
Videos werden in der regulären Suche mit ausgegeben – inklusive Key-Moments. (Foto: meiwphotographer / Shutterstock.com)
Die Key-Moments führen zu einer schicken leuchtend blauen Zeile im Video-Abschnitt der Suchergebnisse, das zieht Aufmerksamkeit auf sich. Wird die Zeile ausgeklappt, nimmt der Abschnitt auch noch mehr Platz ein. Insgesamt also ein wünschenswerter Zusatz für das Google-Snippet des Videos und hilfreich für Video-SEO. In einem Search Central Lightning Talk hat Danielle Marshak, Produktmanagerin bei Google, gezeigt, wie die Key-Moments für die Google-Suche ausgezeichnet werden können.
Was sind Key-Moments?
Die Key-Moments ermöglichen, dass Nutzer:innen aus der Google-Suche direkt zu einem Abschnitt eines Videos springen können, der für sie am relevantesten ist. Sie sehen auch, ob das Video insgesamt für sich interessant ist. Das bietet zudem die Möglichkeit, mehr Aufmerksamkeit für das Video-Suchergebnis zu generieren und mehr Platz einzunehmen, wird die Leiste mit den Key-Moments aufgeklappt. Die Key-Moments werden sowohl in der mobilen als auch in der Desktop-Suche ausgespielt – aber nur dann, wenn das Video der Hauptinhalt der Seite ist. Wird in einem Artikel ein Video eingebunden, wie hier, gibt es für dieses Video keine Key-Moments.
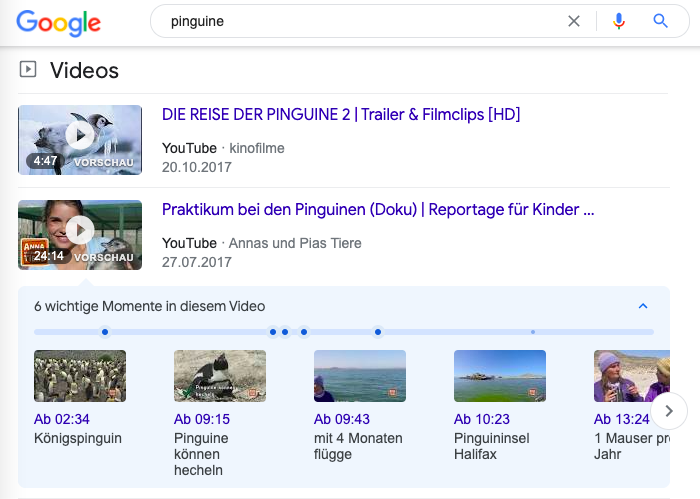
Key-Moments sehen in den Suchergebnissen so aus:

Pinguine können hecheln?! Absolut relevant für die Suchanfrage! (Screenshot: Google/t3n)
Automatische Erkennung von Key-Moments
Google benutzt drei Methoden, um Key-Moments zu erkennen:
- Spracherkennung
- Optische Zeichenerkennung
- Visuelle Signale
Bei der Spracherkennung wird alles, was im Video gesagt wird, analysiert. Darüber werden die Kernthemen des Videos erfasst. Bei der optischen Zeichenerkennung wird im Video eingeblendeter Text erfasst. Darüber werden verschiedene Unterthemen und Abschnitte ausgemacht. In einigen Fällen gibt es auch die Erkennung von visuellen Signalen. So könne Google beispielsweise erkennen, wenn in einem Fußballspiel ein Tor falle. Marshak sagt aber, dass es in Zukunft wahrscheinlich mehr Einsatzbereiche für die Erkennung von visuellen Signalen geben werde.
Die automatische Erkennung hat den Vorteil, dass es schlicht schneller geht. Die Funktion muss nur einmal eingerichtet werden, den Rest macht Google allein. Insbesondere bei vielen Videos ist das zeitsparender, als alles händisch einzurichten. Auf der anderen Seite besteht die Gefahr, dass Google das Video in falsche oder unpraktische Segmente einteilt.
Automatische Erkennung von Key-Moments einrichten
Zuerst müssen die Video-Dateien für die Googlebots zugänglich sein. In einem zweiten Schritt muss die Seite mit dem SeekToAction-Schema.org-Markup ausgezeichnet werden.
1. Videos für den Googlebot abrufbar machen
Damit die Videos analysiert werden können, müssen die Dateien abrufbar sein. Dabei hilft die contentUrl-Property im VideoObject-Markup, denn so kann die URL der Video-Datei identifiziert werden. In Googles Beispiel wird für die schema.org-Auszeichnung JSON-LD genutzt, das Ganze sieht so aus:
<script type="application/ld+json">
{
"@context":"https://schema.org",
"@type": "VideoObject",
"name": "Introducing the self-driving bicycle in the Netherlands",
"thumbnailUrl":"https://example.com/photos/1x1/photo.jpg",
"contentUrl":"https://www.example.com/video/123/file.mp4",
}
</script>
Dazu musst du sicherstellen, dass der Googlebot auch die Berechtigung hat, auf das Video zuzugreifen. Dafür darf die Seite nicht mit dem noindex-Tag ausgezeichnet sein oder durch die robots.txt blockiert werden. Der Host und der Server müssen zudem genug Bandbreite für das Crawling haben. Das Video muss in einem der unterstützten Format vorliegen. Unterstützt werden die folgenden Dateitypen: 3GP, 3G2, ASF, AVI, DivX, M2V, M3U, M4V, MKV, MOV, MP4, MPEG, OGV, QVT, RAM, RM, VOB, WebM, WMV oder XAP. Zuletzt kann nur eine stabile URL angegeben werden. Sollen schädliche Zugriffe durch andere Crawler als den Googlebot vermieden werden, können diese ausgeschlossen werden.
Damit Key-Moments funktionieren, müssen die URLs der Seiten, auf denen sich die Videos befinden, einen bestimmten URL-Parameter unterstützen. Es muss möglich sein, dass über einen URL-Parameter ein Video an einer sekundengenauen Stelle abgespielt wird. Als Beispiel wird folgende URL angeführt:
https://example.com/watch/videoID?t=30Der Parameter „t=30“ bedeutet, dass das Video ab Sekunde 30 starten soll.
2. SeekToAction-Markup hinzufügen
Jetzt muss das SeekToAction-Markup hinzugefügt werden, sodass die URL korrekt mit dem Parameter ausgezeichnet werden kann. Dabei wird im VideoObjekt-Markup die potentialAction-Property hinzugefügt. Der type ist dann SeekToAction, die target-Property enthält die URL für die Seite, auf der das Video eingebunden ist – mit einem Platzhalter, in dem Google die Sekundenzahl eintragen kann, bei der das Video gestartet werden soll. Dieser Platzhalter ist die „seek_to_second_number“-Zeichenkette. Dieser Platzhalter kann dann durch eine Zahl ersetzt werden und der Link in der Google-Suche ausgespielt werden – als Start eines Video-Abschnitts. Klicken Nutzer:innen darauf, wird das Video ab dem angegebenen Zeitpunkt abgespielt. Das SeekToAction-Markup ist genauer im Developers Blog erklärt. Das Ganze sieht dann so aus:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"potentialAction" : {
"@type": "SeekToAction",
"target": "https://video.example.com/watch/videoID?t={seek_to_second_number}",
"startOffset-input": "required name=seek_to_second_number"
}
</script>
Das SeekToAction-Markup und die Video-Content-File-Guidelines sind aber nur dann vonnöten, wenn die Videos auf der eigenen Domain eingebettet sind. Das Markup von Plattformen wie Youtube kann von einzelnen nicht verändert werden. Daher müssen Key-Moments auf Youtube händisch eingerichtet werden.
Key-Moments manuell einrichten
Die Key-Moments manuell einzurichten, kann die von Google ausgewählten Kapitel überschreiben – oder ist bei einer Plattform wie Youtube die einzige Möglichkeit, da dort nicht in das Markup eingegriffen werden kann.
Clip-Markup für Videos auf der eigenen Domain
Innerhalb des VideoObject-Markups können mit der hasPart-Property einzelne Clips bestimmt werden. Jeder Clip sollte benannt werden. Die Beschreibung, was dort passiert, wird in der Suche dann als Kapitel-Titel ausgegeben. Start- und Endzeit werden mit „startOffset“ und „endOffset“ angegeben. Die URL mit dem Zeitstempel-Parameter musst du hier selbst erstellen und angeben.
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "VideoObject",
"name": "Cat video",
"duration": "P10M",
"uploadDate": "2019-07-19",
"thumbnailUrl": "http://www.example.com/cat.jpg",
"description": "Watch this cat jump over a fence!",
"contentUrl": "http://www.example.com/cat_video_full.mp4",
"regionsAllowed": "US",
"hasPart": [{
"@type": "Clip",
"name": "Cat jumps",
"startOffset": 30,
"endOffset": 45,
"url": "http://www.example.com/example?t=30"
},
{
"@type": "Clip",
"name": "Cat misses the fence",
"startOffset": 111,
"endOffset": 150,
"url": "http://www.example.com/example?t=111"
}
}
</script>
Key Moments bei Youtube auszeichnen
Drittanbieter, also Videoplattformen wie Youtube, sollten Nutzer:innen die Möglichkeiten an die Hand geben, wie sie Key-Moments angeben können. Bei Youtube geschieht das ganz einfach über die Videobeschreibung. Die angegebenen Kapitel erscheinen als Key-Moments in der Google-Suche, aber auch als Youtube-Kapitel eines Videos.
Das ist die einfachste Methode: Du gibst einfach in der Beschreibung einen Zeitstempel an, wann dem das Kapitel beginnt. Nutze dafür das Format Stunde:Minute:Sekunde. Ist das Video kürzer als eine Stunde, kannst du diese Angabe auch weglassen. Verknüpfe den Zeitstempel mit der angegebenen Position im Video. In derselben Zeile betitelst du dann den Abschnitt, der zum angegebenen Zeitpunkt beginnt. Jeden Key-Moment gibst du in einer eigenen Zeile an. Wichtig: Geh dabei chronologisch vor. Das kann beispielsweise so aussehen:
00:00 Einführung: Was sind Key Moments?
01:30 Automatische Erkennung von Key Moments
03:00 Manuelles Einrichten von Key Moments
03:50 Fazit
Hier kannst du dir auch noch einmal den ganzen Lightning Talk ansehen – er ist knapp acht Minuten lang und auf Englisch:

