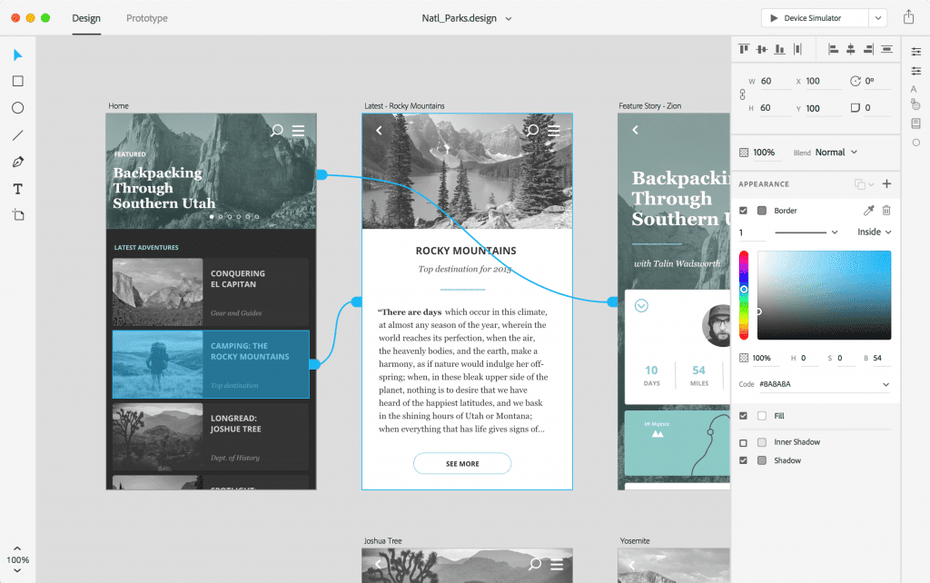
Adobe Xd im Einsatz. (Screenshot: t3n)
Adobe Xd ist ein schneller Helfer, wenn es um Wireframes geht. Genauso lassen sich mit der Software interaktive Prototypen, Screen-Designs und sogar produktionsreife Assets herstellen. Adobe Xd unterstützt den gesamten Designprozess. Den Grad der Detaillierung bestimmt ihr selbst. Dabei könnt ihr euch vom Drahtmodell bis zum fertigen Produkt durch Xd unterstützen lassen, indem ihr schlicht, je nach Status des Kundenfeedbacks, die Komplexität des Designs mehr und mehr erhöht.
Von daher hat Xd durchaus berechtigt seinen Platz in unserer Übersicht mit Illustrator-Alternativen gefunden. Auf den ersten Blick handelt es sich um ein relativ kleines Tool. Befasst ihr euch intensiver damit, stellt ihr allerdings schnell fest, dass es euch im gesamten Produktionsprozess, auch und vor allem bei der Erstellung von Vektorzeichnungen im Webdesign, helfen kann.
Wir wollen es aber nicht übertreiben. Für Grafikdesigner und Illustratoren ist das Tool nicht geeignet.
- Website: Adobe Xd in der Creative Cloud*
- Preis: enthalten im Creative-Cloud-Abo; separat buchbar für monatlich 11,59 EUR, oder kostenlos für einen einzelnen (aktiven) Prototypen und zwei Bearbeiter
- Kompatibilität: Native Apps für macOS und Windows
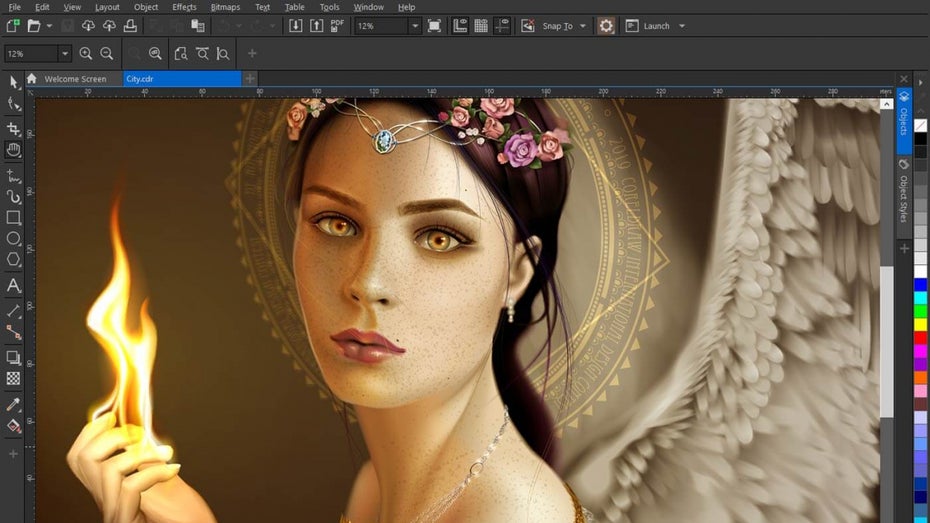
Corel Draw Graphics Suite 2020

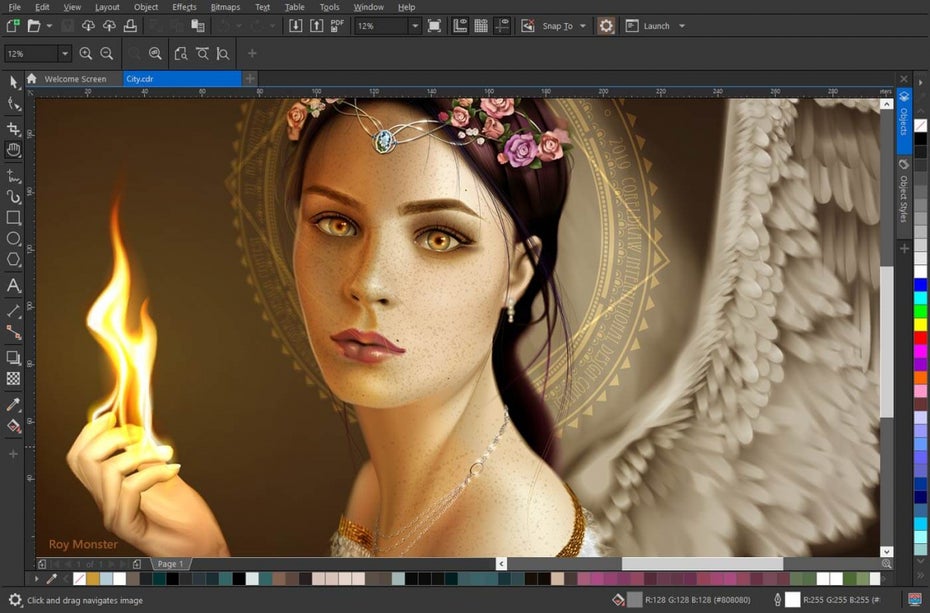
Corel Draw in der 2020er Version. (Screenshot: Corel)
Corel Draw ist ebenfalls ein Urgestein im Vektordesign. Anfang der Nullerjahre war Corel Draw noch wesentlich weiter verbreitet als heutzutage. Verschwunden ist das Grafikpaket indes nie ganz. Funktional lässt das Tool, nicht zuletzt aufgrund seines hohen Reifegrades und seiner langen Marktpräsenz, kaum etwas zu wünschen übrig.
Corel Draw zählt preislich durchaus zur Adobe-Liga, und auch im Übrigen hat sich der Anbieter inspirieren lassen. So könnt ihr das Produkt zwar per Einmalbetrag für aktuell 609 Euro kaufen, möglich ist aber ebenso der Abschluss eines Abos für 349 Euro pro Jahr.
Damit wir hier nicht Äpfel mit Birnen vergleichen, solltet ihr bedenken, dass Corel Draw zu dem Preis als Suite vertrieben wird. Ebenfalls enthalten ist die Photoshop-Alternative Photo-Paint, ein Font-Manager, ein Vektorisierungsprogramm namens Power Trace, Capture als Screenshot-App und der RAW-Editor After Shot HDR, sowie Tausende freie Inhalte, wie Cliparts, Bilder, Schriften, Vorlagen, Füllungen, Rahmen und Muster.
- Website: Corel Draw Graphics Suite 2020 Windows | Mac
- Preis: einmalig 609 Euro oder monatlich 29,08 Euro im Abo
- Kompatibilität: native Apps für macOS und Windows
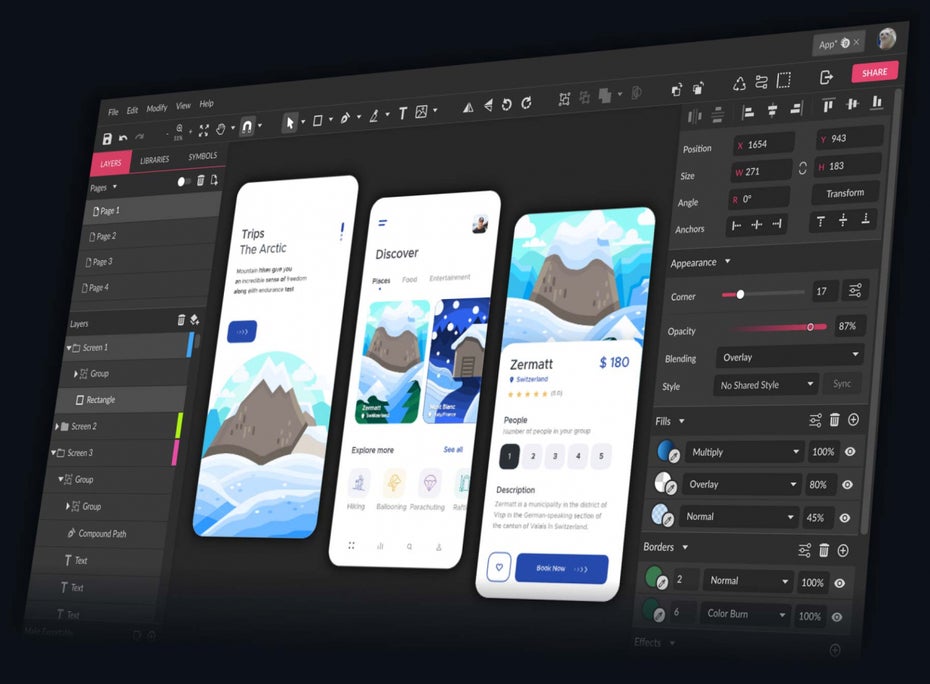
Invision Studio

Invision Studio bei der Arbeit an einem SVG. (Screenshot: t3n)
Invision Studio positioniert sich klar als kostenlose Alternative zu Sketch. Der Umstieg für Sketch-Nutzer ist dementsprechend sehr einfach. Eine Lernkurve existiert praktisch nicht. Ihr öffnet einfach euer Sketch-File mit Studio und arbeitet unter einer ähnlichen UI weiter.
Hinsichtlich des Feature-Sets, aber auch hinsichtlich der optischen Anmutung orientiert Studio sich ganz eindeutig am Vorbild aus dem Hause Bohemian Coding. Ein Punkt, an dem Studio das Vorbild überholt, ist das Thema Animation. Hier braucht ihr unter Sketch weitere Lösungen, Invision Studio bringt eine Animationsbearbeitung direkt mit. Nicht zuletzt deswegen eignet sich Studio als vollständige Prototyping-Lösung im Stile von Adobe Xd.
Invision bringt Studio nicht aus rein karitativen Gründen. Vielmehr soll hier eine engere Bindung der Kunden an das eigene Kollaborationssystem gefördert werden, das natürlich perfekt mit Studio zusammenarbeitet. Insofern ist es durchaus denkbar, dass ein kostenpflichtiger Invision-Account irgendwann zur Nutzungsvoraussetzung wird. Zunächst ist das nicht der Fall. Das Tool ist kostenlos und steht sowohl für macOS als auch für Windows bereit.
Ihr könnt die Software frei herunterladen und nutzen. Dazu gebt ihr auf der Download-Seite lediglich eine E-Mail-Adresse an. Nachdem ihr das kleine Formular abgeschickt habt, beginnt ohne Umschweife der Download, der im Fall der Windows-Version runde 127 MB schwer ist. Benutzen könnt ihr das Programm dann allerdings erst, wenn ihr euch einen kostenfreien Invision-Account eingerichtet habt.
Der Einstieg wird euch mit etlichen Tutorials und Beispielprojekten recht einfach gemacht.
- Website: Invision Studio
- Preis: kostenlos
- Kompatibilität: native Apps für macOS und Windows
Illustrator-Alternativen für den Mac
Sketch

Sketch (Screenshot: Bohemian Coding)
Sketch dürfte wohl den Titel der hübschesten Illustrator-Alternative gewinnen. Zumindest teilweise wird dieser Umstand unter macOS arbeitenden Designern die Kaufentscheidung erleichtern.
Sketch ist dabei moderat bepreist. In Deutschland zahlt ihr aktuell rund 99 Euro für die Software. Dieser Preis enthält Updates für zwölf Monate ab Kaufdatum. Nach Ablauf der zwölf Monate nutzt ihr dann Sketch weiter auf dem letzten Updatestand oder bezahlt rund 79 Euro für weitere zwölf Update-Monate. Wenn ihr euch für das stetige Erneuern der Lizenz entscheidet, kostet euch Sketch ab dem zweiten Jahr also monatlich rund 6,50 Euro.
Ähnlich wie Illustrator kann auch Sketch quasi omnipotent gemacht werden. Es bedarf dafür entsprechender Plugins, die aufgrund der offenen API theoretisch von jedermann entwickelt werden können. Sketch-Nutzer schwärmen geradezu von der einfachen, fast schon intuitiven Bedienbarkeit der App.
In Rekordzeit hat sich eine unglaublich aktive Community rund um Sketch gebildet, die Templates, Tutorials, Plugins und vieles mehr beisteuert. Wenn ihr ausschließlich am Mac arbeitet, könnte Sketch mit Fug und Recht eure erste Wahl sein.
- Website: Sketch
- Preis: 99 Euro im ersten Jahr, dann 79 Euro pro Jahr, wenn Updates gewünscht sind
- Kompatibilität: native App für macOS
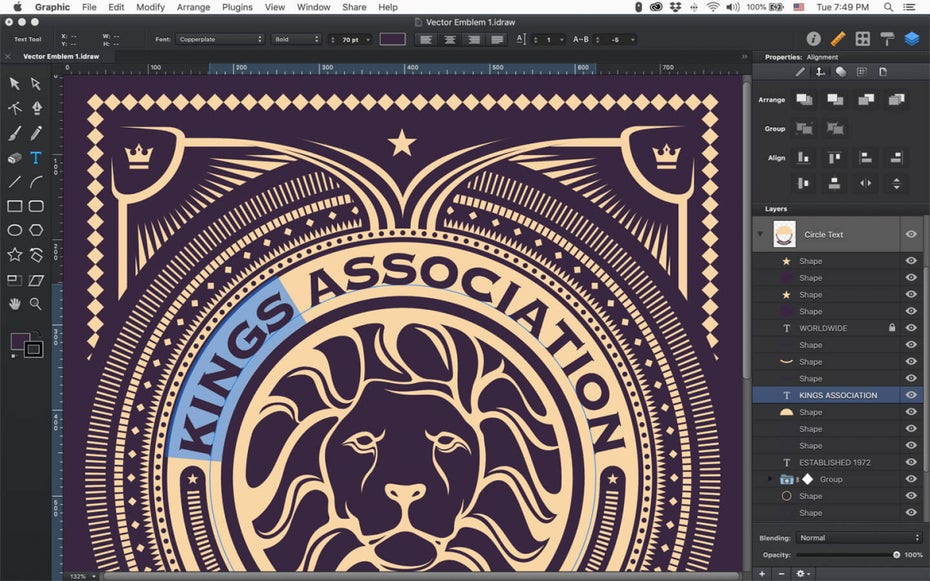
Graphic für Mac, iPad und iPhone

Graphic für Mac. (Screenshot: Picta Inc.)
Graphic werden einige ältere Mac-Nutzer noch unter dem Namen iDraw kennen. Tatsächlich wurde iDraw vor Jahren von Autodesk übernommen und firmierte seither unter dem Namen Autodesk Graphic. Dann wurde die Lage etwas unübersichtlich. Aktuell firmieren die Graphic-Apps für Mac, iPad und iPhone unter der Herstellerbezeichnung Picta Inc.
Graphic ist eine Software für die schnelle Vektorgrafik zwischendurch. Die aktuelle Version für den Mac hört auf die Nummer 3.1 und stammt aus dem Januar 2018. Dabei handelt es sich um das erste Update seit Oktober 2015.
Der Hersteller konzentriert sich mehr auf die Varianten für iOS, genauer für das iPad Pro, das iPad und sogar das iPhone. Speziell die Verwender des iPad Pro sind zufrieden mit dem Vektor-Tool, für das sie keine 10 Euro zahlen müssen. Unter iOS aktualisiert der Hersteller das Tool etwa einmal pro Jahr.
Auf dem Mac unterstützt Graphics den Im- und Export der Formate SVG, PDF und Photoshops PSD. Unter Verwendung der iCloud können Grafiken sowohl auf dem Mac wie auch den verschiedenen iOS-Geräten bearbeitet und synchron gehalten werden. Wenn du also zu jenen gehörst, die am liebsten draußen am See gestalten, könnte Graphics das Tool deiner Wahl sein.
- Website: Graphic für Mac | iPad | iPhone
- Preis: einmalig rund 30 Euro für die Mac-Version, 10 Euro für die mobilen Apps
- Kompatibilität: native App für macOS (und iOS: separat zu erwerben)
Vectornator X2

Vectornator ist für iOS, iPadOS und macOS verfügbar. (Grafik: Linearity)
Erst Ende 2019 hat der Karlsruher Softwarehersteller Linearity eine Mac-Version seines Zeichenprogramms Vectornator Pro veröffentlicht. Zuvor war das Programm nur unter iOS nutzbar gewesen. Mithilfe des Project Catalyst wurde Vectornator von iOS auf macOS portiert. Das funktioniert jedoch erst ab macOS Catalina. Neben einem riesigen Feature-Set überzeugt die Software des Jugend-forscht-Gewinners Vladimir Danila vor allem durch ihren Preis: Sie ist nämlich für alle Plattformen kostenlos.
Vectornator verarbeitet Illustrator-, PDF-, SVG-, PNG- und JPEG-Dateien. Es kommt mit einer Bibliothek mit über 80.000 Symbolen und ermöglicht das Zeichnen auf dem Mac mit einem Apple-Tablet nebst Pencil per Sidecar-Funktion. Das Programm steht in verschiedenen Sprachen, darunter Deutsch, zur Verfügung. Es kann in beiden App-Stores heruntergeladen werden.
- Website: Vectornator X2
- Preis: kostenlos
- Kompatibilität: native App für iOS, Catalyst-Version für macOS
Illustrator-Alternativen für Windows
Magix Photo & Graphic Designer

Der Magix Photo & Graphic Designer mit einem SVG in Aktion. (Screenshot: t3n)
Magix gehört zu den Urgesteinen unter den Anbietern von Consumer-Software. Immer wieder haben sie versucht, sich auf dem professionellen Markt durchzusetzen. Gelungen ist das nicht. Auch der Photo & Graphic Designer, den es schon sehr lange gibt, der regelmäßig aktualisiert wird und den wir euch hier vorstellen, wird daran nichts ändern.
Auf den ersten Blick erscheint das Benutzerinterface des Pixel- und Vektor-Tools ähnlich dem der Adobe-Produktlinie. Auf den zweiten Blick erkennt ihr Unschärfen in der Darstellung, die zeigen, dass Magix hier auf alte Entwicklungsbibliotheken setzt. Den ganzen Tag will man mit dem Tool nicht arbeiten müssen. Abgesehen davon, tut es im Großen und Ganzen, was es soll. Insbesondere das Öffnen, Bearbeiten und Speichern von SVG-Dateien gelingt problemlos. Ebenso können andere Vektorformate, darunter das native Illustrator-Format, gelesen und geschrieben werden.
Der Photo & Graphic Designer richtet sich mit seinem Preis von rund 60 Euro eher an den Privatnutzer, der ein wenig an seinen Fotos schrauben will. Magix verpackt den Funktionsumfang des Tools auch nochmal in seinem größeren Angebot, dem Xara Designer Pro X, der darüber hinaus noch DTP- und Webdesign-Features mitbringt und mit 299 Euro pro Lizenz deutlich teurer ist.
- Website: Photo & Graphic Designer
- Preis: Einmalkosten 59,99 Euro, Update 39,99 Euro; Testversion für 7 Tage, durch Registrierung verlängerbar auf 30 Tage
- Kompatibilität: native App für 64bit-Windows


Hi, ihr habt vergessen Figma zu erwähnen.
Mein Persönlicher Favorit ist immernoch Inkscape.
Auch wenn die Software noch etwas buggie ist und unter Windows gerne mal Abstürzt, denke ich das mit dem ersten 1.0er Release sich eine Stabile und Komforable Software geformt hat.
Die anderen alternativen kenne ich teilweise gar nicht.
Die muss ich wohl mal testen :-)
Lüg nicht. Die neuste Inkscape-Version ist 0.92.1.
Verschaffe Dir lieber ein Update, bevor Du hier Leute anpöbelst. Natürlich gibt es die Version 1.0!
Auch einen Blick wert und bei mir seit den 90er im Einsatz…
XARA (Designer Pro oder Page & Layout Designer).
Danke für die Überschrift. Ich nutze zwar Adobe Premiere Pro seit zehn Jahren, weigere mich aber das Abo-Modell zu nutzen. Diesen Zwang eines Herstellers hasse ich und werde bei Gelegenheit umsteigen.
Hierzu, Alternativen zu Premiere Pro, wäre ein Artikel klasse!
Vectornator wurde heute (03.09.20) in der nochmals deutlich umfangreicheren Version X4 veröffentlich.
Vielen Dank für diesen Artikel!
Auch ich bin das teure Abo leid, vor allem da ich nur den Illustrator nutze.
Dank dem Artiel bin ich nun auf den Affinity Designer gestoßen, der perfekt für meine Zwecke ist, und einen Bruchteil der Kosten hat!
Ich möchte noch Clip Paint Studio in die Runde schmeißen.
Ist zwar vorrangig ein Zeichenprogramm aber kann durchaus auch gut mit Vektoren umgehen. Ist vielleicht auch für den ein oder anderen interessant.
Ich denke Krita könnte man auch erwähnen.